I wrote about a similar piece of art last week, but seeing that this week’s prompt was generative art, I knew I had to find another piece from this form/coding language. Max/MSP is a graphical language-slash-program primarily meant for creation with signal flow, whether that be control signals, audio, or video/image signals. It’s often used in conjunction with Ableton for live music generation as well. The piece that I found on youtube (linked below) is attempting to emulate a generative ambient patch on a Eurorack synth setup. Something that I find really interesting about a lot of computer-generated music or audio pieces is that so much of the technique is trying to emulate analog systems and pieces of equipment. Humans have been used to analog audio since broadcasting began, and even though digital audio techniques are much more efficient and often cheaper, we keep striving towards that analog quality and technique. Even the physical layout of the Max patch is reminiscent of a modular synth setup, and the program itself is designed with ‘patch cables’ as the method of connection between objects, or actions.
Tag: section C
Project – 02
//Katie Makarska
//Section C
var eyeWidth = 20;
var eyeHeight = 20
var faceWidth = 100;
var faceHeight = 150;
var smileWidth = 80;
var smileHeight = 40;
function setup() {
createCanvas(300, 300);
bgColor = color( random(255), random(255), random(255));
}
function draw() {
background(bgColor);
//eyes
ellipse(width / 2, height / 2, faceWidth, faceHeight);
var eyeLX = width / 2 – faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
ellipse(eyeLX, height / 2, eyeWidth, eyeHeight);
ellipse(eyeRX, height / 2, eyeWidth, eyeHeight);
//smile
var smile1 = width/2 – faceWidth *0.01;
var smile2 = width/2 + faceHeight *0.25;
arc(smile1, smile2, smileWidth, smileHeight, 0, PI);
//random colors
r = random(50, 255);
g = random(100,200);
b = random(100, 200);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// ‘faceWidth’ gets a random value between 75 and 150.
faceWidth = random(90, 150);
faceHeight = random(100, 200);
eyeWidth = random(10, 30);
eyeHeight = random(10, 30);
smileWidth = random(50, 80);
smileHeight = random(20, 40);
//random face color
fill(r, g, b);
//random background color
bgColor = color( random(255), random(255), random(255));
}



Blog – 02
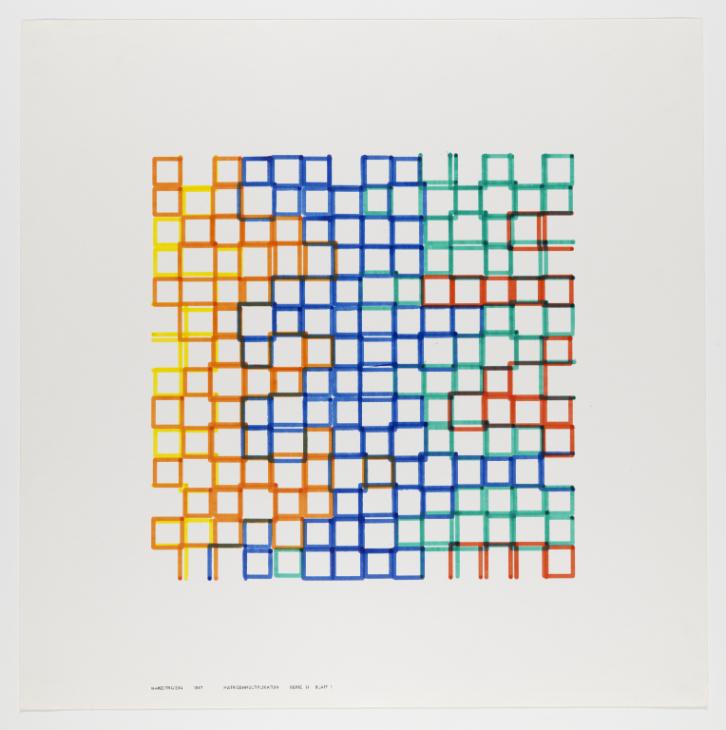
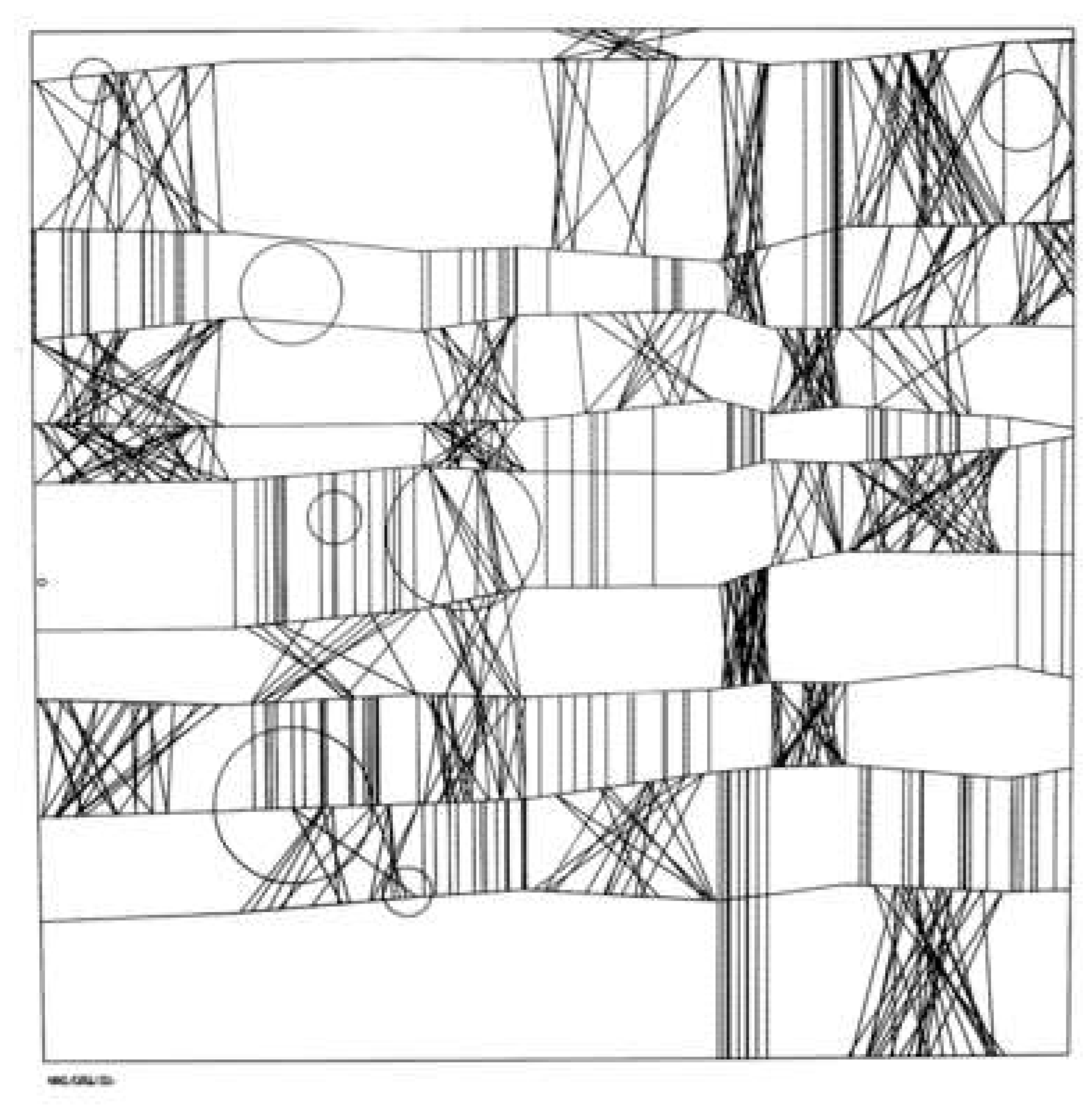
I am most inspired by Frieder Nake’s generative artwork. I admire the sharpness of his work the most because it makes for a very neat finished product that one could admire for hours. Although he mostly uses straight lines and geometric shapes, he also uses layering often to create more dimension in his artwork. Additionally, I enjoy his use of varying colors and stroke weights because when different colors and stroke weights are layered together it introduces a completely new color to the artwork depending on the values of each. Nake uses an algorithmic approach to his computer art, with perhaps some randomness weaved in as well. He identifies as a mathematician, which most likely translates to his work in the form of arithmetic algorithms which he could have imbedded into if-statements, or written by themselves. I suppose Nake used if-statements to determine where to draw the next shape, or where to switch the colors, which might have depended on the position of the shape/color on the page.
By: Katie Makarska



Project-02
I started off using the baseline template for a generative face that was given. I then used multiple if else statements to randomize the use of the nose, round mouth, curved mouth, curved eyes, square eyes, and colors of the inner and outer shapes.
// Sowang Kundeling Section C Project 02
var r = 141;
var g = 35;
var b = 173;
var r2 = 210;
var g2 = 250;
var b2 = 233;
var eyeColor = 0
var faceWidth = 250;
var faceHeight = 300;
var eyeSize = 25;
var mouthWidth = 15;
var mouthPosition = 240;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(166, 215, 227);
noStroke();
fill(r, g, b);
ellipse(width/2, height/2, faceWidth+130, faceWidth+130); // hair
if(faceHeight <= 125) {
fill(r2, g2, b2);
ellipse(width / 2, height / 2, faceWidth*.5, faceHeight*1.5); // cross ellipses
ellipse(width / 2, height / 2, faceWidth*1.5, faceHeight*.5);
}
fill(r2, g2, b2);
ellipse(width / 2, height / 2, faceWidth, faceHeight); // face shape
var eyeLX = width / 2 - faceWidth / 4; // eye variables
var eyeRX = width / 2 + faceWidth / 4;
if(r <= 100) {
fill(eyeColor);
ellipse(eyeLX, (height / 2) - 5, eyeSize, eyeSize); // eye
ellipse(eyeRX, (height / 2) - 5, eyeSize, eyeSize);
fill(r2, g2, b2);
ellipse(eyeLX, height / 2, eyeSize, (eyeSize / 2) + 9); // under eye shape to make arc
ellipse(eyeRX, height / 2, eyeSize, (eyeSize / 2) + 9);
} else {
fill(eyeColor);
rect(eyeLX -8, (height / 2) - 13, eyeSize/2, eyeSize/2); // square eye
rect(eyeRX -8, (height / 2) - 13, eyeSize/2, eyeSize/2);
}
if(eyeColor <= 50) {
fill(eyeColor);
ellipse(width / 2, mouthPosition + 30, mouthWidth, mouthWidth); // round mouth
} else {
fill(eyeColor)
ellipse(width / 2, mouthPosition + 30, mouthWidth + 5, mouthWidth); // arc mouth
fill(r2, g2, b2);
ellipse(width / 2, mouthPosition + 25, mouthWidth + 8 , mouthWidth +3); // shape to make arc
}
if(mouthPosition >= 240) { // nose
fill(eyeColor);
triangle(width/2, height/2, width/2 + 8, height/2 + 18, width/2 - 8, height/2 + 18);
}
}
function mousePressed() {
r = random(0, 199);
g = random(0, 199);
b = random(0, 199);
r2 = random(200, 255);
g2 = random(200, 255);
b2 = random(200, 255);
eyeColor = random(0, 100);
faceWidth = random(75, 150);
faceHeight = random(100, 150);
eyeSize = random(20, 35);
mouthWidth = random(10, 25);
mouthPosition = random(220, 250);
}L.A. Philharmonic Light Show at the “Walt Disney Concert Hall.”
Srishty Bhavsar
One of the first buildings that caught my attention when I was younger was the Walt Disney Concert Hall by Frank Gehry in downtown Los Angeles. I remembered being taken back by its cluster of large metal winged walls that stood out amongst its surrounding buildings. As I walked by the building, I noticed how whimsical, symphonic, and extravagant it was. Today, I admire how fitting these characteristics are to its function of being a hall for orchestras and bands. The building itself was designed using a C++ software package designed and used by aerospace engineers called the CATIA. Through this software, Gehry was able to achieve impeccable acoustics within the concert hall.
In 2018, the L.A Philharmonic Light show had an installation performance which transformed the facade of the Walt Disney Concert Hall at night. The installation was designed by Refik Anadol and Google Arts and Culture. Made up of deep neural connections, Anadol and Google created a data universe that translated data points from the LA Philharmonic’s digital archives into projections of light and color. The installation was designed with a parametric data sculpture approach where music was sorted into thematic compositions by machine learning algorithms. Inside the concert hall, visitors were able to interact with mirrored walls that showcased the philharmonic’s archives. Anadol’s light show is a great example of how visual generative art combined with audio and a computational structure can encapsulate a visceral and immersive experience.
Sources:
https://en.wikiarquitectura.com/building/walt-disney-concert-hall/
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)