


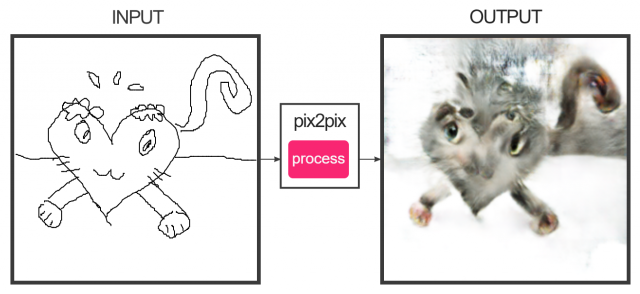
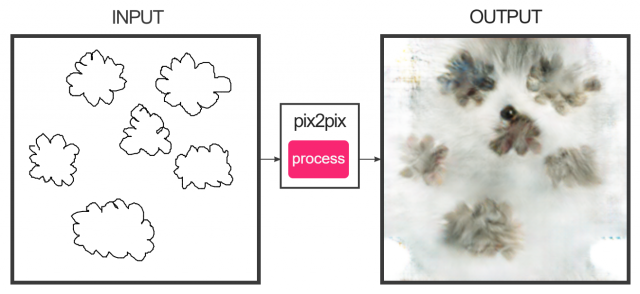
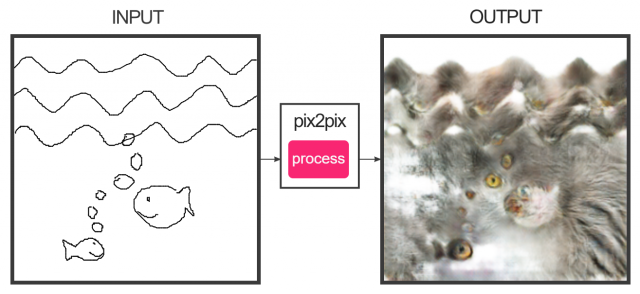
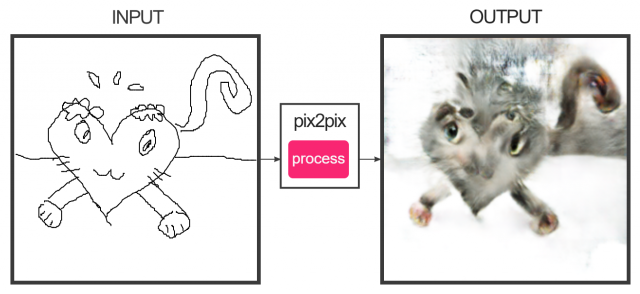
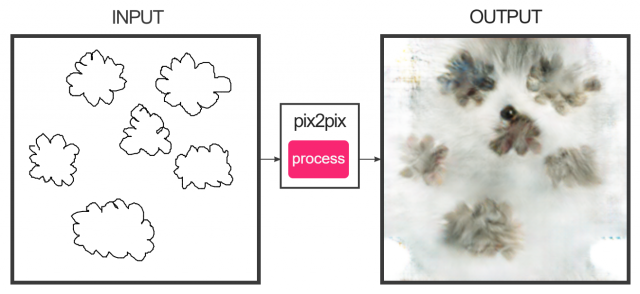
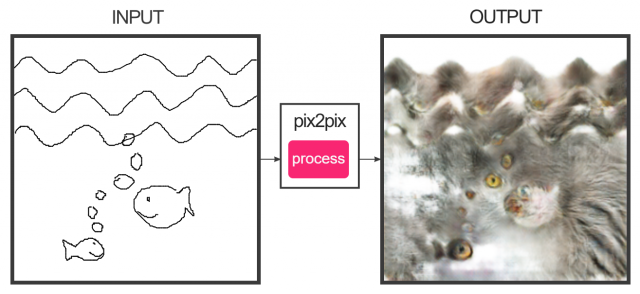
I wanted to see how Pix2Pix would generate images from sketches that do not look like cats. One of the things I tried drawing initially was a snake, it really did not turn out.
60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin



I wanted to see how Pix2Pix would generate images from sketches that do not look like cats. One of the things I tried drawing initially was a snake, it really did not turn out.
What did the monkey say to the duck? The duck is going to the zoo, and the monkey is staying home. Now back to our revised task. Take the final statement: I do not want to work. And in your head, make it a sentence with the passive voice: Yeah, I know I just said passive voice is bad, but to get back on track, this is a good exercise. For the past few months, I have been noticing that the fizz in my mouth has been missing. It had to do with the dental work I’ve been doing, which is good in some ways because I can’t taste as
I thought it was interesting that TalkToTransformer responded to my joke question with an internal dialogue that quickly changed the subject. I decided to try another joke to see how it would respond.
Why did the chicken cross the road? Today he had to show off in front of all his teachers. He went first and totally blew them away. They came to him for help and he went above and beyond. It’s like he needed them more than they needed him. I sat on the edge of my seat so excited for him, and so incredibly proud. I hope everyone had a good day. Ours wasn’t as eventful as I would have liked, but it was still good. Work is still quite busy, and my husband is still working overtime. I don’t really want to complain because
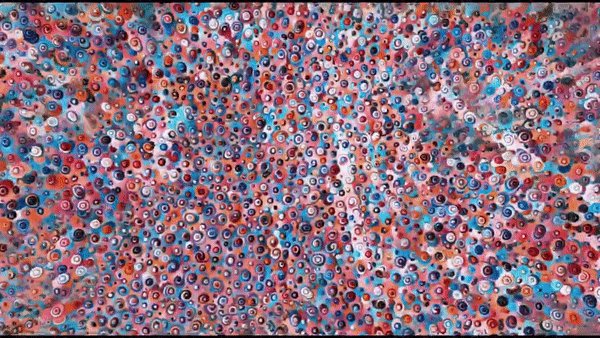
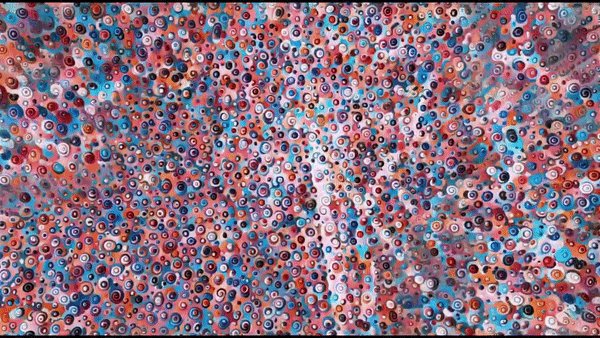
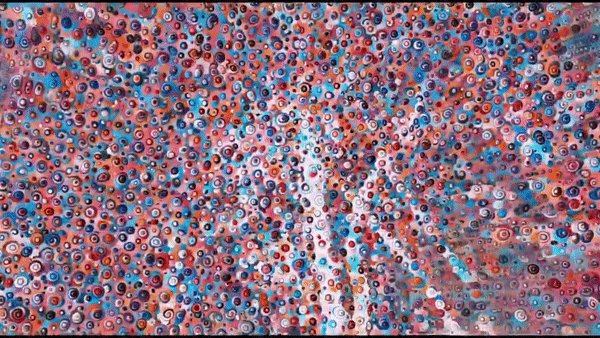
mixing photogrammetry with style transfer pic.twitter.com/wg6X9UOaCP
— lulu xXX (@luluixixix) November 4, 2019
This project uses Style Transfer software algorithms and Optical Flow to texturize an environment with the style of Noj Barke’s dot paintings. The environment itself is created with photogrammetry. This project interested me because it showed me how machine learning can be used to create an immersive 3D environment, not just 2D images. I did a little bit of photogrammetry in a 3D printing class last semester and I really enjoyed it, but this project used photogrammetry in a way that I hadn’t considered before. This project is a video, but I think it would be interesting to explore an environment created in this way with VR.

“Some judges use machine-generated risk scores to determine how long an individual is going to spend in prison.”
This is from Joy Buolamwini’s Ted Talk and the most shocking thing I’ve heard from the readings. It’s terrifying that the length of people’s prison sentences are determined by their facial features, something that they do not control. How is this even legal?
Face recognition is used extensively by law enforcement despite it inaccuracies.
This is a general idea I got from a couple of the readings. Why has face recognition been used by the law enforcement and government when it algorithms are known to be biased and inaccurate?
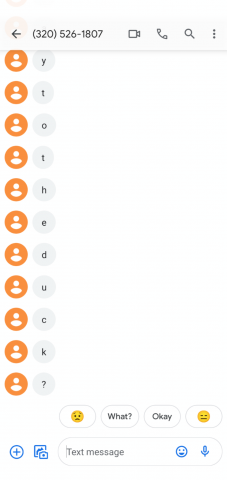
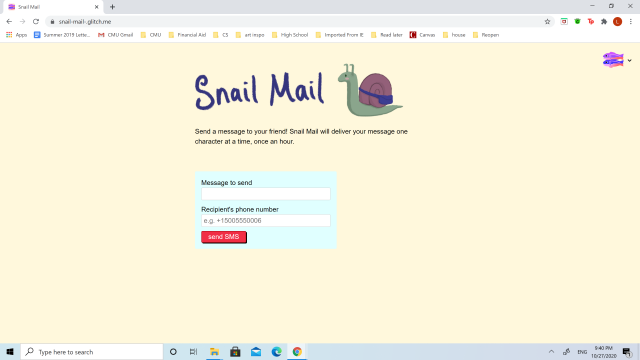
Snail Mail allows users to deliver messages one character at a time, once an hour.
My project is definitely a critical reflection about communication, specifically texting. When approaching this project, I thought about how I could change text messaging to make messages more meaningful. I consume so much media that I sometimes forget what a text says immediately after sending/reading it. Originally, I planned on making a messaging app that allows users to send only one message per 24 hours. Additionally, I wanted users to wait 24 hours to see their message. I simplified the execution of this concept while focusing on making texts more precious/rare and text messaging more archaic.
Under the current texting system, many people fixate over the time it takes someone to respond to their message or the amount of texts someone sends them and try to extract meaning from those behaviors. I wanted to create a simpler form of texting with less fixation.



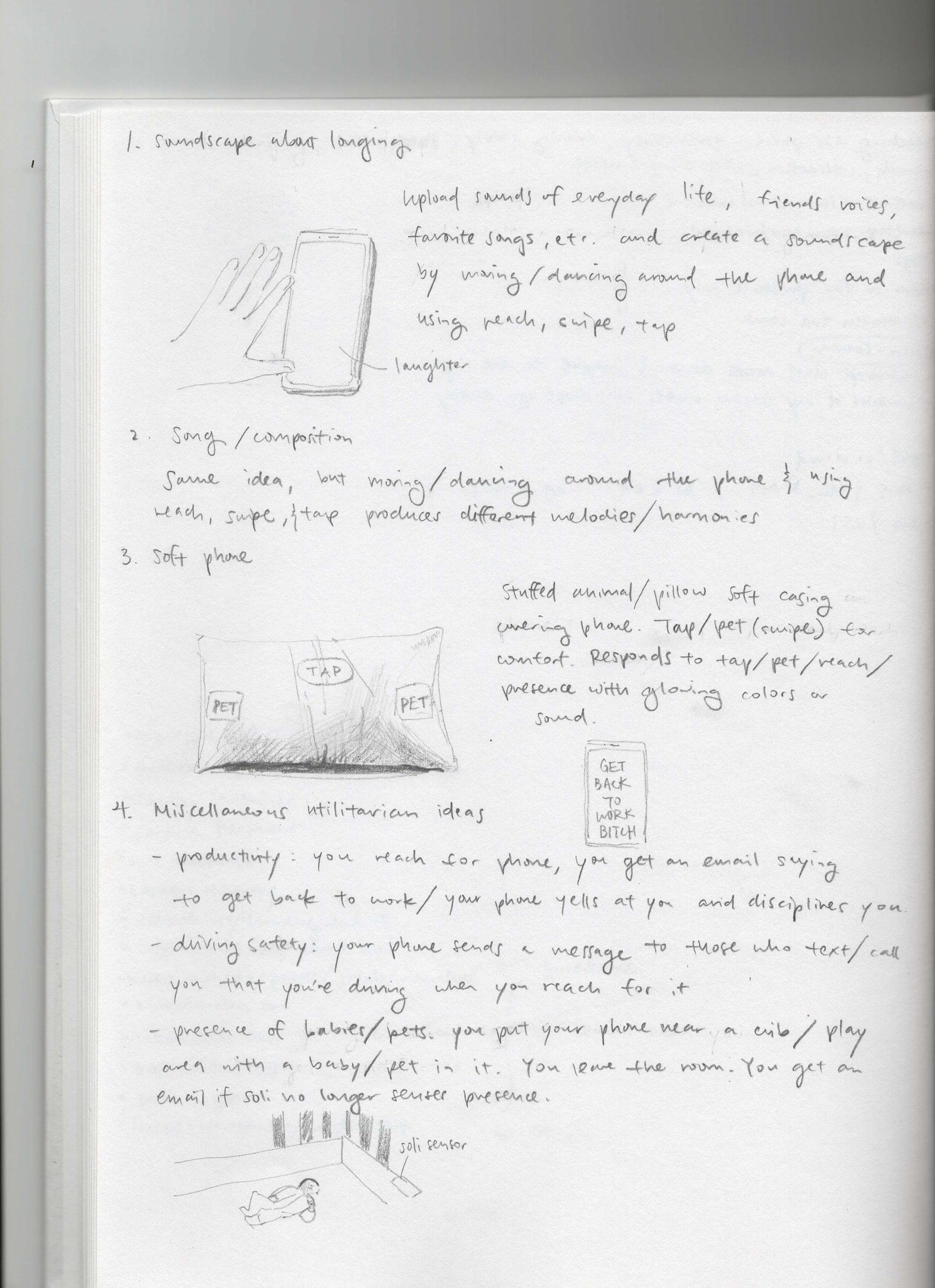
Other sketches are in the form of written notes, here are some:
Snail Mail (Currently set to deliver once every 2 minutes and only works on my laptop)
The app has storm, summer night, ocean, forest, library, party, and driving soundscapes that are interactive with reach and swipe (up, down, right, left) interactions. Sound begins when soli senses your presence. Sounds are associated with certain colors so the phone can serve as a colorful lamp as well. Reaching for the phone at least 3 times adds another layer of ambiance. Swiping up and down adjusts volume. Swiping right adds embellished sounds to the soundscape and swiping left generates a new soundscape and color. I learned to isolate individual parts of the app while developing it and I learned to simplify my ideas.
The app has storm, summer night, ocean, forest, library, party, driving ambiances that are somewhat interactive with reach and swipe (up, down, right, left) interactions. Sound begins when soli senses your presence. Sounds are associated with certain colors so phone can serve as a colorful lamp as well.
Desktop version because phone app is super buggy
Videos show that up+down swipes adjust volume and that swiping left changes the ambiance and color
Updates to come: fade between colors does not work – need to fix (done), adjust volume of sounds in music editing software for appropriate relative balance (done), use a different function than preload (done), auto change color instead of swipe? (based on feedback, will not implement), make rain and ocean sound more distinctive (done)
Additional ideas from feedback: simulate glowing light (will not implement), unique color and sound combos
“10. The interface uses metaphors that create illusions: I am free, I can go back, I have unlimited memory, I am anonymous, I am popular, I am creative, it’s free, it’s neutral, it is simple, it is universal. Beware of illusions!
Did you know that the first photographic camera, the first washing machine, the first transistor radio, the first Mac and the first windows had the same slogan? “YOU JUST CLICK, WE DO THE REST”.
Don’t delete your bookmarks history after watching porn. It’s useless, Google always remembers.”
This proposition interested me because it reminded me of something I read from a CS textbook about “abstractions” in computer systems. For example, thinking that a single CPU can run multiple programs at once is an abstraction – in reality, the processor switches among the programs. This proposition also interests me because the interface gives us the illusion that using technology is safe and that we have privacy and control over our digital footprint/identity. Like mentioned in one of the propositions, internet history is an abstraction that makes us think that we have control over the information collected on how we access the internet (same with incognito). General lack of knowledge about illusions is detrimental, but most interfaces do not try to make its users more aware of these illusions. For example, the illusion of safety makes some people think that bringing your phone to a protest, taking photos of others at a protest and posting those photos is safe.

Upload sounds of everyday life, friends’ voices, favorite songs, etc. to the app and create a soundscape by moving/dancing around the phone and using reach, swipe, tap interactions. Music begins when soli senses your presence.
2. Song/composition
Same idea, but you do not upload any sounds and soli interactions produce different melodies/harmonies.
3. Soft phone
Phone is covered in a soft material and emulates a stuffed animal/pillow. “Petting” the stuffed animal translates into the tap and swipe interactions, which the phone will respond to with glowing colors or sound.
4. Productivity
App lets you set the phone to “productivity”/”responsibility” mode. When you reach for the phone while it is in productivity mode you’ll get a notification (e.g. an email via IFTTT) saying to get back to work. If you reach for your phone when you should be asleep, your phone will also yell at you. Group suggestion: include some consequences by automatically generating a tweet when you’re off task

“Taptap” is a physical computing project created by Leonardo Bonanni, Jeff Lieberman, and Cati Vaucelle. It is a wearable scarf that uses haptic input/output modules to record and play back nurturing human touch. Taptap can be personalized for individuals and its creators thought that it could provide emotional therapy. The idea of using technology to provide emotional comfort that feels real and substantial is something that interests me, especially during the pandemic when we are more isolated. The emotional comfort that could be provided by this project comes from recreating human connection and emotion; it’s not just a gimmick or distraction.