
2. https://glitch.com/~smoothing-data
https://glitch.com/~smoothing-data-2 (continuous version)

3. https://glitch.com/~fuse–or-progress-bar-

4. https://glitch.com/~rain-catcher-

5. https://glitch.com/~responsive-text

60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin
Link to collection of exercises: https://editor.p5js.org/thumbpin/collections/0vBfqR3f0

2. https://editor.p5js.org/thumbpin/sketches/ZXA6VJfqw

3. https://editor.p5js.org/thumbpin/sketches/NB_KFykrA

4. https://editor.p5js.org/thumbpin/sketches/cLVAeSDY5

5. https://editor.p5js.org/thumbpin/sketches/JQC2LsG5U

6. https://editor.p5js.org/thumbpin/sketches/2nEtuhIbp

7. https://editor.p5js.org/thumbpin/sketches/Kf_1OeDaH

8. https://editor.p5js.org/thumbpin/sketches/xMBr1k0y3

9. https://editor.p5js.org/thumbpin/sketches/wrQgeXnP-

10. https://editor.p5js.org/thumbpin/sketches/ngyKUZw0I

11. https://editor.p5js.org/thumbpin/sketches/G3_QeIR15

12. https://editor.p5js.org/thumbpin/sketches/ZgqzwBh_E

13. https://editor.p5js.org/thumbpin/sketches/jhW3US09L

14. https://editor.p5js.org/thumbpin/sketches/1EG3IG5Zy

15. https://editor.p5js.org/thumbpin/sketches/7EpvZDnIq

16. https://editor.p5js.org/thumbpin/sketches/EMzGjhEHb

17. https://editor.p5js.org/thumbpin/sketches/yArXI0n7C

18. https://editor.p5js.org/thumbpin/sketches/SnPqRCc-q

19. https://editor.p5js.org/thumbpin/sketches/va-6rN-f6

20. https://editor.p5js.org/thumbpin/sketches/vrjBjOdyR

I think my interests and tastes are a combination of both “first word art” and “last word art”. In high school, I studied classical music and primarily made realistic looking drawings and paintings, which made me comfortable with creating “last word art”. Both first word art and last word art have the potential to be impersonal, and when they become that way that are less interesting to me. When I took Concept studio for the first time, I realized that sometimes first word art becomes almost pretentiously inaccessible.
I think that new technologies shape human behavior, which then adapts the way people look at art. New technologies expose me to a vast amount of information and media in a short amount of time. My perspective when I look at visual content is not the same as it was years ago because I am used to fast paced, visually flashy content. When I look at art online, I rarely take the time to slow down and spend time on a single piece like I would if I were looking at art in person.
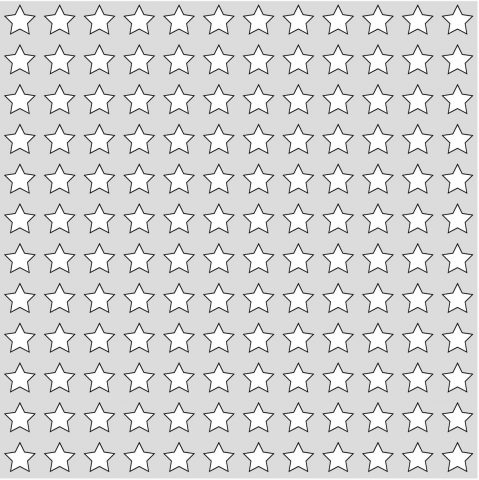
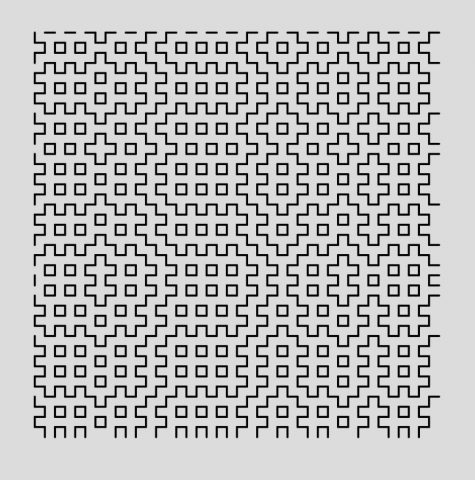
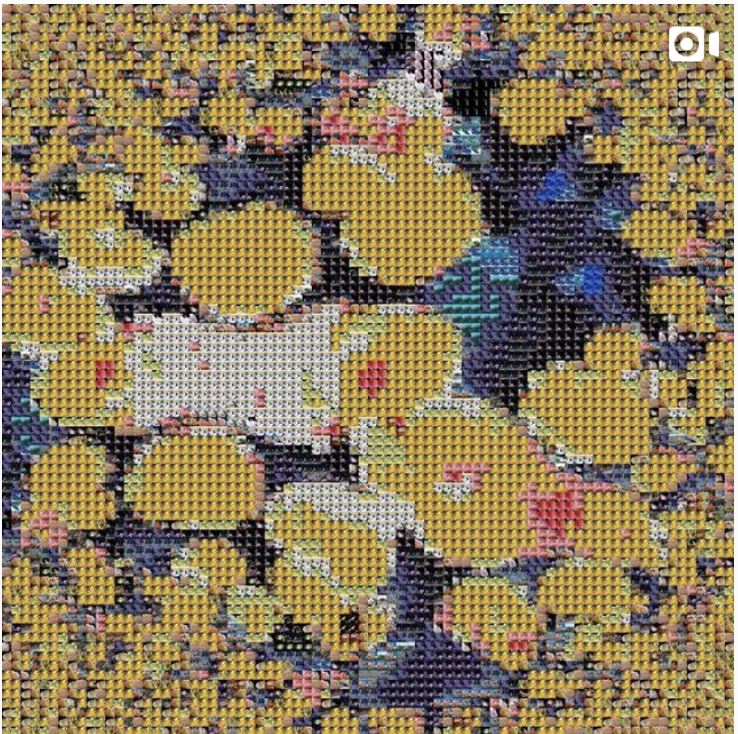
This piece from Sofia Crespo’s Instagram is a video of images made of tiny images. This first frame is the most appealing to me.

I selected this piece because Sofia Crespo’s use of tiny tiny images gives this piece tactility and texture that I didn’t know was possible in computationally generated art; this frame in particular looks like it was woven or embroidered.
that.https://www.instagram.com/p/B5XpNshIdnw/?utm_source=ig_web_copy_link


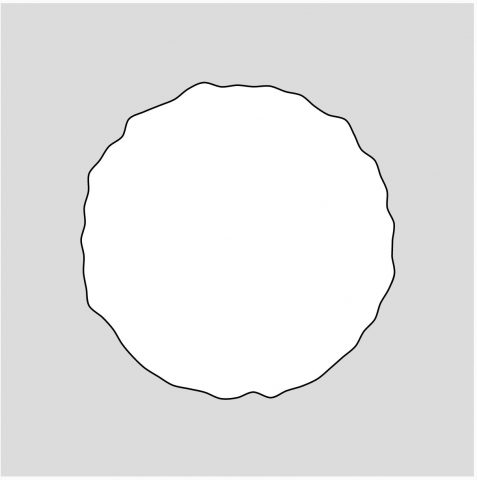
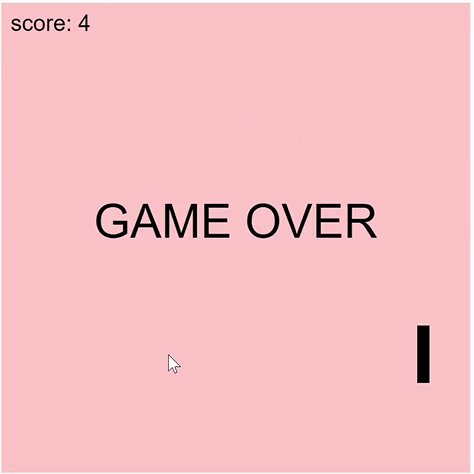
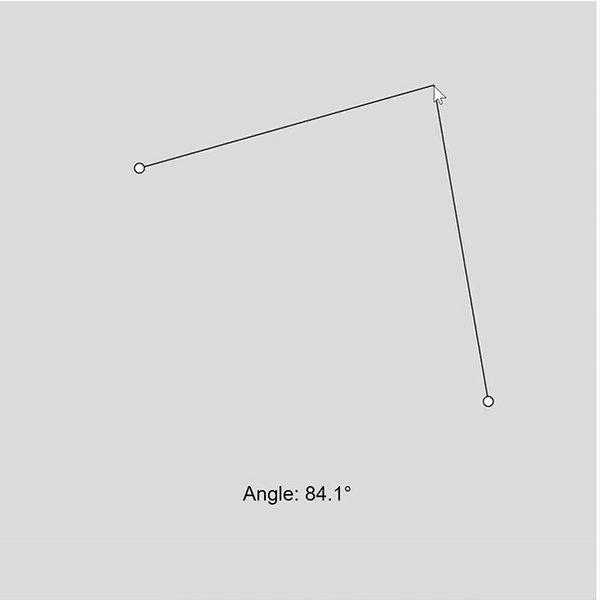
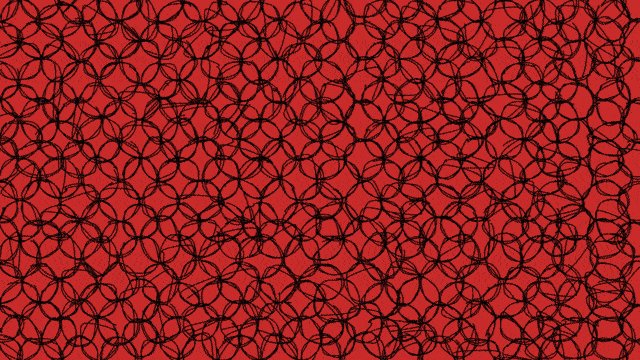
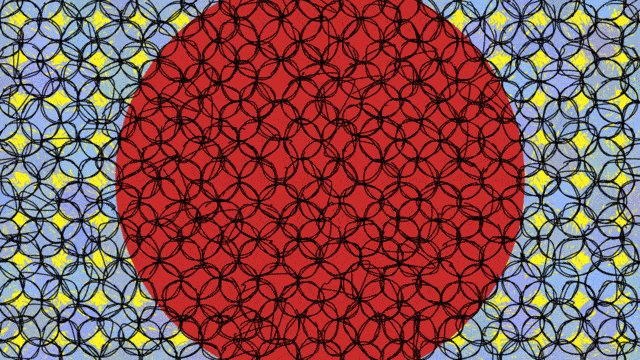
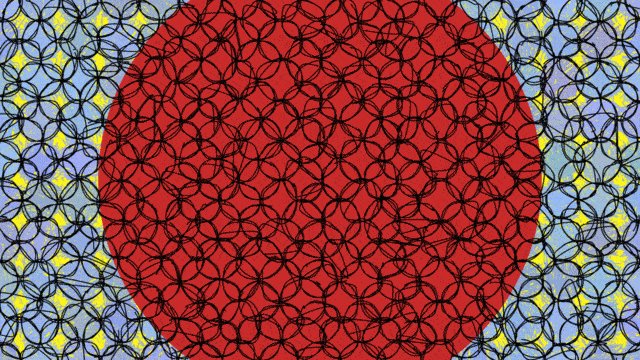
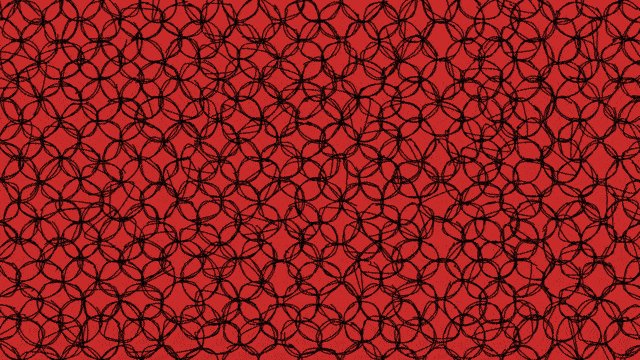
I kept the moving/looping portion of the animation simple so I could focus more on the graphics. To shape the way the red circle in my animation changed size, I used the double Quadratic Sigmoid easing function. The double Quadratic Sigmoid has a swinging, breathing momentum to it and it does not appear distracting or busy. I think that my use of the Scribble library was successful because it added the most character to my project. I also think my piece is more successful as a background on Zoom than as a gif because it becomes very busy as a small gif. My piece is still a bit cartoonish and crude and lacks the emotional weight of my original concept (which was to create a piece that reflects my anxiety and recent emotions).

https://editor.p5js.org/thumbpin/sketches/QaTaxmeerj





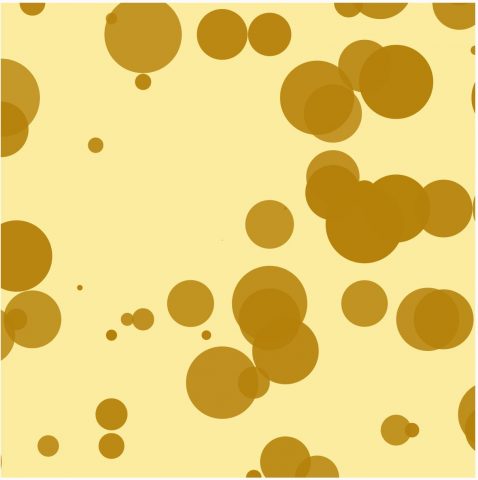
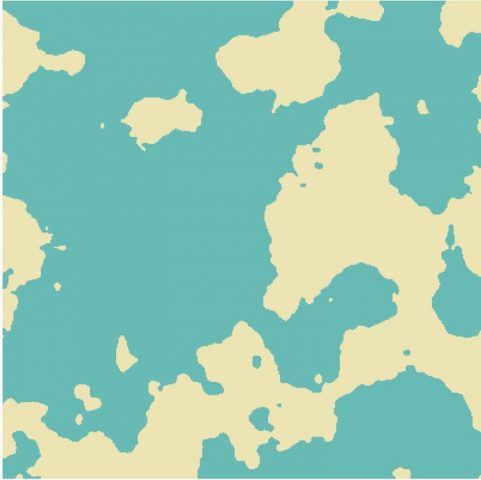
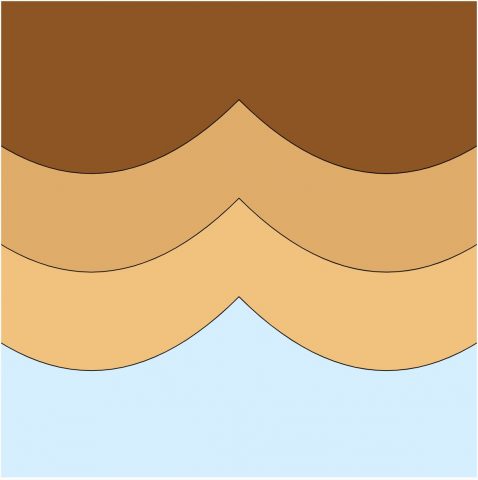
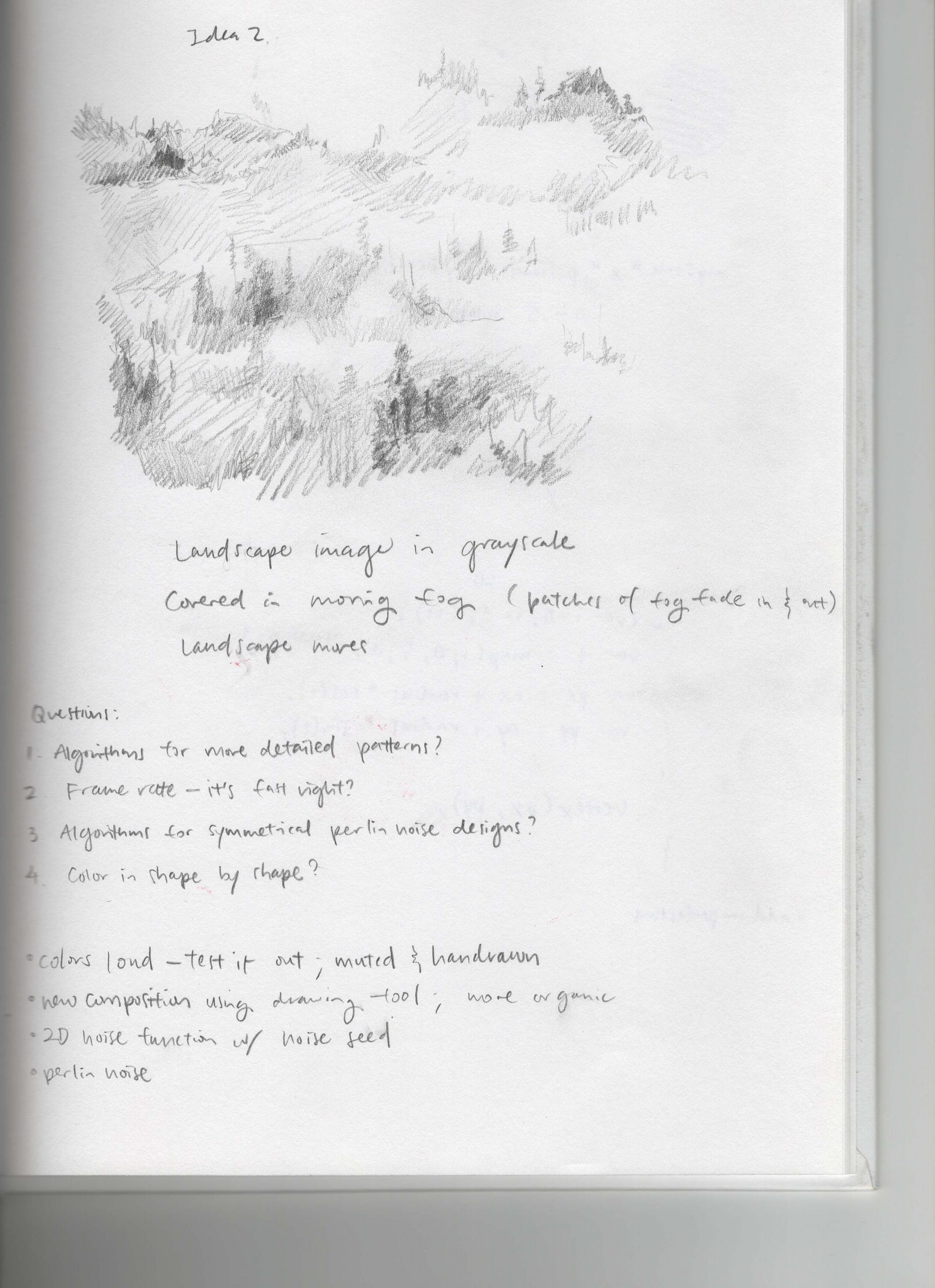
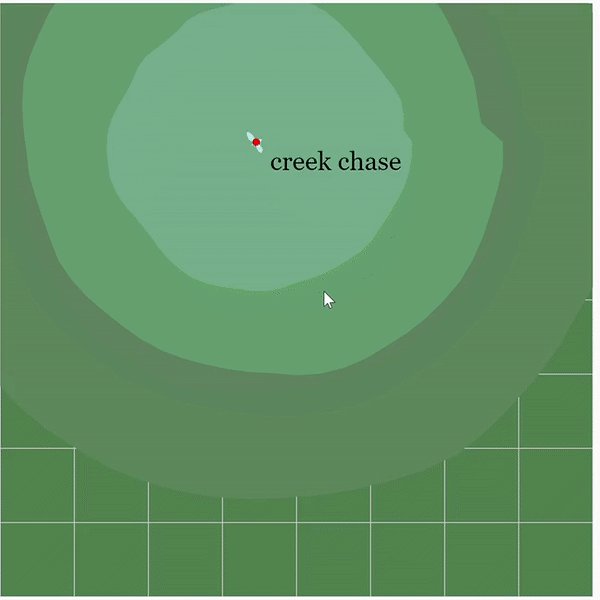
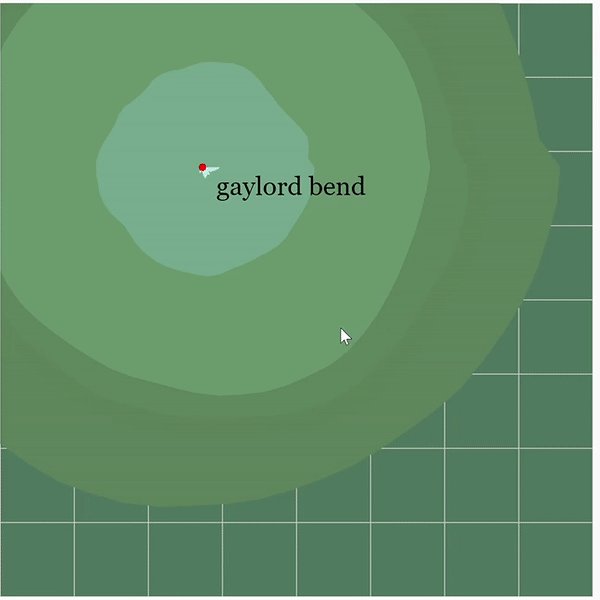
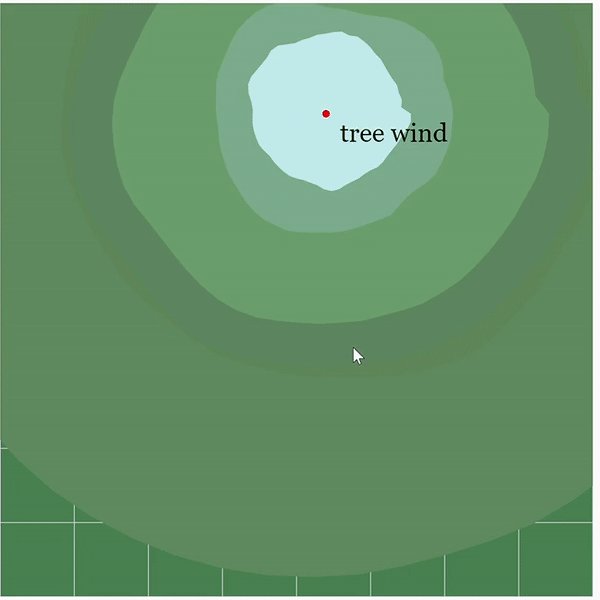
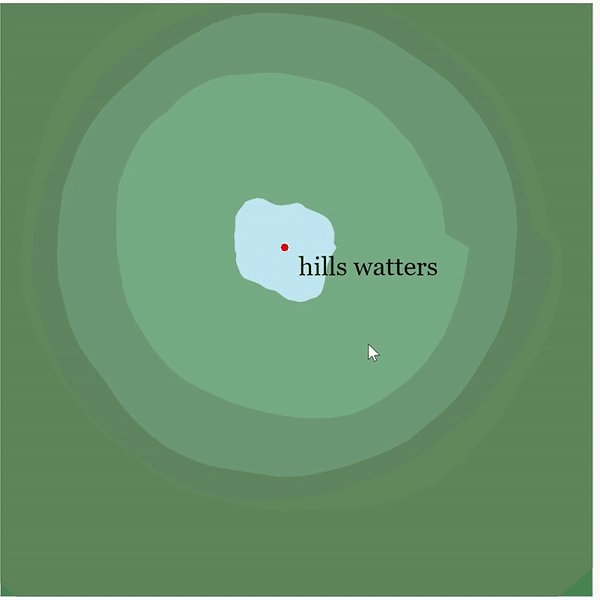
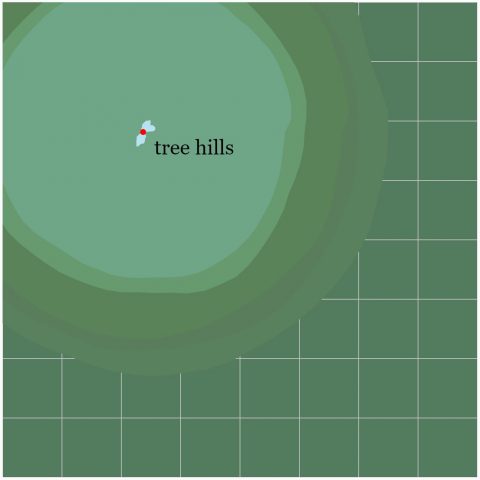
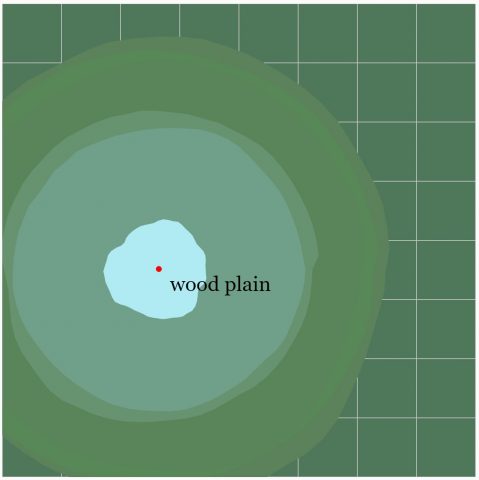
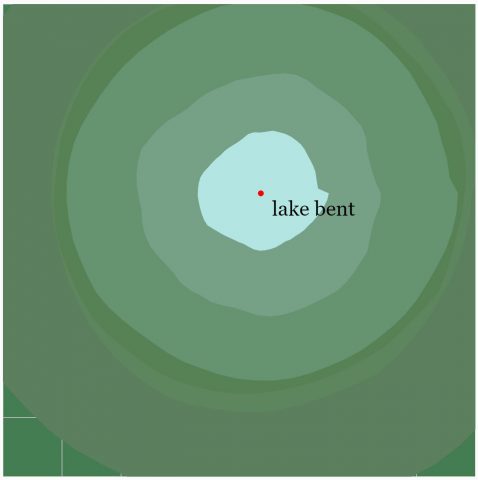
The first time I left Pittsburgh and went back to my hometown, the flat terrain of my hometown was one of the things that stood out to me the most. The territory in my map is inspired by the landscape I grew up in and generic parks in my neighborhood.
To create the organic shapes in the maps, I followed an instructional video that used perlin noise to create blobs. I randomized the location that the blobs would center at and I wanted the sizes and colors of these blobs to vary but still follow some rules. To make the blobs gradually decreasing in size, I set the size of the blobs to a random number within a certain range of numbers. To create a gradient of color changes, I also set the color of the blobs to random colors within a certain range of red, green, and blue. I created an array of words used for parks, streets, etc. in my city and randomly selected two words out of the array to create the name of this fictional place.
Generative art has advantages and limitations – the advantages are that you can create consistent content, the limitations are that you create consistent content.
This might be a problem if you were trying to generate images of random but different themed scenery/backgrounds for a game (e.g. a cave, an underwater location, a fiery location). It might be difficult to generate images with specific themes and details. Generative art might make it difficult to create content that is stylistically unique.
A scenario in which this wouldn’t be a problem is if you were creating scenery or backgrounds for a generic location in a game. In this case, the generated images don’t need to have anything inherently interesting or special about them, they just need to not be distracting. (You could also create generic images to show on your computer lock screen. This also reminds me of the screensavers computers used to have.)
Some strategies for overcoming this problem would be to make additional changes to the content to make it unique, either with artistic decisions by hand or by manipulating each generated image with a different, unique algorithm.
Olivia Ross’s video “me doing my #gothexercises in my room”
I am impressed by the visual aspects of this project – Ross was able to create watery, transparent, and distorted imagery with what appears to be images of flowers. The imagery in the video seems simple but feels familiar and meaningful to me (the compressed quality of the audio adds to this feeling). In the video is a faint silhouette of the artist dancing to the song “Wuthering Heights” by Kate Bush. Self-portraits or selfies are a common visual element in the artist’s work – she claims and embraces her digital image. In a world where large tech companies design their programs and products to create behavioral addictions in people who use those programs and products, Olivia uses her work to help people develop a positive relationship with technology.
I don’t know how long it took the artist to create this work but she made the piece when she was a student at the School for Poetic Computation. Her work was edited with C++, using the graphics toolkit OpenFrameworks. The artist’s early works comprise of many slitscan self-portraits, which coud’ve been inspired by artists Andrew Davidhazy and George Silk. From a technical standpoint, I do not know what opportunities or futures the project points at; however, I think Olivia’s emphasis on awareness, accessibility, and health/enjoyment in regards to relationships with technology is really important now and in an increasingly technological future.
