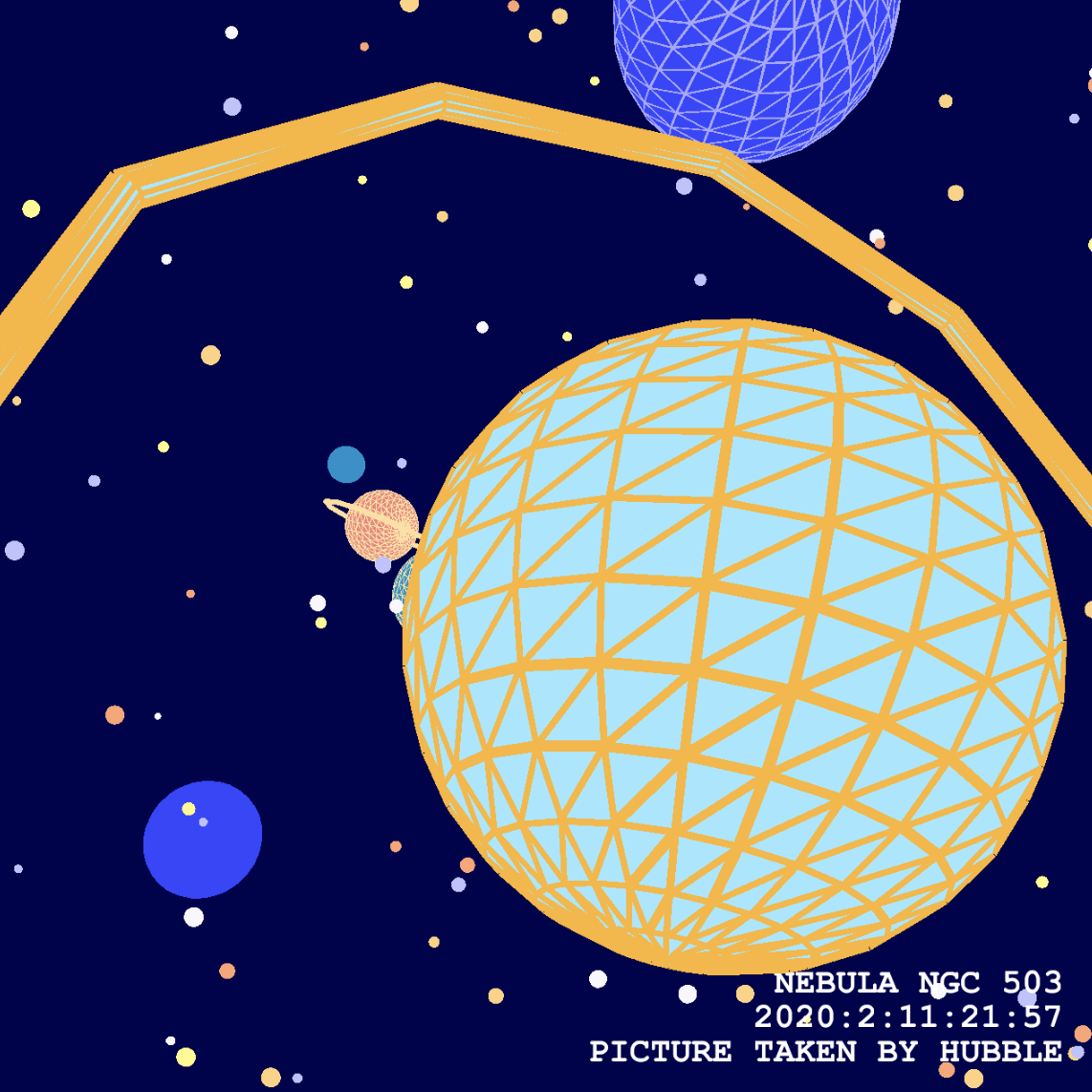
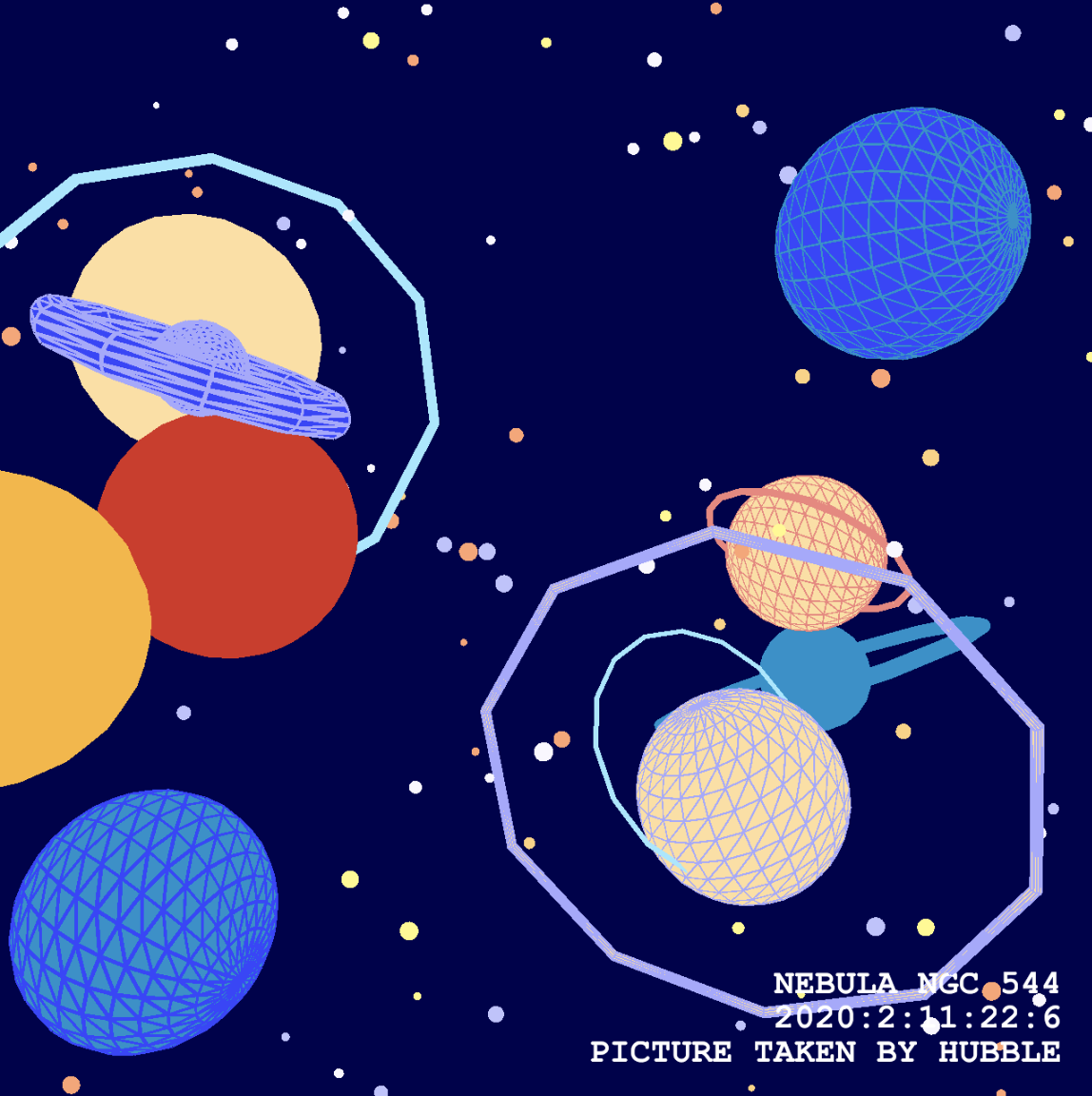
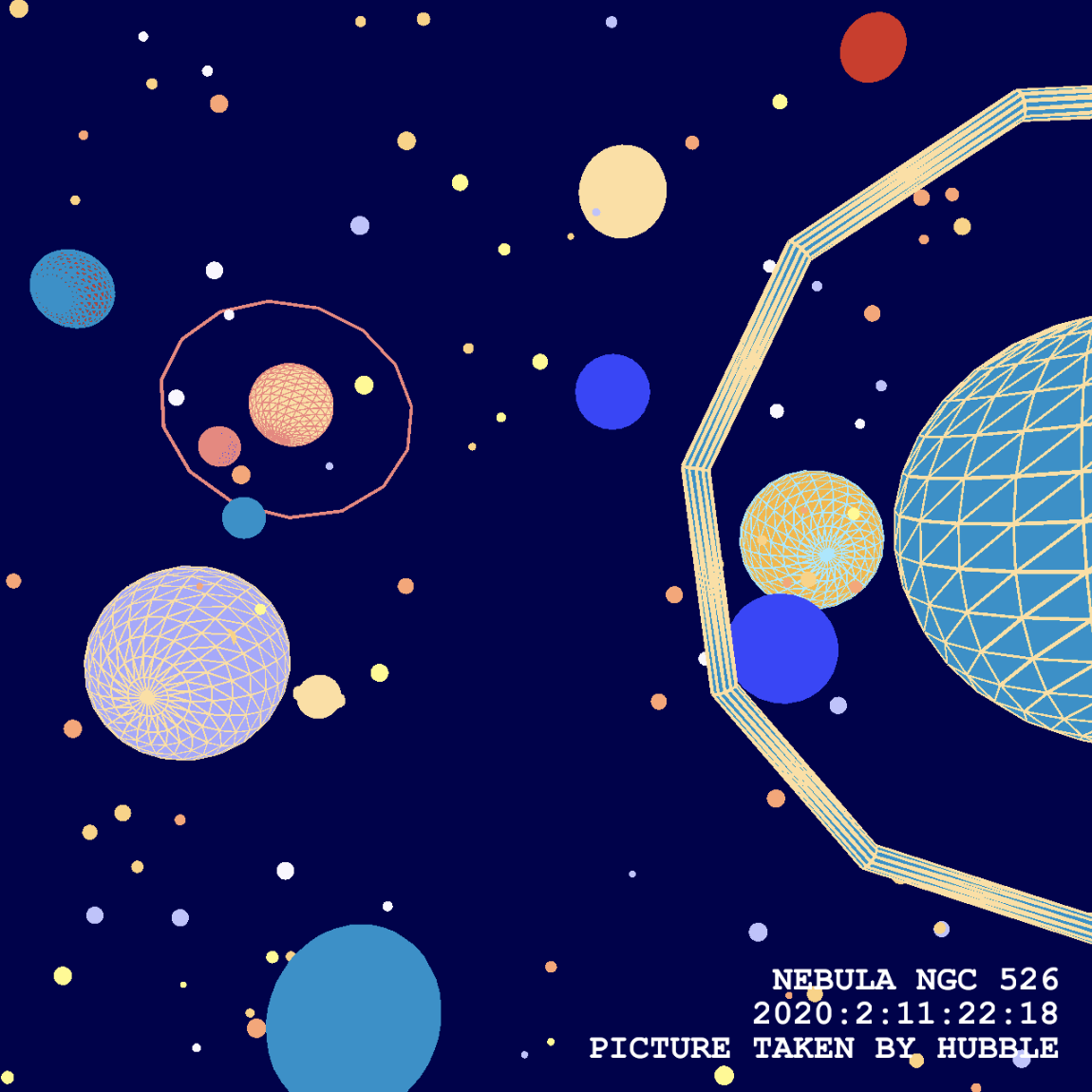
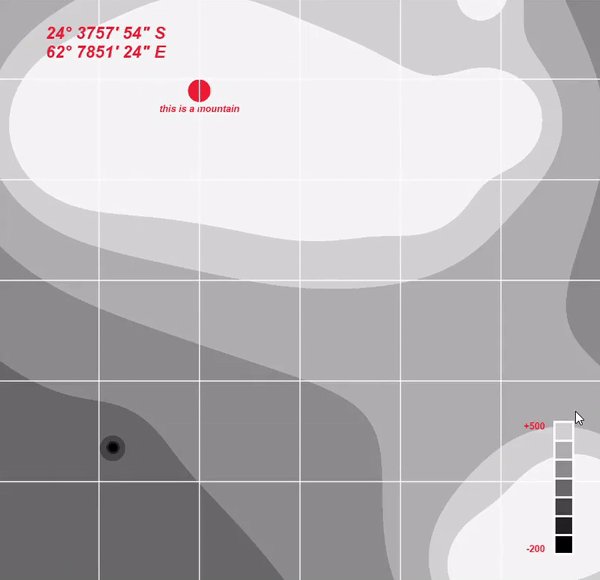
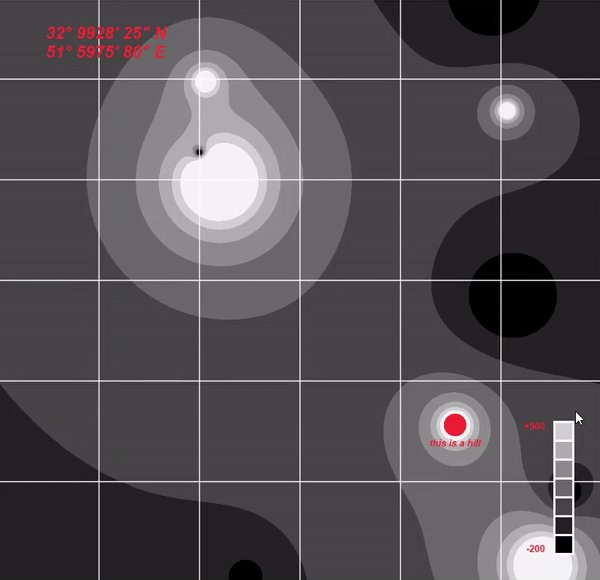
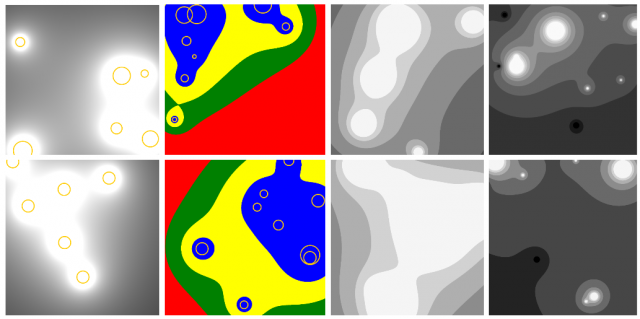
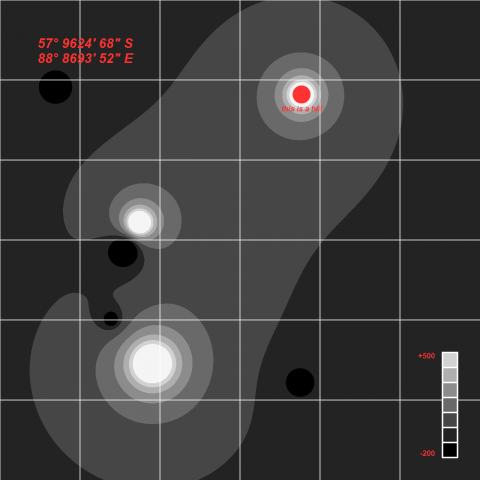
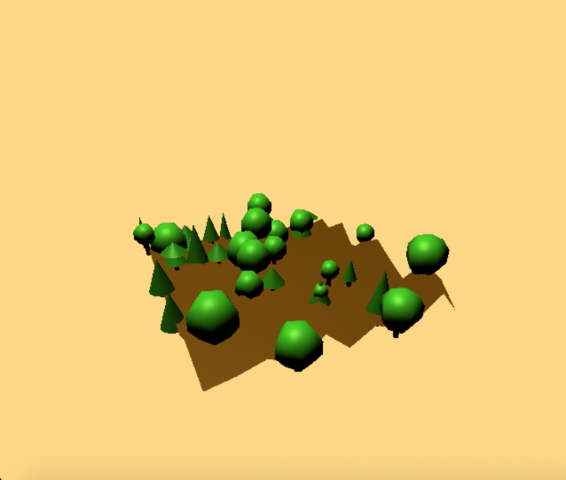
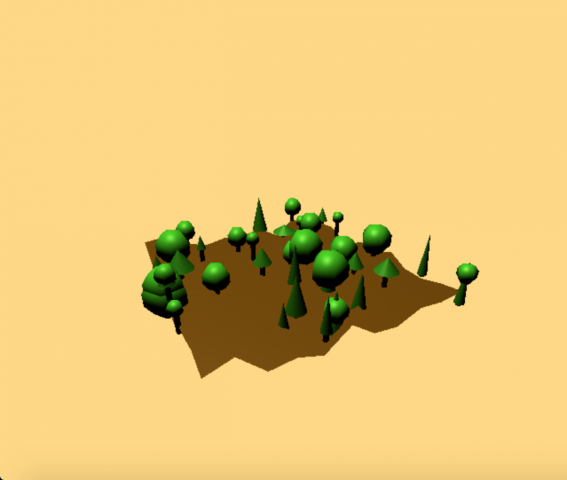
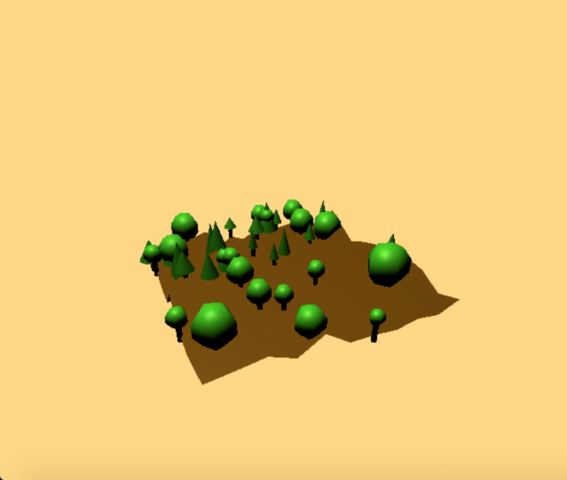
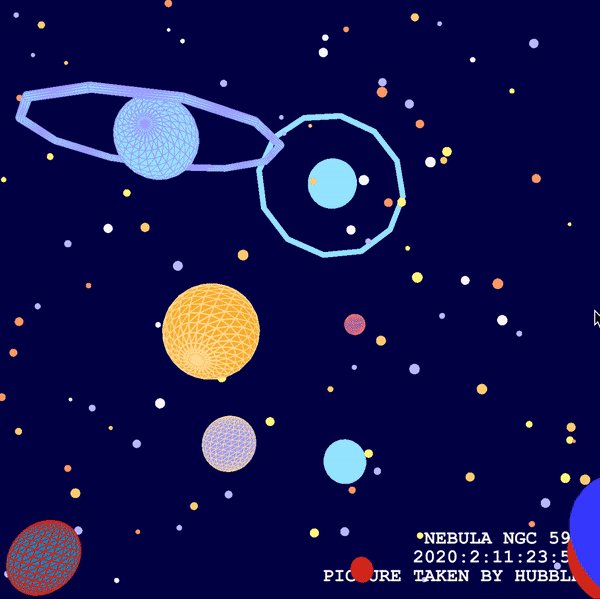
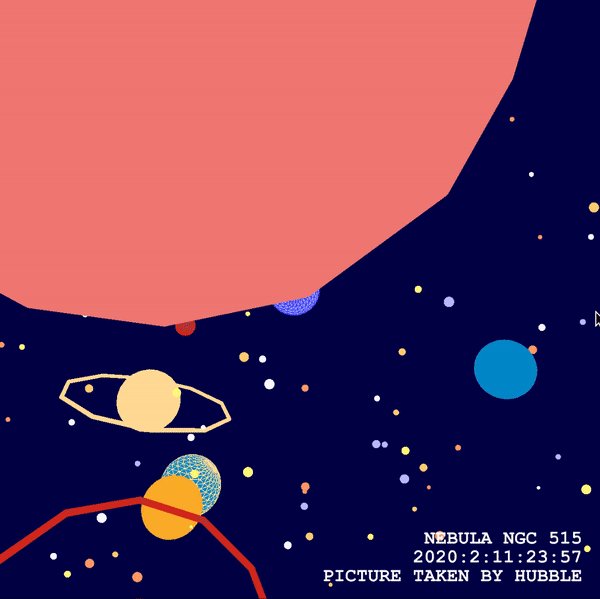
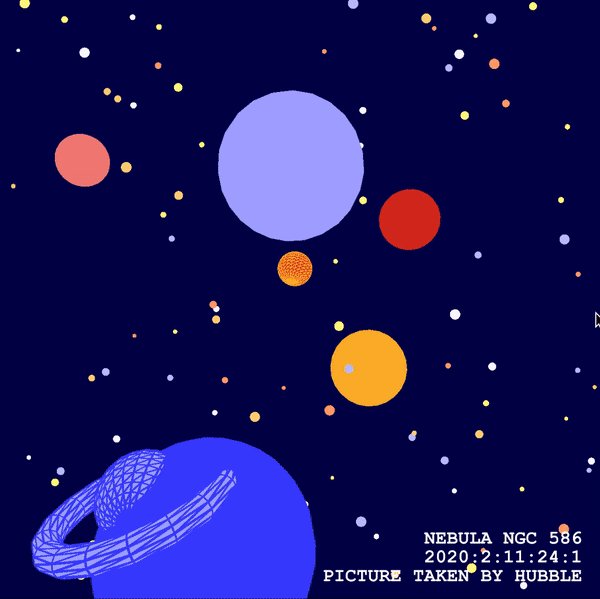
Generating in Action

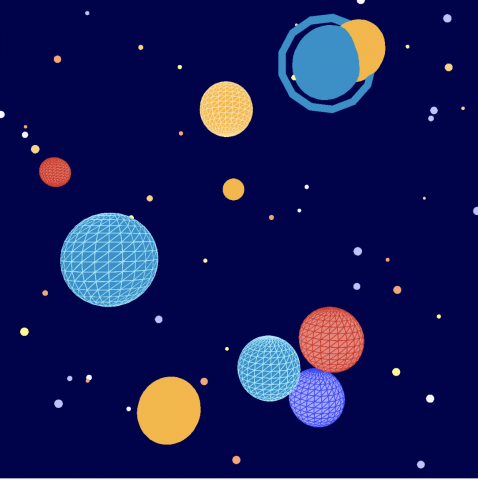
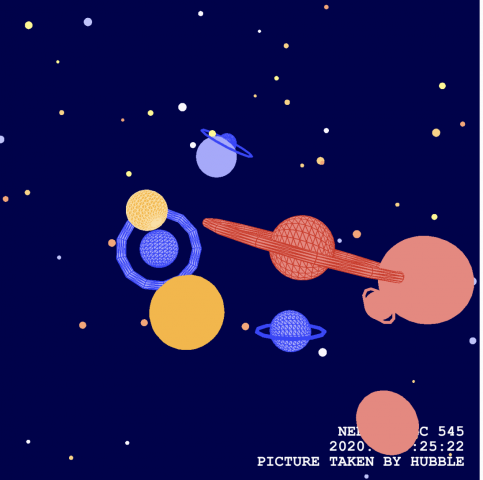
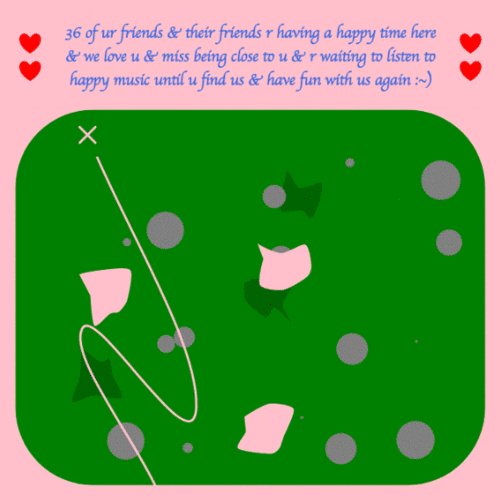
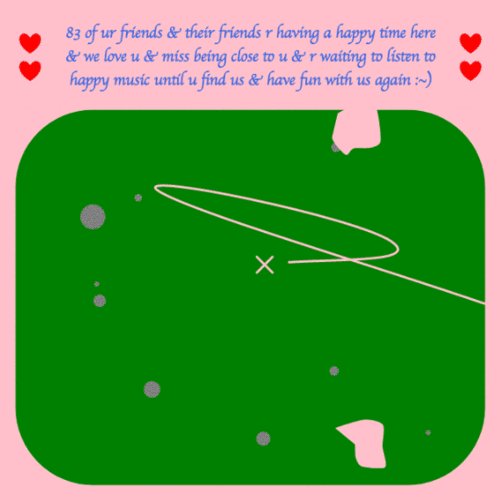
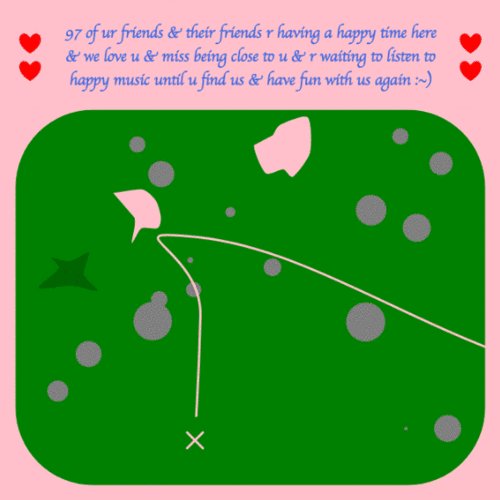
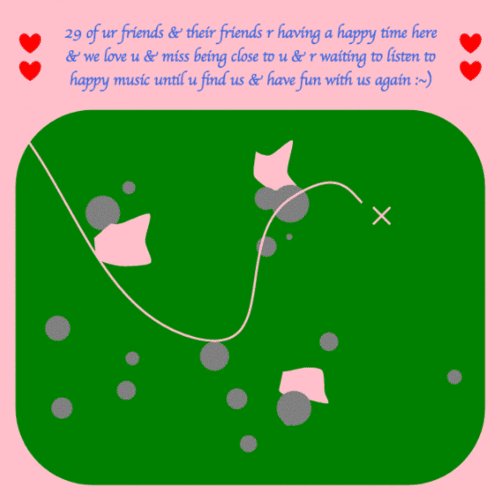
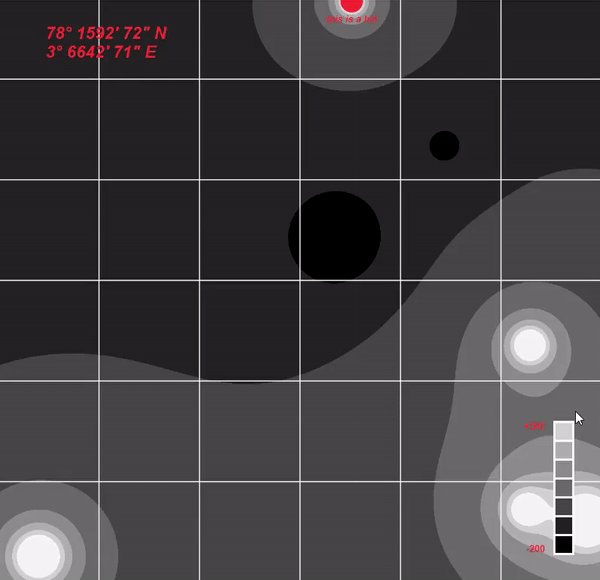
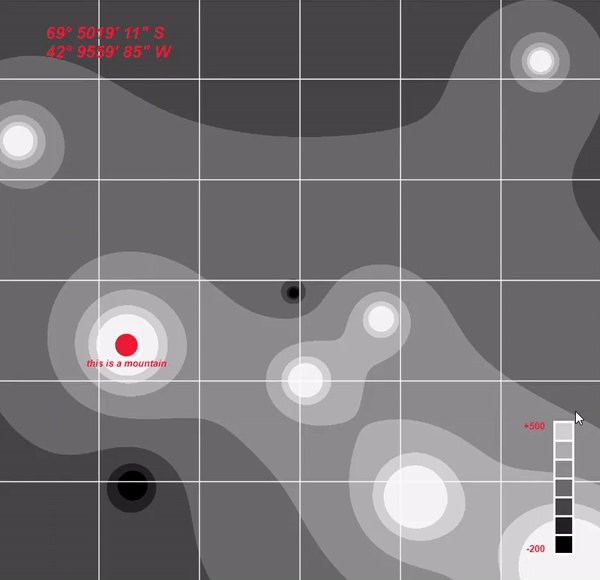
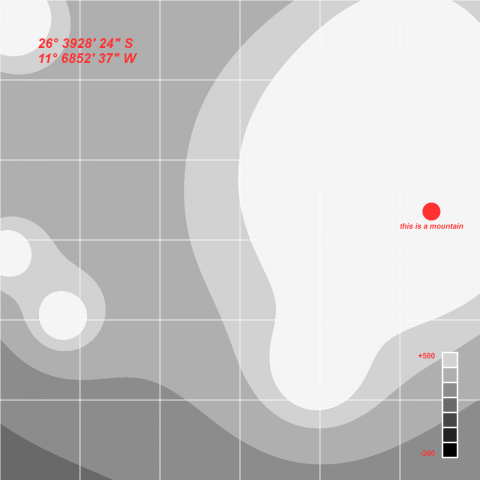
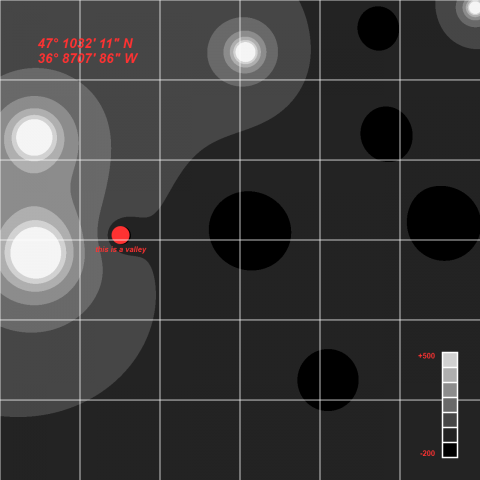
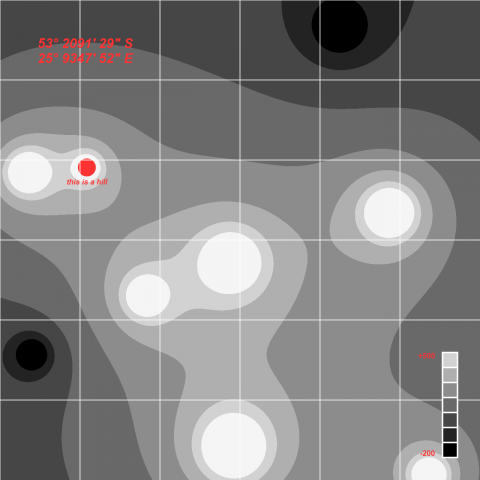
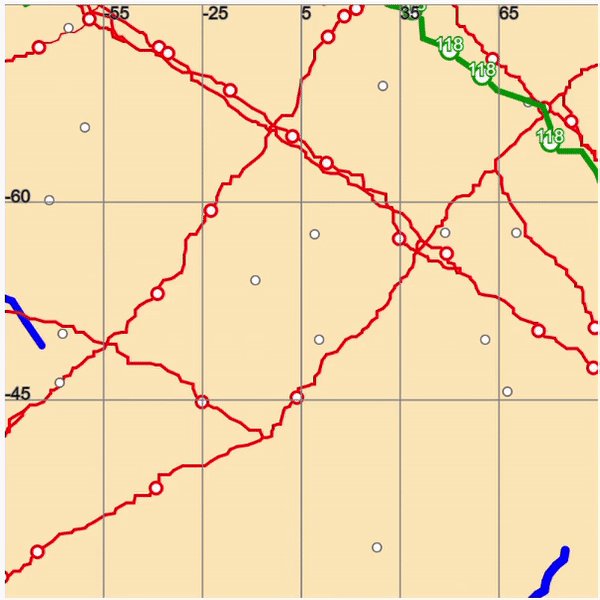
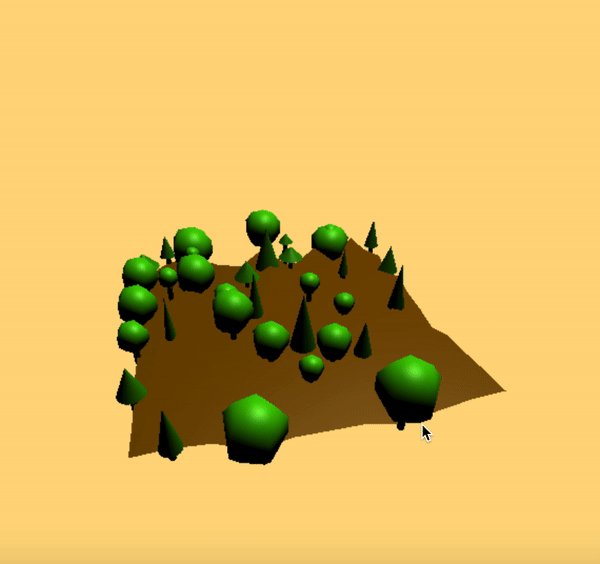
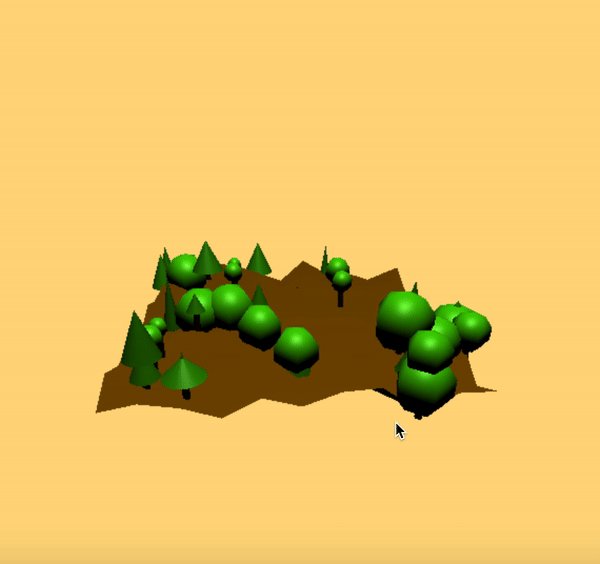
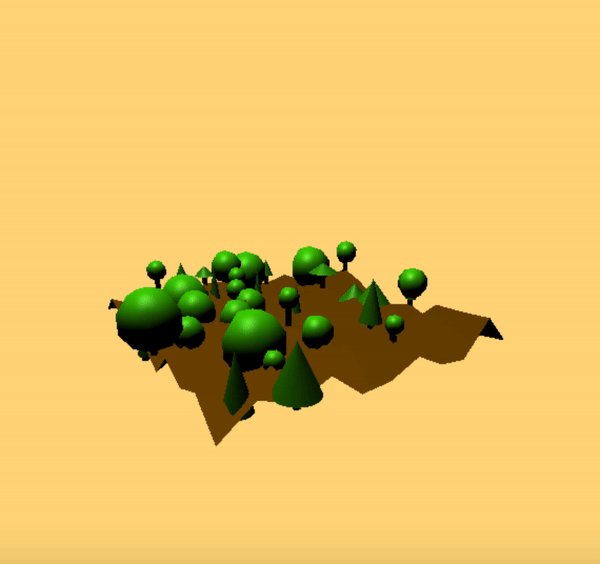
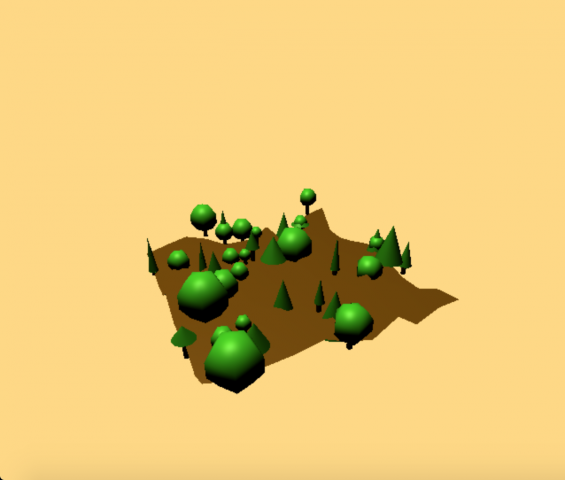
Selected ScreenShots




Brief Paragraph About the Territory
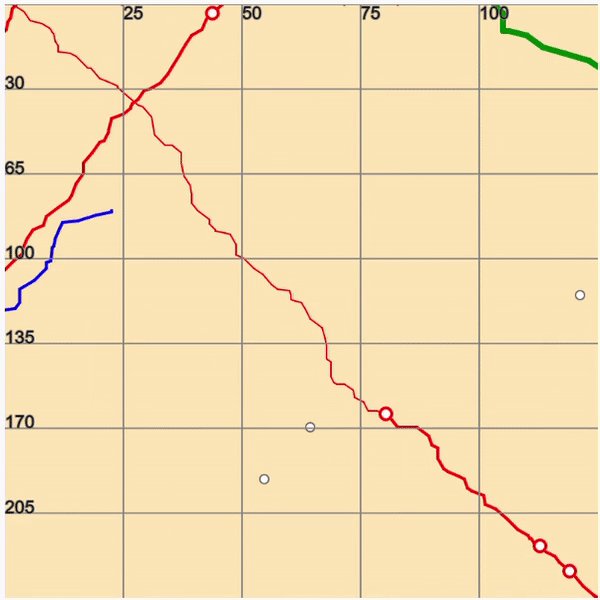
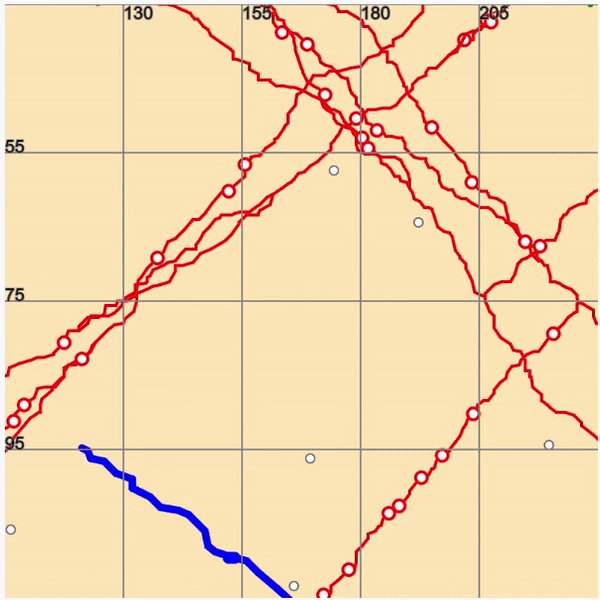
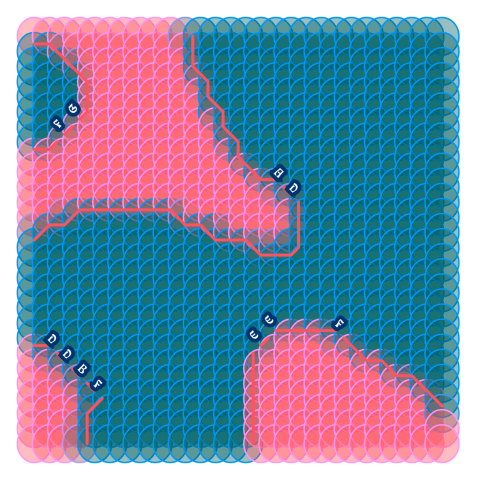
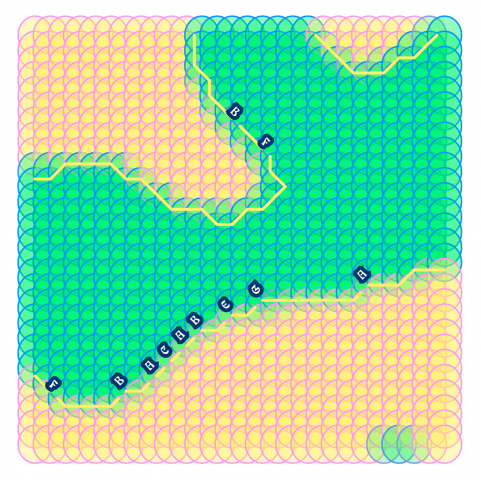
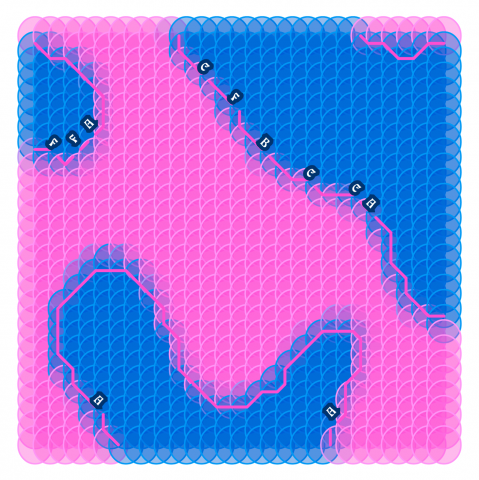
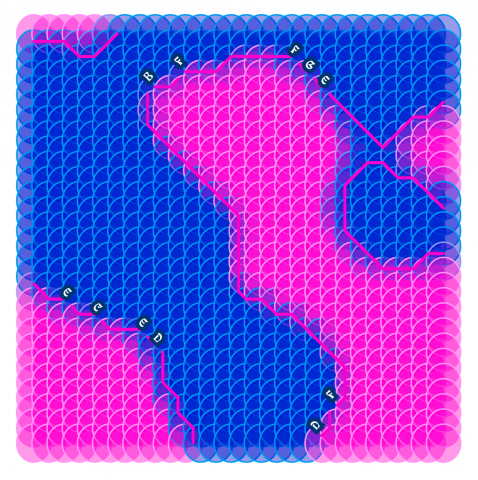
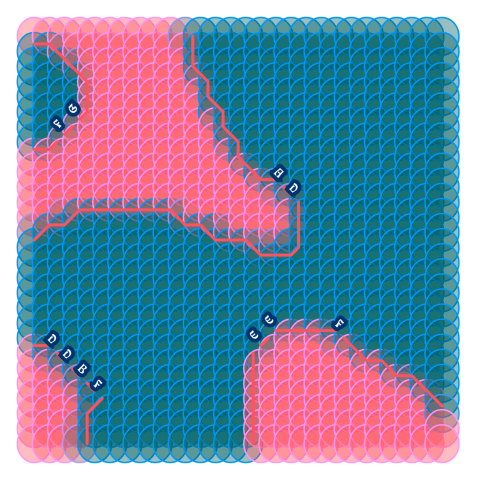
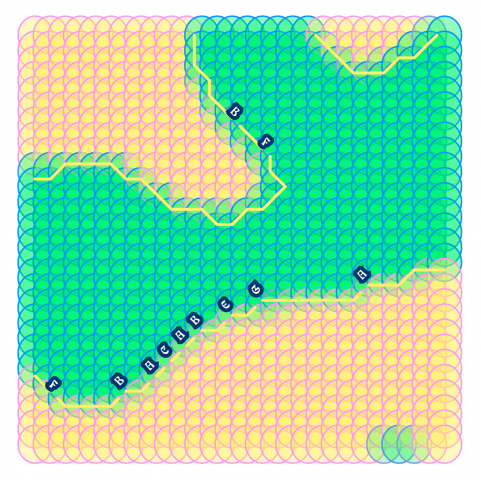
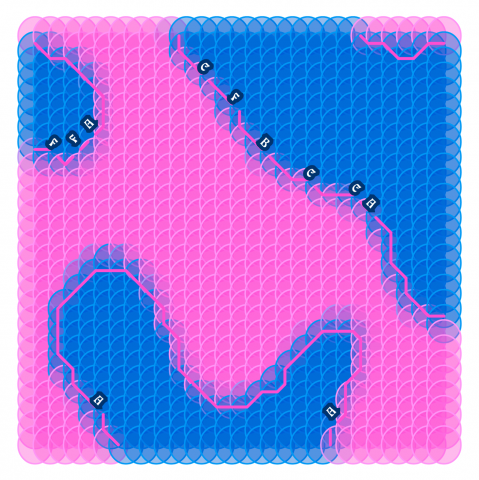
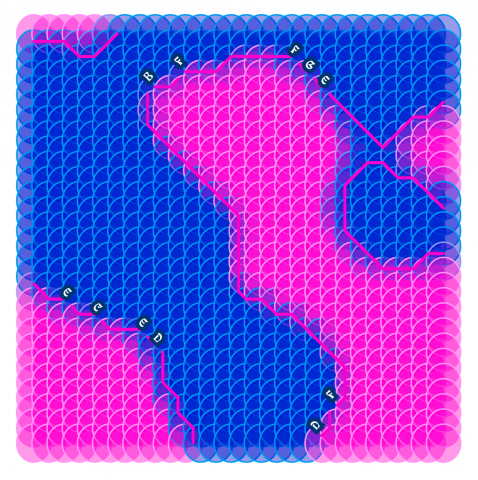
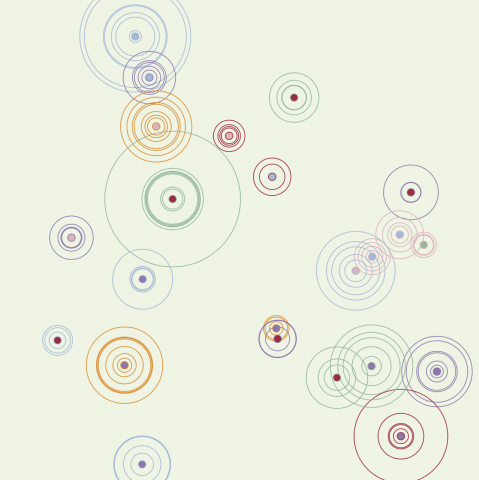
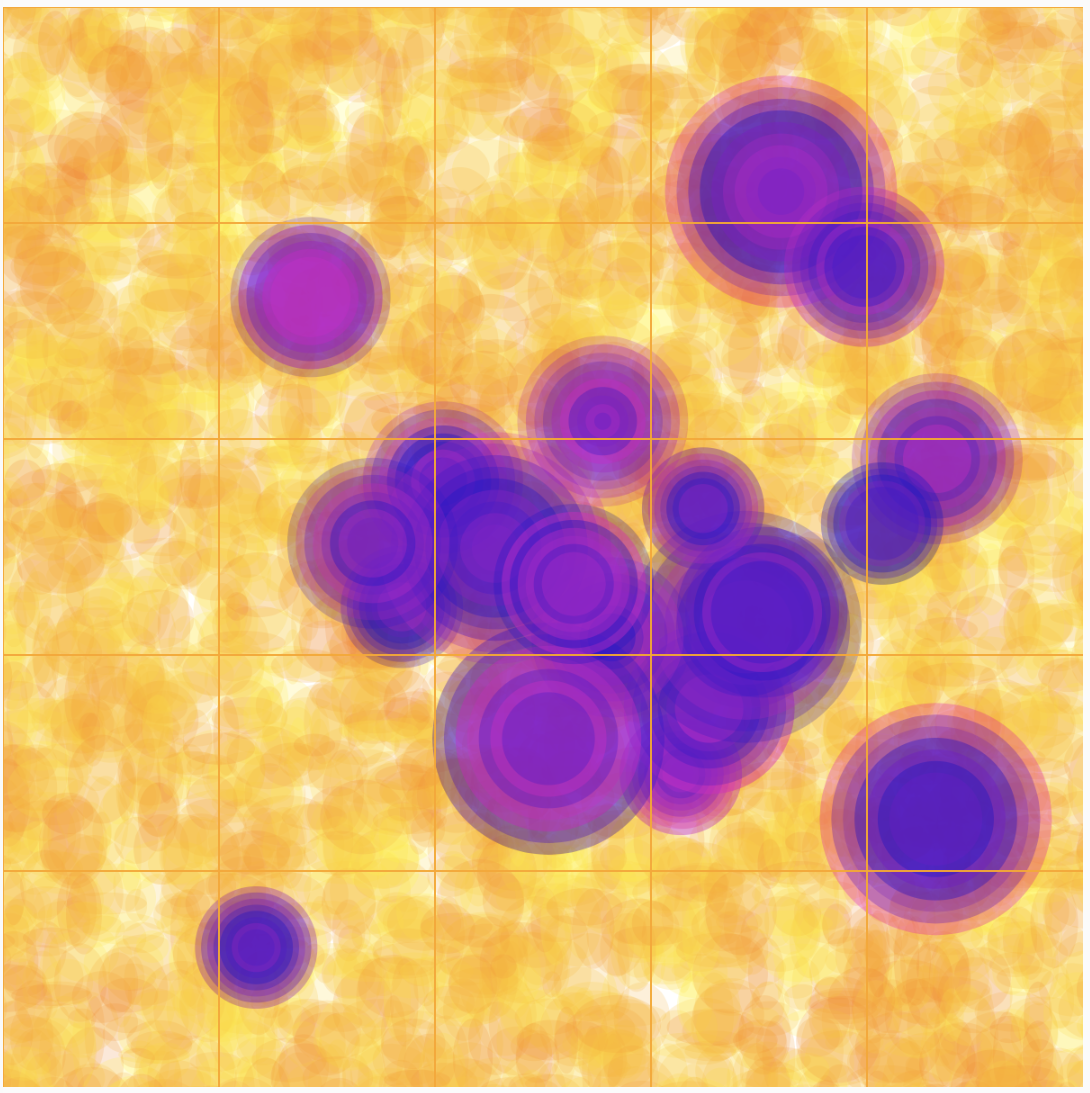
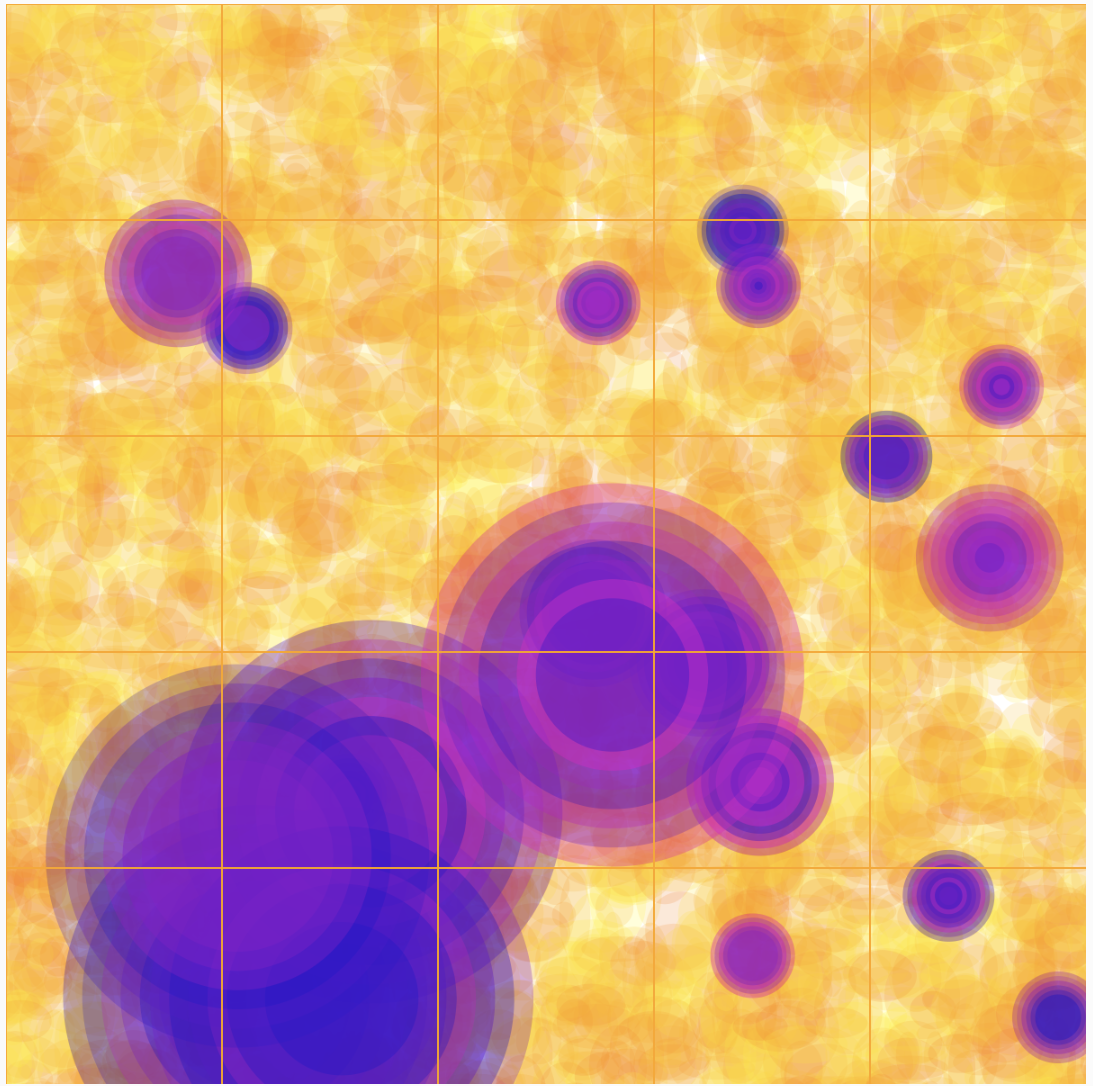
My imaginary place is how I currently perceive myself. It is dominated by contrasting colors, ambiguous shapes, and undefined labels. Around the blended vibrant colors, there exist rigid lines holding back the circles that are on the edge of merging with the unknown.
Technical Process
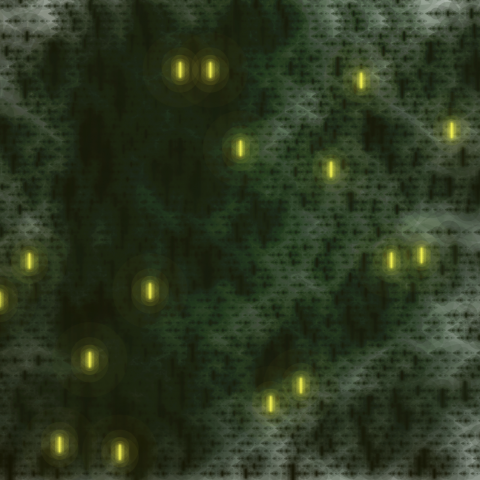
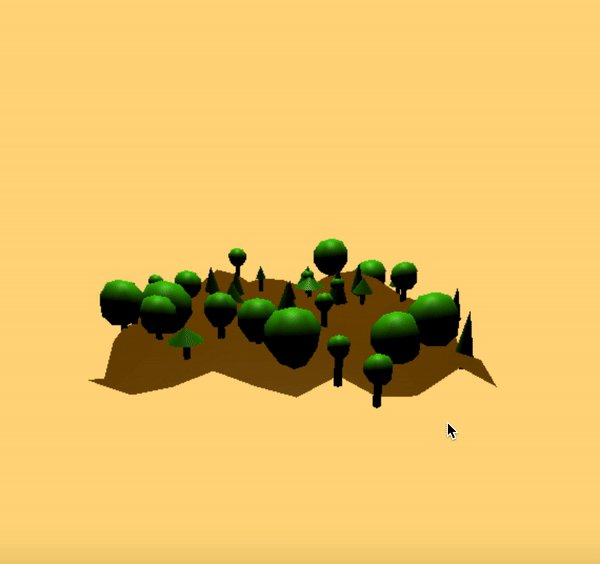
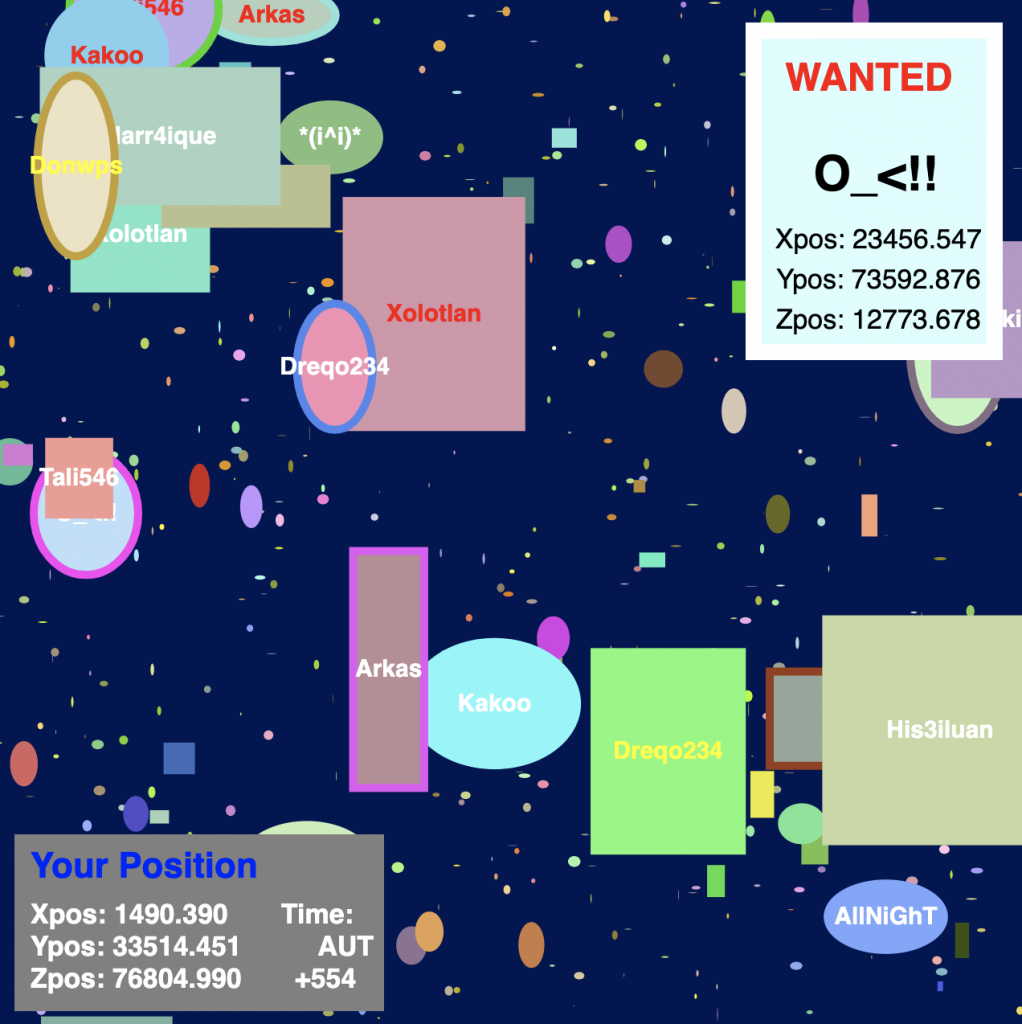
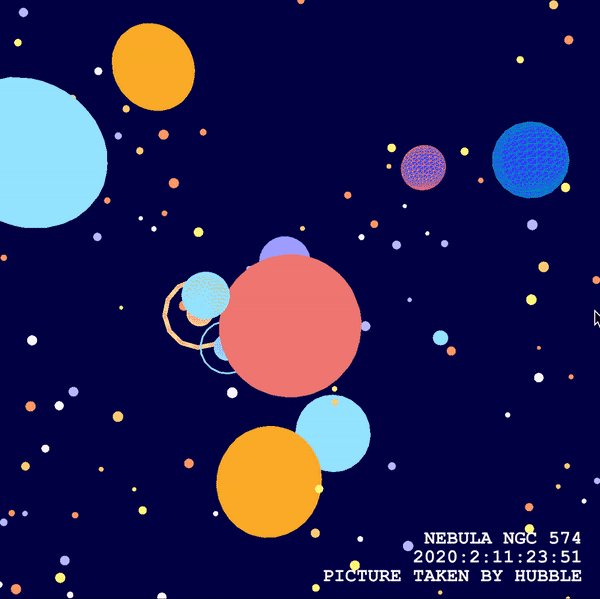
From the beginning, I wanted to experiment with cartography, especially with the placement of labels. Therefore I focused the majority of my time on generating arbitrary terrains and orienting letters around it.
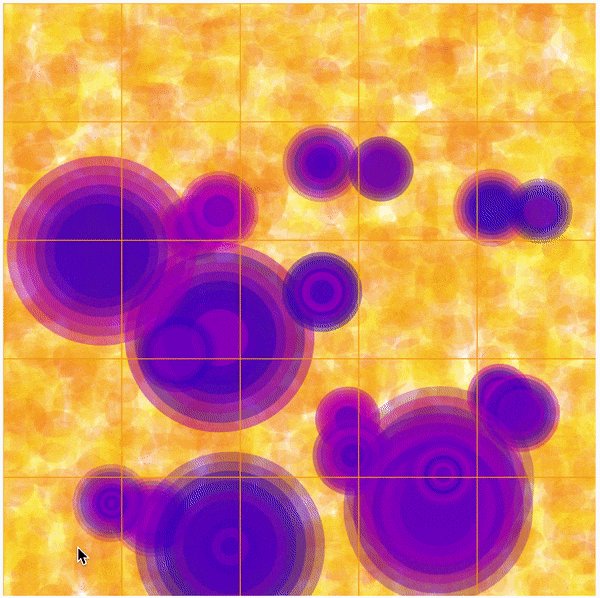
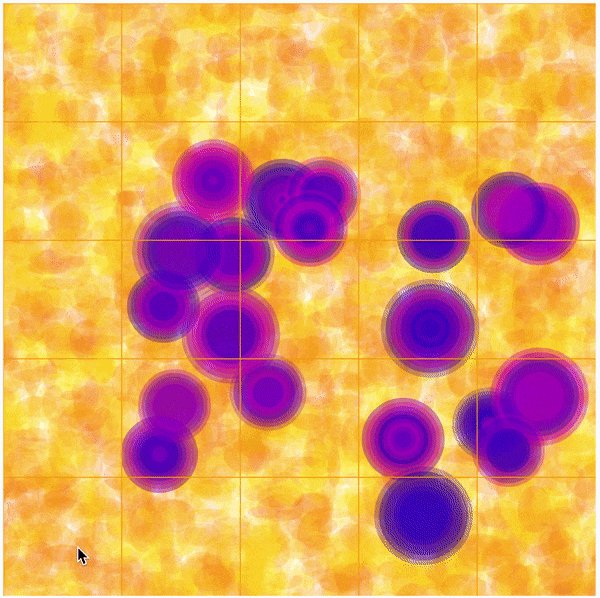
For my terrain generation, I utilized the Marching Squares algorithm to generate arbitrary sections with weighted vectors.

Problem 1: Orienting Text on a line
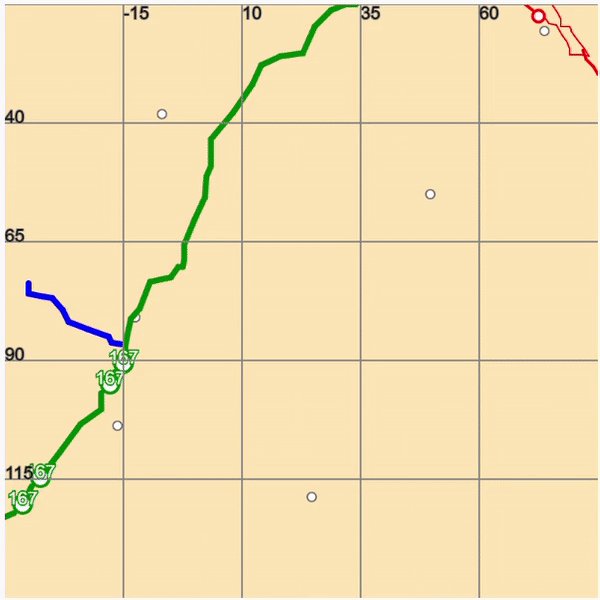
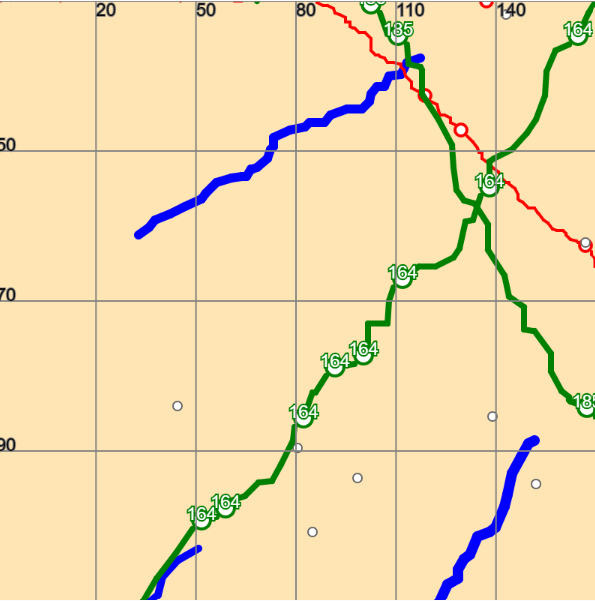
To orient the text, I took the dot product of the vectors and centered the text on the first vertex.

Problem 2: Collisions
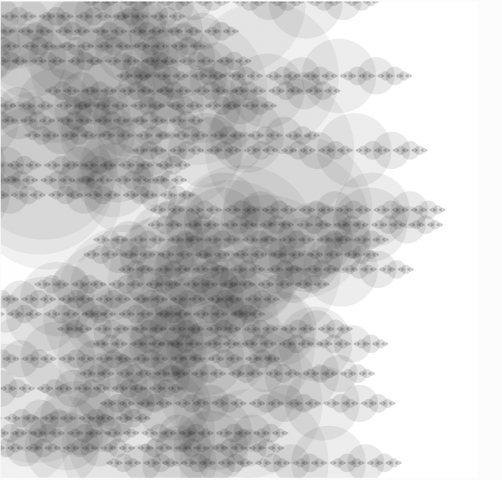
The labels like the collide, and even when they are single-letters (used longer letters to demonstrate the problem). I approached the problem from two perspectives: controlling the number of labels on the map and detecting dark pixels on the screen. Both of the methods have their challenges such as hardcoding values and layering of visual elements. To be fair, I am not confident that they completely do not collide at all, and it would be an interesting problem to solve if I continue the project in the future.
CODE



























 .
.