EDIT:
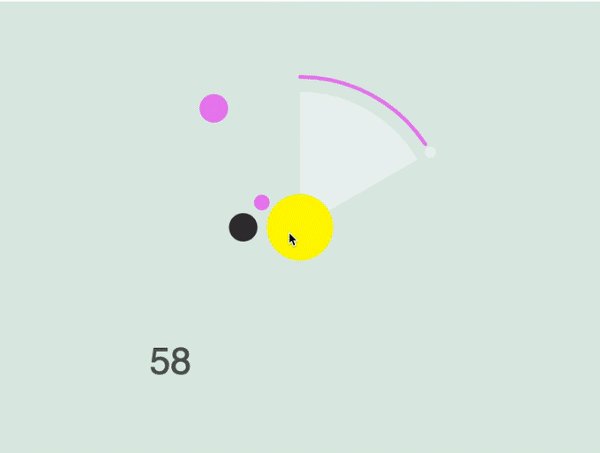
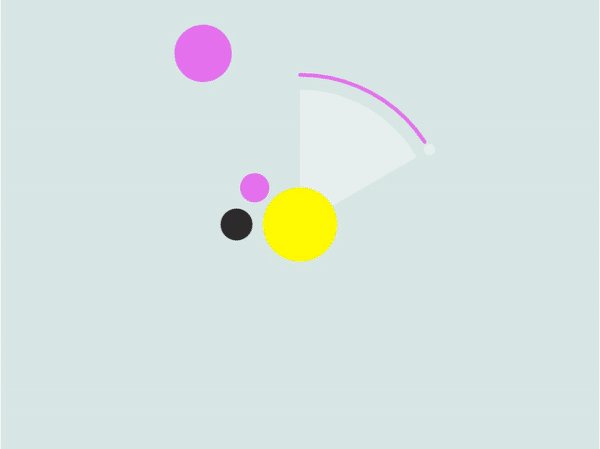
https://editor.p5js.org/axol/full/p7wExHJzu
UPDATE NOTES:
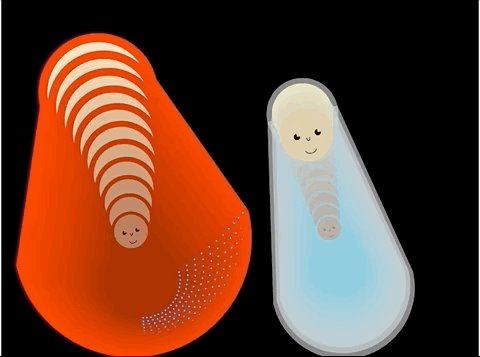
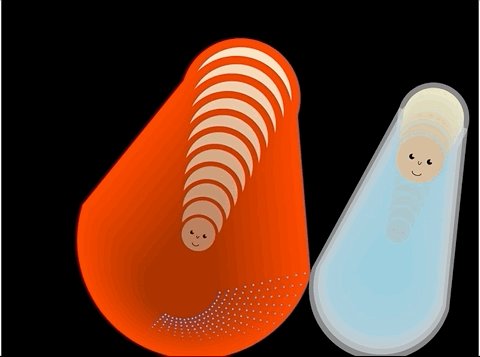
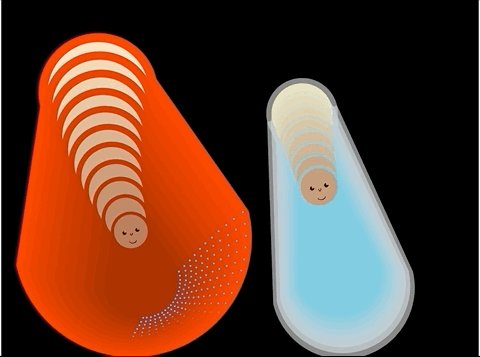
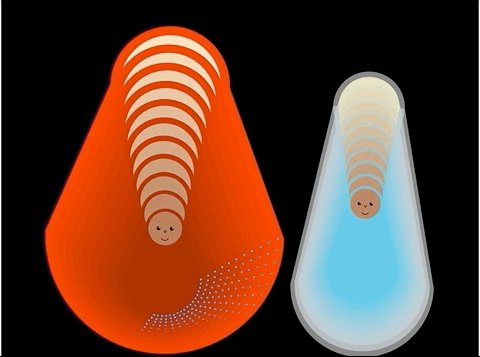
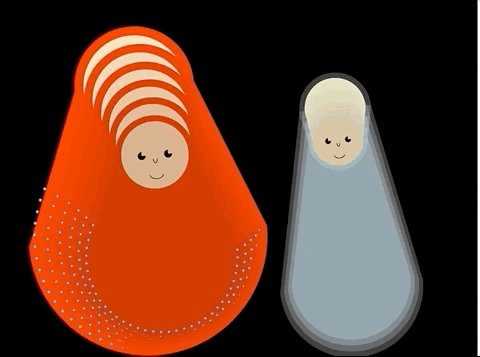
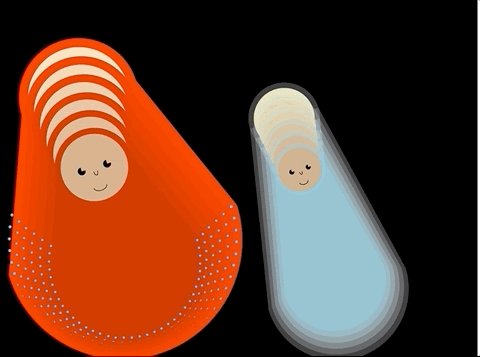
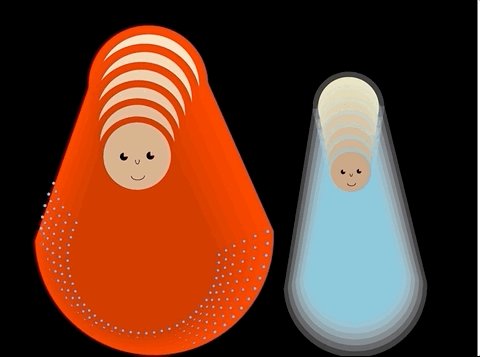
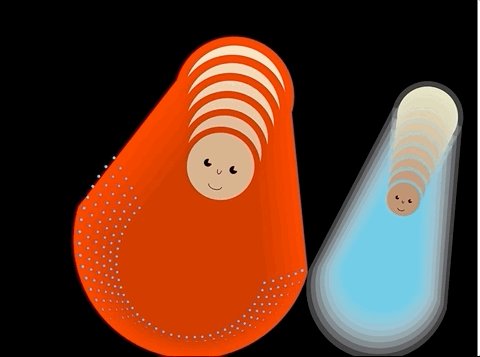
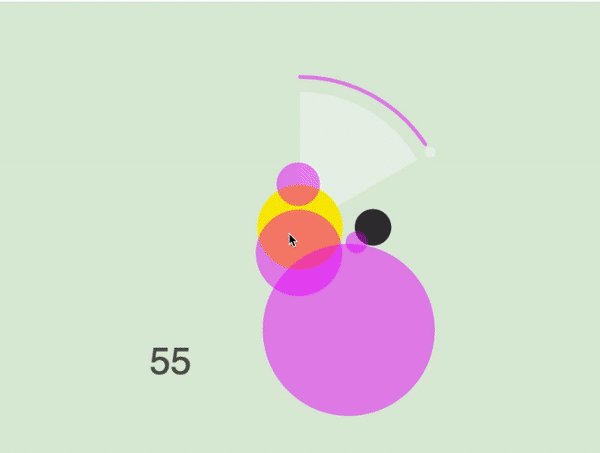
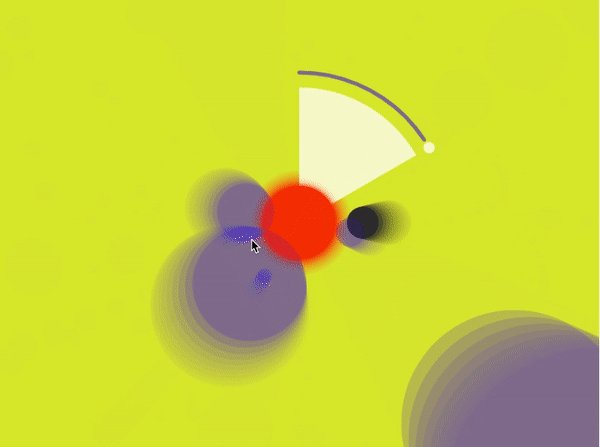
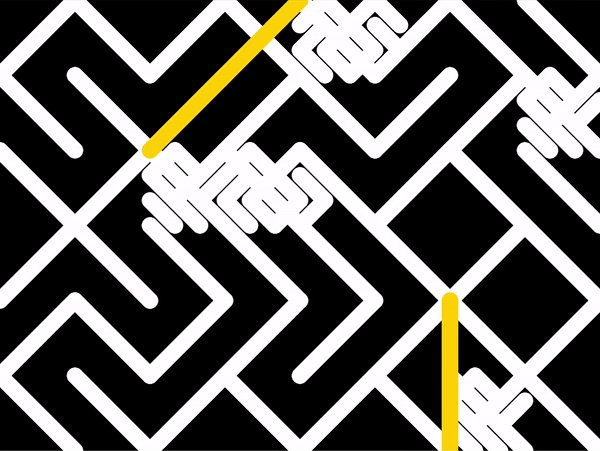
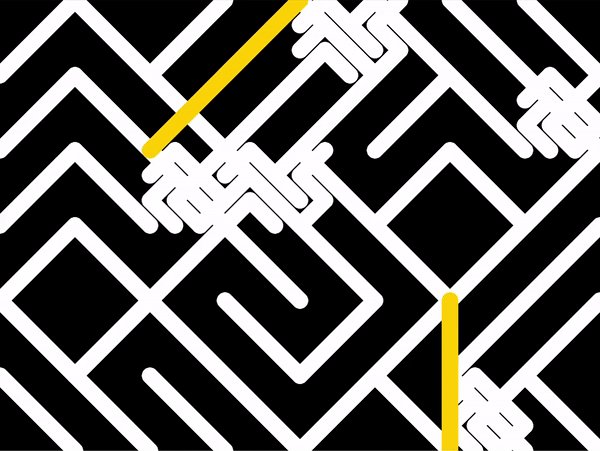
Base on the reflection, it seems that most people doesn’t like it when the lines gets really thick and the recursively drawn parts just become blobs. Thus in the update, instead of changing the thickness of the line throughout the day, the density of the lines is being adjusted, such that the density of the entire grid gets higher as its closer to noon. To avoid the clotting of patterns, when the density gets higher, the “blobs” are drawn in a less dense manner.
————OG POST————————-
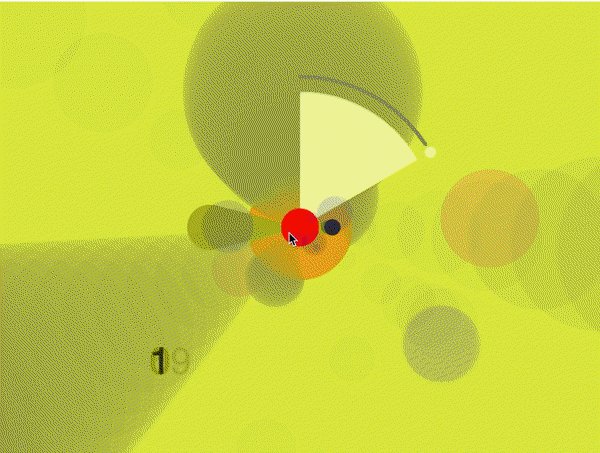
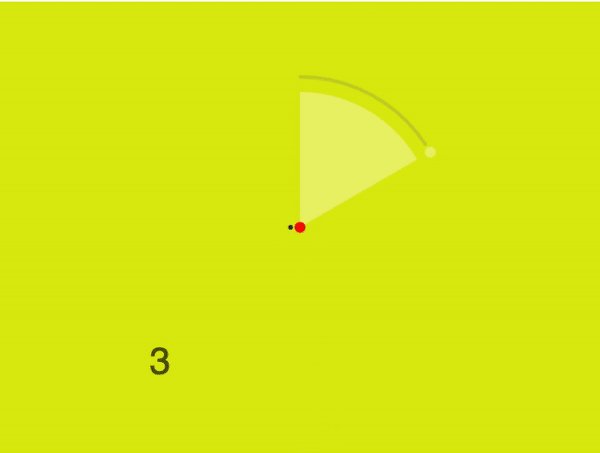
https://editor.p5js.org/axol/full/oTaXEcR08

For my project, I initially had three ideas:
1.) make like a cracked screen clock (because the project will be displayed on a screen and I thought that was funny)
2.) make a binary clock, and focus on creating interesting repeating patterns seen on ancient China bronze casting (ref).
3.) make a clock that focuses on the movement of other planets as representation of the day, instead of the Sun and the Moon.
The last was interesting to me, but had to be abandoned because planetary movement was a lot more complicated than I expected. And as much as I loved the first idea, I think the final product would be rather uninteresting to look at (except me thinking it is funny).
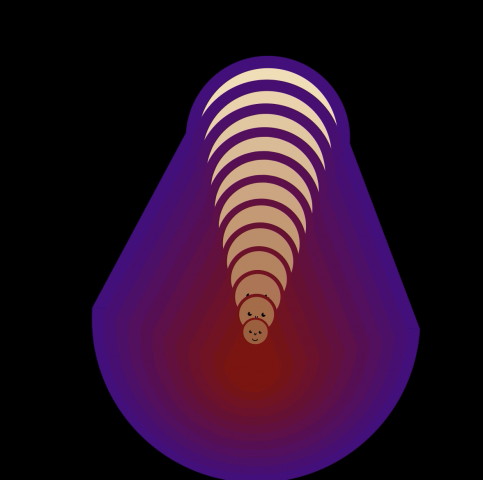
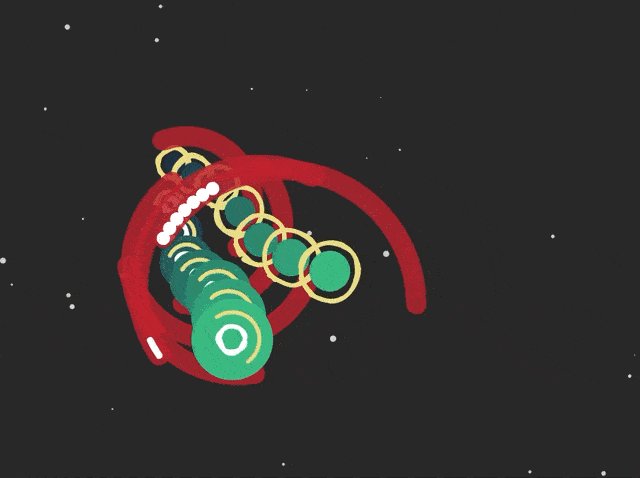
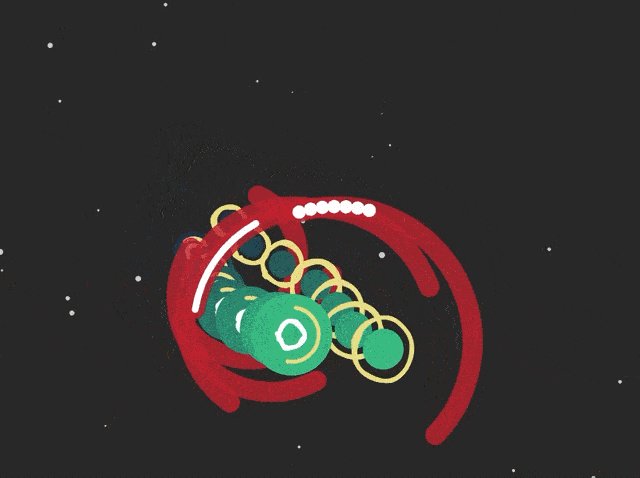
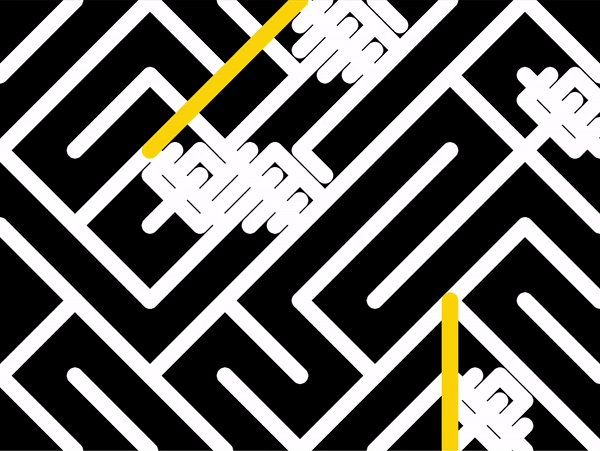
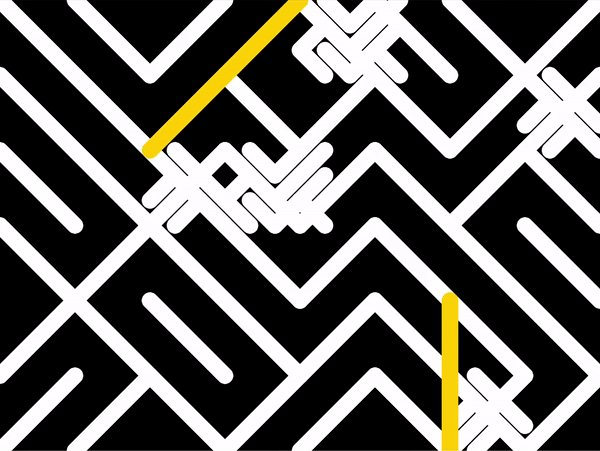
I wanted to create a pattern generation function that would produce patterns that are repeating but also tiling, and I wanted to build off the 10 print algorithm. Unfortunately I didn’t have enough time to innovate on that so it’s just the 10 print algorithm for now.
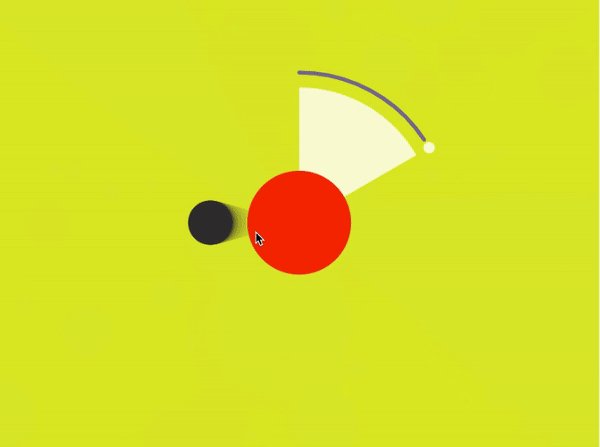
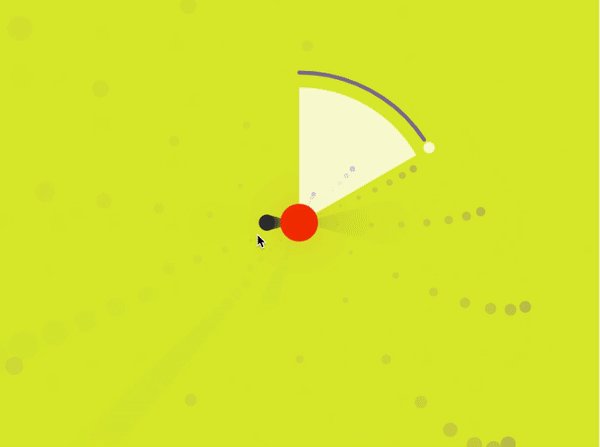
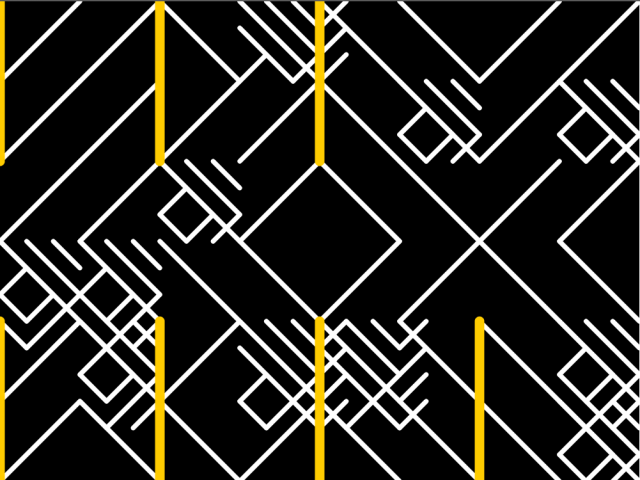
As you approach mid day, the strokes get thicker and the overall image gets brighter (cuz it’s day), and at night it gets thinner. The pattern generation is based off the percent of day passed. Every 5-min a new, slightly more dense chunk is drawn recursively. And the yellow parts represent the hours (in 12) with slightly different algorithm.
If I had more time, I wish to come up with an algorithm that better resembles the Chinese pattern I want, or layer it with more elements to make it more dynamic. Am I satisfied with it? No. But if myself from a year see this I think she’ll be impressed, so that’s something.


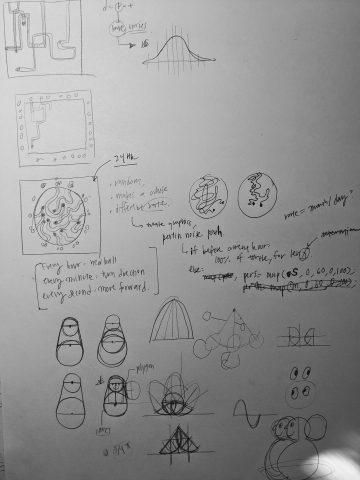
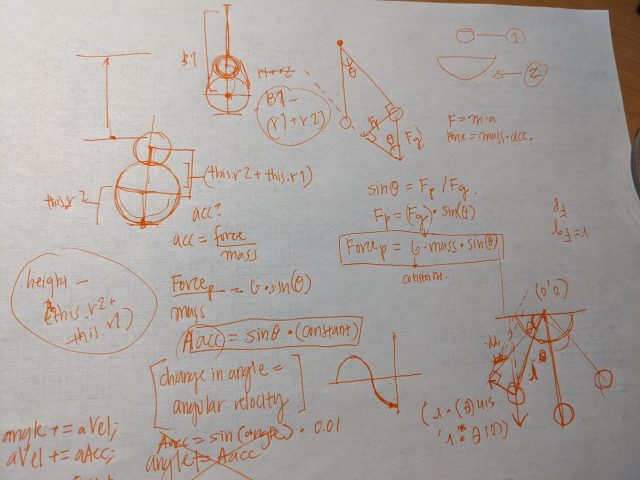
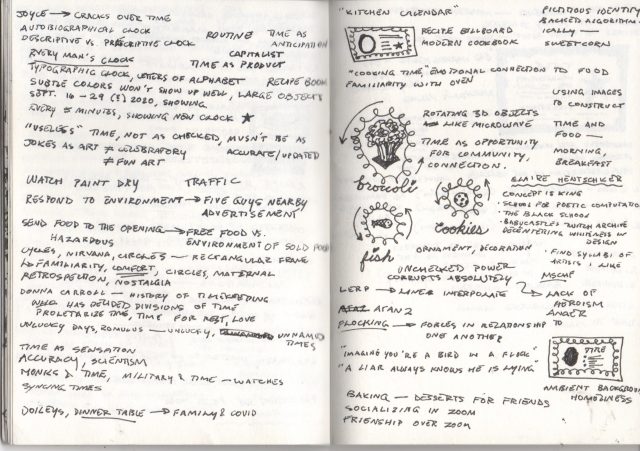
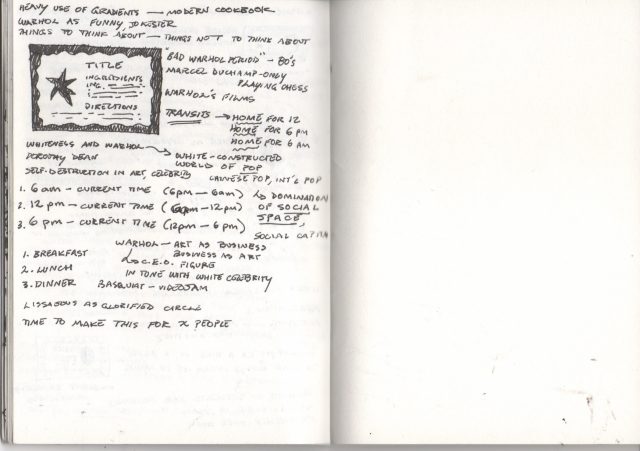
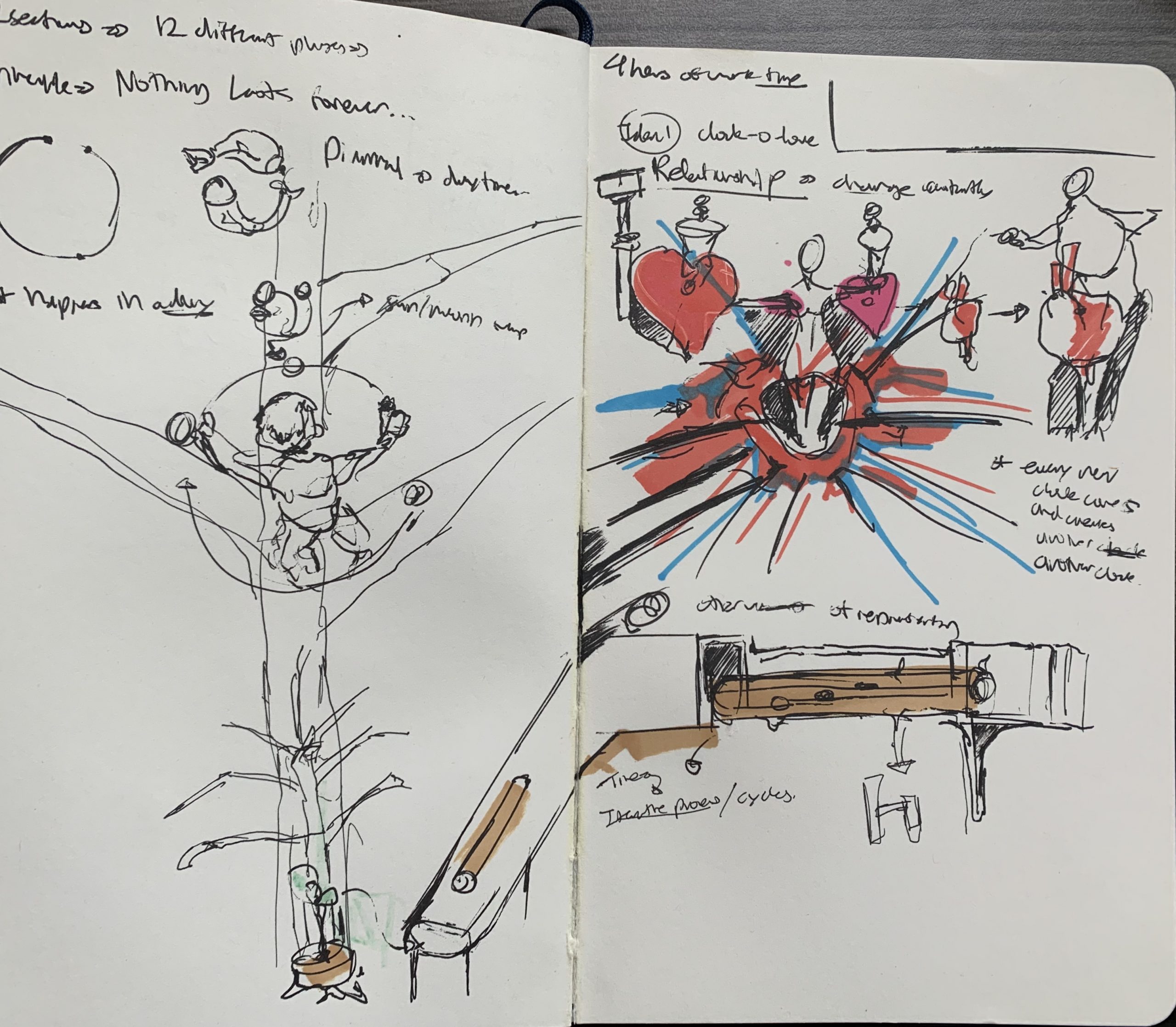
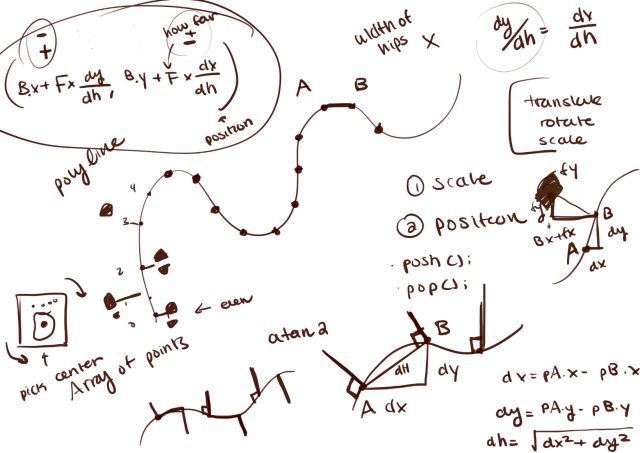
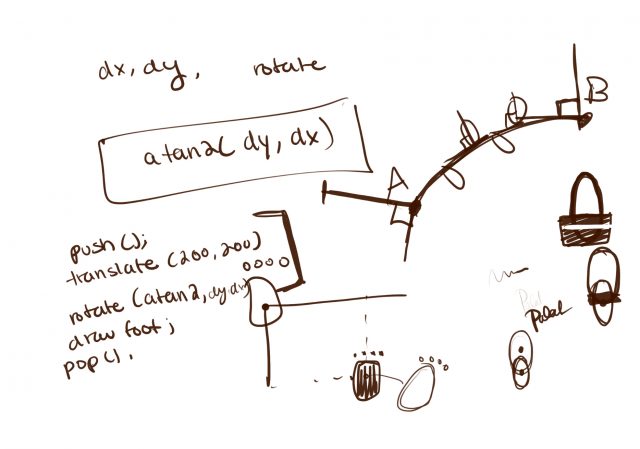
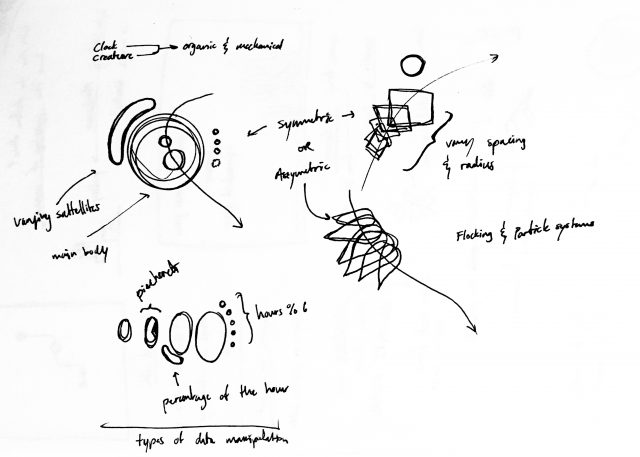
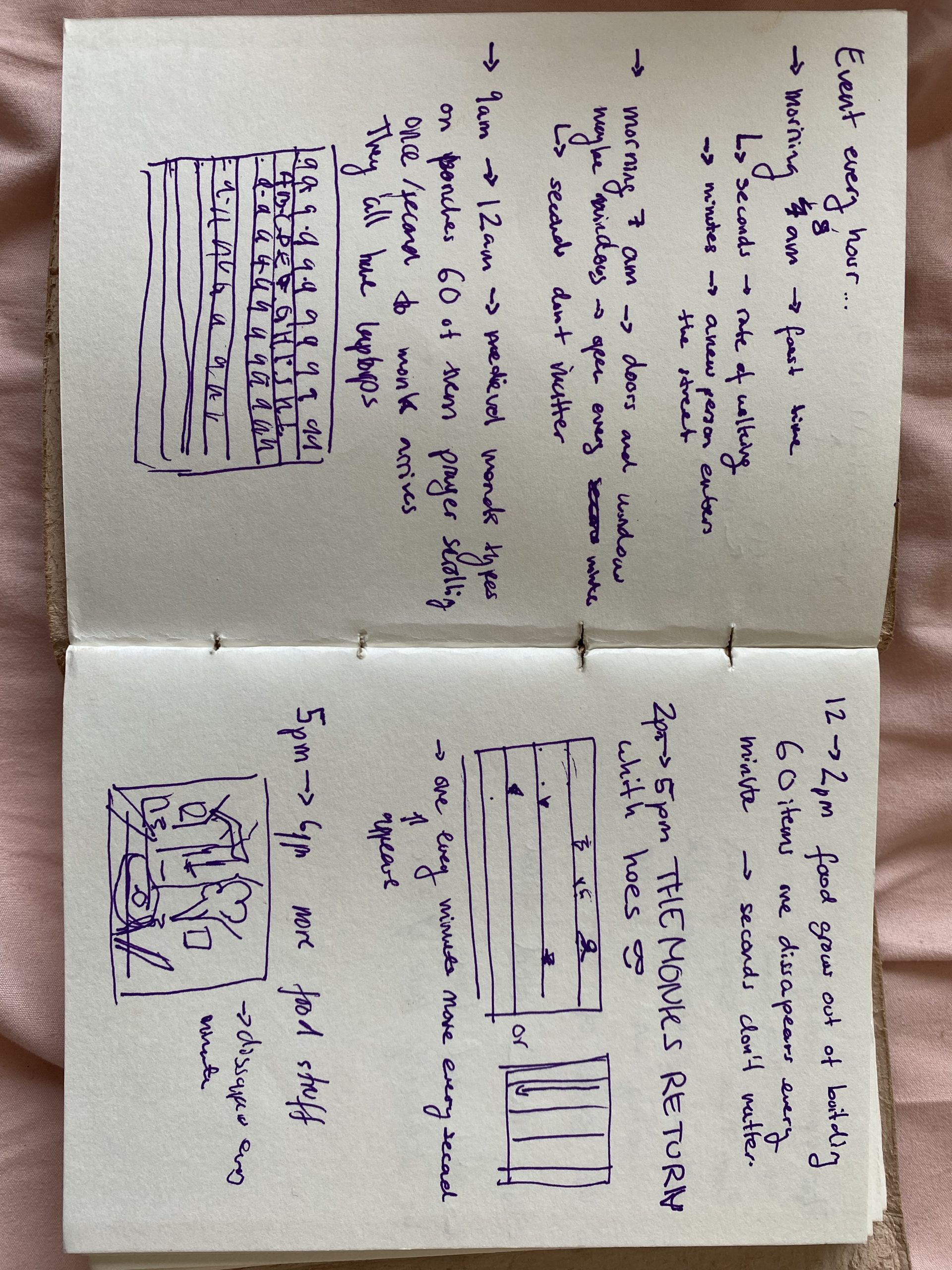
sketch: