Confused Keyboard
My initial project idea was to just make an instrument that makes people think by being not unlike what people expect. I decided to make a keyboard which looked exactly like a functioning proper keyboard but emitted noise that were slightly off. While the major idea remains the same, I noticed that this would be a very interesting model to mimic very real occurrences of things and people having perfect external appearances but functioning in confusing ways. The keyboard I have finally made is very confused most of the time, playing notes with frequencies slightly off, with tones that are varied, with different and dynamically varying magnitudes. All of this happens without any apparent pattern. However, every so often there is a period of lucidness that can be experienced where the keyboard plays exactly like one would expect. To someone who reads and learns about neurodegenerative diseases, this is a very relatable phenomena.
Components:
An old Yamaha Keyboard
Conductive Copper Foil Tape – Switches
8 ohm Speaker
Wire
10k and 15k ohm Resistors
Arduino Teensy
Class D Amplifier
Iterations
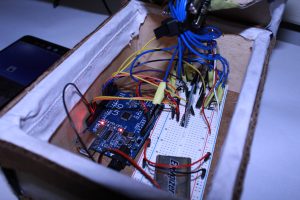
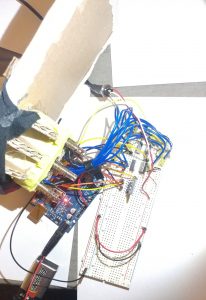
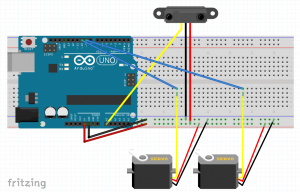
The first draft of this project was conducted with just a couple of breadboards, lever switches, and an Arduino Teensy using the DAC to output waveforms. A code was implemented to dynamicallyh randomize the kind of notes played on each key to show a proof of concept of how the project would work. The image below shows what the circuit looks like.

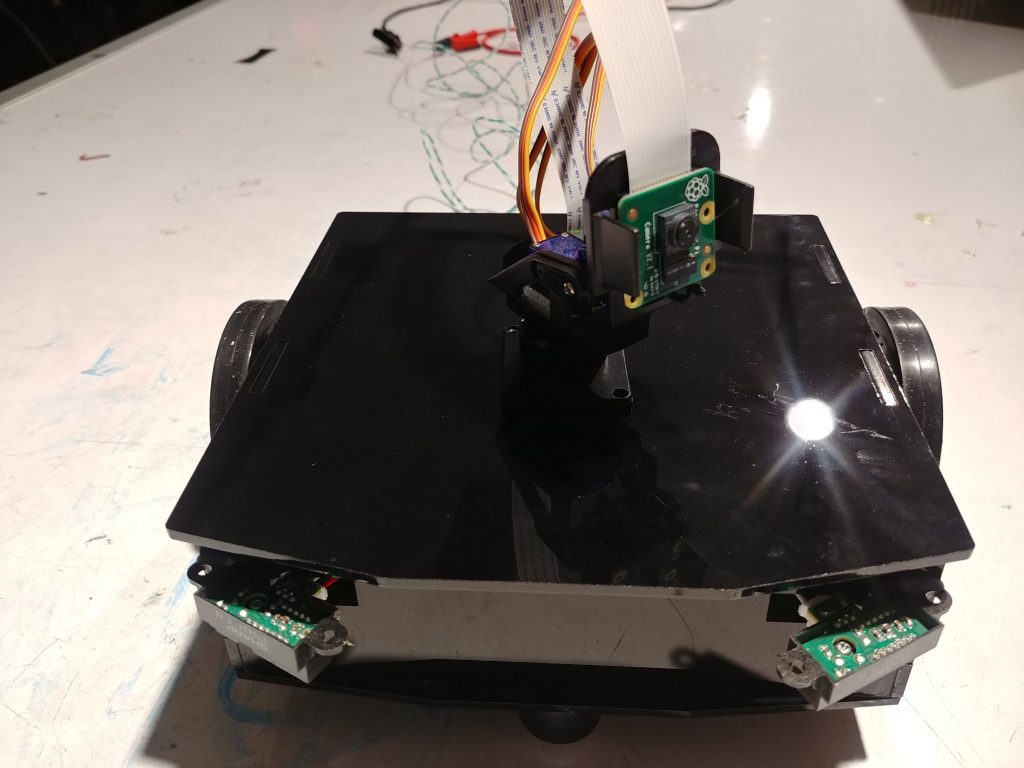
The Final Project
I decided to try and obtain an actual keyboard to use as a shell and the form for my project. I had two options on how to move forward with it – 1. to access the key reads using the circuits that exist on the keyboard and, 2. to completely rip out all the electronics and implement simply design switches to read using the Teensy. The latter option was selected because it proved to be slightly complicated to figure out the wiring of the keyboard’s electronics. Also, I decided to implement only an octave worth of keys but focus more on the software of the sounds generated by the keyboard. A limitation of the Teensy is also the number of inputs.
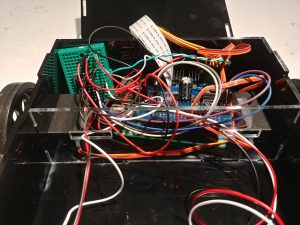
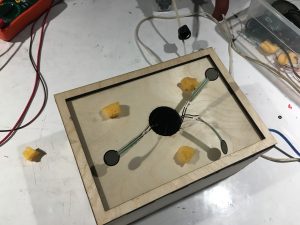
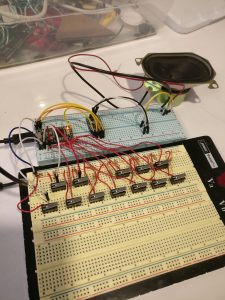
The switches were implemented using Copper Foil tape applied on the keys and in a power line running in the bottom where the keys would make contact as seen in the image below.

A challenge I ran into was on understanding how to make these switches function in a more reliable manner. I found that reinforcing the foil by applying multiple layers was really helpful.
The code is uploaded here. I think it was really interesting to use a DAC to produce waveforms and directly manipulate them to create various effects.
The video is here!