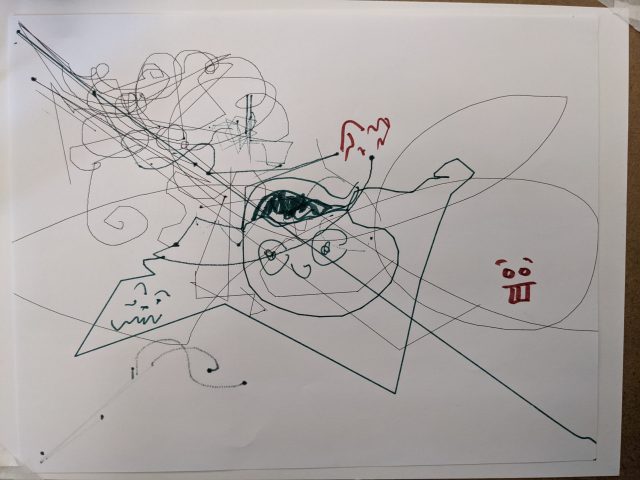
My final project, “Antagonistic Drawing Robot” (I haven’t picked a better name yet) is a drawing app that allows you to collaboratively draw with a robot. When something is drawn on the app, the plotter may copy your mark… or add its own spin on it. When the drawing is finished, you will come away with a piece in both the robot’s “style” as well as your own.
This project is still in progress since I was not able to work in an efficient way with my past restraints. I will be finishing it hopefully next semester as a side project in Golan’s 60-212.
Inspiration
My project was heavily inspired by Sougwen Chung’s work in exploring artistic co-creation with robotic units.

Chung’s work, however, uses machine learning to create the robot’s improvisational drawing techniques. Nonetheless, I spent quite a long time researching her practice and how it explores the relationship between human and machine through this form of mark-making.
In contrast to Chung’s work, I am not using machine learning. My project also lies more in the realm of a funny/surprising drawing app than the type of gestural, elegant art that is Chung’s work. I am trying to tap into the robot’s “personality,” which considers the idea of robots often being seen as the antagonist in the future of human life. This is where the concept of an antagonistic drawing tool comes in. An example of this, and another inspiration for my project, is fugpaint created by Ben Fry. The tools in the drawing app “misbehave” or act in ways you wouldn’t expect a normal paint tool to act. The robot in my project will do the same, misbehaving in ways that endow it with a certain mischievous personality.

I hope to get to a point where the robot is making more sophisticated marks so that the final piece can stand alone, like in Sougwen Chung’s work.
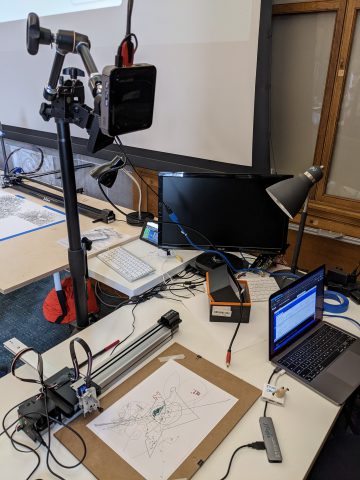
Process
Coming soon.
Takeaways
This project was honestly extremely frustrating and difficult for me. Compared to how much time and effort I put into making it work and get to a somewhat solid point and the current outcome, it is very unsatisfying for me. I learned a ton, which makes it worth it, but I cannot let this project go unfinished with how much time I put into it. It is not where I want it to be, but I hope I can make it the project I originally imagined at some point next semester.