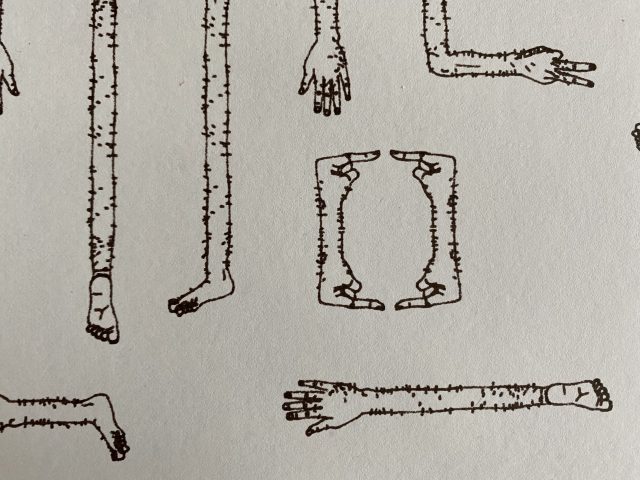
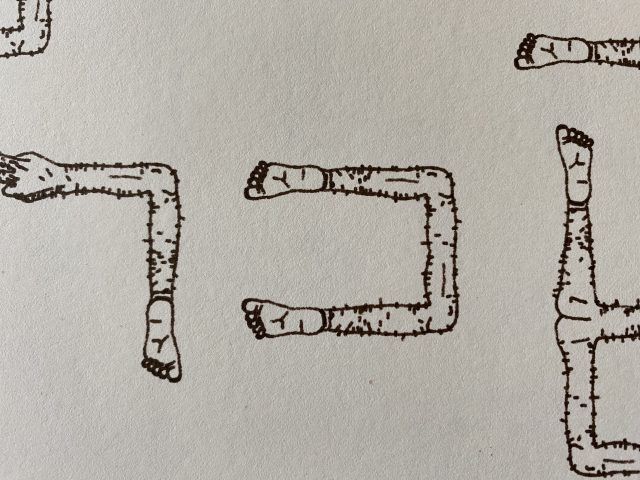
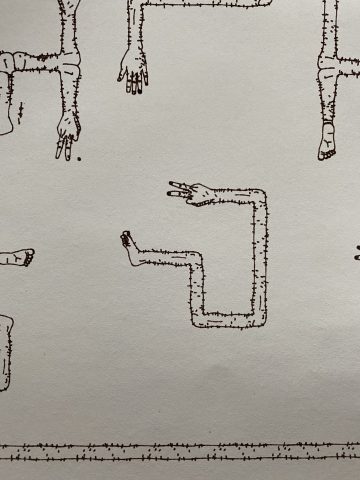
I made a tool that allows me to assemble hand drawings in specific ways.
Tool Demo
[videopack id=”2429″]https://courses.ideate.cmu.edu/60-428/f2021/wp-content/uploads/2021/12/Screen-Recording-2021-12-07-at-6.01.27-PM.mov[/videopack]
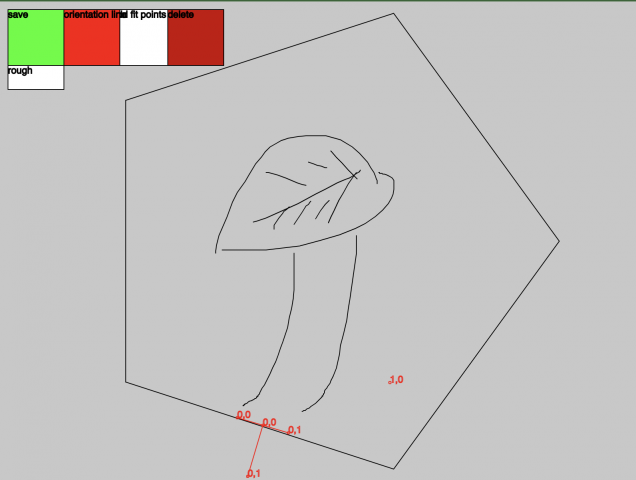
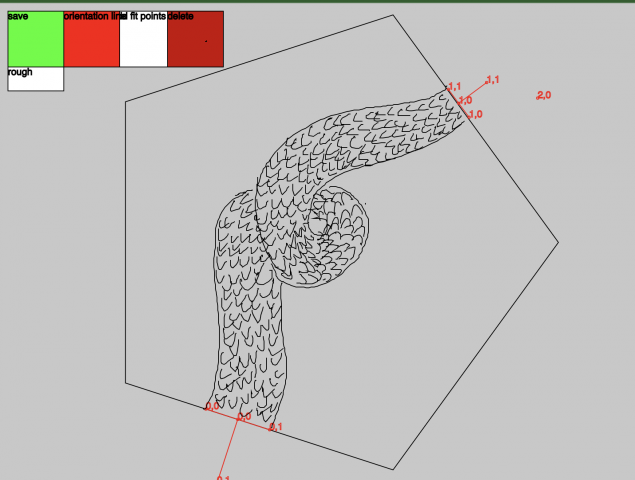
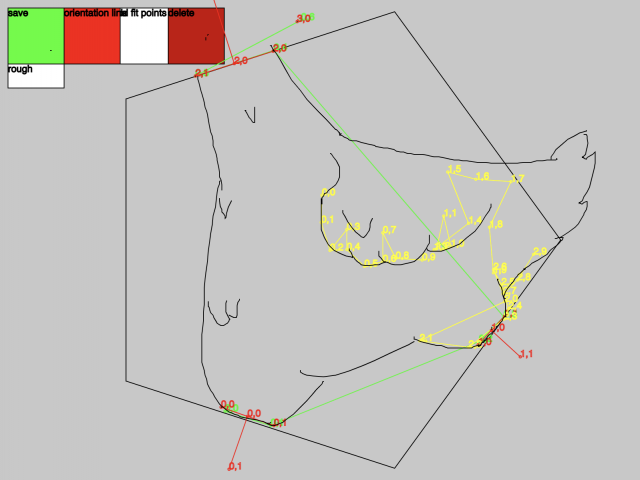
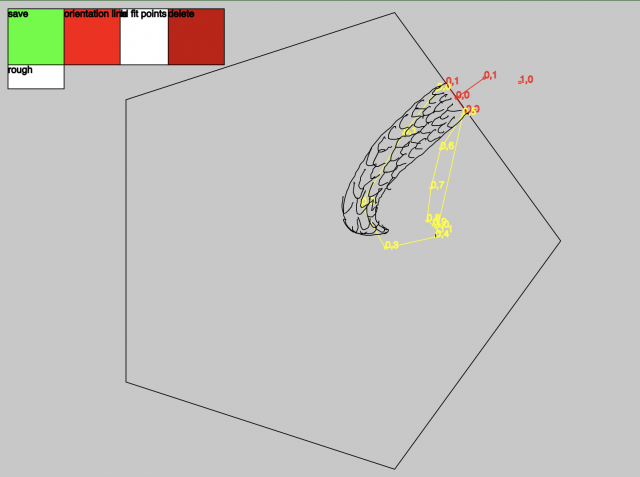
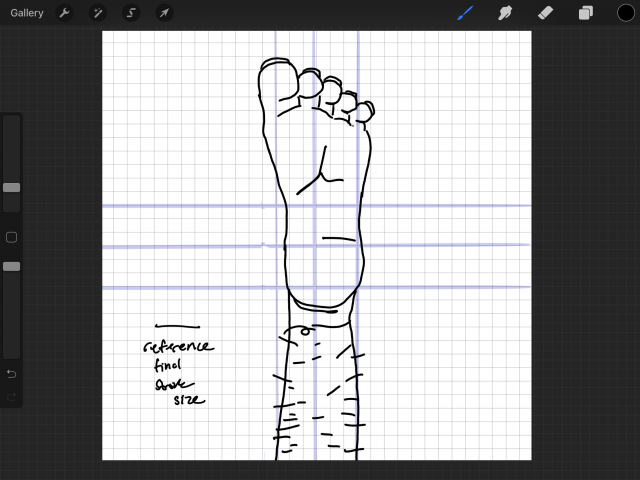
The drawings are saved as JSONs with a few key attributes: lines for the drawing, orient lines and their labels for how to assemble the drawing, polygon border for the edge of the drawing,
I then take these jsons and put them into a diff program for producing an assemblage.
The assemblage program does the following
- load the drawings
- randomly select a drawing to put it down
- then it goes through the “orient lines” of that drawing, which serve as attachment guide, and then randomly selects a new drawing to attach at that place.
- the program automatically orients the new drawing to fit the attachment from the old drawing. It uses the polygon border to prevent new drawing it placed down from touching old drawings. The “LIMB” label is accompanied by a few others to help determine what kind of opening should be fitted.
- It keeps trying to place drawings until it fills all the openings
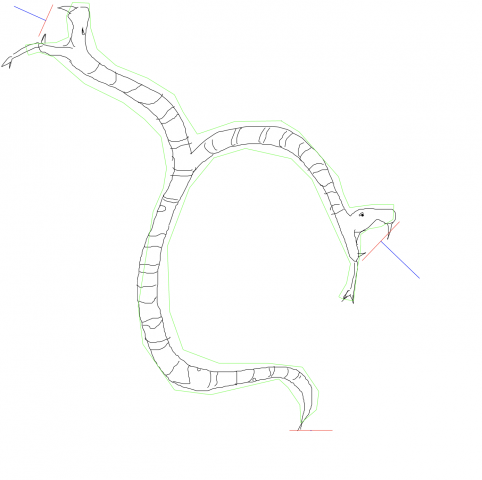
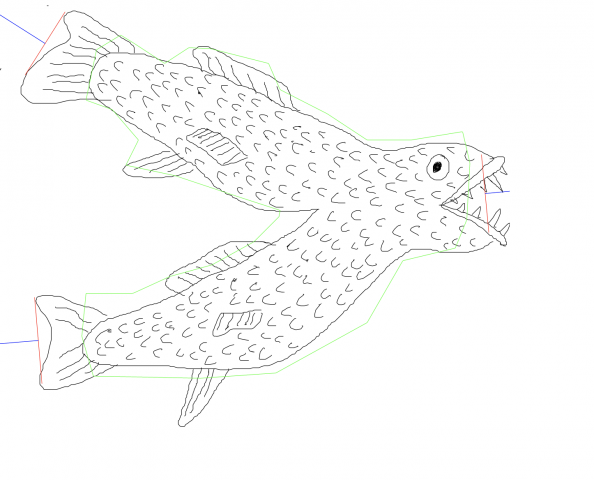
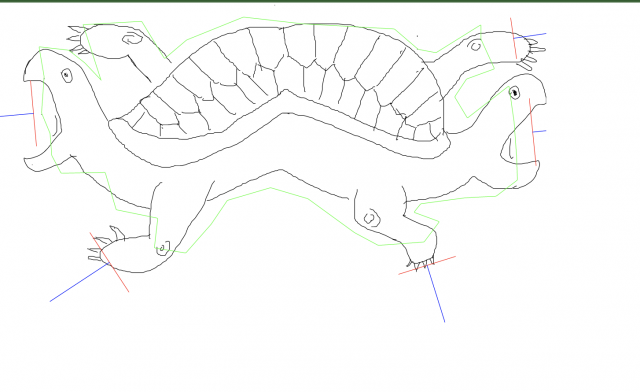
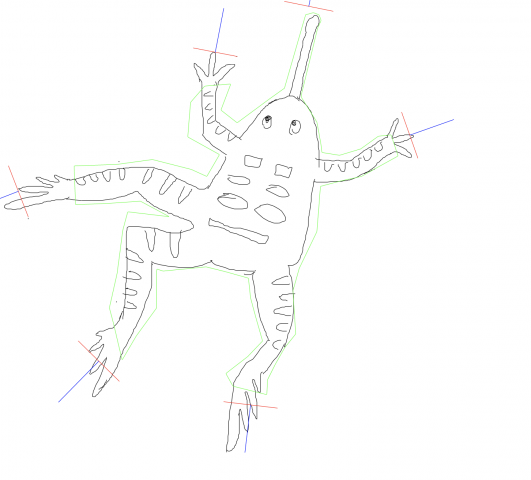
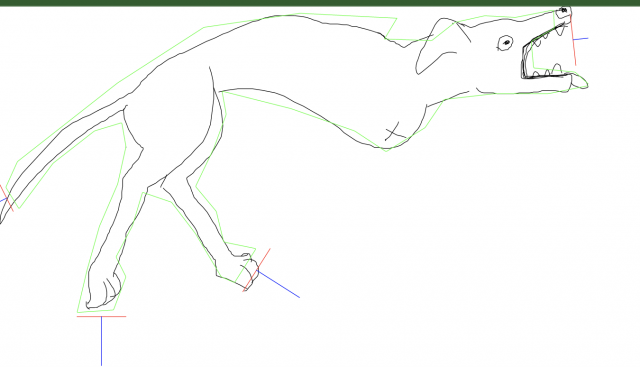
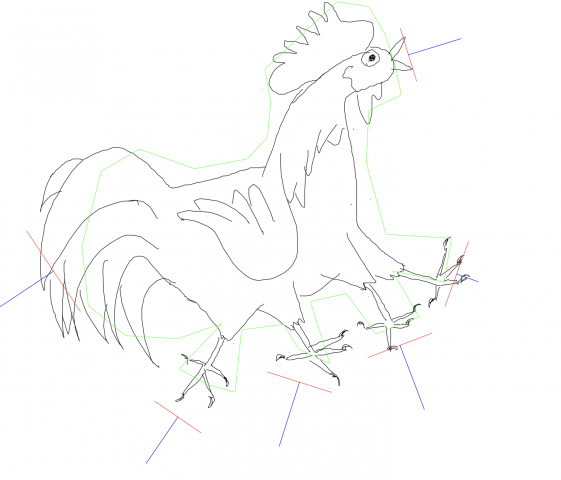
In the debug view below, it shows the green “polygon border” and the red and blue “orient lines” which direct how the drawings get assembled
random assembly debug view
[videopack id=”2430″]https://courses.ideate.cmu.edu/60-428/f2021/wp-content/uploads/2021/12/Screen-Recording-2021-12-07-at-6.05.53-PM.mov[/videopack]
random assembly Non debug view
[videopack id=”2431″]https://courses.ideate.cmu.edu/60-428/f2021/wp-content/uploads/2021/12/Screen-Recording-2021-12-07-at-6.06.32-PM.mov[/videopack]
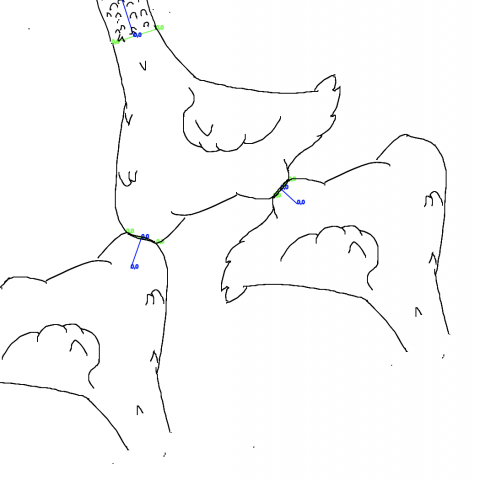
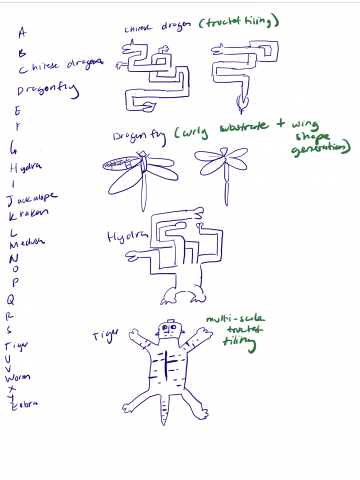
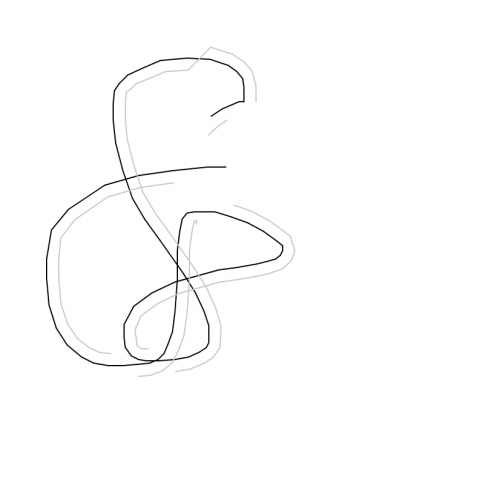
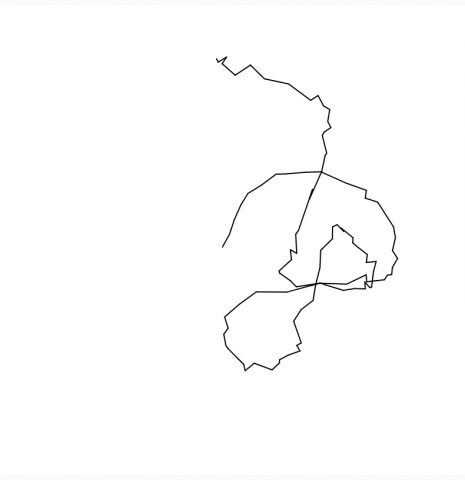
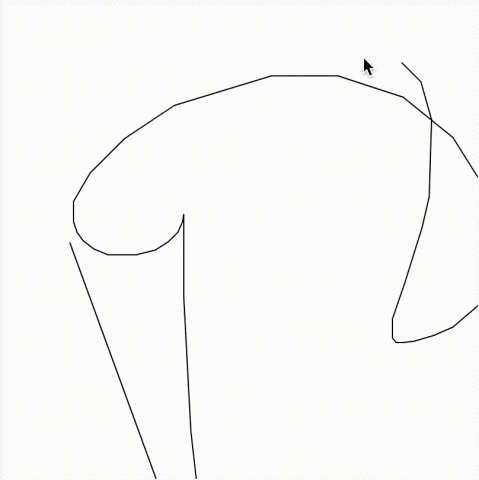
I used the drawing tool to draw some of the mutant animals. Here are a few of them with the debug view on:






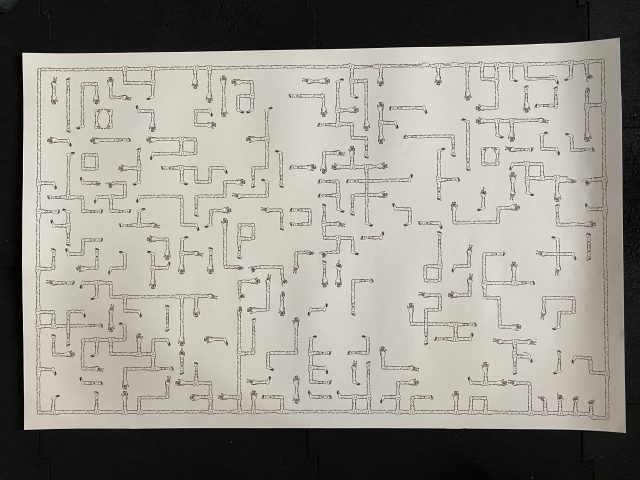
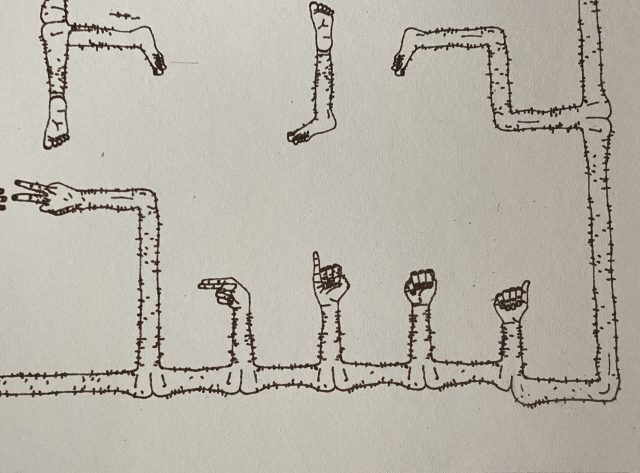
and then randomly generated assemblages of them eating each other:
Future PLans
I plan to add a few more functionalities to my program. I want it to delete overlaps between drawings
I plan to do this by
- automatically generating a convex hull of the points. (or manually drawing a closed border)
- clipping all the lines that fall in the intersection of the border
I want to use this tool to produce various combinations of assembled drawings
I think orifices and things going into them could be a theme, or assembled fossils, assembled aliens, assembled gardens, assembled outfits.