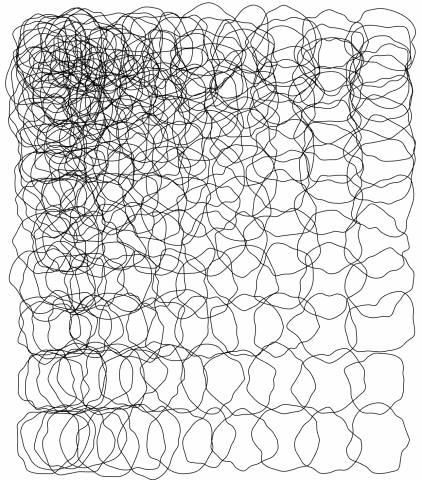
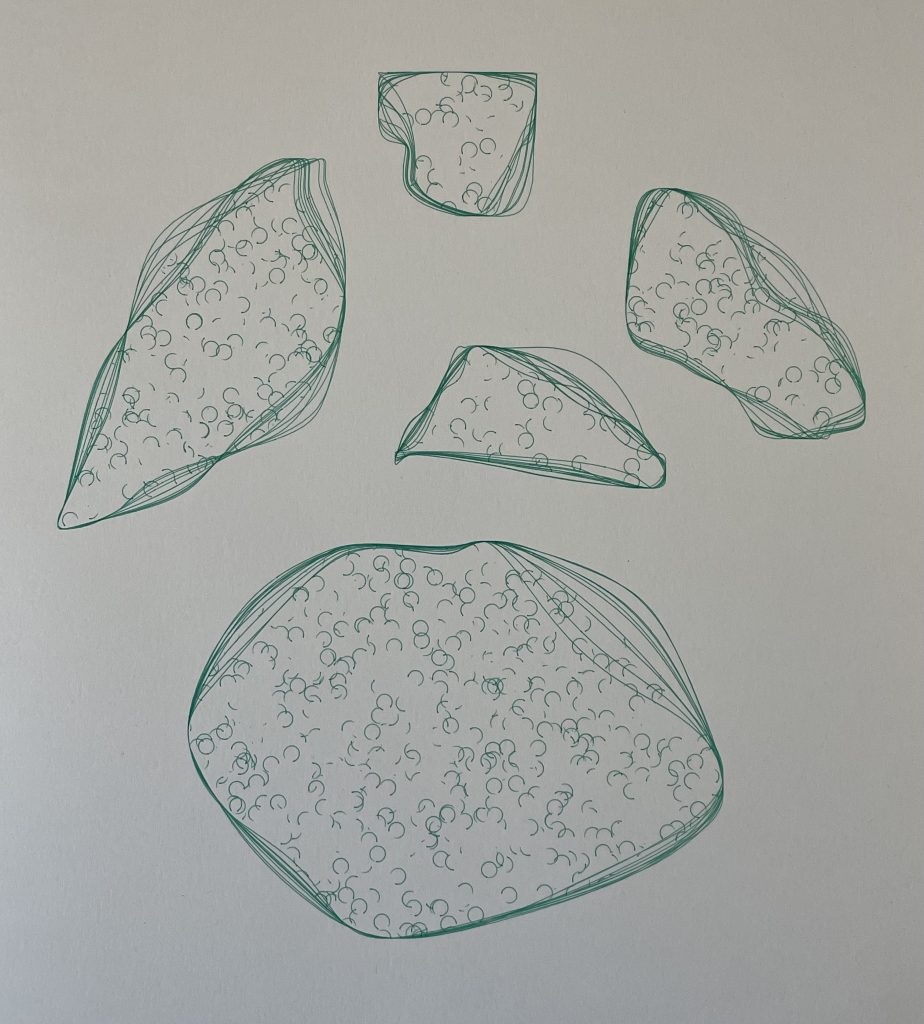
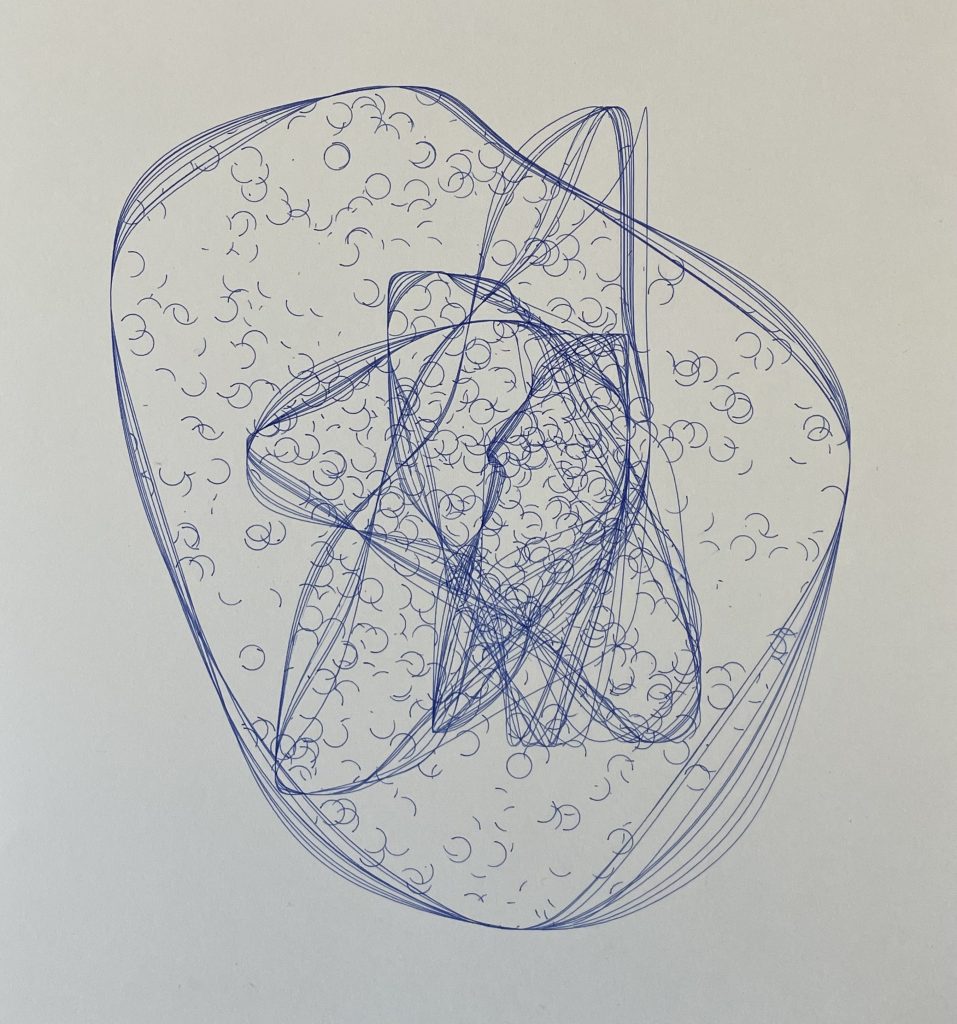
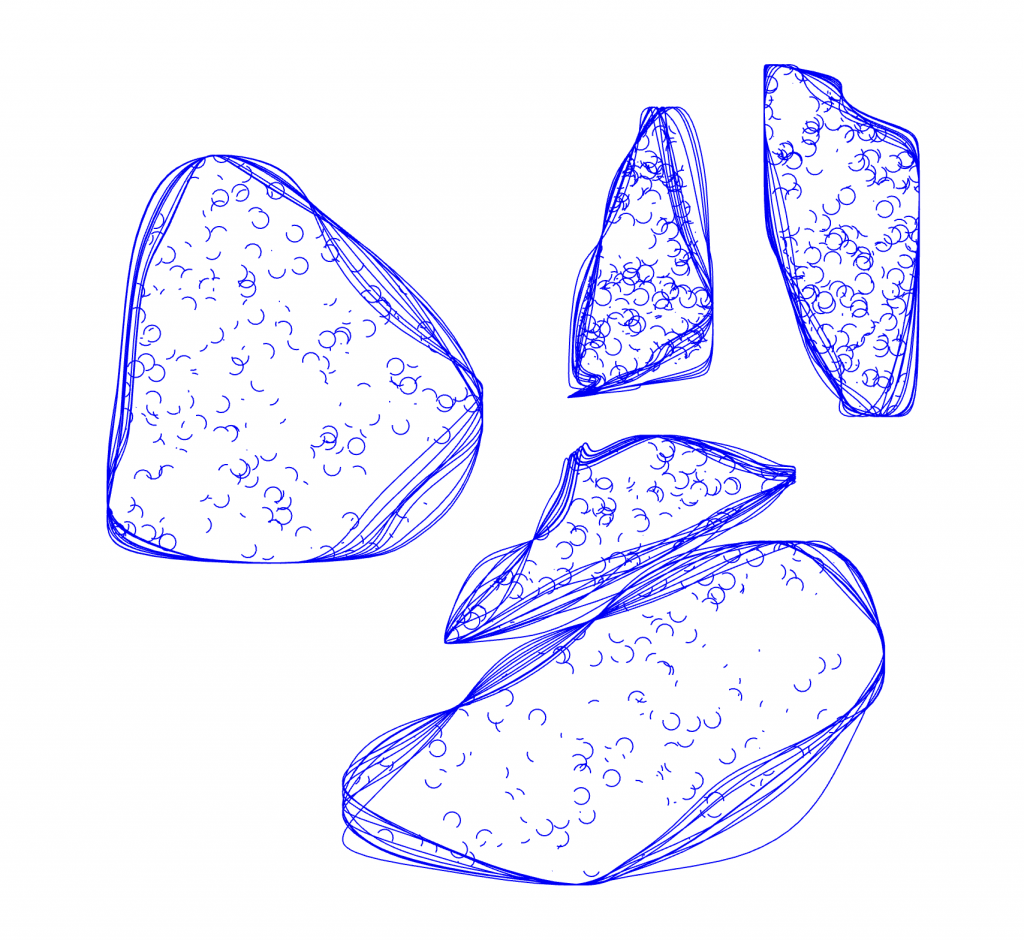
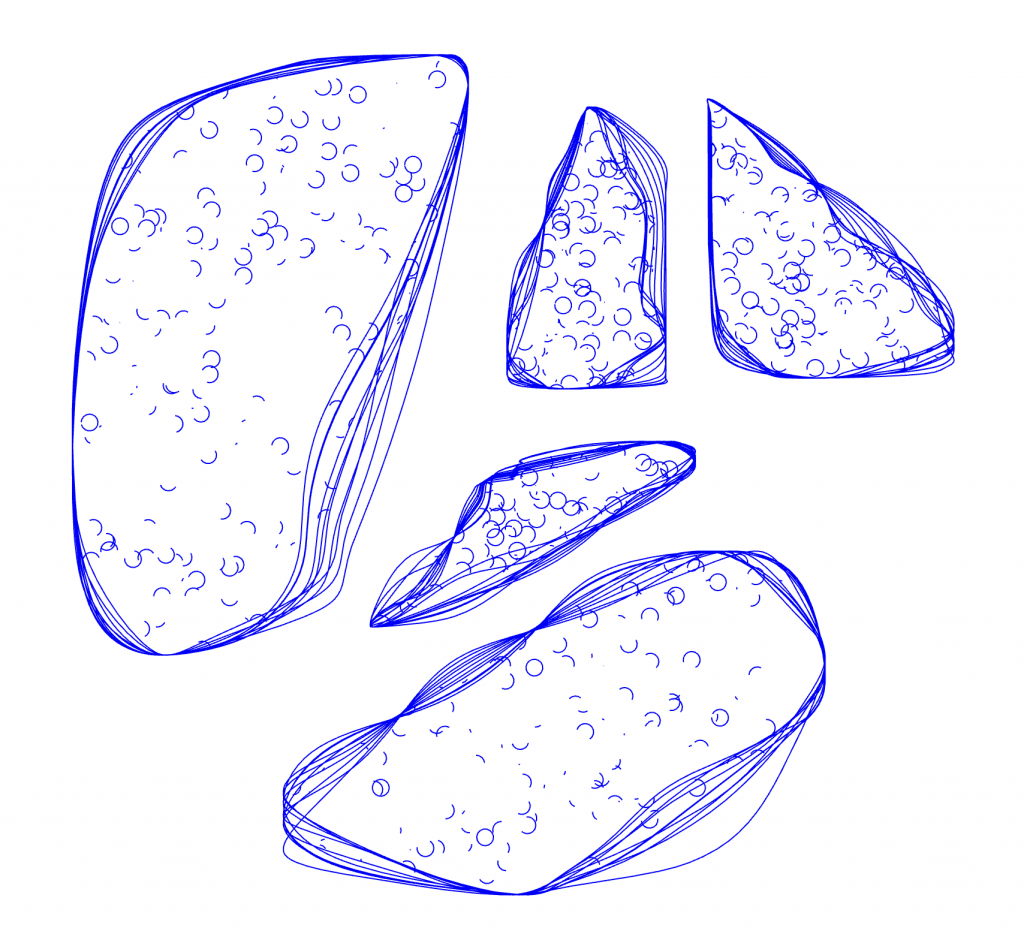
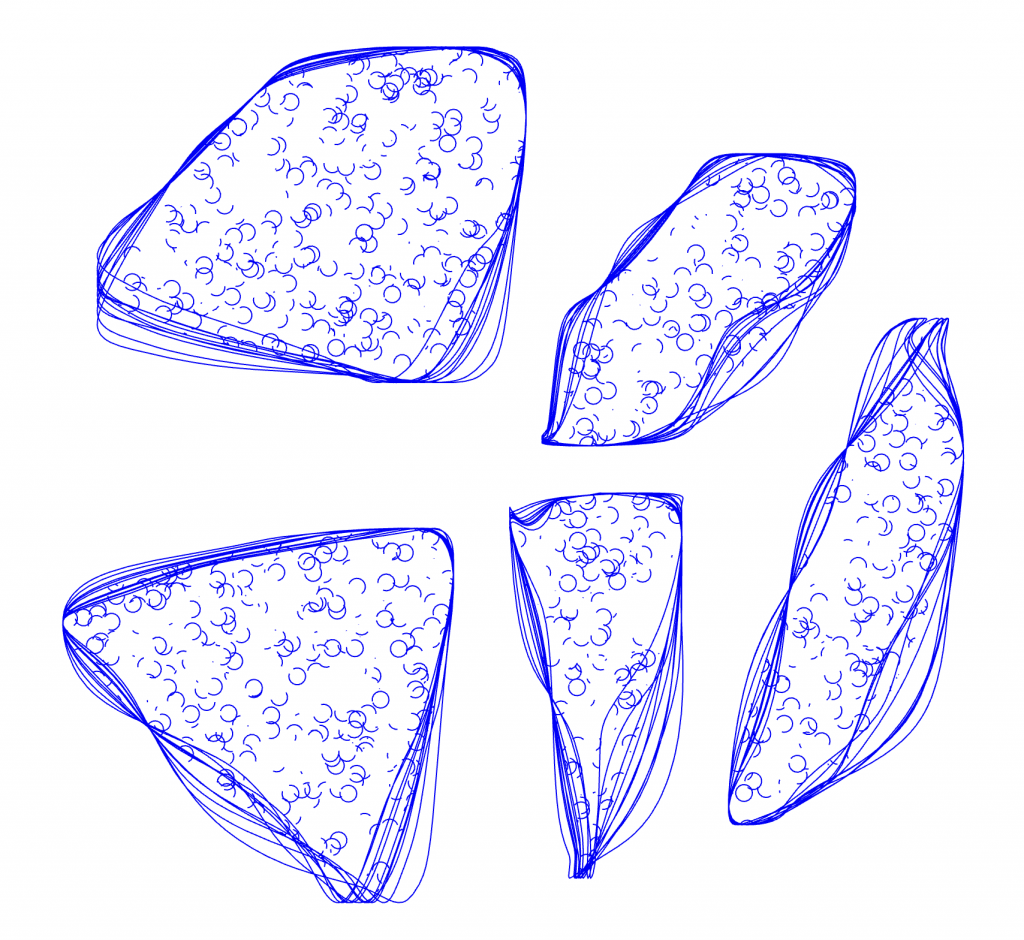
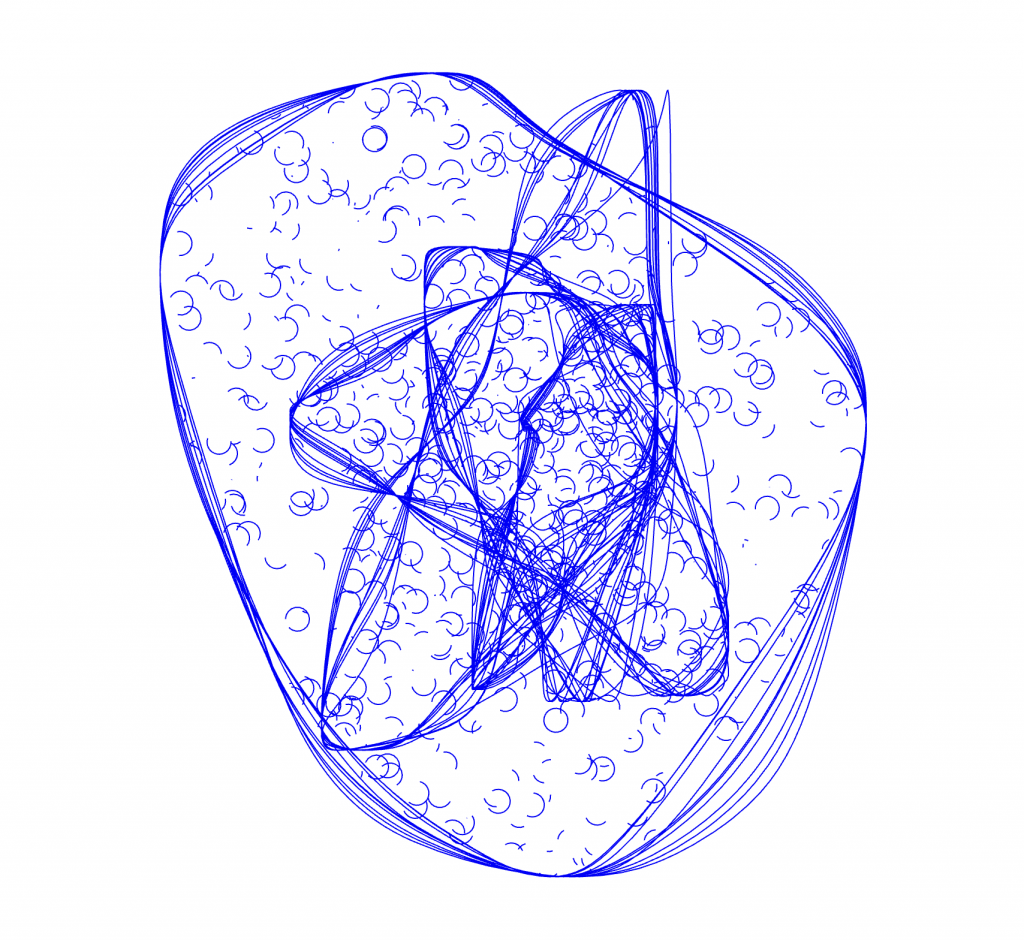
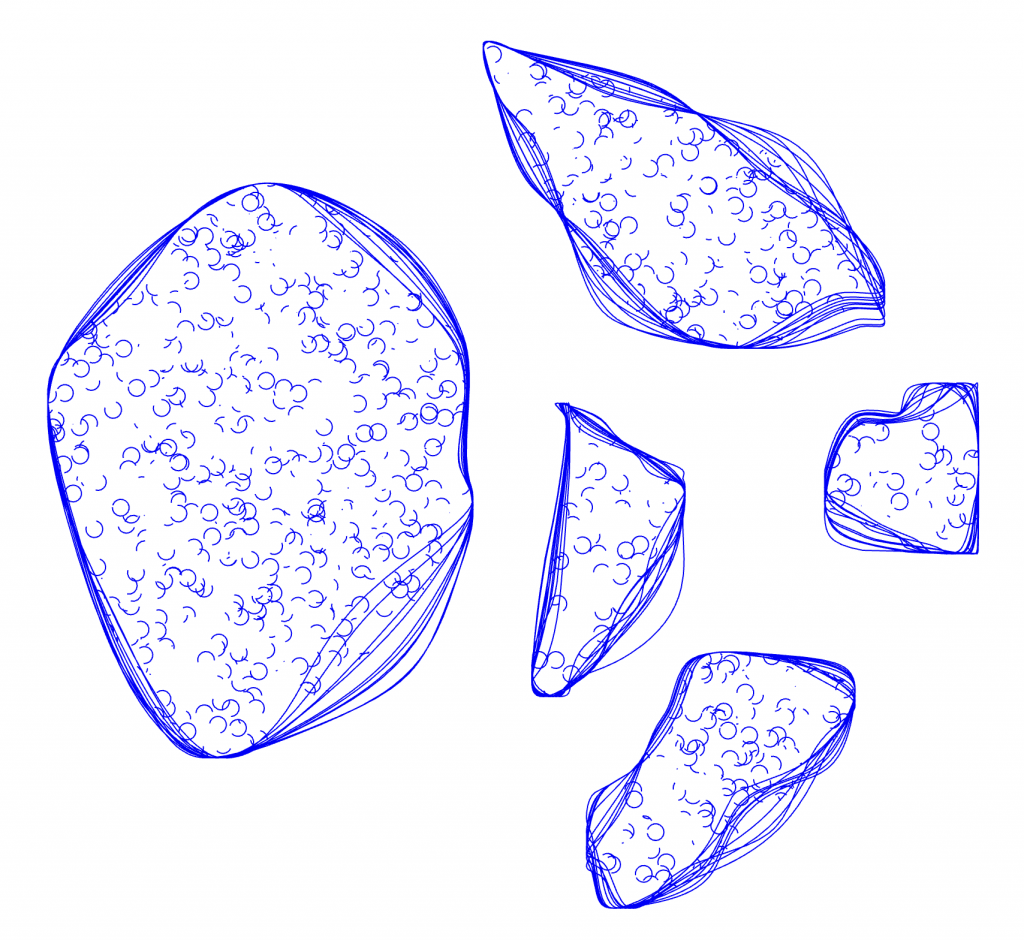
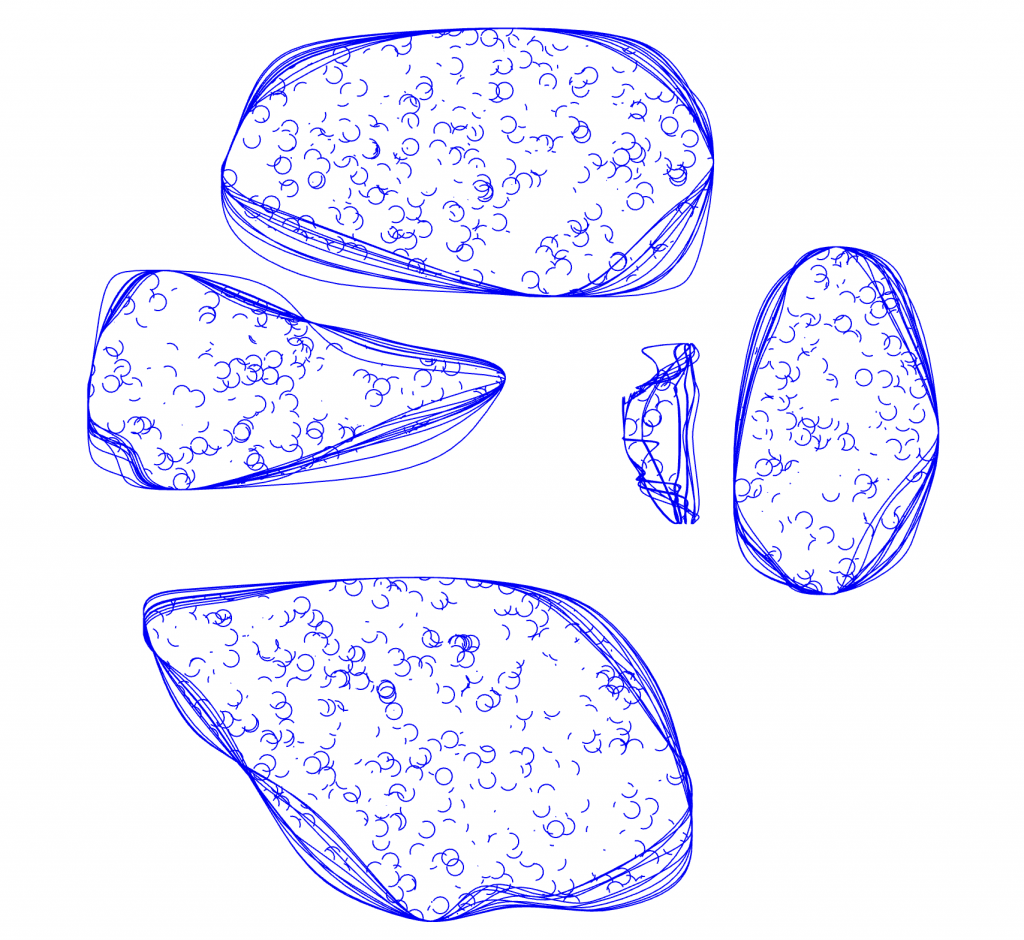
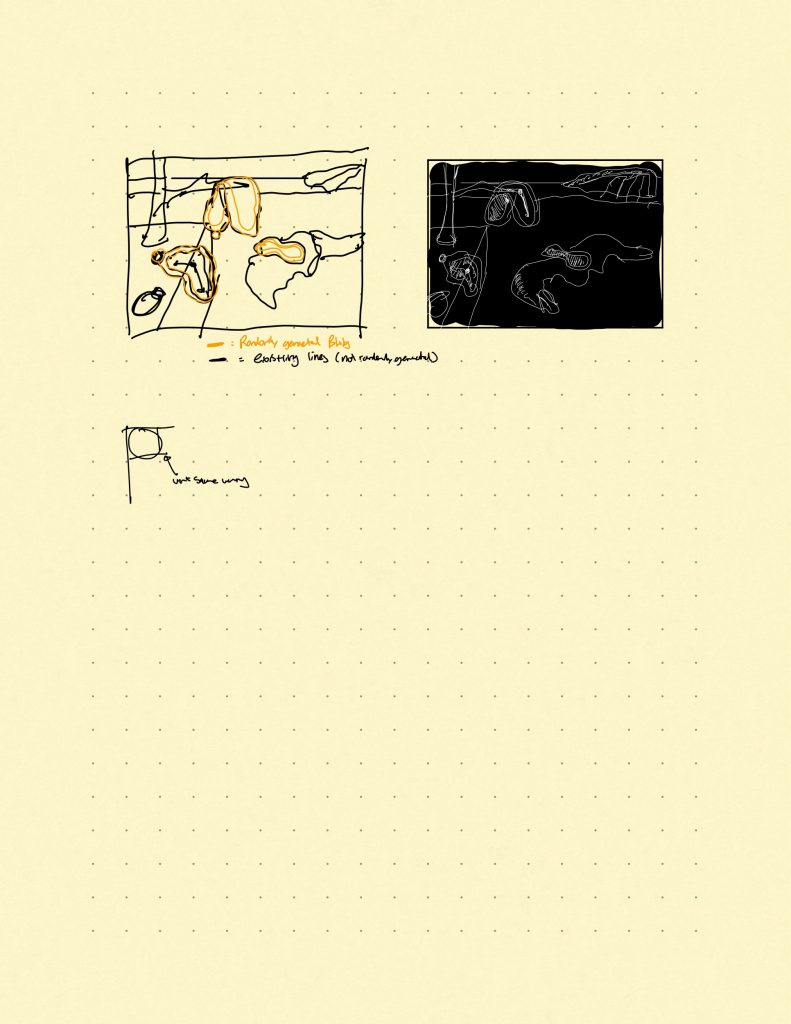
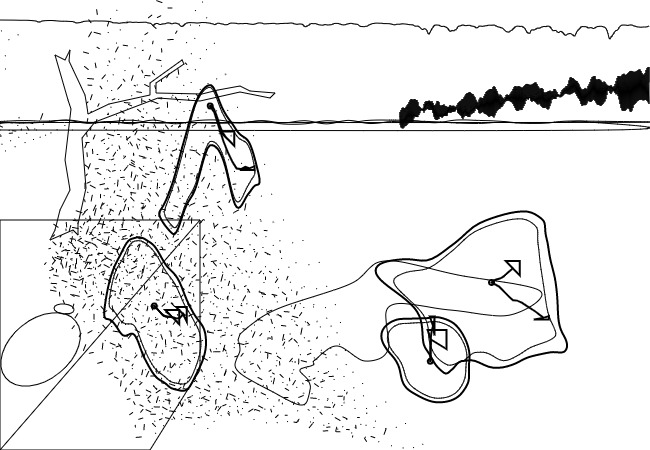
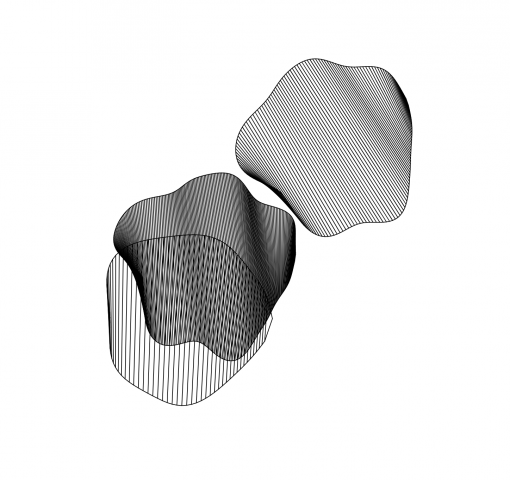
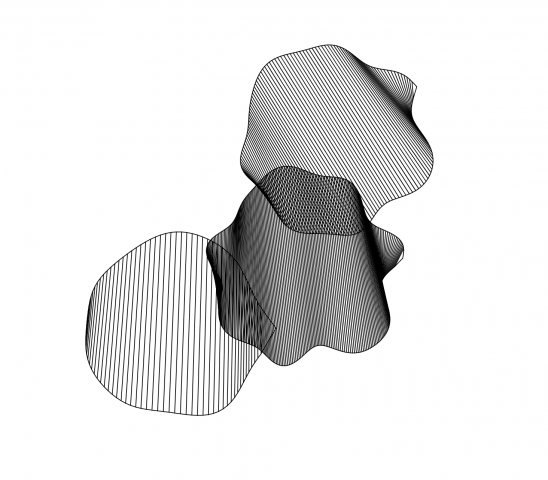
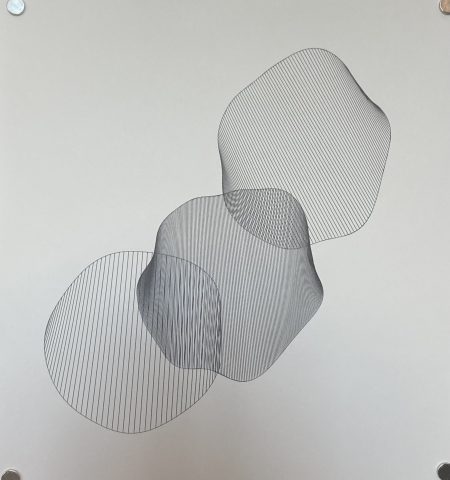
My interpretation of the blob family prompt manifested itself into an exploration of the differential growth algorithm. After dong some research on the algorithm itself and code tracing a few different implementations, I landed on Alberto Giachino’s Differential line growth with Processing. I have mostly been working in processing, and it didn’t require any outside dependencies, so it made the most sense to use this one as the base. Jason Webb’s 2D differential growth experiments also really helped in understanding how the algorithm works and how it can be modified. After playing around with the algorithm in the hatching exercise from last week, I wanted to see how I could constrain the growth to one specific shape, more specifically, in a blob-like shape. Golan had showed me how to use an off-screen graphics buffer, so I thought it might work if I tried to use that as a layer mask of sorts. The off-screen graphics buffer would contain white filled blobs (made by modifying the radius of a circle with perlin noise) against a black background. Therefore, whenever a node was at the location of a white fill, the differential growth cohesion and separation forces would act. When a node on the circle was at location of a black fill, there were no forces acting on it to make it grow. The nodes that were growing then formed into the shape of the blobs, and to my surprise, sort of collapsed in on each other where the edges were. It made what looked like the outline of the blob. The two pictures below are the blobs rendered digitally.
I had a lot of fun with this one! I love texture and I love organic/bodily looking things.
Here is the code: