party-planning floor mat
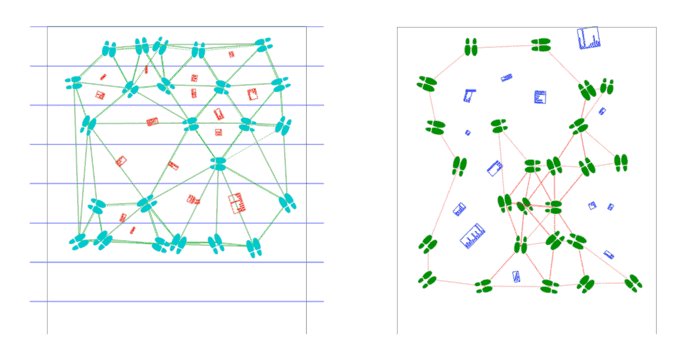
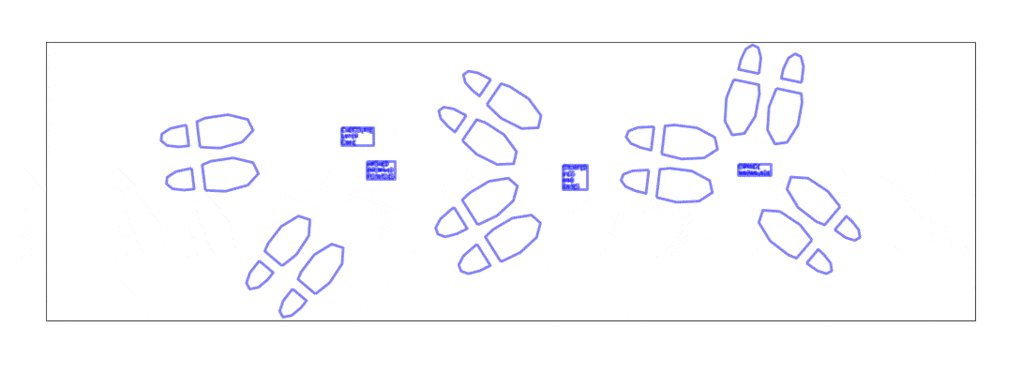
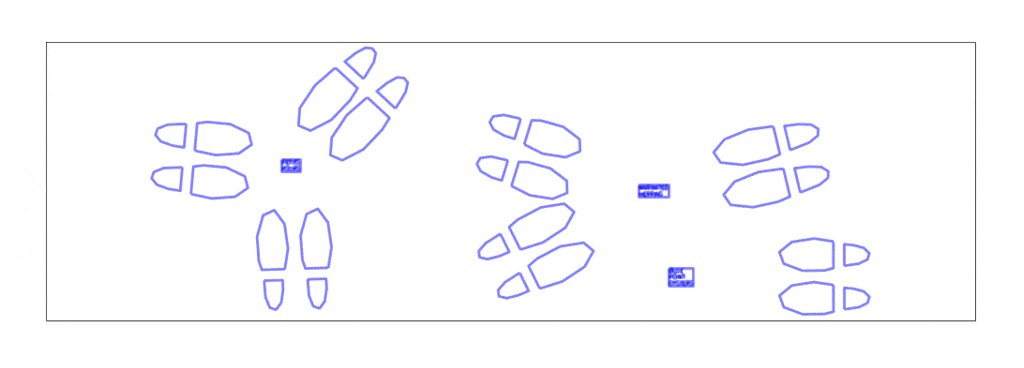
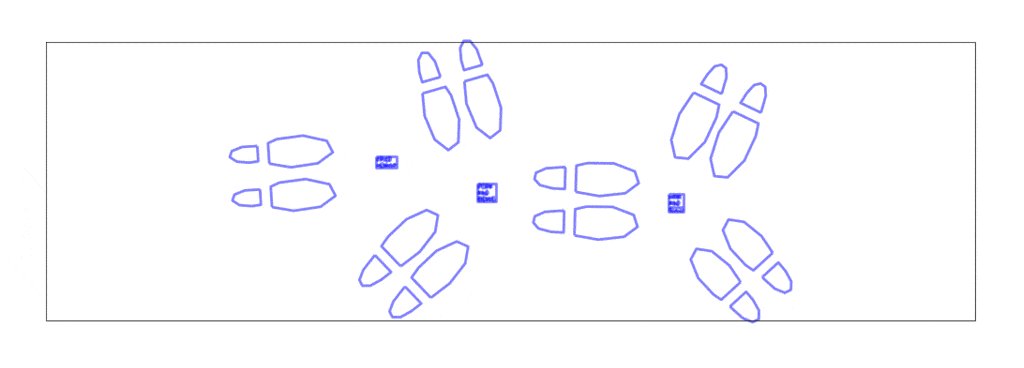
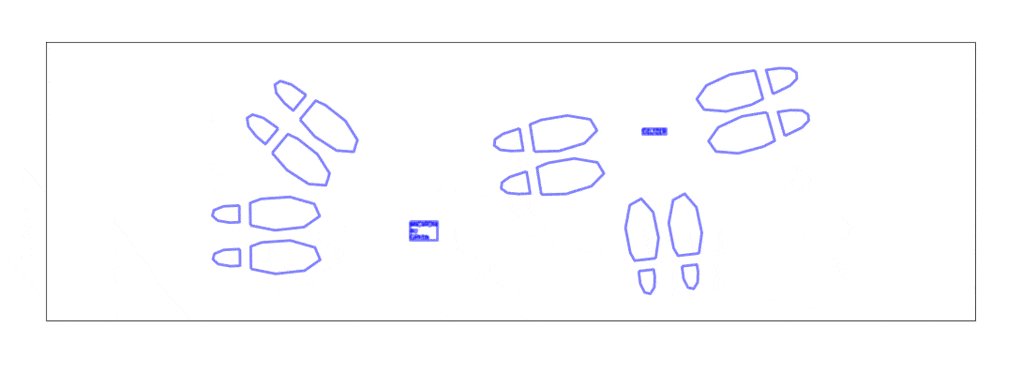
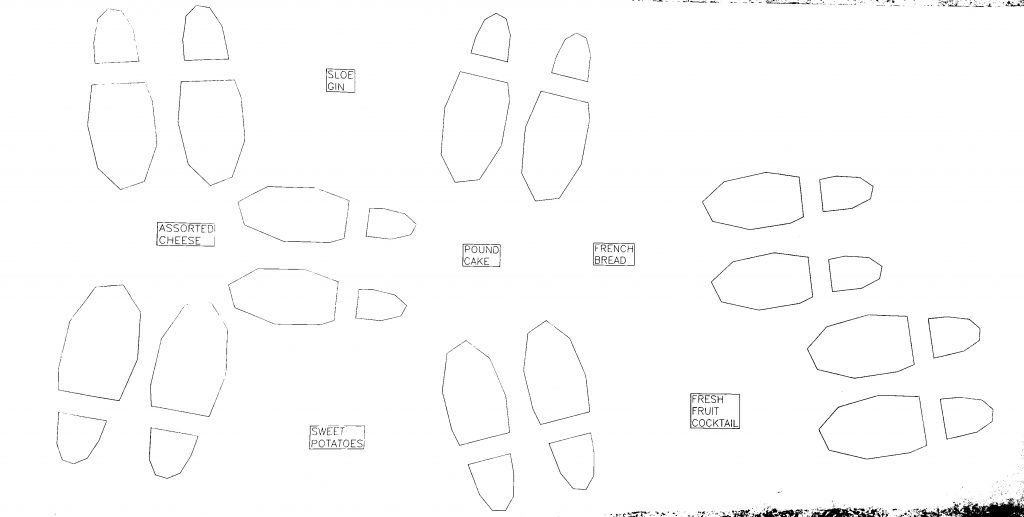
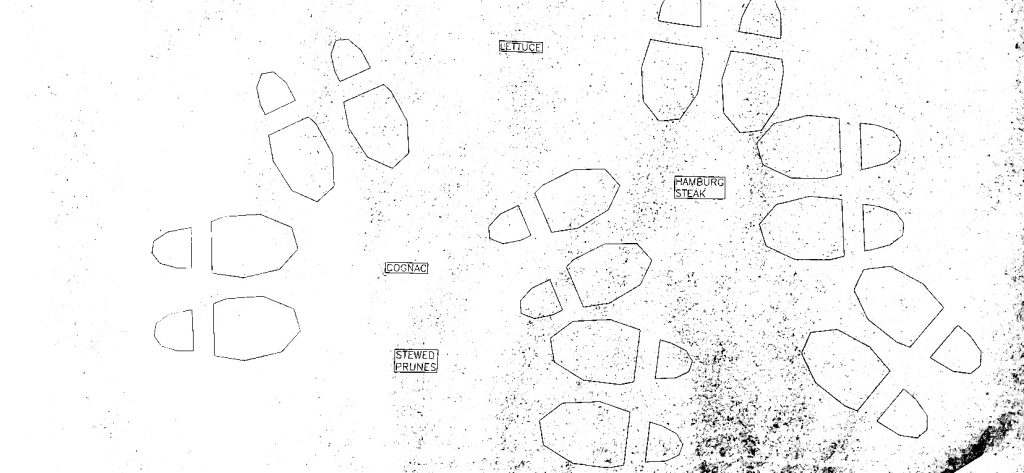
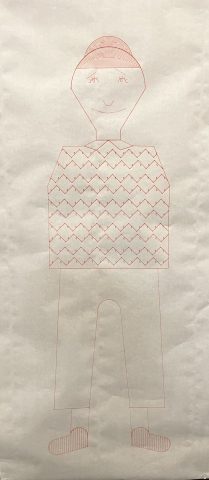
17′ x 14’4″ floor installation containing 7 17′ x 30″ sheets of paper containing generated and plotted party text-objects and shoes connected by paths.
Inspired by interactive floor-based works such as Clifford Owens’ Anthology (inspired by Warhol’s Dance Diagram) and George Snibbe’s Boundary Functions. Also inspired by Jenny Holzer’s work surrounding text, particularly her Truisms.
This work is situated in a larger body of my party-planning work, where party is a general term for community event (including birthday parties, funerals, family meals, mass, etc.).
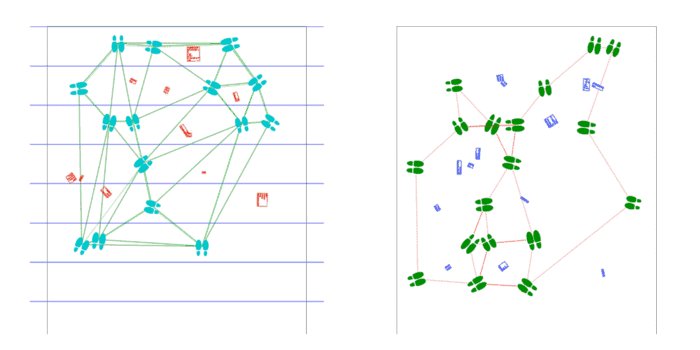
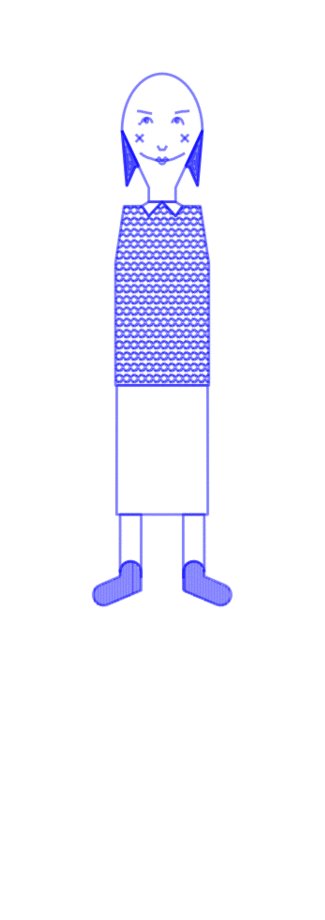
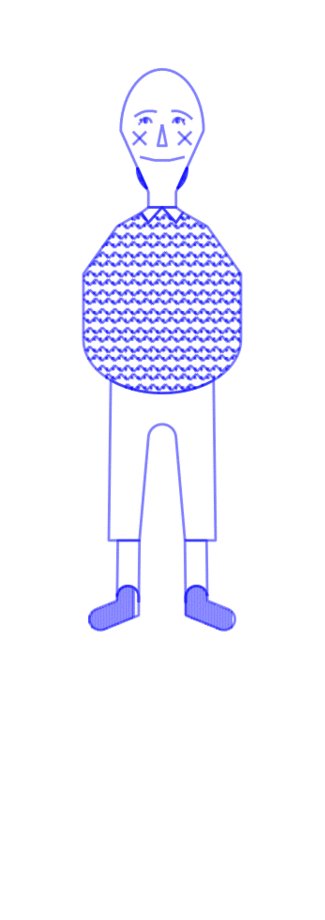
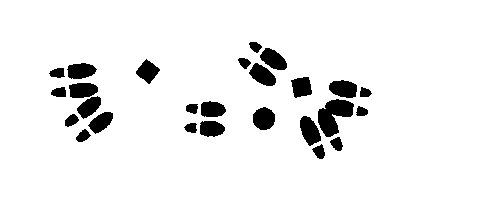
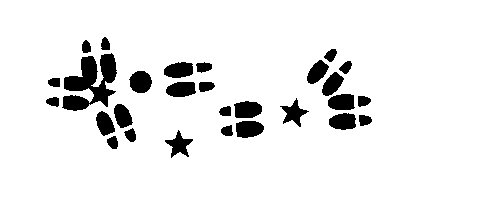
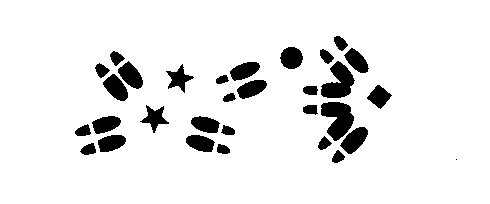
Early experiments with abstract (non-textual) party objects at a smaller scale.
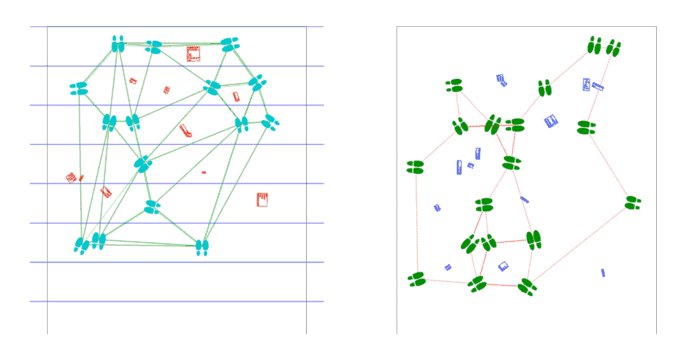
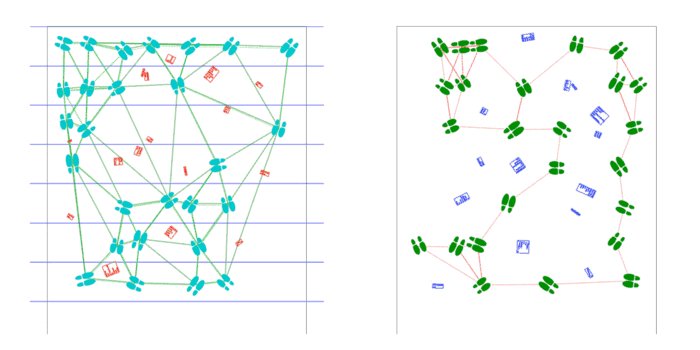
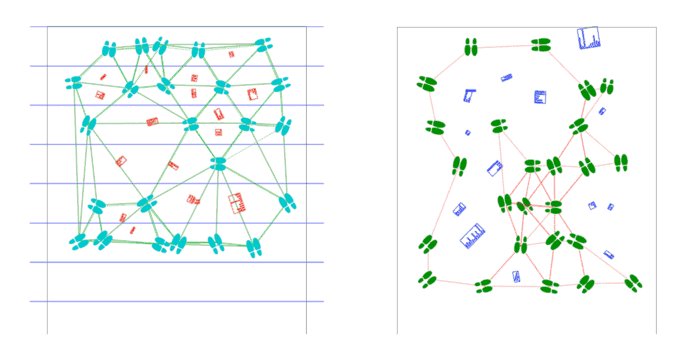
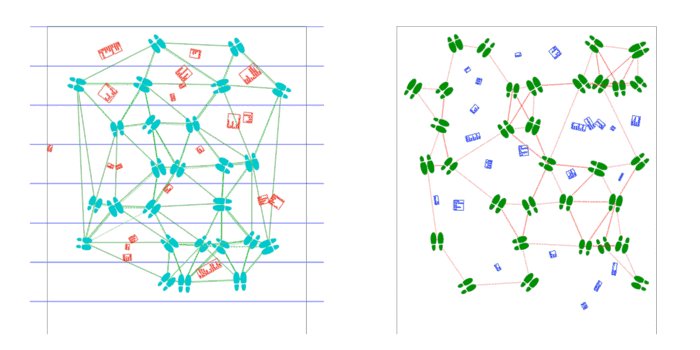
Shoes are placed by poisson-disc distribution and party objects are placed at voronoi vertices of these shoes. Shoes face the nearest party object and party objects face the average direction of the group of shoes facing them.


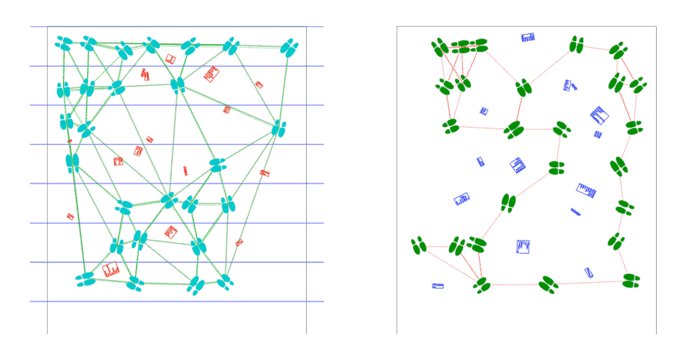
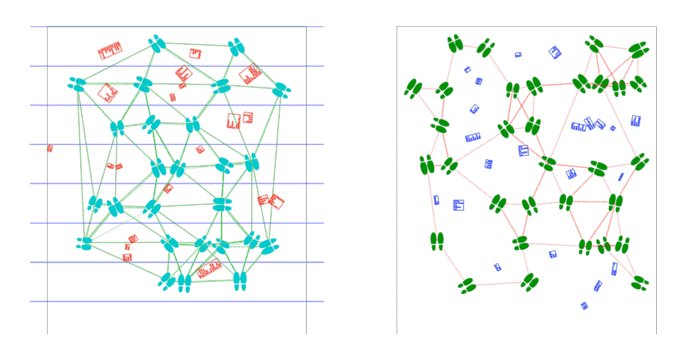
Later shift to text-based party objects at a larger scale.
Scaled-up program supports arbitrary length, as the USCutter supports any length fed by roll, as well as arbitrary width, as an arbitrary number of plots may be laid side-by-side. Installed on the first floor of CFA in a high traffic area.

Text is pulled from a previous project of mine: Objects of Desire, a list of 18,336 things that are in some way desired, as determined by natural-language-processing techniques on all of Project Gutenberg.




fast-moving object capture
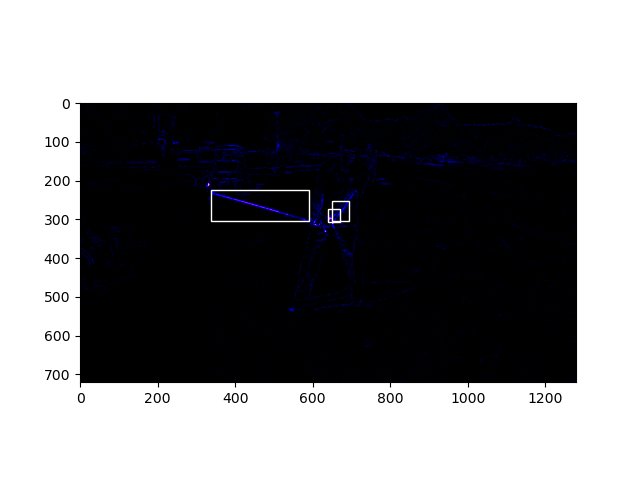
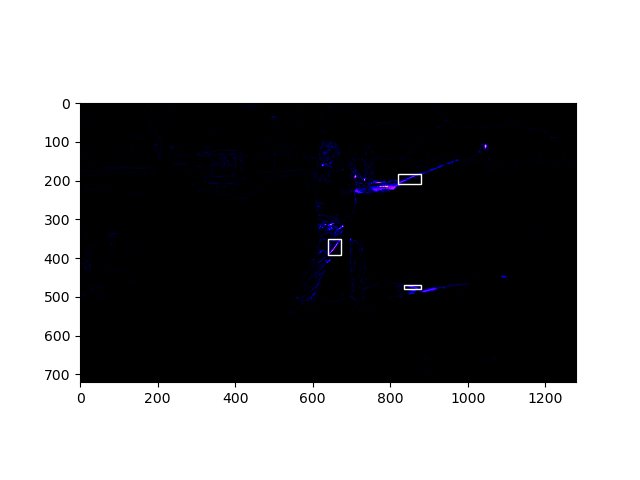
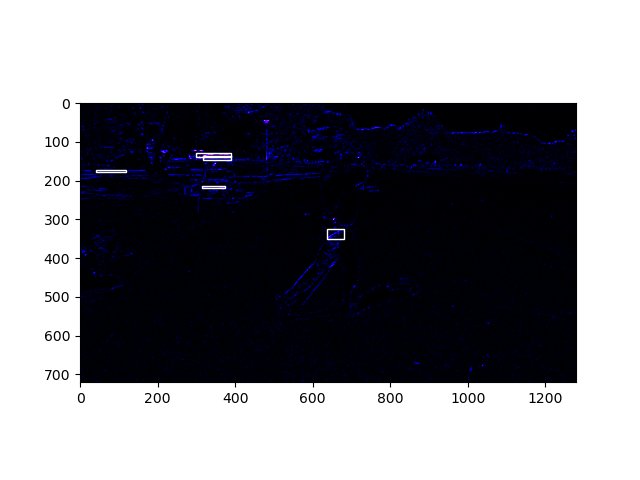
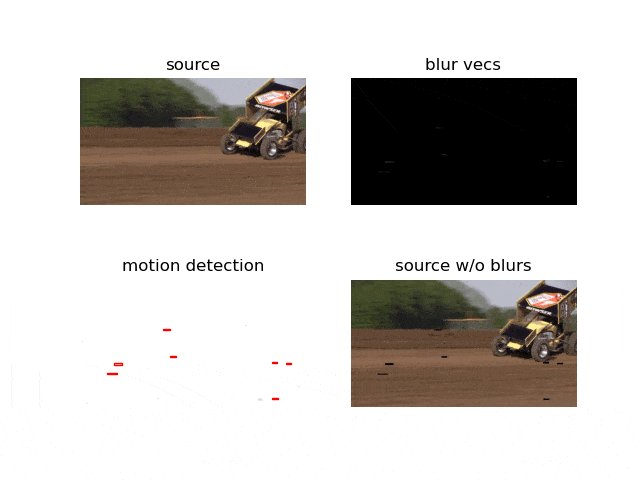
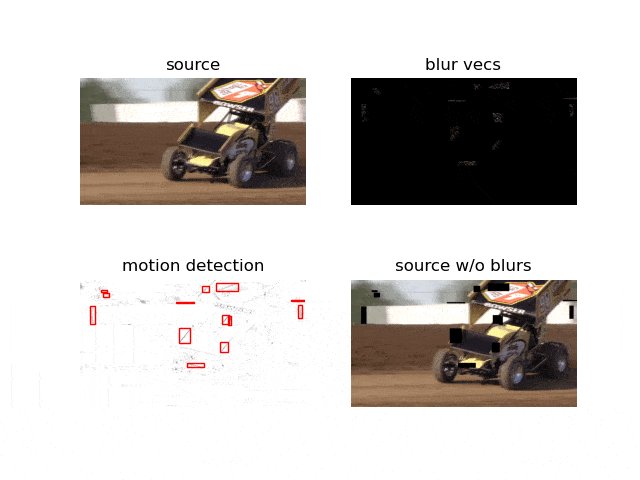
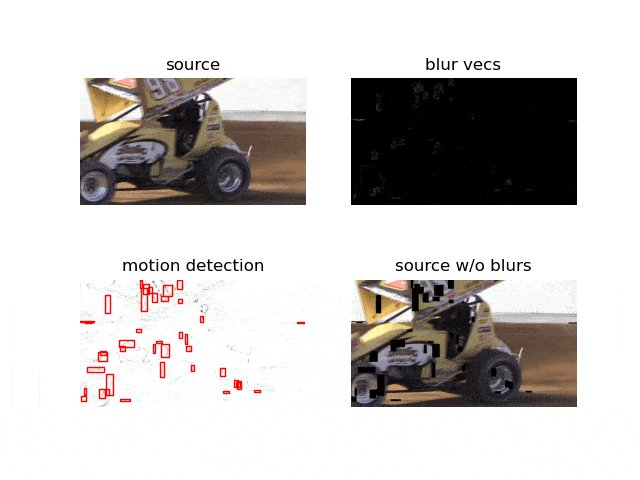
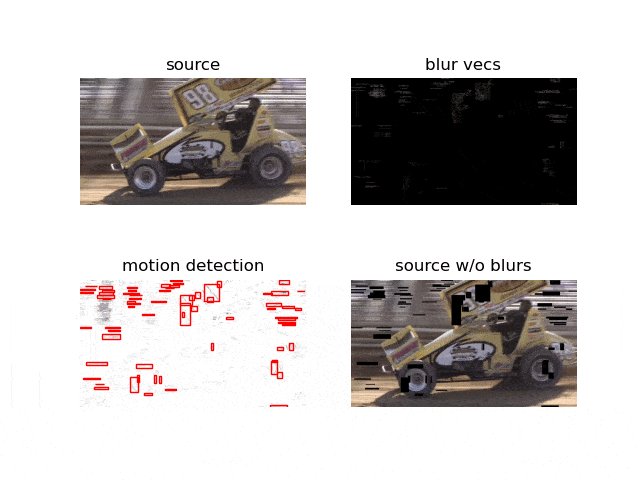
Experimentation with an open-cv-based algorithm for fast-moving-object detection loosely based on this paper. Boxes placed around detected fast-moving objects. Using this algorithm, I wrote a program which sorts a given video’s frames by the speed of the objects in each. The fastest-moving frames come first. I suppose we get the most excitement in the smallest amount of time this way. The number above each frame is the calculated speed of objects in it.
Using this algorithm, I wrote a program which sorts a given video’s frames by the speed of the objects in each. The fastest-moving frames come first. I suppose we get the most excitement in the smallest amount of time this way. The number above each frame is the calculated speed of objects in it.
carl bowser
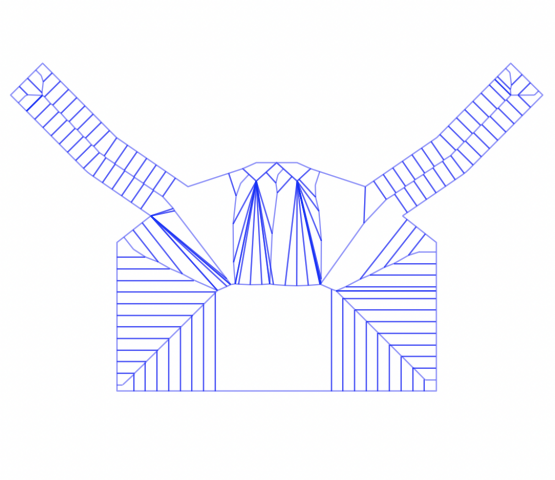
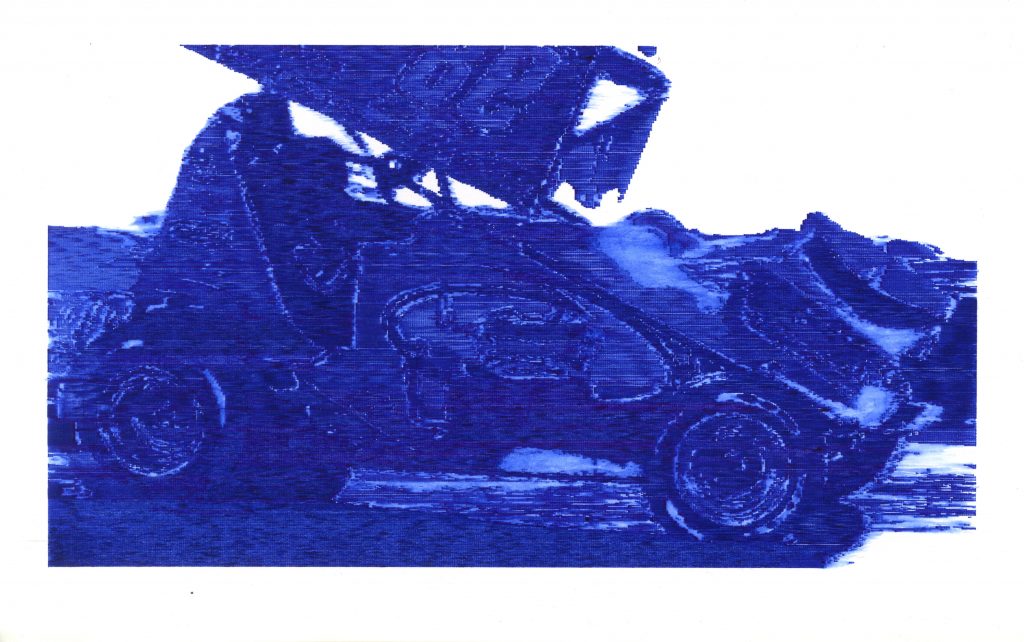
I plotted the found fastest frame of a clip of Carl Bowser (Turner’s sponsee) racing.

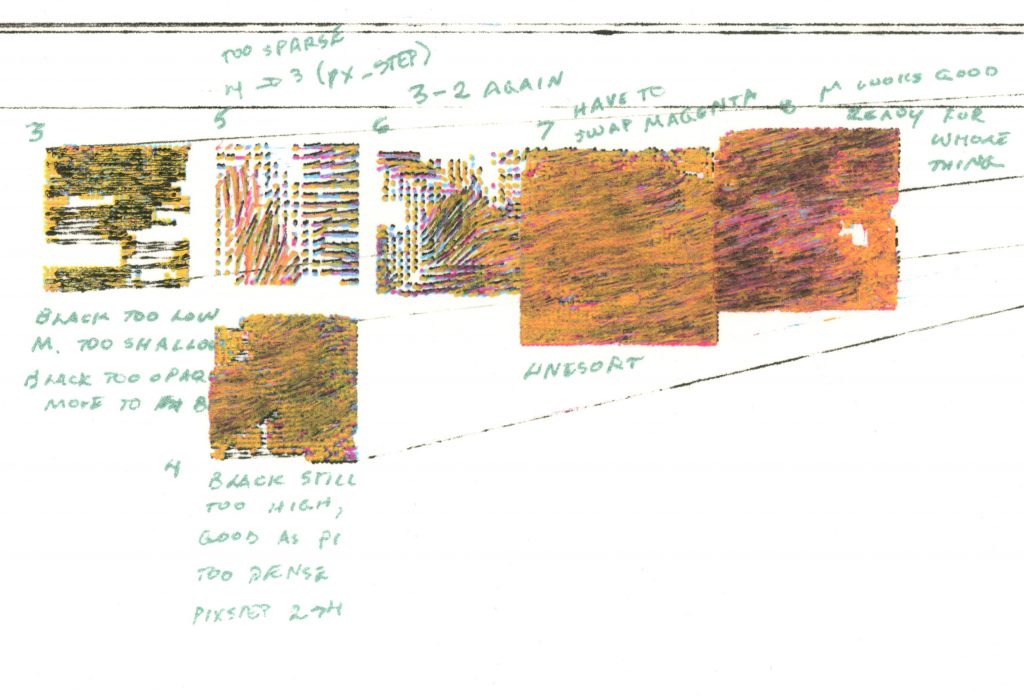
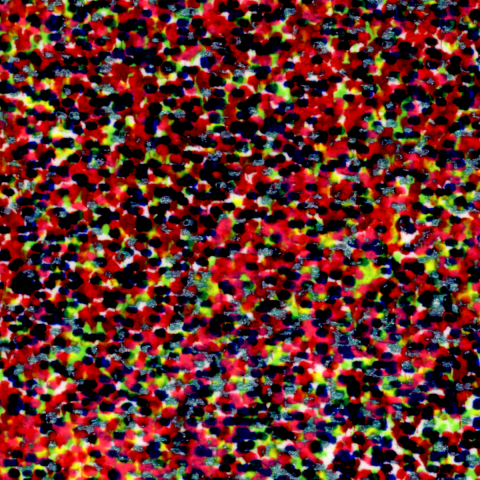
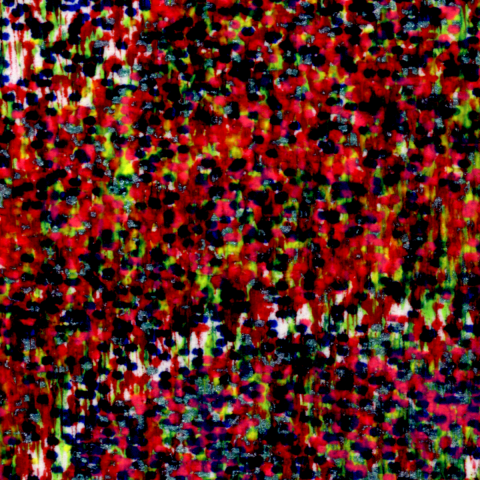
Here, I randomly chose a number of points and (incorrectly) assigned one of six pens (RGBCMY) on the HP7475A.

I resolved most of these color issues in my second attempt. Since marks made are larger than the image’s pixel size, the order of pens matters more than I had expected.
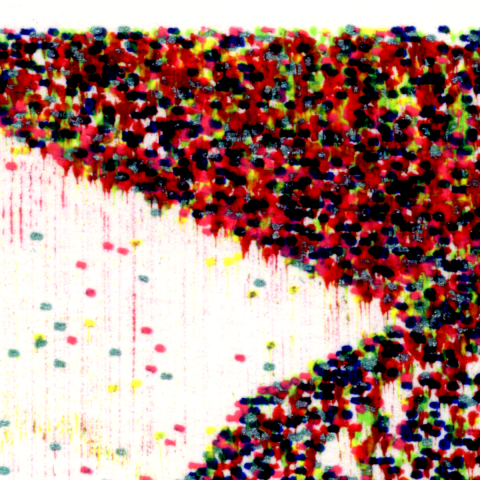
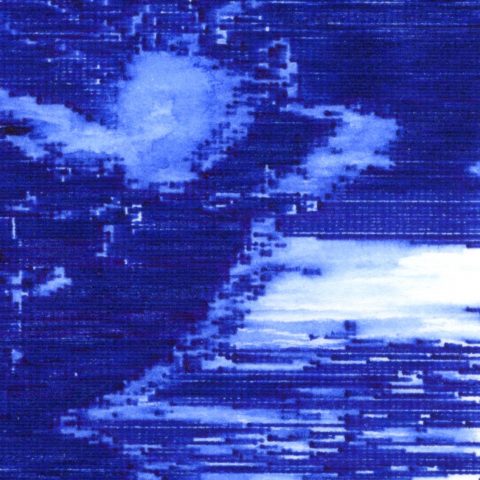
Instead of stippling the motion-blurred images, I decided to further utilize the material conditions allowed by the plotter by removing the areas containing blurs from the images, as shown below.  The value of each pixel corresponds to the number of times the pen passes over it. The blank areas were then manually blurred by carefully brushing with water.
The value of each pixel corresponds to the number of times the pen passes over it. The blank areas were then manually blurred by carefully brushing with water.

Further in this direction, I experimented with using line detection in the motion-blurred areas to render streaks as lines in the direction of the motion.

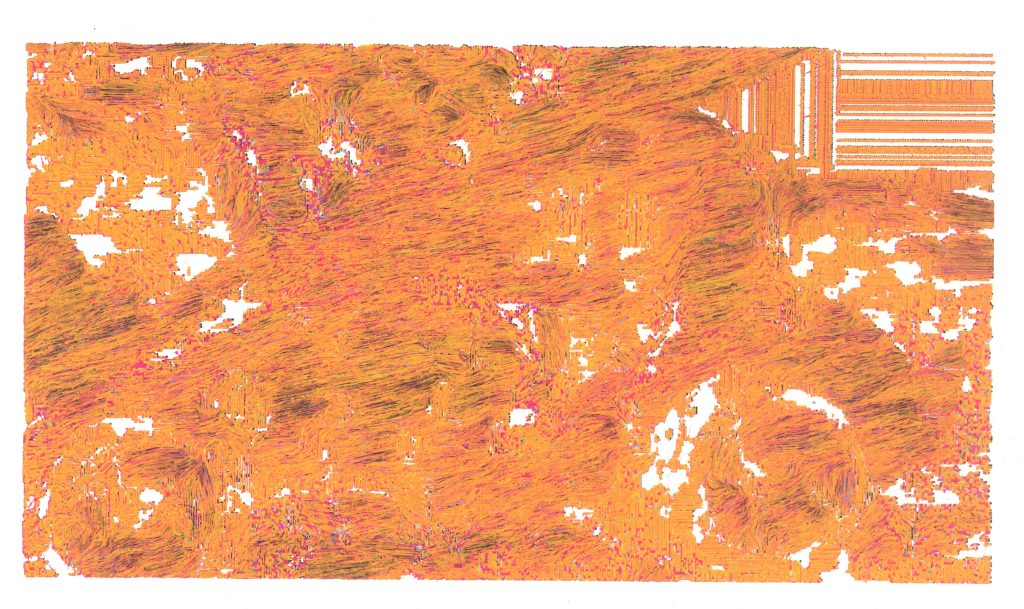
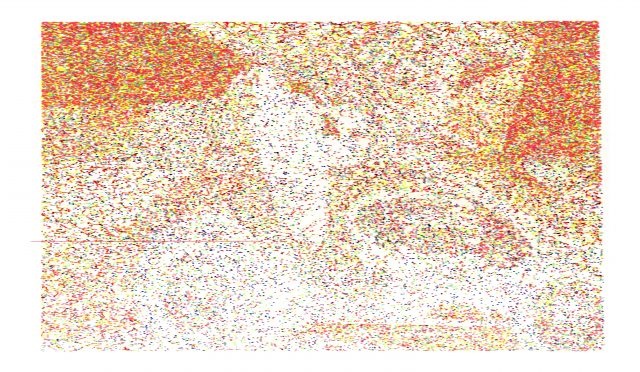
I changed directions completely when Golan showed me optical flow, which tracks the motion of points from one frame to the next. I used this, along with CMYK color mapping on the flow lines’ average underlying colors to plot the following test swatches and frame.