I have tried and failed to plot with a pencil before, so Tyler Hobbs’ “9 Tips to Execute Generative Art with a Plotter” was very helpful to me. I think there’s something special about the pencil because of its role in early education. I remember my school did not allow us to use a pen until 6th grade and I remember feeling so frustrated by the dullness of pencils and the flimsiness of mechanical pencils and the smell of pencil sharpeners and them spilling all over the floor.
Author: sweetcorn
sweetcorn – LineWalk
I’m a big fan of Hershey fonts, particularly the script simplex one. It takes me back to being a kid and learning cursive, which is a big part of the aesthetics of early learning. I like how authoritative they are. As personal as cursive is, there are schools and standards of it. It brings me into the major tension of early learning that is being thrown into a space of both authority and care. I remember having to copy every curve of each cursive letter in a workbook. My handwriting was definitely a lot closer to the standard back then. As we get older, we deviate from that standard. At the root, still, is that standard. This project is structured around the standard of a hershey font, but deviates from it heavily. It treads the line between personal and public, illegible and legible, communicative and secret.
I’ve used Lingdong’s p5.hershey.js before, but there are several moments where the program picks up the pen. Accordingly, my first task was to make p5.hershey.js produce only one line. It was easy enough to move the beginShape(); and endShape(); calls to the string-level instead of the char-level, but it became clear that the characters had an assortment of issues (spacing issues, lines going every which way, and disconnected bits). I had to go into p5.hershey.data.js and shift some coordinates around. One tool I did not think I’d have to use was one relating to Caesar ciphers. The contents of the data file are more or less a series of coordinates in ASCII centered at the character ‘R’. In order to fix some spacing issues, I had to shift the x coordinates by some value, which would mean turning each letter into another letter some alphabetical distance away, which is what a Caesar cipher does. This was probably the most tedious part of the project. I eventually got the majority of the kinks worked out and had made a decently functional tool for creating single lines of cursive in an SVG format. Now the question became what to do with this tool?
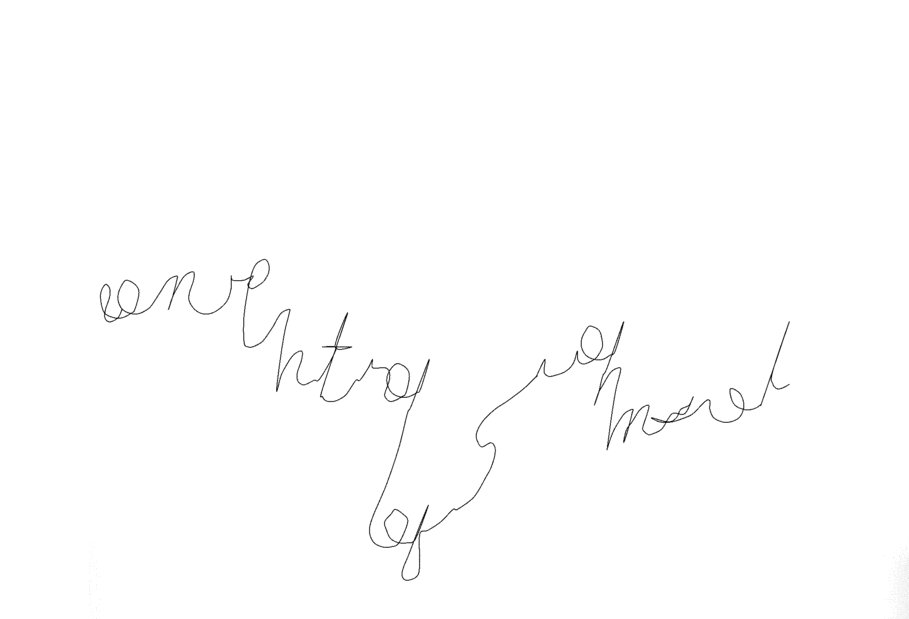
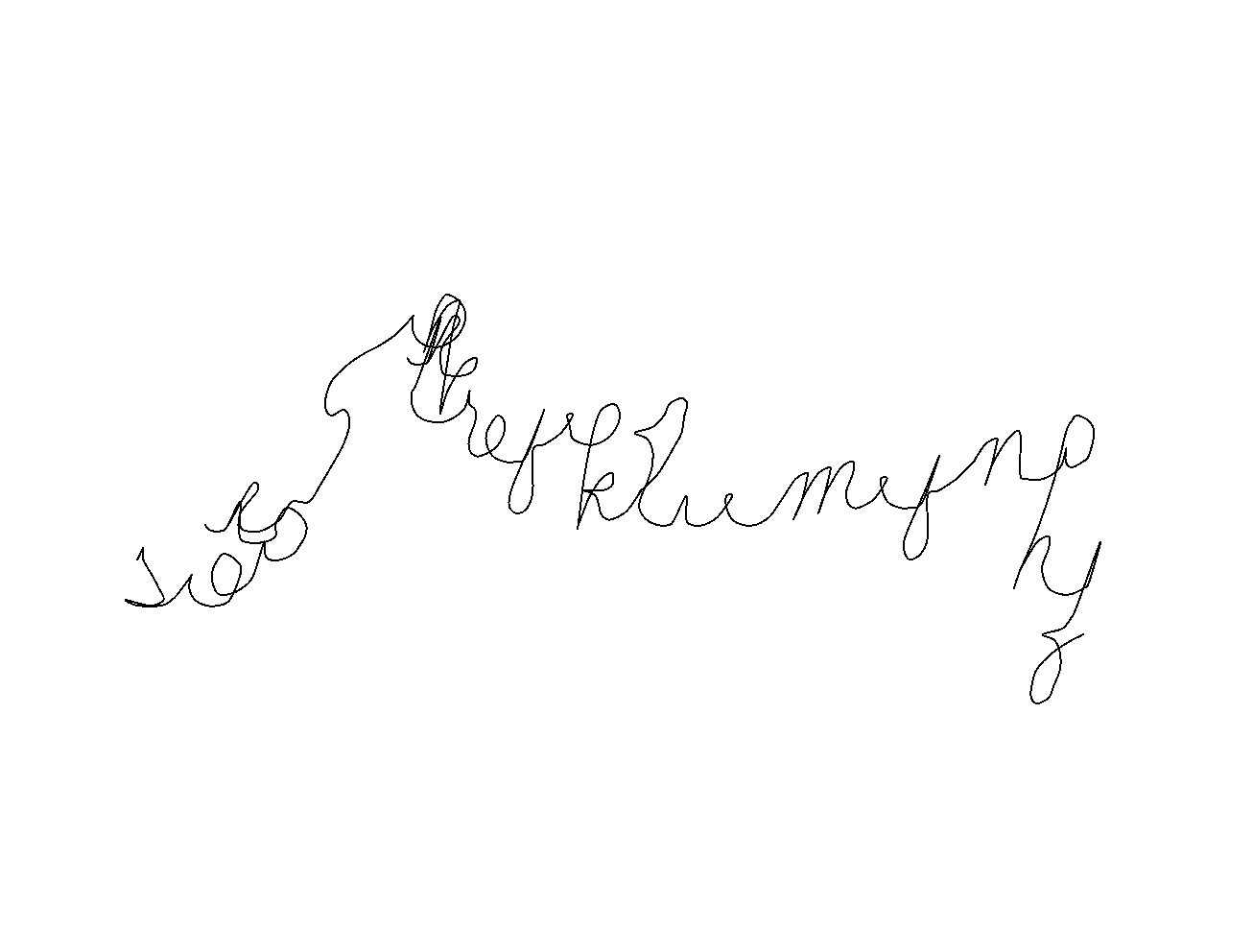
I remember how wild it was to hear Allison Parrish favor character- or a-few-character- level markov chains over word-level ones in her workshop. We moved beyond the word as the unit and into the character as the unit. What if we go deeper? What if words aren’t constituted by characters, but by points? We can go beyond the character level, then, in markov text generation. In order to do this, I got the coordinates of every alphabetical bigram (“aa”, “ab”, …, “zy”, “zz”) using my single-line-hershey tool. I realized this wouldn’t work as is because the x-values would be increasing and there wouldn’t be anything for the markov chain to root on to. So I turned them into a series of vectors, each pointing from the previous point to the current one. I was then able to use this array of series of coordinates in a markov chain, using an order of three coordinates (x, y, x_next). This was another major annoyance to get to. It’s probably foolish, but I stored each bigram’s coordinates as a space-separated string. What I didn’t do was make each coordinate uniform. Some had 16 decimal places, others had none, some negative, some positive. I spent too long getting these to be uniform in order to get an actual coordinate-level markov chain functioning. I then generated a string of vectors and wrote a function to walk through them, leaving vertices behind. The result is something that looks like handwriting. Perhaps this project is better suited for the asemic writing prompt.
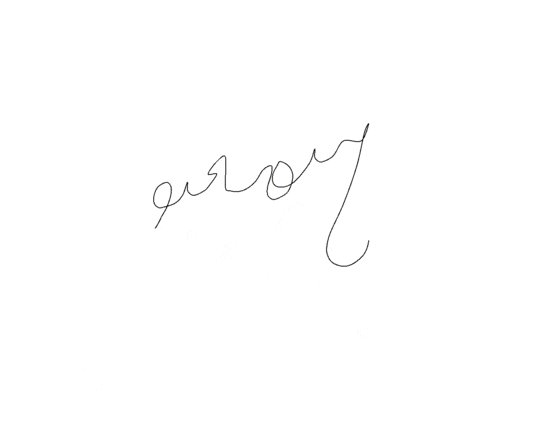
Below are some short-word generations (1000 coordinates or so)

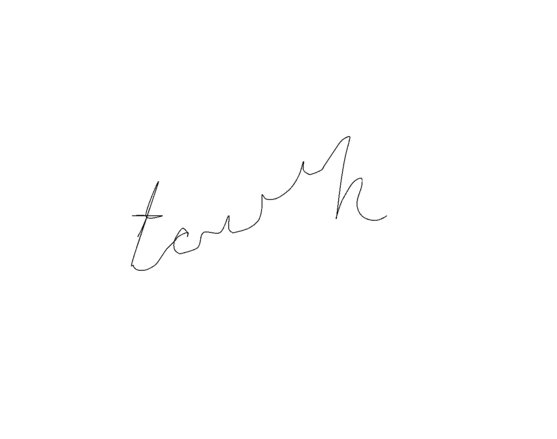
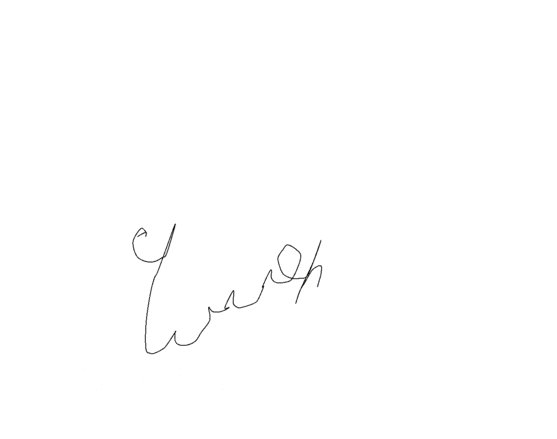
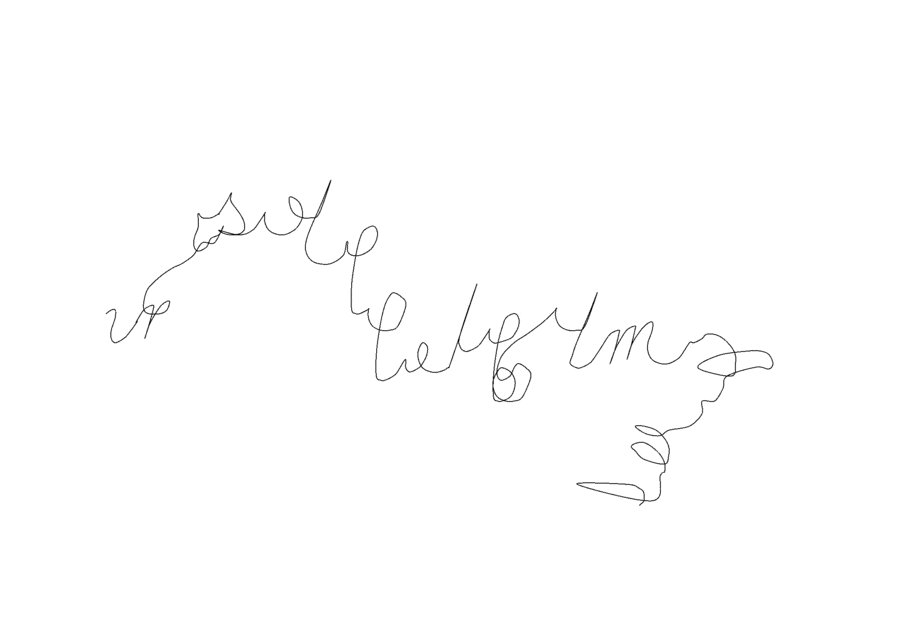
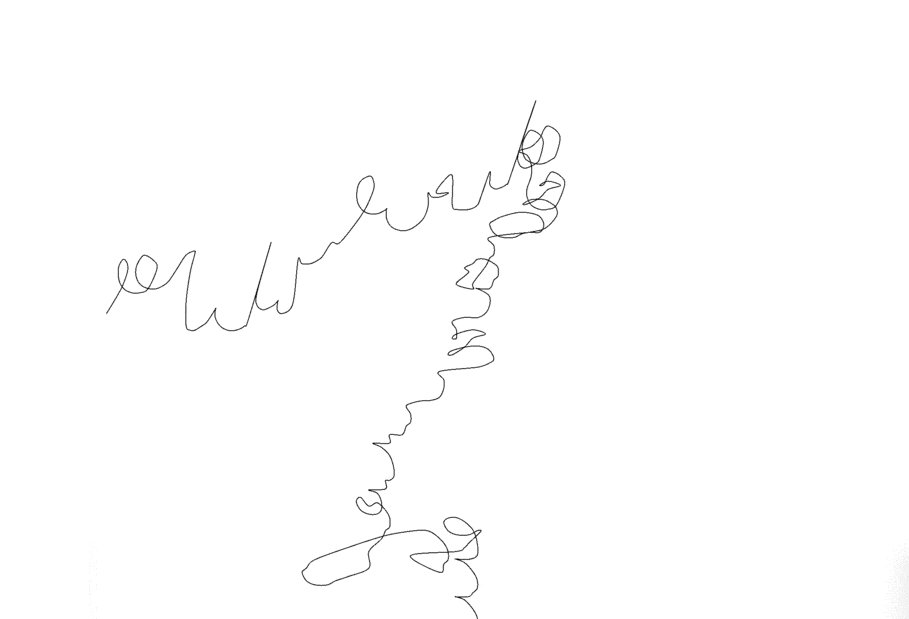
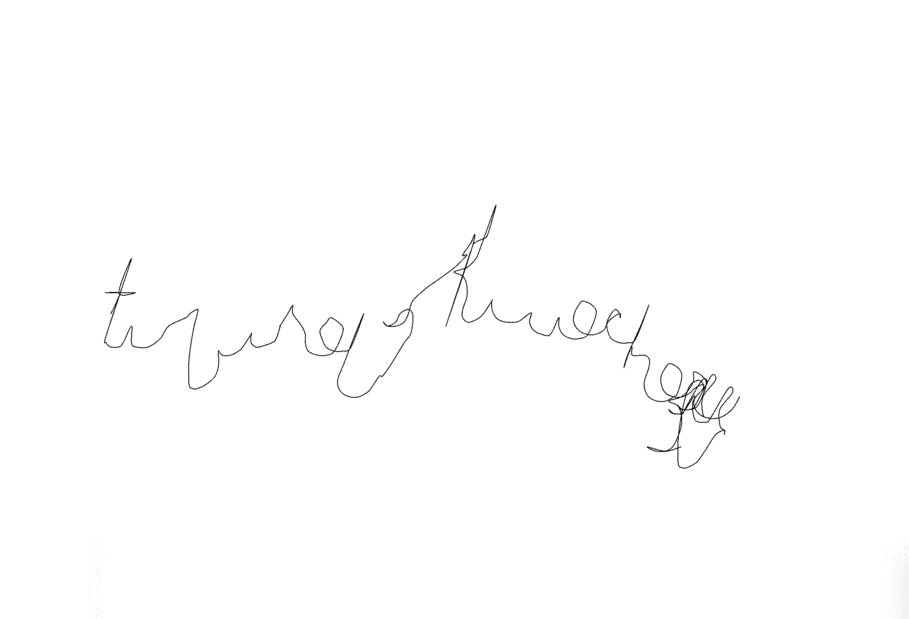
… and some long-word (maybe a quick sentence) generations…

… and a gallery of some nice SVGs produced
… and a screenshot
My code can be found here (it’s a bit of a mess).
-xoxo
sweetcorn
sweetcorn – MolnarRecode
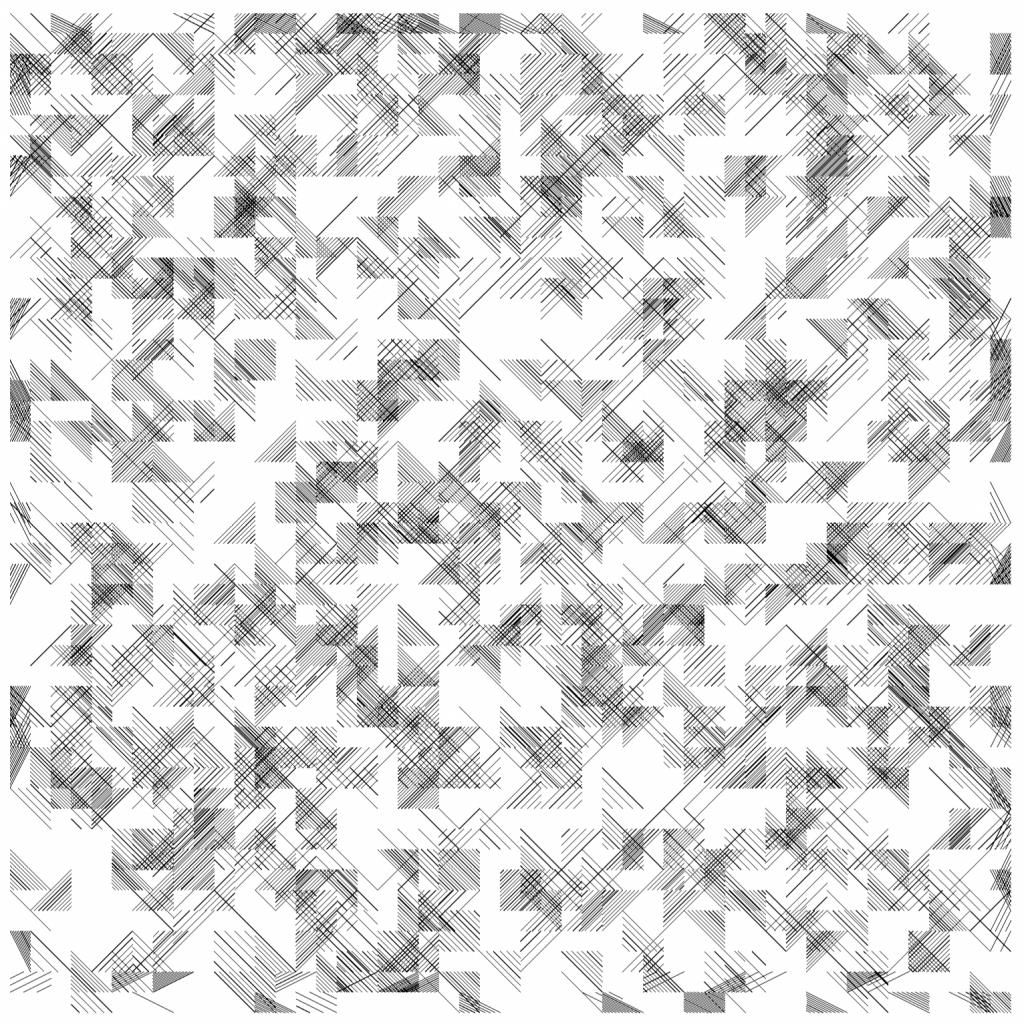
Assertions
1. The artwork is square
2. A grid of axis-aligned squares underlies the artwork
3. A rectangle can be created out of multiple squares
4. The squares used to create rectangles can be shared
5. Each rectangle can either be shaded, unshaded, or half-shaded along a diagonal
6. If a rectangle is half-shaded, its other half is unshaded
7. Equally spaced lines parallel to one of the rectangle’s 2 diagonals create shading
8. The strokes are all of uniform weight and color
9. The number of lines per rectangle is variable
10. There are more shaded squares than unshaded squares
I’m not sure what it is exactly, but my recreation doesn’t have the same simplicity and elegance as Molnár’s. I think I allow too much overlap, which makes the final a bit too busy. Molnár has only a touch of overlap which isn’t too distracting. It was fun trying to imagine the underlying structure of Molnár’s work, and to imagine the possibilities of future artwork with similar underlying structures as well.
var numEdges = 50;
function setup() {
createCanvas(816, 816, SVG).position((windowWidth-width)/2, (windowHeight-height)/2);
noSmooth();
noFill();
stroke(0);
var squares= [];
for(i=0; i<numEdges; i++){
for(j=0; j<numEdges; j++){
squares.push(new structure_square(i, j));
}
}
save("plot.svg");
}
class structure_square {
constructor(i, j) {
self.index_x=i;
self.index_y=j;
var spread_max=1;
var spread_n=ceil(random(spread_max));
var spread_s=ceil(random(spread_max));
var spread_e=ceil(random(spread_max));
var spread_w=ceil(random(spread_max));
if(j==0){
spread_n=0;
} else if(j == numEdges-1){
spread_s=0;
}
if(i==0){
spread_e=0;
} else if(i == numEdges-1){
spread_w=0;
}
newstructure_rectangle(i-spread_e, j-spread_n, i+spread_w, j+spread_s);
}
}
class structure_rectangle {
constructor(i_0, j_0, i_1, j_1) {
let rect_w= (i_1-i_0) *width/numEdges;
let rect_h= (j_1-j_0) *width/numEdges;
let x_0=i_0*width/numEdges;
let y_0=j_0*width/numEdges;
stroke(0);
strokeWeight(0.5);
let max_shade_lines=12;
let num_shade_lines=ceil(random(max_shade_lines));
let h_space=rect_w/num_shade_lines;
let v_space=rect_h/num_shade_lines;
if(random() <0.5){
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++) {
line(x_0+line_num*h_space, y_0, x_0+rect_w, y_0+rect_h-line_num*v_space);
}
}
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0, y_0+line_num*v_space, x_0+rect_w-line_num*h_space, y_0+rect_h);
}
}
} else {
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0+line_num*h_space, y_0, x_0+rect_w, y_0-rect_h+line_num*v_space);
}
}
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0, y_0-line_num*v_space, x_0+rect_w-line_num*h_space, y_0-rect_h);
}
}
}
}
}
sweetcorn – PlotterTwitter
On #PlotterTwitter, most posts were either mathy patterns or photorealism with a twist. In terms of the math-based stuff, a lot of people used noise to shake things up a little. A lot of the patterns were a bit boring. The photorealism stuff was also kind of uninteresting – they were just functions applied to a photo, not super generative. Technically impressive, sometimes, but not very interesting. Something that’s grown more popular since the last time I’ve checked the hashtag is CMYK stuff. People tend not to be super experimental or boundary-pushing, so a lot of the posts have a similar illustrative aesthetic.
Here is a project by @JaspervanLoenen that I enjoyed because it plays with the boundaries between 3D and 2D in an interesting way. It’s exciting to think about the play between Blender and plotters that becomes possible through this. 3D scenes can easily and precisely be captured in a 2D format. I also think about how photogrammetry could play into this, moving beyond contour tracing and into actual perspective to capture 3D environments in 2 dimensions.
Exporting colors doesn't work perfectly yet, but pretty happy with the progress. Exporting 3D models from @Blender to SVG for use with a pen plotter #plottertwitter #blender #axidraw pic.twitter.com/jPGDGqR17w
— Jasper van Loenen (@JaspervanLoenen) August 18, 2021
sweetcorn – Drawing Machine
[videopack id=”114″]https://courses.ideate.cmu.edu/60-428/f2021/wp-content/uploads/2021/09/boat.mp4[/videopack]
A small boat bouqet floating on water in a gentle breeze with melted wax flowers that rub against paper.