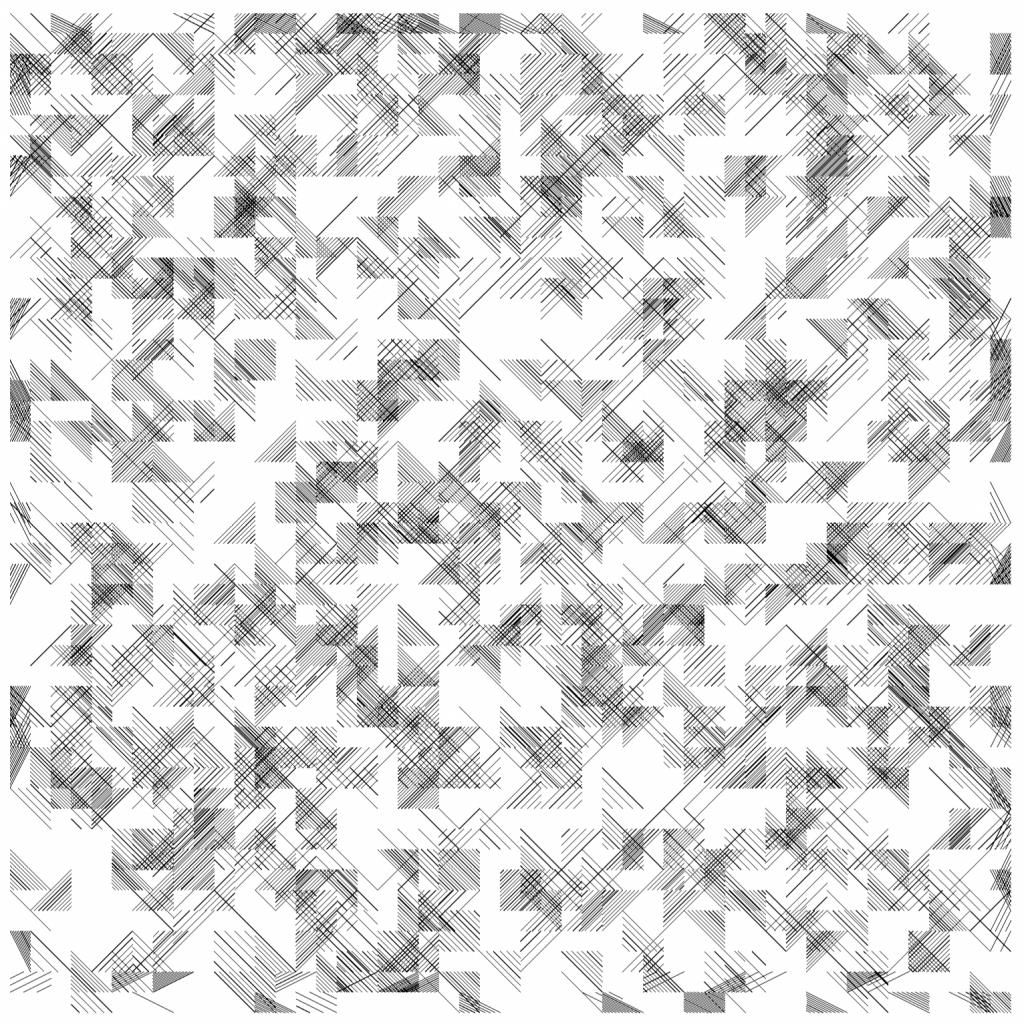
Assertions
1. The artwork is square
2. A grid of axis-aligned squares underlies the artwork
3. A rectangle can be created out of multiple squares
4. The squares used to create rectangles can be shared
5. Each rectangle can either be shaded, unshaded, or half-shaded along a diagonal
6. If a rectangle is half-shaded, its other half is unshaded
7. Equally spaced lines parallel to one of the rectangle’s 2 diagonals create shading
8. The strokes are all of uniform weight and color
9. The number of lines per rectangle is variable
10. There are more shaded squares than unshaded squares
I’m not sure what it is exactly, but my recreation doesn’t have the same simplicity and elegance as Molnár’s. I think I allow too much overlap, which makes the final a bit too busy. Molnár has only a touch of overlap which isn’t too distracting. It was fun trying to imagine the underlying structure of Molnár’s work, and to imagine the possibilities of future artwork with similar underlying structures as well.
var numEdges = 50;
function setup() {
createCanvas(816, 816, SVG).position((windowWidth-width)/2, (windowHeight-height)/2);
noSmooth();
noFill();
stroke(0);
var squares= [];
for(i=0; i<numEdges; i++){
for(j=0; j<numEdges; j++){
squares.push(new structure_square(i, j));
}
}
save("plot.svg");
}
class structure_square {
constructor(i, j) {
self.index_x=i;
self.index_y=j;
var spread_max=1;
var spread_n=ceil(random(spread_max));
var spread_s=ceil(random(spread_max));
var spread_e=ceil(random(spread_max));
var spread_w=ceil(random(spread_max));
if(j==0){
spread_n=0;
} else if(j == numEdges-1){
spread_s=0;
}
if(i==0){
spread_e=0;
} else if(i == numEdges-1){
spread_w=0;
}
newstructure_rectangle(i-spread_e, j-spread_n, i+spread_w, j+spread_s);
}
}
class structure_rectangle {
constructor(i_0, j_0, i_1, j_1) {
let rect_w= (i_1-i_0) *width/numEdges;
let rect_h= (j_1-j_0) *width/numEdges;
let x_0=i_0*width/numEdges;
let y_0=j_0*width/numEdges;
stroke(0);
strokeWeight(0.5);
let max_shade_lines=12;
let num_shade_lines=ceil(random(max_shade_lines));
let h_space=rect_w/num_shade_lines;
let v_space=rect_h/num_shade_lines;
if(random() <0.5){
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++) {
line(x_0+line_num*h_space, y_0, x_0+rect_w, y_0+rect_h-line_num*v_space);
}
}
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0, y_0+line_num*v_space, x_0+rect_w-line_num*h_space, y_0+rect_h);
}
}
} else {
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0+line_num*h_space, y_0, x_0+rect_w, y_0-rect_h+line_num*v_space);
}
}
if(random() <0.25) {
for(varline_num=0; line_num<num_shade_lines; line_num++){
line(x_0, y_0-line_num*v_space, x_0+rect_w-line_num*h_space, y_0-rect_h);
}
}
}
}
}