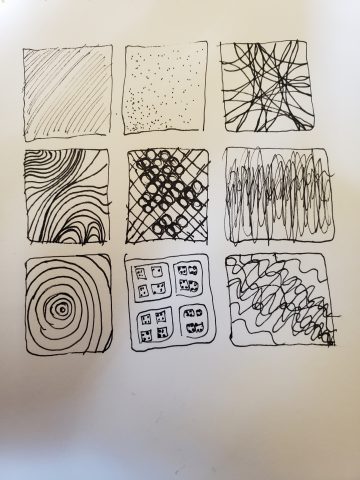
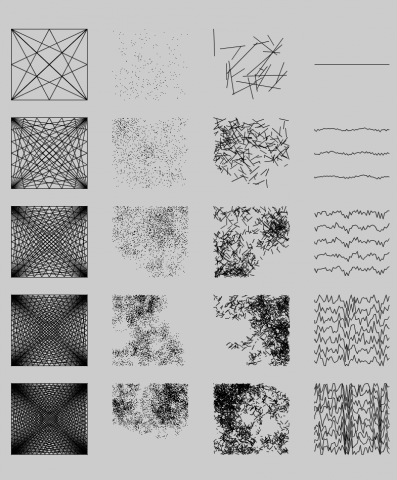
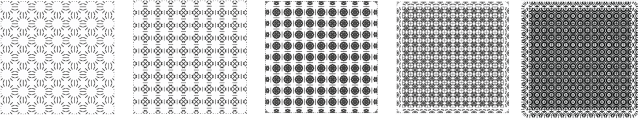
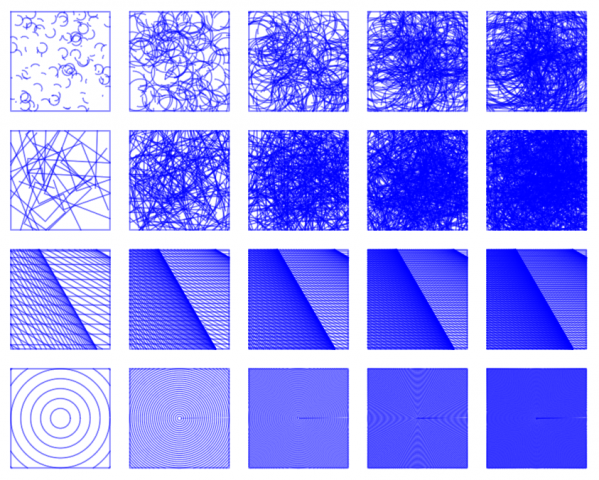
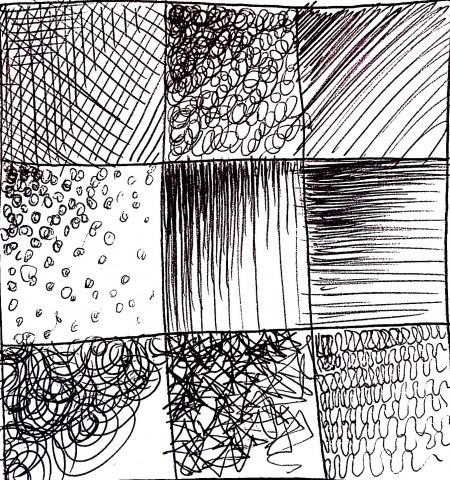
The first method plays with the vsketch point drawing method and drawing many circles at close offsets to create a new stroke. The second method is the same point but on a Perlin grid. The third method is the built-in vsketch hatching method. The fourth method was an experiment in using occult and many layers of circles. Each layer has occult run individually, with circles added randomly to each layer. The best surprise was with how well the circle-stroke (the first method) works. The Axidraw is extremely precise and able to draw these tiny circles. The very close, overlapped circles look like a new stroke. I was also surprised how vpype optimized the circles into some longer strokes in the Perlin grid.