
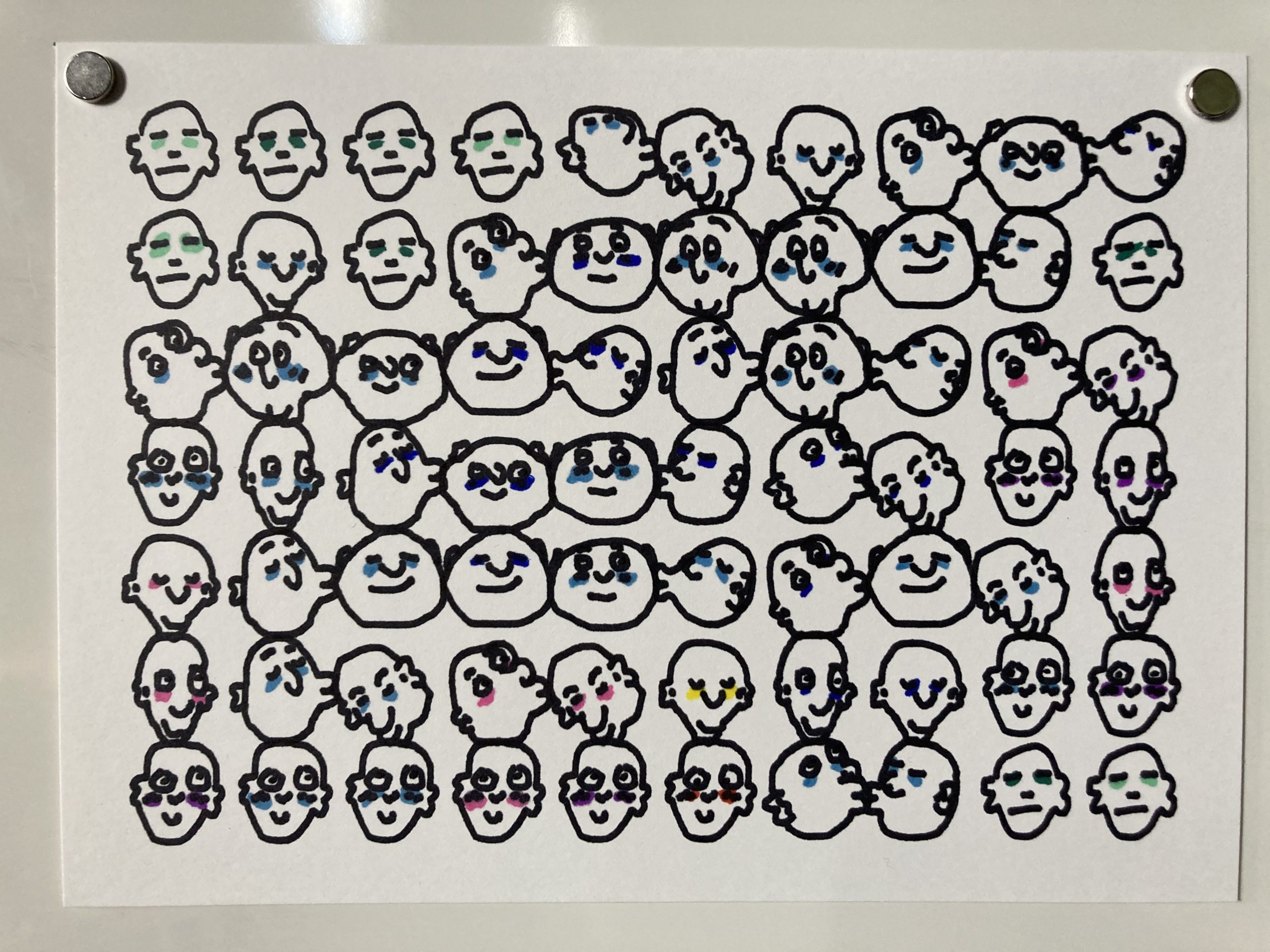
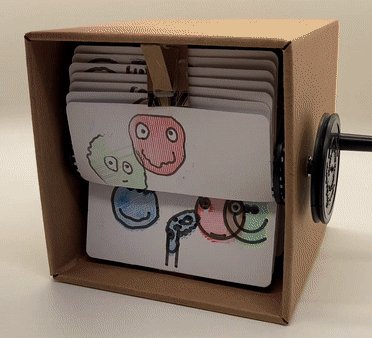
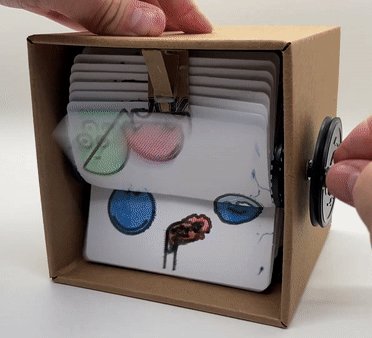
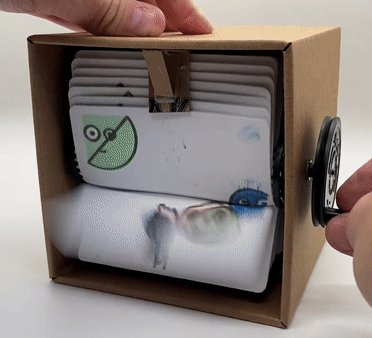
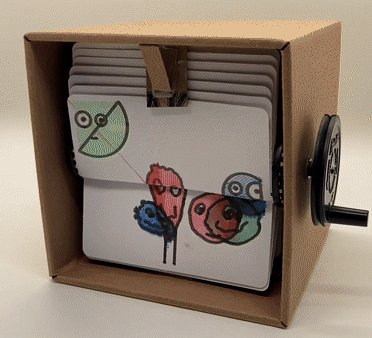
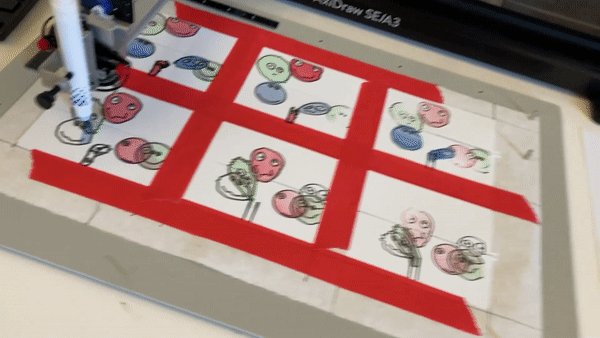
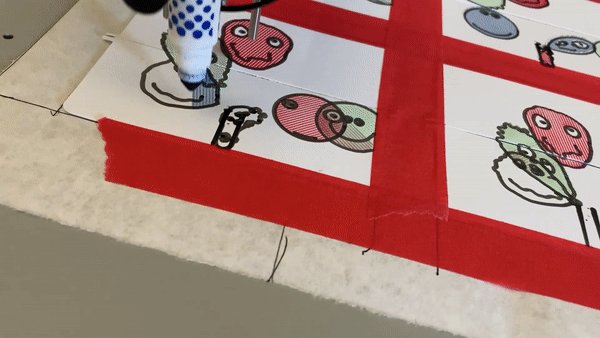
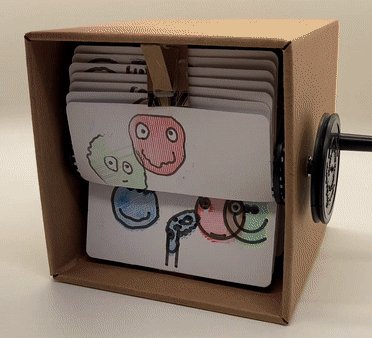
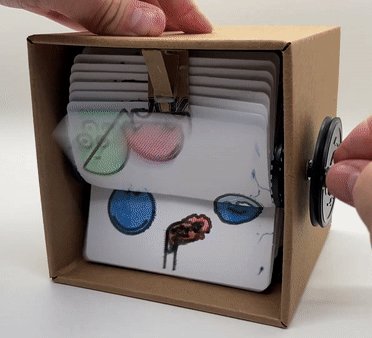
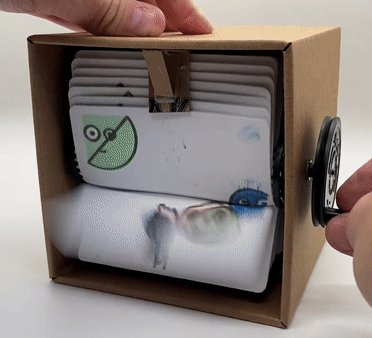
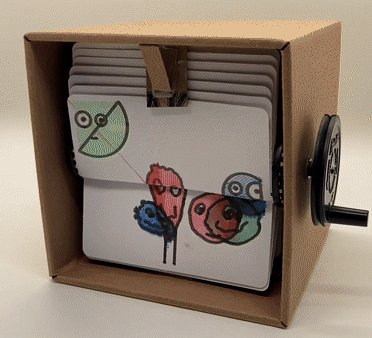
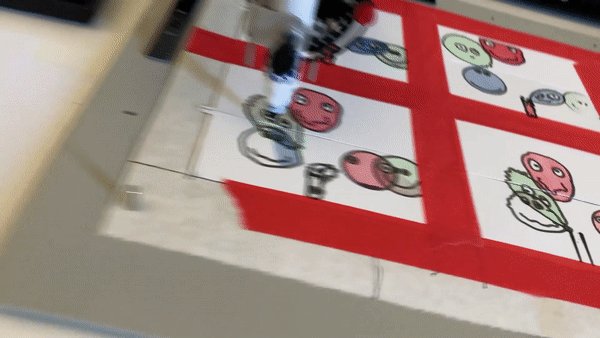
I assembled a “flipbookit” which is a little contraption to play a 24 frame looping animation drawn on the backs and fronts of 24 cards. Originally, the animation loop was a series of smiley faces being slurped into a tube, but the way I shuffled around the cards it ended up being a bunch of smiley faces being spat out of a tube instead.
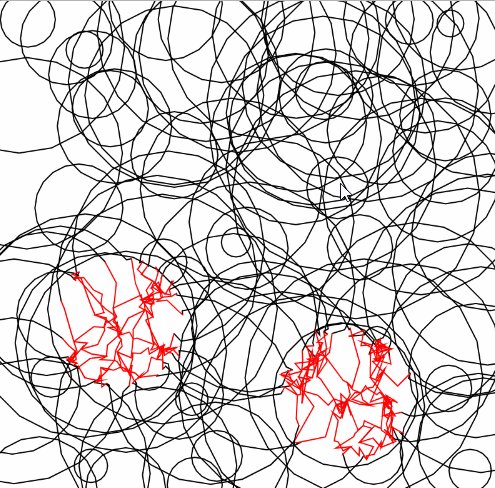
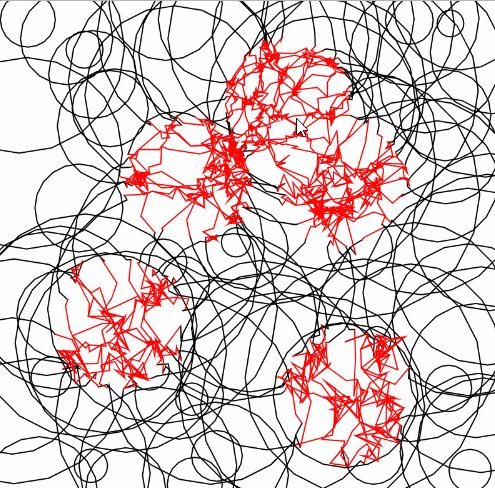
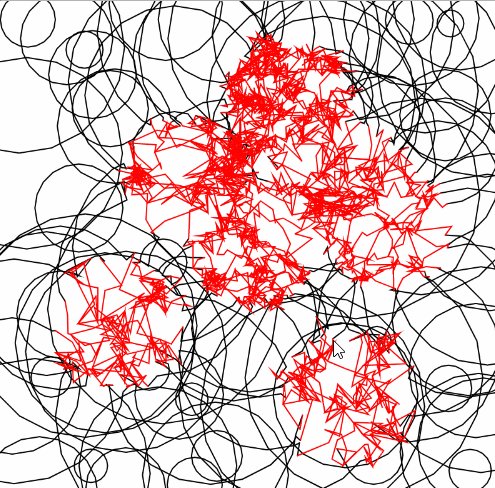
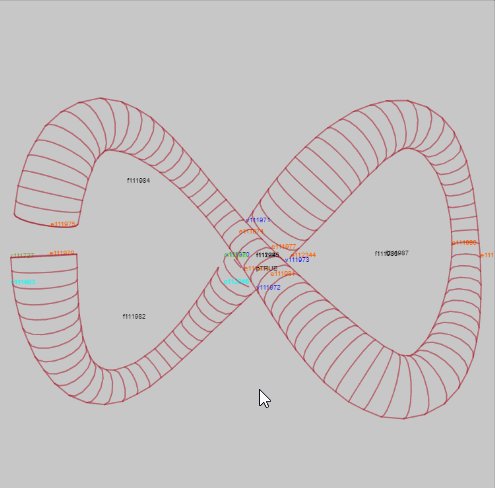
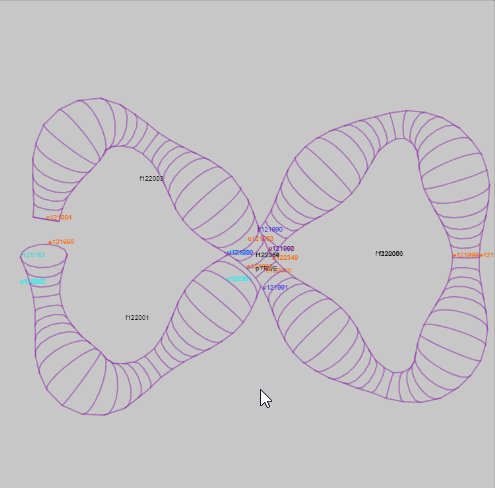
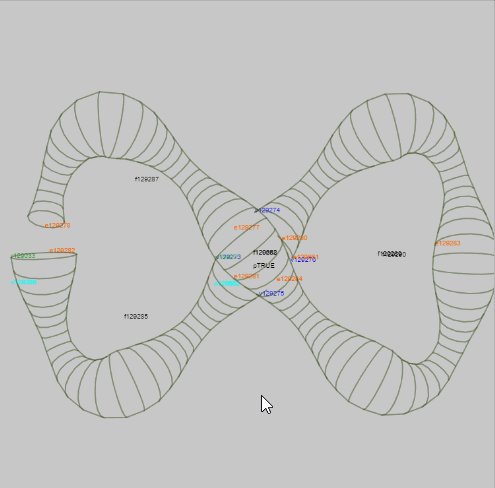
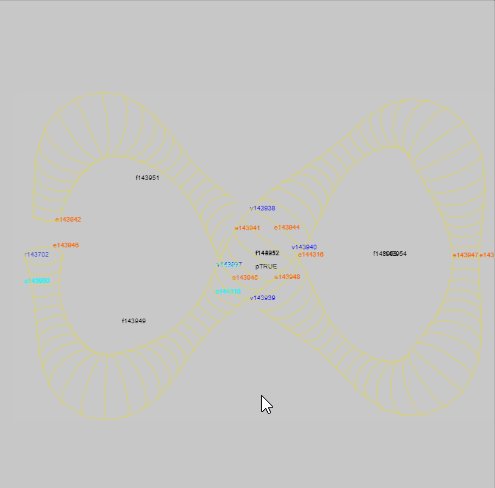
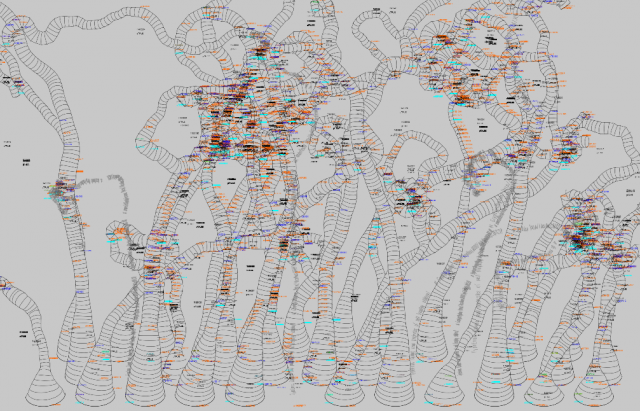
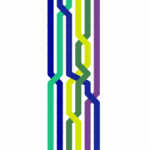
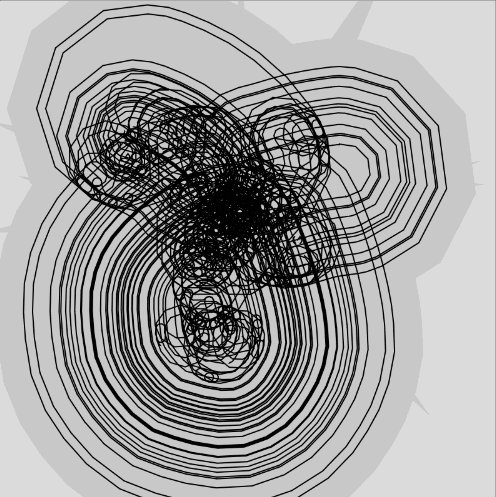
Each smiley is made up of four chains of springs and a bunch of repelling points: the spring chains make up the outline, two eyes, and a smile, and the whole face is filled with repelling points to give it some volume. Two of the points are selected to be the left and right pupils, respectively. The whole face is sucked into the tube with a force field that is applied to every point. There are also collisions with the tube walls.
Each of six faces is on its own 24 frame loop, and the loops are offset from each other by 4 frames. In order to exaggerate the acceleration of the faces as they are sucked into the tube, there are actually more sub-frame simulation steps towards the end of each individual 24 frame loop than in the beginning. It starts out with just a couple simulation steps on the first frame, and ends with several hundred on the last frame. The faces are also filled with a simple parallel-line hashing with three distinct colors.

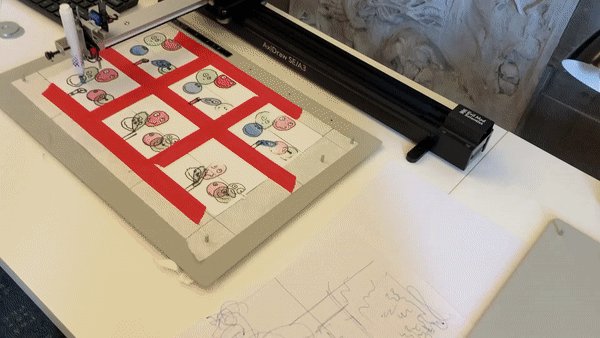
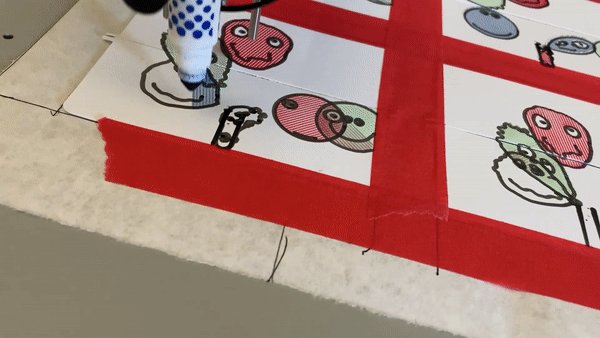
Originally I planned the walls of the straw to be a thick outline, the outlines of the smileys to be thin pens, and the fill color to be cheap color markers. This all worked out except for the thin pens, which didn’t like to draw on the plastic-y surface of the flipbookit cards, so I ended up doing thick marker lines for all the lines. I suspect that this was actually a good thing, and helped by increasing readability of the animation, and by fudging some alignment errors both between the lines/colors within a frame as well as alignment between frames.
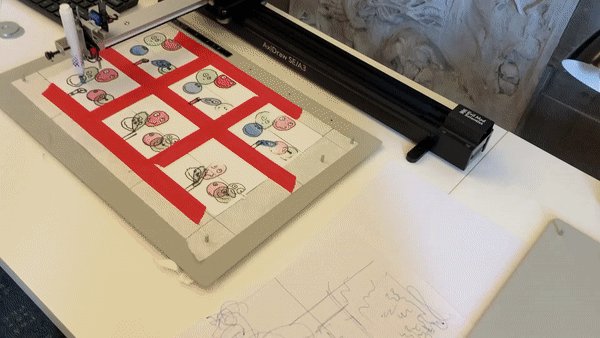
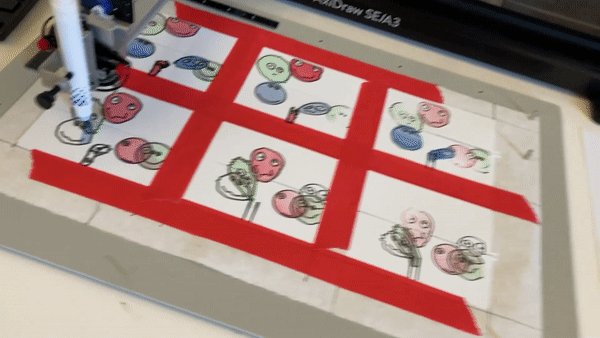
Each frame is drawn on two cards, the top half on one card and the bottom half on another card. Each card is printed on the front and back. Thus half of the cards have the top of an odd frame on one side and the bottom of an even frame of the other side; and the other half of the cards have the top of an even frame on one side and the bottom of an odd frame on the other side. Luckily I could fit twelve cards on a 11″ x 17″ AxiDraw, and there are two of those, so I could print all the odd frames at once, then flip all the cards over and shuffle them around and print all the even frames, with two AxiDraws in parallel. So two AxiDraws, front and back, black outlines and three colors, made for 2*2*4 = 16 distinct svgs (actually 2*2*5=20 cuz originally the straw outlines were separate from the smiley outlines). I figured flipping and taping down the cards was more of a pain than swapping markers, so I only flipped twice (once for each AxiDraw), and swapped markers 16 times.
Reading
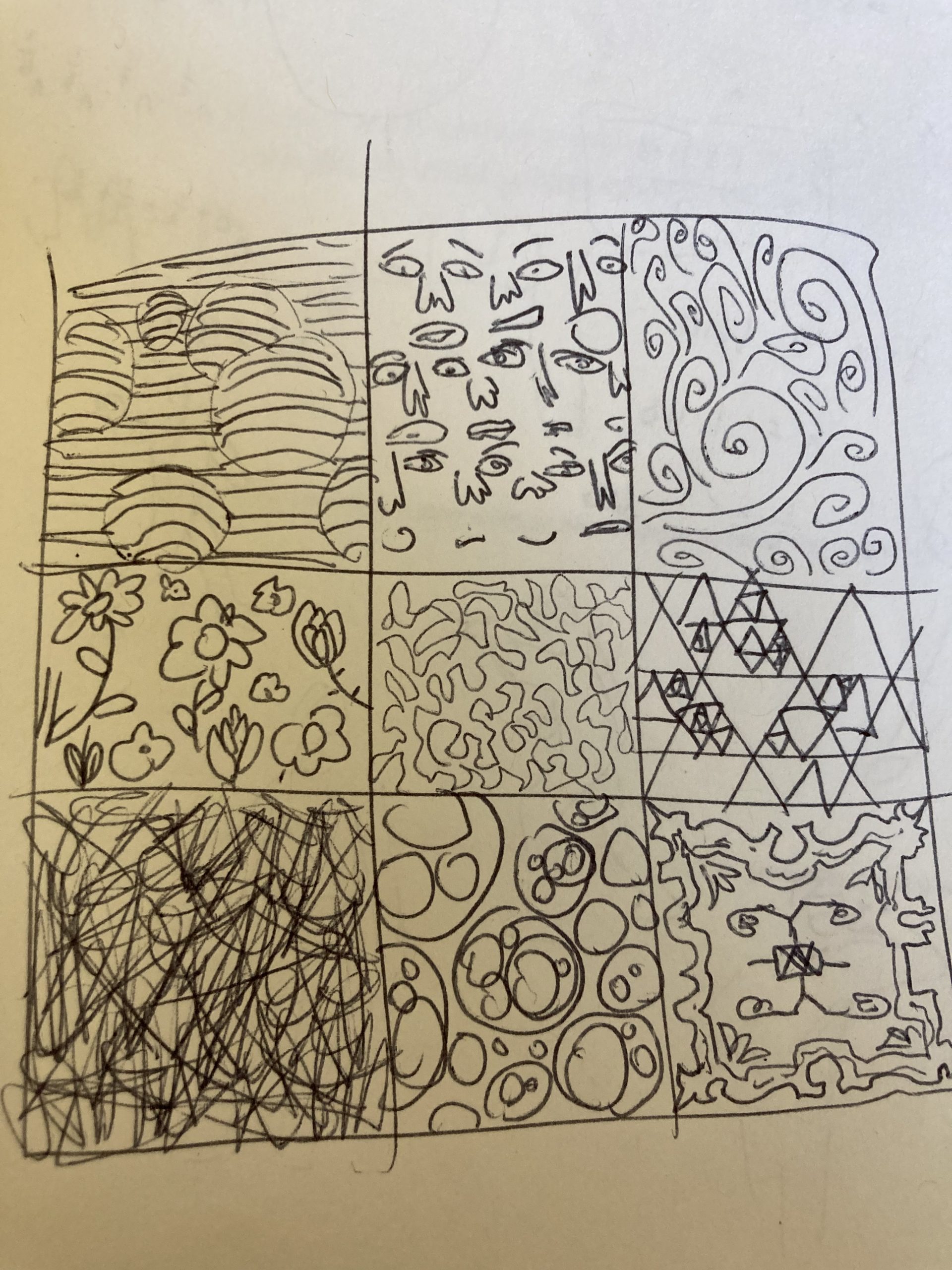
“A blob is an illusion of controlled chaos” (Entering the Blobosphere, Laura Hyunjhee Kim). Is the illusion the control or the chaos? I imagine you could get different blobs by approaching it in both ways.