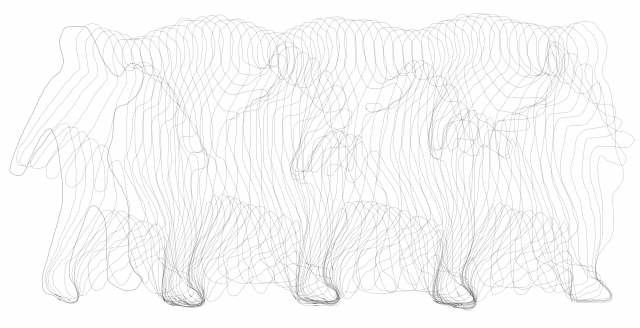
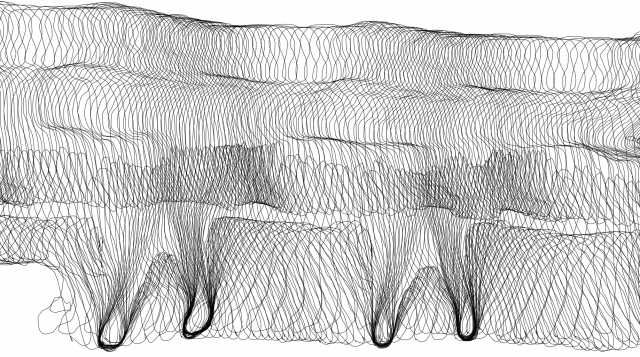
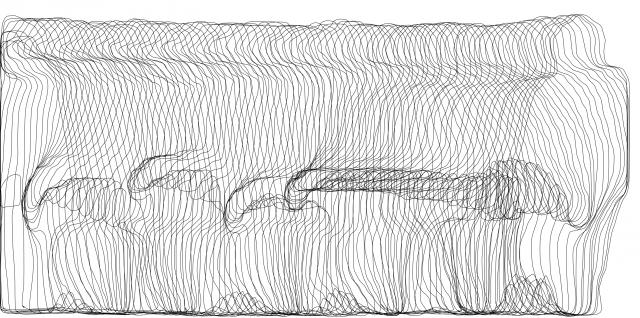
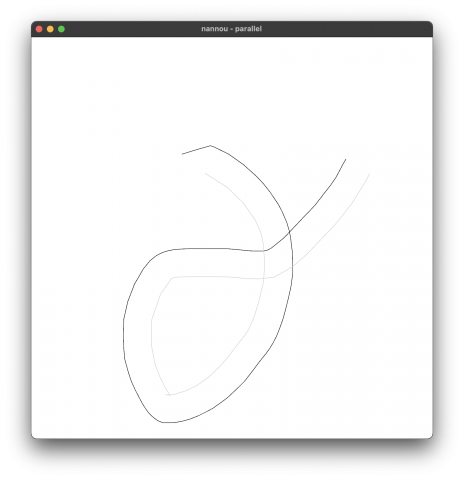
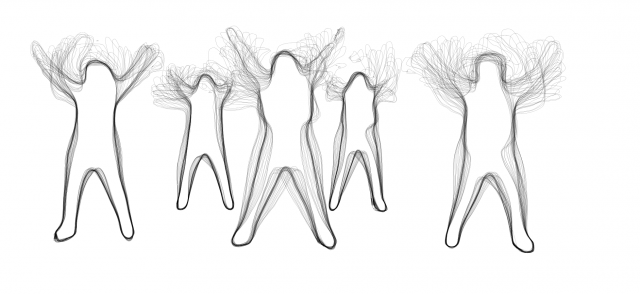
This project takes walk cycles and converts them to traces of motion.
Inspiration
The project was heavily inspired by Eadweard Muybridge’s captures, which tracked how the human (and horse) form moves in space.

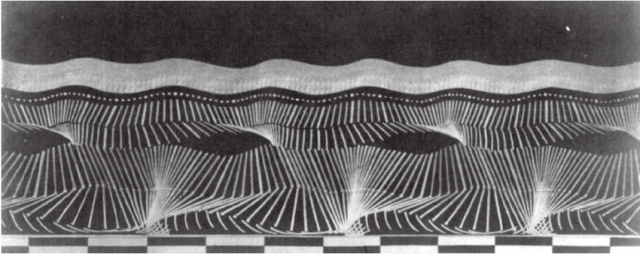
Étienne-Jules Marey was another inspiration, specifically his traces of human locomotion.

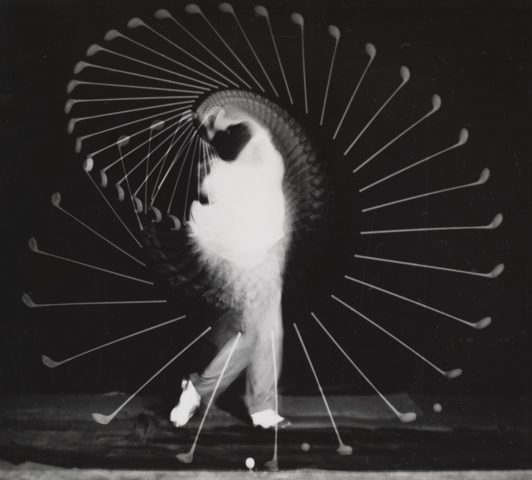
However my project is more aligned with Harold Edgerton’s series that focuses on outlines, as it becomes more about the form than the movement of joints.

Process
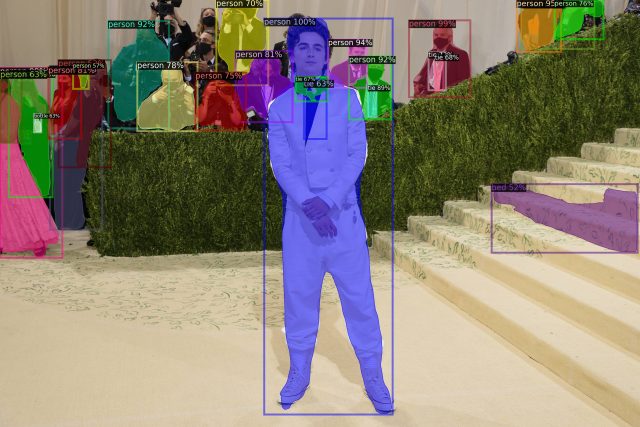
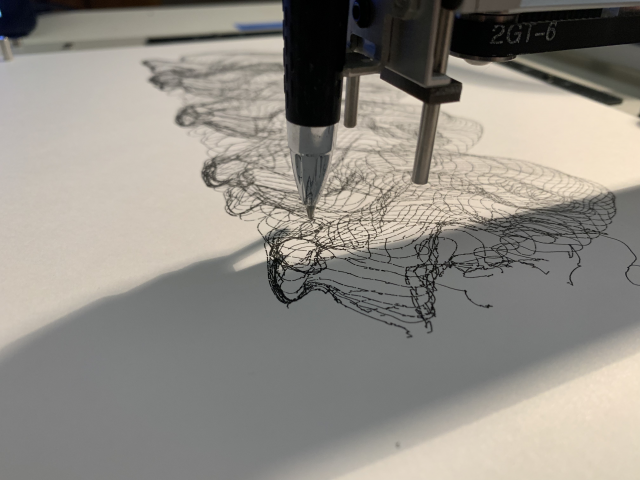
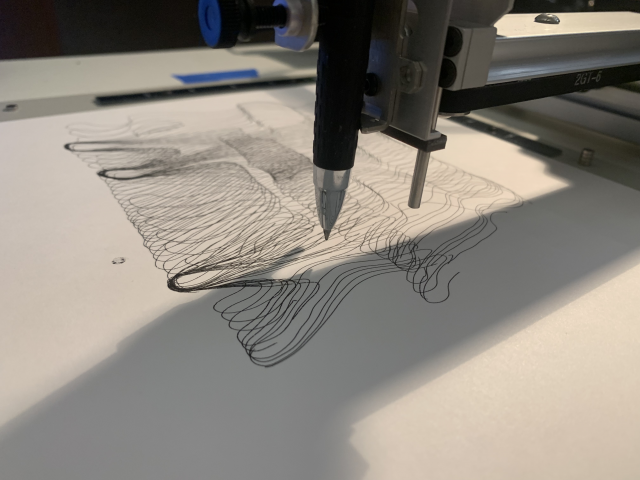
In order to make this project, I used Detectron2 for segmenting outlines.

Once I had the outline alpha, it was fairly simple to convert it to an SVG using the potrace library. From that point I began playing with what motion works best.

After several attempts, I realized that the walk cycle, which has a strong history in animation and drawing, would be a good subject for the series. The next step was to tune movements and sample rates to see what would look best.
I ended up deciding that sampling a straight on walk from every frame looked best.
Tracing motion was also a nod to my architectural training, as depicting motion in this fashion is an exercise many architecture students partake in during their technical education.


Takeaway
This project was a confidence booster in some ways and frustrating in others. When I first decided what I actually wanted to make, I was overwhelmed and had no idea if I could even pull off getting outlines. Funny enough, the outlines were the easy part, but the small details, like dotted lines which ended up mooshing together from blotted ink, were hard. I’m happy with the outcome, but there are definitely places I can still take it.