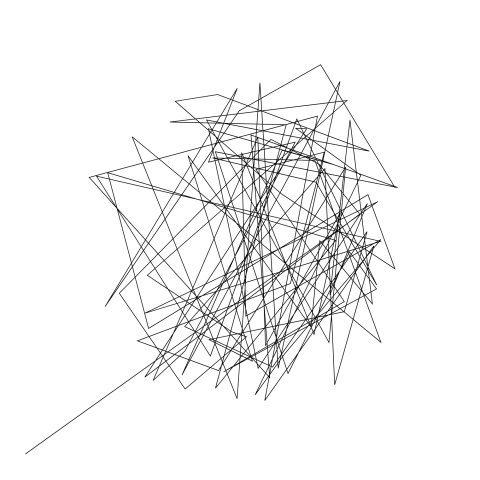
1. Some of the lines are orthogonal to each other.
2. Some of the lines make a triangle filling half of the cell.
3. Some lines seem to be darker than the others.
4. Some of the patterns seem to have the same “scale” but less distance between lines.
5. There seems to be multiple scales of grids interacting.
6. Some cells overlap creating a cross hatch.
7. Some angles made a “wide” diamond, while others make a “tall” diamond.
8. Several of the interactions near the center almost form a curve.
9. The largest shape seems to be “16” small blocks (4 big blocks) in the top left corner.
10. It “feels” like there is more void than line.


I think I spent too much time working at a small scale in this work. In the end I don’t feel like I captured the general feel because I focused on little segments. I also spent a lot of time fighting with texturesjs, which was probably time I should have spent in a tool with which I was more familiar. Overall this drawing feels too heavy and I don’t think I captured the angles or interactions all that well.
const width = 761;
const height = width;
function generateRandomNumbers({ num_squares, N }) {
const m = new Map();
const out = [];
while (out.length d[0]))
.range([0, width]);
const sy = d3
.scaleBand()
.domain(idx.map((d) => d[1]))
.range([height, 0]);
const t1 = textures.lines().size(5).strokeWidth(1).orientation("2/8");
const t2 = textures.lines().size(5).strokeWidth(1).orientation("6/8");
const t3 = textures.lines().size(25).strokeWidth(1).orientation("7/8");
const t4 = textures.lines().size(25).strokeWidth(1).orientation("1/8");
const t5 = textures.lines().size(50).strokeWidth(1).orientation("5/8");
const t6 = textures.lines().size(50).strokeWidth(1).orientation("3/8");
function generate() {
const svg = d3.create("svg").attr("width", width).attr("height", height);
[t1, t2, t3, t4, t5, t6].forEach((t) => svg.call(t));
svg.select(`pattern#${t4.id()}`).attr("patternTransform", "translate(3)");
svg
.selectAll(".rect38")
.data(generateRandomNumbers({ num_squares, N: 500 }))
.join("rect")
.attr("fill", t1.url())
.attr("x", ([x, _]) => sx(x))
.attr("y", ([_, y]) => sy(y))
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
svg
.selectAll(".rect78")
.data(generateRandomNumbers({ num_squares, N: 500 }))
.join("rect")
.attr("fill", t2.url())
.attr("x", ([x, _]) => sx(x))
.attr("y", ([_, y]) => sy(y))
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
svg
.selectAll(".rect2x")
.data(generateRandomNumbers({ num_squares, N: 300 }))
.join("rect")
.attr("fill", t3.url())
.attr("x", ([x, _]) => sx(x))
.attr("y", ([_, y]) => sy(y))
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
svg
.selectAll(".rect22x")
.data(generateRandomNumbers({ num_squares, N: 300 }))
.join("rect")
.attr("fill", t4.url())
.attr("x", ([x, _]) => sx(x))
.attr("y", ([_, y]) => sy(y))
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
svg
.selectAll(".rect4x")
.data(generateRandomNumbers({ num_squares, N: 300 }))
.join("rect")
.attr("fill", t5.url())
.attr("x", ([x, _]) => sx(x) * 2)
.attr("y", ([_, y]) => sy(y) * 2)
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
svg
.selectAll(".rect4x2")
.data(generateRandomNumbers({ num_squares, N: 300 }))
.join("rect")
.attr("fill", t6.url())
.attr("x", ([x, _]) => sx(x) * 2)
.attr("y", ([_, y]) => sy(y) * 2)
.attr("width", sx.bandwidth())
.attr("height", sy.bandwidth());
return svg.node();
}
generate();