//Christine Kim
//Section A (Tuesdays 9:00)
//haewannk@andrew.cmu.edu
//Project-02
var eyeWidth = 13;
var eyeHeight = 15;
var faceWidth = 130;
var faceHeight = 150;
var noseWidth = 7
var noseHeight = 10
var eyebrowsWidth = 10
var eyebrowsHeight = 3
var mouthWidth = 13
var mouthHeight = 5
var cheekWidth = 15;
var cheekHeight = 5;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(198,234,162);
noStroke();
fill(241,212,177);
//face
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eyes
fill(73,45,37);
ellipse(287,220, eyeWidth, eyeHeight);
ellipse(355,220, eyeWidth, eyeHeight);
//nose
fill(186,155,129);
ellipse(width/2,height/2,noseWidth,noseHeight);
//eyebrows
fill(86,47,44);
ellipse(288,200,eyebrowsWidth,eyebrowsHeight);
ellipse(353,200,eyebrowsWidth,eyebrowsHeight);
//mouth
fill(198,59,24);
ellipse(width/2,280,mouthWidth,mouthHeight);
//cheek
fill(229,142,195);
ellipse(280,240,cheekWidth,cheekHeight);
ellipse(360,240,cheekWidth,cheekHeight);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(75, 150);
faceHeight = random(100, 200);
eyeWidth = random(7, 20);
eyeHeight = random(5,20)
noseWidth = random(5,20);
noseHeight = random(7,30);
eyebrowsWidth = random(7,20);
eyebrowsHeight = random(3,8);
mouthWidth = random(5,20);
mouthHeight = random(2,15);
cheekWidth = random(5,20);
cheekHeight = random(3,8);
}Author: Hae Wann Kim
Christine Kim – Looking Outwards – 02


A new media project that I came across this week is DeepArt’s portrait style that uses neural algorithms to create and mimic the abstract art styles on photographic images. DeepArt is an online service produced by a team of five researchers, Matthias Bethge, Alexander Ecker, Leon Gatys, Lukasz Kidzinski, and Michal Warchol. These researchers created and provided an easy way to mimic any artistic style for anyone to use. This algorithm combines the stylistic elements of one image to create the content of another photo. It is interesting how anyone can create and mimic any style of art he or she wants in a photo because no one has to be afraid to create art using this algorithm. Since this algorithm was created for the public to access and create cool art, the artistic sensibilities of the creators are mostly manifested in the selection of different styles that people can choose from, which also includes styles of many famous artists and architects.



Christine Kim – Looking Outwards – 01
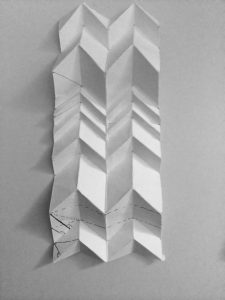
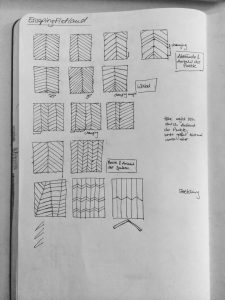
The project I came across in the Creative Applications Network is the Folding Patterns which stimulates the folded paper structure. This was created by Ann-Katrin Krenz and it operates to find ways to create 3D structures that behave like paper. This project tests out different scenarios of papers falling from a certain height to observe the collisions. Although it is still an ongoing project, it strives to develop the analyses of the behaviors of paper falling to create an algorithm.


Finding a way to figure out and recored the behaviors of paper inspired me to learn more about this project. Personally, I thought it was interesting how Krenz is trying to develop an algorithm of the different behaviors and outcomes of paper falling to the ground because I had to work with folding papers on one of my projects during my second semester architecture studio. By using different ways to fold and make connections with paper itself, I had to try out many different shapes and test out how the marble on the paper would move through all the folded areas. I thought having this algorithm of the behaviors of folded paper might have helped me with my project a little if it were available.
Because this project is looking at all possible ways that the paper might hit the ground, it is going to have many ranges of the way the paper falls with different folded structures. However, it also brings me to think about how the folded paper will be all different even if the paper was meant to be folded in the same way as another. To make the project closer to being accurate, all the paper structures of the same fold should be tested together because it won’t all go down the same way.
As an interaction designer and media artist, Krenz wanted to investigate more about the generative and visual behaviors of folded paper.


Christine Kim – Portrait – 01
//Christine Kim
//Section A (Tuesdays 9:00)
//haewannk@andrew.cmu.edu
//Project-01
function setup() {
createCanvas(600,600);
background(165,205,236);
}
function draw() {
noStroke();
fill(255,205,140);
ellipse(300,300,200,200);
fill(66,31,21);
ellipse(270,300,20,20);
ellipse(330,300,20,20);
stroke(66,31,21);
strokeWeight(3);
line(255,278,280,278);
line(317,278,342,278);
line(300,300,300,330);
stroke(288,31,76)
line(300,370,337,355);
line(263,355,300,370);
stroke(199,123,165);
line(245,330,260,330);
line(340,330,355,330);
noStroke();
push();
translate(347,240);
rotate(40);
fill(142,32,21)
ellipse(0,0,50,128);
pop();
push();
translate(255,240);
rotate(70);
fill(142,32,21);
ellipse(0,0,50,128);
pop();
push();
translate(203,320);
rotate(60);
fill(142,32,21);
ellipse(0,0,50,128);
pop();
push();
translate(208,400);
rotate(50);
fill(142,32,21);
ellipse(0,0,65,170);
pop();
push();
translate(395,315);
rotate(116);
fill(142,31,21);
ellipse(0,0,50,128);
pop();
push();
translate(377,400);
rotate(123);
fill(142,32,21);
ellipse(0,0,65,170);
pop();
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2020/08/stop-banner.png)