sketch
/*
Bon Bhakdibhumi
Section D
*/
var cheekSize = 44;
var eyeSize = 15;
var mouthWidth = 52;
var mouthHeight = 52;
var faceWidth = 178;
var faceHeight = 267;
var r = 240;
var g = 92;
var b = 138;
function setup() {
createCanvas(480, 640);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(255);
stroke(1);
noFill();
//face
beginShape();
curveVertex(276, 221);
curveVertex(265, 215);
curveVertex(257, 214);
curveVertex(250, 213);
curveVertex(234, 215);
curveVertex(230, 214);
curveVertex(204, 229);
curveVertex(191, 235);
curveVertex(169, 251);
curveVertex(160, 260);
curveVertex(152, 271);
curveVertex(141, 296);
curveVertex(142, 313);
curveVertex(143, 322);
curveVertex(142, 337);
curveVertex(139, 353);
curveVertex(137, 365);
curveVertex(135, 412);
curveVertex(146, 431);
curveVertex(157, 422);
curveVertex(171, 453);
curveVertex(198, 468);
curveVertex(215, 473);
curveVertex(251, 471);
curveVertex(299, 426);
curveVertex(313, 388);
curveVertex(325, 341);
curveVertex(337, 305);
curveVertex(340, 292);
curveVertex(288, 229);
endShape(CLOSE);
//right ear
ellipse(335, 350, 30, 59);
// left ear
ellipse(132, 336, 24, 62);
//nostril
noStroke();
fill(0);
ellipse(218, 380, 9, 9);
ellipse(230, 380, 9, 9);
// cheeks
var xLcheek = width/2 - faceWidth*0.4
var xRcheek = width/2 + faceWidth/4
var o = 60
noStroke();
fill(r, g, b, o);
ellipse(xLcheek, height/1.7, cheekSize, cheekSize);
ellipse(xRcheek, height/1.7, cheekSize, cheekSize);
// mouth
var xMouth = width/2.15
fill(0);
arc(xMouth, height/1.55, mouthWidth, mouthHeight, 0, PI, CHORD);
// left eye
var xLeye = width/1.5 - faceWidth*0.19
ellipseMode(RADIUS);
fill(0);
ellipse(xLeye, height/2, eyeSize, eyeSize);
ellipseMode(CENTER);
fill(255);
ellipse(xLeye, height/2, eyeSize, eyeSize);
// right eye
var xReye = width/1.5 - faceWidth*0.75
ellipseMode(RADIUS);
fill(0);
ellipse(xReye, height/2, eyeSize, eyeSize);
ellipseMode(CENTER);
fill(255);
ellipse(xReye, height/2, eyeSize, eyeSize);
}
function mousePressed(){
r = random(20, 200);
g = random(20, 200);
b = random(20, 200);
cheekSize = random(35, 50);
mouthWidth = random(0, 70);
mouthHeight = random(0,70);
eyeSize = random(10, 20);
}
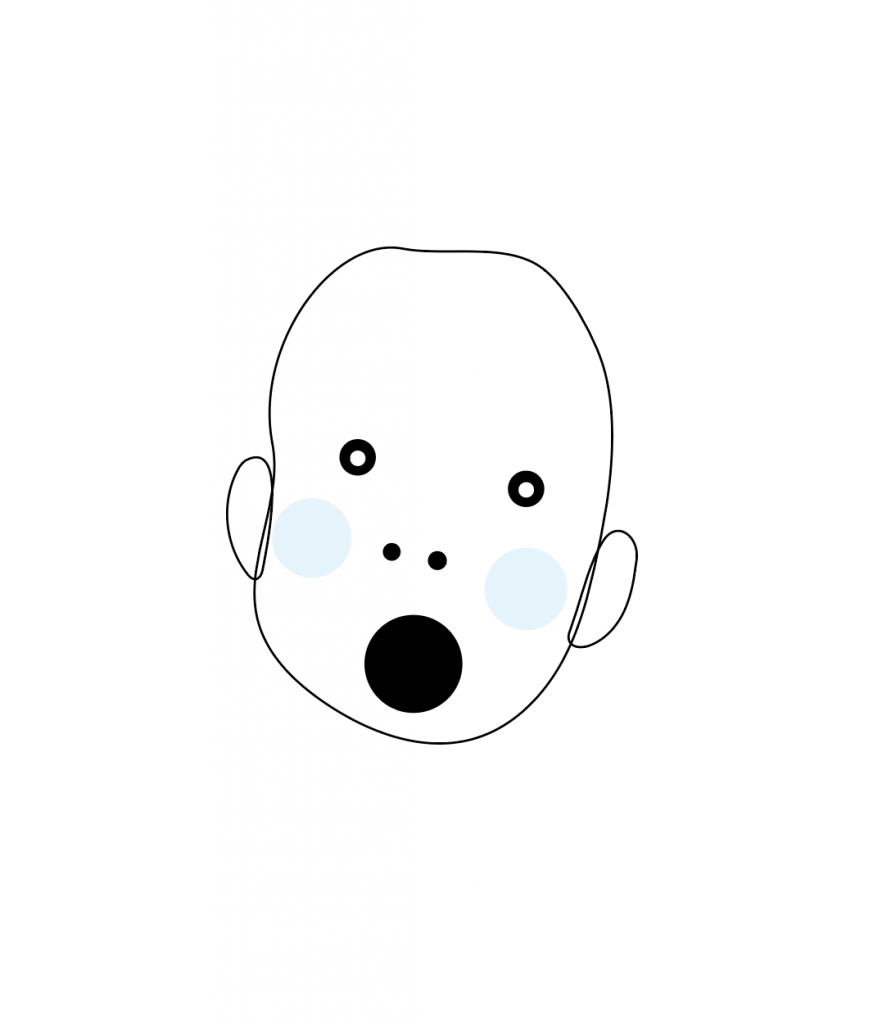
I based my project off a minimalistic illustration I did in Illustrator. I made the mouth size, cheek size, and eye size generative to create varying facial expressions for the same person. I then decided to make the cheeks change color and shape while maintaining a low opacity, making the drawing more dynamic while also persevering its minimalistic style.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)