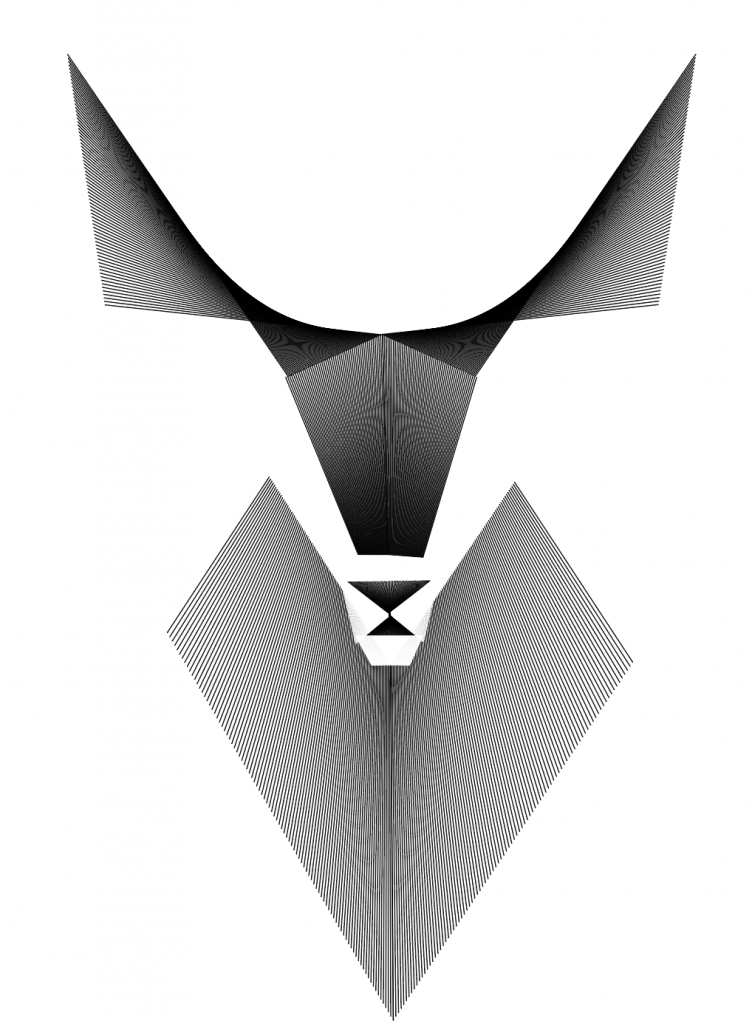
deer
//Jiaqi Wang SectionC
var numLines=90;
//ears variables
var dxEL1;
var dxEL2;
var dxER1;
var dxER2;
var dyEL1;
var dyEL2;
var dyER1;
var dyER2;
//face variables
var dxFL1;
var dxFL2;
var dxFM1;
var dxFM2;
var dxFR1;
var dxFR2;
var dxFM2_2;
var dyFL1;
var dyFL2;
var dyFM1;
var dyFM2;
var dyFR1;
var dyFR2;
var dyFM2_2;
//nose
var dxN1;
var dxN2;
var dyN1;
var dyN2;
//body
var dxBL1;
var dxBL2;
var dxBR1;
var dxBR2;
var dyBL1;
var dyBL2;
var dyBR1;
var dyBR2;
var dxBR2_2;
var dyBR2_2;
function setup() {
createCanvas(300, 400);
background(255);
strokeWeight(0.2);
stroke(188,88,36);
//left ear top
line(30,20,115,140);
//left ear bottom
line(50,115,150,120);
dxEL1=(50-30)/numLines;
dyEL1=(115-20)/numLines;
dxEL2=(150-115)/numLines;
dyEL2=(120-140)/numLines;
//right ear top
line(265,20,185,140);
//right ear bottom
line(250,115,150,120);
dxER1=(250-265)/numLines;
dyER1=(115-20)/numLines;
dxER2=(185-150)/numLines;
dyER2=(140-120)/numLines;
//face left
line(115,140,140,205);
//face middle
line(150,120,150,205);
dxFL1=(150-115)/numLines;
dyFL1=(120-140)/numLines;
dxFM2=(150-140)/numLines;
dyFM2=(205-205)/numLines;
//face right
line(185,140,160,205);
dxFR1=(150-185)/numLines;
dyFR1=(120-140)/numLines;
dxFM2_2=(150-160)/numLines;
dyFM2_2=(205-205)/numLines;
//nose 1
line(135,215,160,235);
//nouse 2
line(165,215,145,235);
dxN1=(165-135)/numLines;
dyN1=(0)/numLines;
dxN2=(145-160)/numLines;
dyN2=(0)/numLines;
//body left
line(110,185,70,235);
line(155,255,155,385);
dxBL1=(155-110)/numLines;
dyBL1=(250-180)/numLines;
dxBL2=(155-70)/numLines;
dyBL2=(380-235)/numLines;
//body right
line(200,185,240,235);
line(155,255,155,385);
dxBR1=(155-200)/numLines;
dyBR1=(250-180)/numLines;
dxBR2_2=(155-240)/numLines;
dyBR2_2=(380-235)/numLines;
}
function draw() {
//left ear
var xEL1=30;
var yEL1=20;
var xEL2=115;
var yEL2=140;
for(var i=0;i<=numLines;i+=1){
line(xEL1,yEL1,xEL2,yEL2);
xEL1+=dxEL1;
yEL1+=dyEL1;
xEL2+=dxEL2;
yEL2+=dyEL2;
//print(xEL1,yEL1,xEL2,yEL2);
}
//right ear
var xER1=265;
var yER1=20;
var xER2=185;
var yER2=140;
for(var i=0;i<=numLines;i+=1){
line(xER1,yER1,xER2,yER2);
xER1+=dxER1;
yER1+=dyER1;
xER2-=dxER2;
yER2-=dyER2;
print(xER1,yER1,xER2,yER2);
print(i.toString());
print(numLines.toString());
}
//face left
var xFL1=115;
var yFL1=140;
var xFM2=140;
var yFM2=205;
for(var i=0;i<=numLines;i+=1){
line(xFL1,yFL1,xFM2,yFM2);
xFL1+=dxFL1;
yFL1+=dyFL1;
xFM2+=dxFM2;
yFM2+=dyFM2;
}
//face right
var xFR1=185;
var yFR1=140;
var xFM2_2=160;
var yFM2_2=205;
for(var i=0;i<=numLines;i+=1){
line(xFR1,yFR1,xFM2_2,yFM2_2);
xFR1+=dxFR1;
yFR1+=dyFR1;
xFM2_2+=dxFM2_2;
yFM2_2+=dyFM2_2;
}
//nose
var xN1=135;
var yN1=215;
var xN2=160;
var yN2=235;
for(var i=0;i<=numLines;i+=1){
line(xN1,yN1,xN2,yN2);
xN1+=dxN1;
yN1+=dyN1;
xN2+=dxN2;
yN2+=dyN2;
}
translate(0,5);
//body left
var xBL1=110;
var yBL1=180;
var xBL2=70;
var yBL2=235;
for(var i=0;i<=numLines;i+=1){
line(xBL1,yBL1,xBL2,yBL2);
xBL1+=dxBL1;
yBL1+=dyBL1;
xBL2+=dxBL2;
yBL2+=dyBL2;
}
//body right
var xBR1=200;
var yBR1=180;
var xBR2_2=240;
var yBR2_2=235;
for(var i=0;i<=numLines;i+=1){
line(xBR1,yBR1,xBR2_2,yBR2_2);
xBR1+=dxBR1;
yBR1+=dyBR1;
xBR2_2+=dxBR2_2;
yBR2_2+=dyBR2_2;
}
noLoop()
}
Below is the initial sketch I made in illustrator.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2020/wp-content/uploads/2021/09/stop-banner.png)