Toy Story made animation history by being the first computer-animated feature film. Animation previously was hand-drawn. Pixar paved the way by implementing toys and human characters into a detailed world with attention to light rigging and texture. Disney and Pixar collaborated on this film with Pixar receiving $26 million. The company at the time was also chaired by Steve Jobs. Software engineer Ed Catmull and other computer scientists built a new software called RenderMan to design the characters. RenderMan combines all the 3D assets of a frame and converts it into a realistic image. Because of the software’s limitations to perfectly geometric objects, the plastic look gave way to toy characters. Toy Story received a Special Achievement Academy Award for the attention it brought to CGI. Pixar has continued to refine its technology to make animation movement incredibly realistic as seen in the recent film, Soul.
Month: September 2022
Looking Outwards-01
This past summer, I had the opportunity to intern at Abercrombie & Fitch, where I conducted market research and engaged in cross-team collaboration to develop a campaign for Generation Z. Throughout my discovery of media that would interest our target audience, I came across AUROBOROS.

AUROBOROS is a digital fashion company based in London that uses AR technology and 3D scanning to create haute couture garments, similar to Snapchat filters. The brand was intially started as a side project by Paula Sello and Alissa Aulbekova in 2018 after working at the same university together. After 3 years of software experimentation and funds from the Lee Alexander McQueen Sarbande Foundation, they were accepted to create the first London Fashion Week digital line. The line, which took about 6 months to curate, was made with sculptors, digital 3D pattern-cutters, and VFX artists. I admire the differentiation and uniqueness of AUROBOROS, and the blend they have created between fashion, science, and technology. Textile cost of materials and production is the main issue many designers face when making fashion, but AUROBOROS challenges this problem by digitally sculpting their artwork and making it digital as well. Why not buy a digital garment that is interactive, engaging, and sustainibility-conscious as opposed to an unsustainably-made sweater from a fast-fashion brand?

AUROBOROS has created something that is not a cyclical repetition of the past, but instead focused on the future and conceptual beauty of biomimicry, which is a system centered around imitating nature’s structures in design. The brand has given inspiration for multiple designers in the future to be innovative, and use the advances of technology to protect and cherish the nature around us. Prior projects that the duo may have been inspired by are the craze around the Metaverse and Web3, general digitalization of daily life, and the importance of eco-friendly fashion. The fashion industry seems like the missing puzzle piece to complete a progressive and technically-driven world.
https://www.voguebusiness.com/companies/startup-spotlight-how-digital-fashion-brand-auroboros-is-breaking-through
“Startup spotlight: How digital fashion brand Auroboros is breaking through” by Maghan McDowell
Blog 01
Blog 01 | Think about an interactive and/or computational project involving a creative or artistic bent (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational.

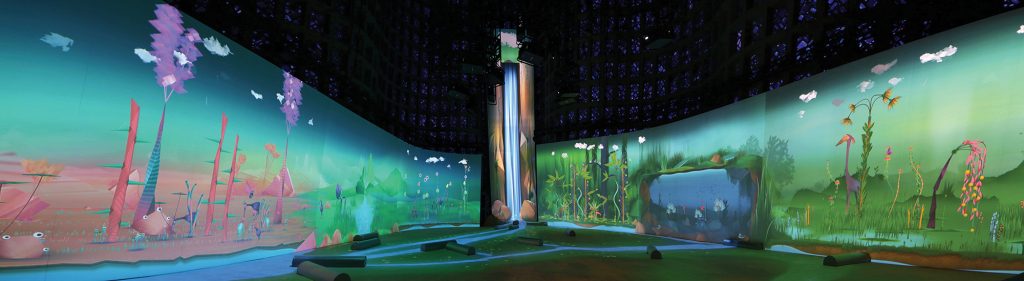
I chose the “Connected Worlds” interactive installation, designed by Design I/O. As an environments designer, I admire this project because it creates a learning experience that embeds digital and physical interactions with beautiful visuals. Essentially, the experience is made up of 6 digital ecosystems that all rely on a water source. Visitors are able to mold the path of the water source on
the ground using foam logs that use motion tracking devices to affect the behavior of the digital water. The ecosystems react to the water and the goal is to show how water is vital to wildlife and their homes. The ecosystem wildlife also react to visitors’ hand movements. I love that it is fun and playful and yet still holds purpose. Design I/O developed with openFrameworks (an open source creative coding toolkit). They needed software for their single system network, the interactive floor, and interactive walls. There is a lot of feedback and reactions that are a part of this experience, leading to a very complicated computer system. There are 8 different MacBook Pros that control the different environments and are communicating with each other! Here is a “Behind the
Scenes” video (https://vimeo.com/131665883) that explains all the technology! I feel this project exemplifies what future experiences can morph into and can ultimately be applied to anything from education, to retail, to social experiences.
Reference: https://www.design-io.com/projects/connectedworlds (I definitely recommend looking though the imagery!)
Designers: Design I/O Team: Emily Gobeille, Theo Watson, & Nicholas Hardeman
Title: Connected Worlds
anabelle’s blog 01
An interactive computational project I love is Genshin Impact, an open-world RPG game created with Unity Engine. I’ve never played a game before that is as immersive as this one. Not only does the player feel submerged in its universe because of its compelling storytelling, but the graphics, visual details, and small homages scattered all over the world give it life. Although some may disagree, I’d say Hoyoverse, its developing company, was inspired by Nintendo’s Breath of the Wild that features similar gameplay. One unique aspect about it is that it is an online game (although not necessarily MMORPG). This prevents players from accessing certain program files that may contain story leaks and still-developing content. I also cannot wrap my head around the fact that this massive (200GB), beautiful world is able to exist in the “cloud.” I’m not tech-savvy so I don’t know if this is better than not having online servers, but it has always impressed me nonetheless. To me, it gives the impression that future video games don’t have to be restricted by hardware and may one day exist entirely through software (I’m not a game developer… I don’t know if this sounds accurate at all).
Official Website: https://genshin.hoyoverse.com/en/home
Project 1: Self Portrait
I wasn’t sure how to embed the sketch.js file so here’s the code itself:
function setup() {
createCanvas(400, 400);
background(220);
text(“p5.js vers 0.9.0 test.”, 10, 15);
}
function draw() {
background(240);
strokeWeight(3);
line(70,70,30,220);
line(30,220,140,210);
line(140,210,146,270);
line(146,270,175,267);
curve(175,267,190,150,180,140);
line(175,267,180,300);
//contour of nose and mouth
strokeWeight(2);
ellipse(70,70,80);
fill(0);
circle(80,80,25);
//right eyeball and pupil
fill(255)
ellipse(200,140,80);
fill(0);
circle(210,150,25);
//left eyeball and pupil
ellipse(90,200,50,10);
//nostril
noStroke();
fill(60,200,30);
rect(90,200,20,100);
circle(100,300,20);
fill(255);
circle(105,290,5);
//booger
arc(100,100,30,0,180);
//smile
fill(0);
rect(180,70,70,15);
rect(30,20,70,15);
//eyebrows
noLoop()
}
LO: My Inspiration
The Mondrian painting was fun to do because of how straight forward it was.
I did change the rect Mode to CORNERS just because I found it easier
to put the rectangles where I wanted it.
I found it really helpful to organize each line by
rectangle color so that I didn’t have to constantly
define the fill color on each line.
I wanted to make the self-portrait more dynamic but
I had trouble getting anything to work the way
I imagined.
At first I wanted the pupils to follow the mouse
but I couldn’t figure out how to keep the
pupils within the eyeball.
Then I thought it’d be cool to make the booger move up
and down with the mouse but again I couldn’t really
figure it out.
Looking Outwards 1
A computational project that had inspired me before my time at CMU is the game Elden Ring, developed by FromSoftware. When I first got my hands on it, I had already seen the trailer, so I expected to be greeted with incredible graphics and exciting gameplay. However, seeing a game in a trailer and playing it yourself are entirely different experiences, so much so that I was already enthralled by what I was greeted with in the tutorial. Though this initial gameplay only involved my character needed to learn the basics of controlling movement and combat, the exquisite quality of every single frame combined with the already progressing story hooked me. In a trance and completely immersed, I thought I was already playing the game before I realized that it was only the tutorial and that I needed to emerge out of the cave and go into the first leveling area of the game called Limgrave. The game knows that it is beautiful. The way that Limgrave is revealed to the player is classic: the cave’s gate is opened out into a lush, hilly environment scattered with shimmering, golden trees and tall grass, amongst them roaming animals such as fluffy, tumbling sheep and brown eagles. Dominating the landscape was an enormous golden tree that resembled Yggdrasil, whose reason for existence seemed to mimic the sun in our world; endless rays of lights were beaming off of its crown, with its leaves of shimmering yellow raining onto the face of the world. In the background, I could spot hints of the medieval-looking architectural ruins of an ancient church. After I admired the environment by walking around or gazing into the distance, I knew that the church was where I needed to go. Thus my 100-hour journey to defeat the game had started. The game was directed Hidetaka Miyazaki with worldbuilding provided by the fantasy writer George R. R. Martin. To me, this is a superteam, as Hidetaka Miyazaki was heavily inspired by the artistic style of the Berserk manga, which is one of the greatest manga ever written, and George R. R. Martin is the great mind behind the Game of Thrones books. To my knowledge, Elden Ring was made in Unreal Engine, with its terrain being sculpted inside the program. The project’s creators, since they were working with FromSoftware, needed to take heed to the past works from the video game development company, notably, the Dark Souls franchise. The artistic style of both Dark Souls and Elden Ring clearly are of the same vein, and the style of gameplay in both games involve leveling your character by beating bosses. The project points toward more games of the same fashion. The gaming community speculates a sequel game to Elden Ring coming in a few years.
Project 1: My Self Portrait
I found taking away the stroke to be the most challenging. (I still could not figure it out).
01-Project-face
function setup() {
createCanvas(400, 300);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
fill(75,36,36,[255]); //hair
ellipse(200,200,230,400);
fill(212,179,135,[255]);
ellipse(200,150,180,250); //face
fill(219,58,107,[100]);
ellipse((width/2),(height/2+50),70,30); //lips
fill(0)
strokeWeight(3);
line((width/2-40),(height/2+50),(width/2+40),(height/2+50));
fill(255); //eye whites
ellipse((width/2-30),(height/2-40),30,15);
ellipse((width/2+30),(height/2-40),30,15);
fill(75,32,32,[255]);
ellipse((width/2-30),(height/2-40),10,10);
ellipse((width/2+30),(height/2-40),10,10);
arc((width/2-30),(height/2-60),30,10,PI,radians(360)); //eyebrow right
arc((width/2+30),(height/2-60),30,10,PI,radians(360)); //eyebrow left
fill(164,135,106,[255]); //nose
strokeWeight(1);
triangle((width/2-15),(height/2+10),(width/2+15),(height/2+10),(width/2),(height/2-30));
fill(223,193,163,[255]);
strokeWeight(1);
rect((width/2-9),(height/2-30),18,35);
fill(0);
ellipse((width/2-5),(height/2+5),8,5);
ellipse((width/2+5),(height/2+5),8,5);
fill(255,204,204,[255]);
circle((width/2+40),(height/2),30);
circle((width/2-40),(height/2),30);
noLoop
}
I found creating the proportions most challenging and getting different features in their correct positions.
project1-self portrait
function setup() {
createCanvas(1920,1080)
}
function draw() {
background(0);
fill(20);
ellipse(600,400,500,300)
ellipse(1320,400,500,300)
fill(40)
ellipse(600,400,400,290)
ellipse(1320,400,400,290)
fill(70)
ellipse(600,400,300,280)
ellipse(1320,400,300,280)
fill(110)
ellipse(600,400,250,270)
ellipse(1320,400,250,270)
fill(140)
ellipse(600,400,150,260)
ellipse(1320,400,150,260)
fill(240)
ellipse(600,400,90,260)
ellipse(1320,400,90,260)
fill(30)
ellipse(960,690,50,100)
fill(60)
ellipse(960,800,200,50)
var y = 260
var dir = 1
var speed = 50
function draw () {
fill (0)
ellipse(600, y, 30,30)
ellipse(1320, y, 30,30)
y += dir * speed
if (y<200) {
dir= -dir
}
if (y>600) {
dir= -dir
}
}
}
most challenging is calculate the position
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)