Rather than one specific project, I’d like to talk about a genre that’s very dependent on digital production to experiment and push the boundaries of music. Hyperpop is a fairly new genre in mainstream culture and is defined by its exaggerated and dramatic nature compared to contemporary pop music. Many of my personal favorite songs include larger than life basslines, quirky sound effects, and almost nonsensical lyrics, if any. Much of this experimentation is possible due to digital workstations and tools, making and mixing sounds that would not naturally happen in traditional music. Certain artists, like SOPHIE, also viewed music making as an entirely different process than people of the past would have. She described her process as something similar to building a sculpture – where each sound mimicked a certain material and sensation. While there isn’t one specific way these artists generate music, I think this subculture encapsulates how the advent of technology in the musical space has broadened their possibilities.
Month: September 2022
project 4: string art
I made my piece about flowers. I used functions to be able to place flowers wherever I want on the canvas, although there are only two right now
// isis berymon section D
var dx;
var dy;
var numLines;
function setup() {
createCanvas(400, 300);
background(84, 111, 82); //green
}
function draw() {
//center flower
stroke(134, 190, 243); //light blue
petal(150, 100, 250, 100, 200, 150);
petal(250, 100, 250, 200, 200, 150);
petal(250, 200, 150, 200, 200, 150);
petal(150, 100, 150, 200, 200, 150);
stroke(144, 115, 245); //light purple
petal(125, 75, 175, 75, 200, 150);
petal(125, 75, 125, 125, 200, 150);
petal(225, 75, 275, 75, 200, 150);
petal(275, 75, 275, 125, 200, 150);
petal(275, 175, 275, 225, 200, 150);
petal(275, 225, 225, 225, 200, 150);
petal(175, 225, 125, 225, 200, 150);
petal(125, 225, 125, 175, 200, 150);
flowerCenter(200, 150);
//right flower
stroke(134, 190, 243); //light blue
petal(350, 0, 400, 50, 400, 0);
stroke(144, 115, 245); //light purple
petal(300, -25, 350, 25, 400, 0);
petal(375, 50, 425, 75, 400, 0);
flowerCenter(400, 0);
noLoop();
}
function flowerCenter(x, y) {
stroke(245, 231, 115); //light yellow
numLines = 50;
for(var i = 0; i <= numLines; i++){
push();
translate(x, y);
rotate(radians(i*360/numLines)) // draws lines in a circle
line(0, 0, 0, 25);
pop();
}
}
function petal(x1, y1, x2, y2, centerX, centerY) {
numLines = 10;
dx = (x2-x1)/numLines;
dy = (y2-y1)/numLines;
var drawX1 = x1;
var drawY1 = y1;
for(var i = 0; i <= numLines; i++){
line(drawX1, drawY1, centerX, centerY); //lines all come from center
drawX1 += dx;
drawY1 += dy;
}
}Looking Outwards 04: Sound Art
This project is an interactive responsive play space piece that makes “musical rhythms, harmonie and luminous patterns” based on peoples’ movements, both active and passive. It is designed to respond with generated surround sound and visual light (umbrella of sonic shade of light made by electro luminescent fibers) to peoples’ activity underneath it. It also has a custom designed software that collects online weather data and translates it into the light column umbrellas. I admire how aesthetically pleasing this is, and how easily interactive it is with the audience.
As an artist, I am drawn to more ethereal and subversive pieces, and love how this project transports the audience into a new world and space that directly responds to their movements ( like a world that grows and is almost alive around them.) I also love how each person becomes a sort of unique instrument to the composition of light, sound and space.
The artists (Loop.ph) wanted to combine design. Architecture, and science to break the boundaries of specialized and innovative thinking and creativity, which were manifested with their installation that had dream-like, delicate structure and ethereal light technology.
Sonumbra de Vincy, Responsive Light Emitting Environment (2008) – Loop.pH
Project – 04

Blog – 04
I am most inspired by the work of ‘FORMS – String Quartet’. They are a live multimedia performance for a string quartet, electronic music, and panoramic visuals. Their project resides in the field of visual sonification, which means making sound through visual elements. I admire their work because it not only includes shapes, colors, and movement but also includes sound. When all of those elements come together it creates a completely immersive and engaging experience. Their project uses a real-time visual music score generator that is designed with a set of rules using graphic generation, driven by randomness and probability. On their website, they claim to use spectral synthesis algorithms to transform sound into graphics. These graphics are very interesting because they change shape, size, and color, and differ depending on if the music is transformed into bass or treble. For instance, if the notes are bass the graphic prints at the bottom of the screen, whereas if the notes are treble the graphics are printed towards the top of the screen.
https://www.creativeapplications.net/maxmsp/forms-string-quartet/ (2021)
By: Katie Makarska
Project 04: String Art Pizza
I made a pizza, a box, and a sun. I’m not really sure where I was going with this but I ate pizza.
//Kaitlyn Chow
//kachow
//Section A
var dx1;
var dy1;
var numLines= 20;
var starLines= 8;
var angle=0;
var boxLines=40;
function setup() {
createCanvas(400, 300);
background(220);
dx1= (30-50)/ numLines;
dy1= (150-50)/ numLines;
dyBox= (100)/ boxLines;
}
function draw() {
//Shape 1 pizza: Lines from pizza left to the point (200, 170)
stroke(250, 245, 202);
line(50, 50, 30, 150); //pizza left side
line(30, 150, 200, 160); //pizza right bottom
line(200, 160, 50, 50); //pizza right top
var x1= 50;
var y1= 50;
for(var p=0; p<= numLines; p+=1){
line (x1, y1 , 200, 160);
x1+= dx1;
y1+= dy1;
}
//crust & toppings
stroke(183, 137, 70);
strokeWeight(5);
line(50, 50, 30, 150);
noStroke();
fill(255, 0, 0);
circle (75, 100, 20);
circle (75+20, 140, 20);
circle (75+20+30, 120, 20);
//shape 2 sun: each time, line x and y position changes
stroke(1);
strokeWeight(1);
var xStar= 300;
var yStar= 50;
for(var s=0; s<=starLines; s+=1){
push();
translate(300, 50);
rotate(radians(angle));
angle+=2
line(s, 0, s, 50);
pop();
}
//shape 3 pizza box:
noFill();
push();
translate(200, 175); //location of box
rect(0, 0, 100, 100);
//left side(0, 0, 0, 100);
//right side(100, 0, 100, 100);
//box design
stroke(78, 52, 46);
var x1Box=0;
var y1Box=0;
var x2Box=100;
var y2Box=100;
for(var a=0; a<=boxLines; a+=1){
line(x1Box, y1Box, x2Box, y2Box);
y1Box+=dyBox
y2Box-=dyBox
//line colors
if(a%2==1){
stroke(78, 52, 46); //dark brown
}
else{
stroke(156, 90, 5); //caramel brown
}
}
pop()
}
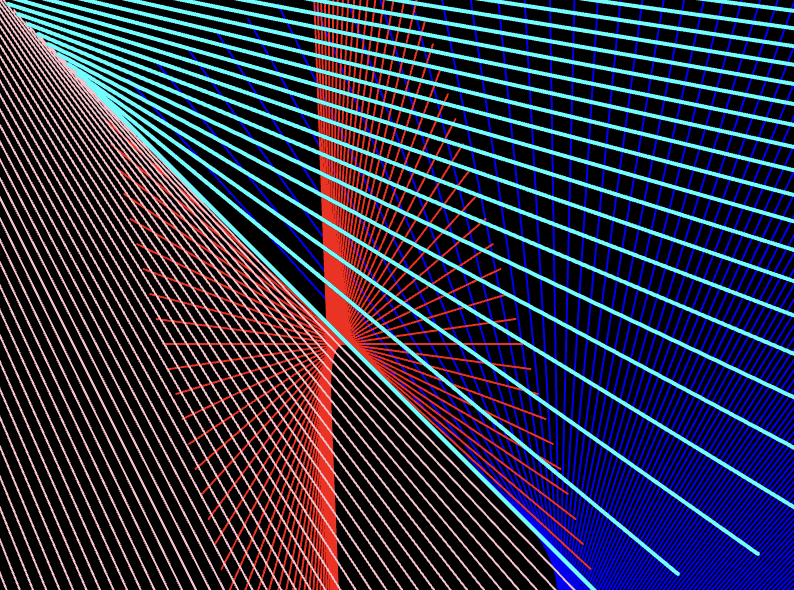
P-04 String Art
// Bridget Doherty, bpdohert, 104 Section C
// draw at least 3 string art shapes
var dx1;
var dy1;
var dx2;
var dy2;
// line density
var numLines = 40;
// starting line values
var x1 = 0;
var y1 = 0;
var x3 = 0;
var y3 = 300;
// second line values
var x2 = 400;
var y2 = 300;
var x4 = 400;
var y4 = 0;
var mouseClick = 0;
function setup() {
createCanvas(400, 300);
background('black');
blendMode(EXCLUSION);
}
function draw() {
drawCircles();
string1();
string2();
string3();
noLoop();
}
function drawCircles() {
for (i = 20; i < width; i+= 40) {
fill(250);
noStroke();
circle(i*1.3, i, 40);
}
}
function string1() {
for(i = 0; i <= height; i += 10) {
stroke('green');
line(width/2.5, height/2, 0, i);
line(width/2.5, height/2, width, i);
}
for(i = 0; i <= width; i += 10){
stroke('yellow');
line(width/3 + width/2, height/2, 0, i);
line(width/3 + width/2, height/2, width, i);
}
}
function string2() {
stroke('blue');
dx1 = (300-50)/numLines;
dy1 = (0)/numLines;
dx2 = (50-300)/numLines;
dy2 = (300-300)/numLines;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}
function string3() {
stroke('cyan');
dx1 = (300-50)/numLines;
dy1 = (0)/numLines;
dx2 = (50-300)/numLines;
dy2 = (300-300)/numLines;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}
LO-04
I get to talk about my favorite coding platform Max again! I found this pretty interesting granular synthesis patch, where the creator set up a patch where you can take samples of music playing and loop them back quickly, and still be locked into the set tempo (not sure if this is algorithmically read off of the sound or input by the person running the patch) when you release it. Makes for some pretty cool audio effects. The creator demonstrates this using a sort of folk-world-choral piece, with mostly vocals and drums/percussion, but it would be really interesting to use this on a multitrack recording of an orchestra or other multi-part ensemble, to play with different parts of the music while the rest of the orchestration continues underneath it. This video is from 2013, and the software has improved a lot since then, so I would be really interested to play with the patch in a newer version of Max and see how I could clean it up in presentation mode so it could possibly be used in a live performance format.
Project-04 String Art
This is my string art. I wanted to make an eye out of strings and the eye follows the x-coordinate of the mouse. Each layer of the eye is remapped to create a 3-dimensional effect. The spiral further extends the mystical feeling the eye gives off.
//Michael Li
//Section C
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 70;
function setup() {
createCanvas(400, 300);
background(200);
}
function draw() {
background("darkred");
//remapped values for eyeball translation
var tranX1 = constrain(map(mouseX, 0, 400, 120, 280), 120, 280)
var tranX2 = constrain(map(mouseX, 0, 400, 130, 270), 130, 270)
var tranX3 = constrain(map(mouseX, 0, 400, 140, 260), 140, 260)
var tranX4 = constrain(map(mouseX, 0, 400, 150, 250), 150, 250)
//set variable for rotation
var rot = 90
//eye white
stroke(255);
//two lines bottom left and top right
line(0, 150, 250, 400);
line(150, -100, 400, 150)
//calculate the line length and divide by number of lines
//for gap between each line
dx1 = (250-0)/numLines;
dy1 = (400-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150+100)/numLines;
//set initial points for line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = -100;
//for loop, i = number of lines drawn
//line position + gap width to drawn each line
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//repeat the process diagnally.
//draw line top right and bottom left
line(150, 400, 400, 150);
line(0, 150, 250, -100)
//calculate the line length and divide by number of lines
//for gap between each line
dx1 = (400-150)/numLines;
dy1 = (150-400)/numLines;
dx2 = (250-0)/numLines;
dy2 = (-100-150)/numLines;
//set initial points for line
x1 = 150;
y1 = 400;
x2 = 0;
y2 = 150;
//for loop, i = number of lines drawn
//line position + gap width to drawn each line
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
// spiral controlled by the mouseY position
//use push and pop to limit the conditions inside
push()
//tranlsate origin to the middle of the canvas
translate(200, 150)
//set variables for the line positions
var x =100
var y = 100
var dist = 50 //distance between each line
var rot2 = 5 //set value for rotation degree
var rotation = constrain(map(mouseY, 0, 300, -500, 100), -500, 100)
//sets value of y, the loops repeats for 200 times
for (y = 100; y <= 300; y += 1){
rotate (radians(rot2)) //rotation of the line around the origin
stroke("lightyellow") //stroke color
//draw line to form the spiral
line(rotation, y, x+dist, y+dist)
rot2 += 0 //constant rotation
}
pop()
//eyeball formation
//use written function eyeBall below to draw the eyeball formation
//Innermost DarkRed
push()
stroke("darkred")
//translate the position based on the mouseX position
//use tranX variables for remapped values
translate(tranX1, 150);
//use for loop to repeat the Eyeball Function
for (var spin = 0; spin <=6; spin += 1){
//written function to draw components of the eyeballs
eyeBall(30, 30, 30, 30)
rotate(radians(rot))
//rot adds 90 degrees each time the loop runs
rot += 90
}
pop()
//2nd layer lightblue
push()
stroke("lightblue")
//use remapped value for translation based on mouseX
translate(tranX2, 150);
//rotate 45 degrees for variation from the last component
rotate(radians(45))
//for loop to repeat the eyeBall function
for (var spin = 0; spin <=6; spin += 1){
//Eyeball function decrease value to increase size
eyeBall(20, 20, 20, 20)
rotate(radians(rot))
//rot adds 90 degrees each time the loop runs
rot += 90
}
pop()
//3rd layer light green
push()
//use remapped value for translation based on mouseX
translate(tranX3, 150);
//rotate 90 degrees for variation from the last compone nt
rotate(radians(90))
stroke("lightgreen")
//use for loop to repeat the eyeBall function
for (var spin = 0; spin <=6; spin += 1){
//eyeBall function increases component size
eyeBall(10, 10, 10, 10)
rotate(radians(rot))
//addes rotation value for the circular shape
rot += 90
}
pop()
//4th layer dark grey
push()
//use remapped value for tranlsation based on mouseX
translate(tranX4, 150);
//rotate 45 degrees for variation
rotate(radians(45))
stroke(30) //dark grey
for (var spin = 0; spin <=12; spin += 1){
//increase in size
eyeBall(-10, -10, -10, -10)
rotate(radians(rot))
//adds 45 degrees for circular form
rot += 45
}
pop()
//eye lids
stroke("orange");
//draw two lines
line(0, 150, 250, 400);
line(150, 400, 400, 150);
//calculate length of the line and divide by number of lines to draw
dx1 = (250-0)/numLines;
dy1 = (400-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150-400)/numLines;
//set variables for the initial positions of the line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = 400;
//use for loop to continously draw the lines
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//draw two lines
line(0, 150, 250, -100)
line(150, -100, 400, 150)
//calculate length of the lines and divide by number of lines to draw
dx1 = (250-0)/numLines;
dy1 = (-100-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150+100)/numLines;
//set variables for the initial positions of the line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = -100;
//use for loop to continously draw the lines
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}
//set function to draw the eyeball components
function eyeBall (a, b, c, d){
//set two lines
line(a-40, b-120, c-100, d+40)
line(a+40, b-120, c-120, d-40)
//find the length of the lines divided by the number of lines
dx1 = (c-100-(a-40))/numLines;
dy1 = (d+40-(b-120))/numLines;
dx2 = (c-120-(a+40))/numLines;
dy2 = (d-40-(b-120))/numLines;
//set values for inital position
var x1 = a-40;
var y1 = b-120;
var x2 = c+40;
var y2 = d-120;
//use for loops to continously draw the lines.
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}Project-04
var numLines = 30
function setup() {
createCanvas(300, 400);
background(220);
}
function draw() {
//top rock thing
eastern(150,0,0,0, 0,0,0,50, 20) //left top
eastern(150,0,300,0, 300,0,300,50, 20) //left bottom
eastern(0,50,0,100, 0,100,150,100, 20) //right top
eastern(300,50,300,100, 300,100,150,100, 20) //right bottom
//middle rock thing
eastern(150,100,-150,150, -150,150,150,200, 20) //left
eastern(150,100,450,150, 450,150,150,200, 20)
//bottom rock thin
eastern(0,200,150,200, 0,300,0,200, 20) //top left
eastern(0,300,0,400, 0,400,150,400, 20) // bottom left
eastern(150,200,300,200, 300,200,300,300, 20) // top right
eastern(150,400,300,400, 300,400,300,300, 20) // bottom right
//middle traingle thing
eastern(0,300,300,300, 150,0,150,200, 4)
eastern(300,300,0,300, 150,0,150,200, 4)
eastern(300,300,0,300, 150,0,150,0, 3)
eastern(0,400,300,400, 300,0,0,0, 2)
}
function eastern(X1, Y1, X2, Y2, X3, Y3, X4, Y4, numLines) {
line(X1, Y1, X2, Y2)
line(X3, Y3, X4, Y4)
var dx1 = (X2 - X1)/numLines
var dy1 = (Y2 - Y1)/numLines
var dx2 = (X4 - X3)/numLines
var dy2 = (Y4 - Y3)/numLines
for ( var i = 0; i <= numLines; i ++) {
line(X1, Y1, X3, Y3);
X1 += dx1
Y1 += dy1
X3 += dx2
Y3 += dy2
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)