//Keng Pu (Paul) Li
//section A
//9/24/22
var numLines = 50;
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
var dx5;
var dy5;
var dx6;
var dy6;
function setup() {
createCanvas(300,400);
background(220,50,100);
//triangle
dx1 = 5;
dy1 = 5;
dx2 = 10;
dy2 = 10;
//most left
dx3 = 5;
dy3 = 1;
dx4 = 5;
dy4 = 5;
//blue
dx5 = 7;
dy5 = 1;
dx6 = 5;
dy6 = 5;
//dark blue line
dx7 = 5;
dy7 = 1;
dx8 = 15;
dy8 = 15;
//very dark
dx9 = 10;
dy9 = 7;
dx10 = 20;
dy10 = 5;
}
function draw() {
background(220,50,100);
//most left
x3 = 0;
y3 = width/2+100;
x4 = width/2;
y4 = width/2+100;
for(var i = 0; i<40; i++){
strokeWeight(2);
stroke(200,90,180);
line(x3,y3,x4,y4);
x3 += dx3;
y3 += dy3;
x4 -= dx4;
y4 += dy4;
}
//triangle
x1 = width/2;
y1 = width/2+100;
x2 = width/2;
y2 = width/2+100;
for(var i = 0; i<100; i++){
strokeWeight(3);
stroke(0,20,20,70);
line(x1,y1,x2,y2);
x1 += dx1;
y1 += dy1;
x2 -= dx2;
y2 += dy2;
}
//dark blue line
x7 = width-170;
y7 = 50;
x8 = width/2+70;
y8 = width;
for(var i = 0; i<100; i++){
strokeWeight(1);
stroke(50,10,190);
line(x7,y7,x8,y8);
x7 += dx7;
y7 += dy7;
x8 -= dx8;
y8 += dy8;
}
//blue line
x5 = 0;
y5 = width/2;
x6 = width/2+50;
y6 = width;
for(var i = 0; i<90; i++){
strokeWeight(0.5);
stroke(110,110,255);
line(x5,y5,x6,y6);
x5 += dx5;
y5 += dy5;
x6 -= dx6;
y6 += dy6;
}
//very dark lines
x9 = width/2+50;
y9 = -100;
x10 = width;
y10 = height;
for(var i = 0; i<100; i++){
strokeWeight(0.5);
stroke(50,10,90);
line(x9,y9,x10,y10);
x9 += dx9;
y9 += dy9;
x10 -= dx10;
y10 += dy10;
}
}Month: September 2022
Looking Outwards 04: Sound Art – MilkDrop
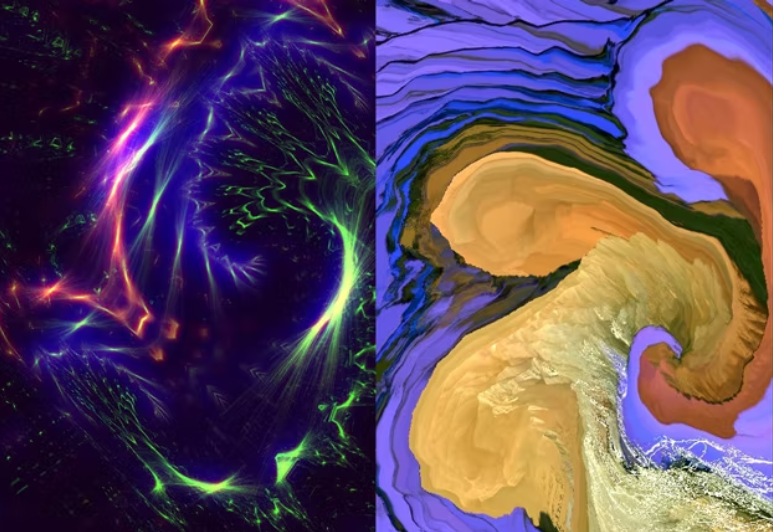
One of the areas of sound and computation I find interesting is audio visualization. One of the plug-ins that makes audio visualization possible is a program called MilkDrop. It was created in 2001 by Ryan Geiss. It creates abstract art from songs. It is created through the use of 3d graphics hardware, image rendering techniques, and multiple equations that creates custom shapes and waves. The reason I find it interesting is that I have always been fascinated by the idea of Synesthesia when people can see sound. Although I can’t visualize sound, I associate certain songs/ genres of songs with certain color pallets. I am curious about how this program works because how music makes one person feel is very subjective. For example, there are some genres of music that I would associate with a certain color, however other people might disagree. Would the visualization be an interpretation of the creator’s thought process or is it customizable somehow to each user? If it were to be customizable how would the algorithm change? Would just the color change or the shapes as well? Since songs make everyone feel different emotions, interpretations also change.
http://www.hitsquad.com/smm/programs/MilkDrop/

Looking Outwards 04: Sound Art
https://www.creativeapplications.net/maxmsp/forms-string-quartet/
Playmodes
FORMS – String Quartet
2021


The project “FORMS – String Quartet” uses an algorithm (a “realtime visual score generator” called “The Streaming Bot”) to generate great visual representations of various forms including lines and shapes as graphic scores, which are then converted into actual sounds and music.
“FORMS – String Quartet”, which is a performance in its eventual form, is derived from the works of “Screen ensembles”. In “Screen ensembles”, graphics that work as scores were created by the algorithm and were later converted into different sounds. Each screen represents a different role like “Rhythm”, “Harmony”, or “Texture”.

One thing that I appreciate and admire a lot about this project is that it liberated the music scores from the traditional, rigid, black and white styles and transformed them into more flexible, diverse, and artistically-attractive visual forms. Also, they try to generate music from random graphics and shapes, which I think is an innovative attempt.
Looking Outwards-04
The Project I choose is “Light & Sound Synthesis: In conversation with Amay Kataria”. This is an interactive art device.
With the incorporation of a custom program, the audience will become part of the exhibition, and they can control light and sound with their own opinion.
The most interesting part of this project is the creator uses light and sound to create a connection between space, art, and the human mind.
The program and digital interface are able to store every different visitors’ thoughts when they are experiencing the project, and the stored data also influence the surrounding environment.
I also admire that the author tried to think about what is the maintenance of thoughts.
here is the link: https://www.creativeapplications.net/environment/light-sound-synthesis-in-conversation-with-amay-kataria/
Project 4
this is my project 4
var dx1;
var dy1;
var dx2;
var dy2;
var distance = 5
var numLines = 35;
function setup() {
createCanvas(400, 300);
background(0);
line(250, 0, 25, 25); //top-left
line(25, 25, 0, 250);
dx1 = -225/numLines;
dy1 = 25/numLines;
dx2 = -25/numLines;
dy2 = 225/numLines;
line(150, 300, 375, 275); // bottom right
line(375, 275, 400, 50);
bx1 = 225/numLines;
by1 = -25/numLines;
bx2 = 25/numLines;
by2 = -225/numLines;
}
function draw() {
//top left part
var x1 = 250;
var y1 = 0;
var x2 = 25;
var y2 = 25;
stroke(0, 50, 233);
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//bottom right
var a1 = 150;
var b1 = 300;
var a2 = 375;
var b2 = 275;
for (var i = 0; i <= numLines; i += 1) {
line(a1, b1, a2, b2);
a1 += bx1;
b1 += by1;
a2 += bx2;
b2 += by2;
}
//circular shape
push();
translate(width/2, height/2);
var x = 200
var y = 100;
//pink
for(y = 10; y <= 500; y += 3) {
rotate(radians(175));
strokeWeight(1)
stroke(244, 82, 255);
line(x, y, 10, y)
}
//blue
for(y = 40; y <= 400; y+=0.5) {
rotate(radians(35));
strokeWeight(0.8)
stroke(81, 211, 255, 70);
line(150, y, x+distance, y+distance)
distance -= 5;
}
pop()
noLoop();
}Blog 5
I love this project because of how absurd the music is. I think people put a lot of stake and emotion in music, but a computer doesn’t. Despite this, I think people will always find patterns or emotion in sounds that are utterly random. A computer can make music that a human would never dream of, because we want things to make sense. Computational music doesn’t make sense (or at least the stuff I have seen so far).
The project I looked at was Playable Decagons. The creator had a visual of an octagon and corresponded things like its orientation and size to specific musical notes. When the decagon is manipulated it will play a funky song of mashed together notes at different tones and timings. It sounds horrendous from a music theory standpoint, but I couldn’t help dancing along to the weird sounds halfway between spaceship violin and ocean roar.
Evette LaComb
LookingOutwards-04
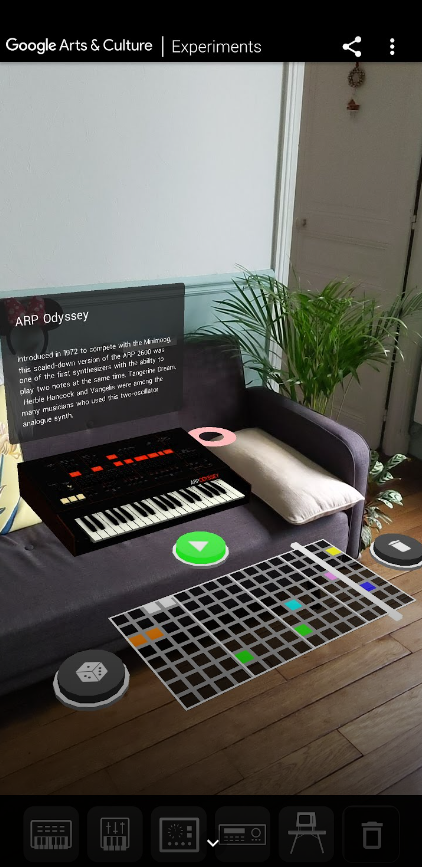
I was looking at googles new AR Synthesizer project. They’re experiementing with a form of AR music production by replicating famous synthesizers with CAD and AR. I think its an interesting step into the VR and AR world, with facebook pushing the Metaverse so much those things are becoming increasingling important. It’s not too far away that virtual raves and dance parties with VR DJing are reality. Especially if mokeypox picks up and people are stuck inside again.
It’s also interesting on the topic of recent access to music production materials through technology. Desktop producing on a laptop is extremely viable with the advancements is software and computing most people have access to make music. Obviously AR and VR aren’t very accessable right now but maybe in 20 years everyone will be utilizing AR to cheaply use complex sound engineering tools.
https://artsandculture.google.com/story/7AUBadCIL5Tnow

Project-04: String Art
Shirley Du P4
Examples:

//Xinyi Du
//15104 Section B
var dx;
var dy;
var dx2;
var dy2;
var numInterval1 = 12; //number of intervals
var numInterval2 = 10; //number of intervals
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0);
//the first series of strings
stroke(189, 252, 83);
string1(mouseX, mouseY);
stroke(100);
string2(mouseX, mouseY);
push();
translate(400, 0); //translate the orgin to top right corner
rotate(radians(90)); //rotate to get the second series of strings in another color
stroke(47, 109, 246);
string1(mouseX, mouseY);
stroke(100);
string2(mouseX, mouseY);
pop();
push();
translate(400, 400); //translate the orgin to bottom right corner
rotate(radians(180)); //rotate to get the third series of strings in another color
stroke(106, 214, 129);
string1(mouseX, mouseY);
stroke(100);
string2(mouseX, mouseY);
pop();
push();
translate(0, 400); //translate the orgin to bottom left corner
rotate(radians(270)); //rotate to get the fourth series of strings in another color
stroke(91, 196, 218);
string1(mouseX, mouseY);
stroke(100);
string2(mouseX, mouseY);
pop();
}
//draw the small and grey central strings that follows the mouse
function string2(x, y) {
var dx2 = (dist(x, y, width/2, y))/numInterval1; //strings horizontal interval
var dy2 = (dist(x, y, x, height/2))/numInterval1; //strings vertical interval
for (var i = 0; i < numInterval1; i += 1){ //use for loop to repeat the drawing process
line(width/2, y+dx2*i, width/2+dx2*i+dx2, height/2);
line(width/2, y, width/2, height/2);
line(width/2, height/2, x, height/2);
}
}
function string1(x, y) {
//draw the bigger strings at one side of the canvas
var dx = (height/2)/numInterval1; //strings horizontal interval
var dy = (width/2)/numInterval1; //strings vertical interval
for (var i = 0; i <= numInterval1; i += 1){ //use for loop to repeat the drawing process
line(0, dy*i-dy, dx*i, width/2);
line(0, height/2, width/2, height/2)
line(0, width/2+dy*i+dy, width/2-dx*i, height/2);
}
//draw the smaller strings that follows the mouse
var dx2 = (dist(x, y, width/2, y))/numInterval2;
var dy2 = (dist(x, y, x, height/2))/numInterval2;
for (var i = 0; i < numInterval2; i += 1){ //use for loop to repeat the drawing process
line(width/2+dx2*i, y, x, y+dx2*i+dx2);
line(width/2, y, x, y);
line(x, y, x, height/2);
}
}
Project-04: String Art-Section B
All Seeing Eye.
/*
* Evan Stuhlfire
* estuhlfi@andrew.cmu.edu
* Section B
*
* Project-04: String Art
* This program uses geometric shapes to create
* string art.
*/
function setup() {
createCanvas(400, 300);
background(73, 80, 87); //davys grey from coolors.com
}
function draw() {
// draw the string lines for the frame in light blue
stringLeftLower(204, 255, 255, 55);
stringLeftUpper(204, 255, 255, 55);
stringRightUpper(204, 255, 255, 55);
stringRightLower(204, 255, 255, 55);
// move origin of canvas to center
translate(width/2, height/2);
// draw the circle design with light blue
stringCircle(204, 255, 255);
noLoop();
}
/* draw the string pattern at the lower left */
function stringLeftLower(r, g, b, t) {
var numLines = 40;
var x1 = 0; // start at top right
var y1 = 0; // top right
var y2 = height;
var x2 = xInc = (width/numLines);
var yInc = (height/numLines);
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 += yInc;
x2 += xInc;
}
}
/* draw the string pattern at the upper left */
function stringLeftUpper(r, g, b, t) {
// set vars to start at lower left and draw up
var numLines = 40;
var x1 = 0;
var y1 = height; // lower left
var y2 = 0;
var x2 = xInc = width/numLines;
var yInc = height/ numLines;
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 -= yInc; // move up the canvas
x2 += xInc; // move across the canvas
}
}
/* draw the string pattern at the upper right */
function stringRightUpper(r, g, b, t) {
var numLines = 40;
var x1 = xInc = width/numLines;
var x2 = width;
var y1 = 0;
var y2 = 0;
var yInc = height/ numLines;
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y2 += yInc; // move down the canvas
x1 += xInc; // move right across the canvas
}
}
/* draw the string pattern at the lower right */
function stringRightLower(r, g, b, t) {
// set variable
var numLines = 40;
var x1 = width; // right side
var x2 = 0;
var xInc = width/numLines;;
var yInc = height/numLines;
var y1 = height - yInc; // bottom right
var y2 = height;
stroke(r, g, b, t); // set color and transparency
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 -= yInc; // move up the canvas
x2 += xInc; // move right across the canvase
}
}
/* draw the center string circle */
function stringCircle(r, g, b) {
// 36 spokes on the circle design
var circlePoints = 36;
var angle = 0;
var rotDeg = 0;
// iterate over each spoke
for (index = 0; index < circlePoints; index++) {
// save settings
push();
// map the angle to the perimeter of the circle
angle = map(index, 0, circlePoints, 0, TWO_PI);
// convert angle to x y coordinates
var radius = 90;
var circleX = radius * cos(angle);
var circleY = radius * sin(angle);
// move origin to the starting point of the circle
translate(circleX, circleY);
// rotate each spoke to the origin
rotate(radians(rotDeg));
// variables for drawing string design
var circleX2 = -radius * 2;
var circleY2 = 0;
var smallCircleDiam = 10;
var offset = 15;
// draw small circles at end of spokes
stroke(r, g, b, 255);
circle(0, 0, smallCircleDiam * .2);
noFill();
circle(0, 0, smallCircleDiam); // outline
// set stroke color and decrease transparency to
// see more detail.
stroke(r, g, b, 125);
// draw three lines from each perimeter point to
// create spokes
line(0, 0, circleX2, circleY2);
line(0, 0, circleX2, circleY2 + offset);
line(0, 0, circleX2, circleY2 -offset);
// extend lines off of spokes
stroke(r, g, b, 50);
line(0, 0, offset * 8, circleY2);
line(0, 0, offset * 8, circleY2 + offset);
line(0, 0, offset * 8, circleY2 -offset);
// call function to draw the background circles with
// transparancey
backgroundCircles(index, offset, r, g, b, 80);
pop(); // restore settings
rotDeg += 10; // rotate 10 degrees 36/360
}
}
/* draw the background circles with design */
function backgroundCircles(index, offset, r, g, b, t) {
// save settings
push();
stroke(r, g, b, t); // light blue with transparency
// rest origin, space circles out
translate(25, 0);
// draw small inner circle on even spoke
if (index % 2 == 0) {
circle(0, 0, 20);
circle(110, 0, 70);
} else {
var diam = offset * 4; // set diameter
// draw bigger circle on odd spoke
circle(offset * 3, 0, diam);
// string design of four circles inside each
// bigger circle
var shiftValue = 10;
circle(offset * 3, -shiftValue, diam/2);
circle(offset * 3, shiftValue, diam/2);
circle(offset * 3 + shiftValue, 0, diam/2);
circle(offset * 3 - shiftValue, 0, diam/2);
}
pop();// restores settings
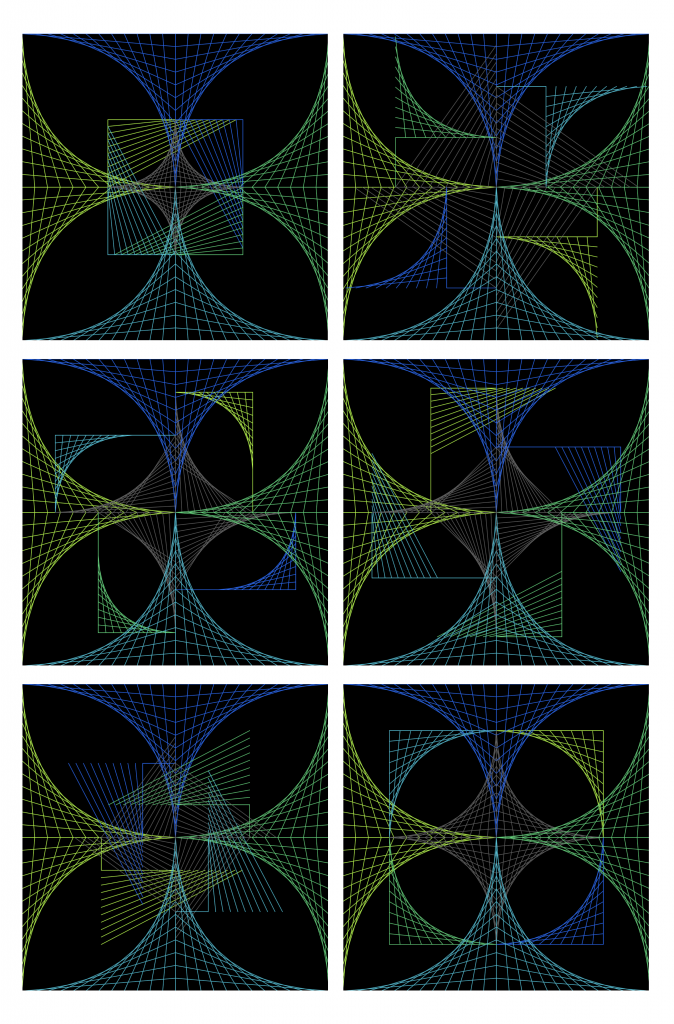
}Project 4 – String Art
Clicking on the canvas allows the user to iterate through the 3 string art drawings, while holding the left mouse down shows all 3 of them overlaid on each other.
// Tsz Wing Clover Chau
// Section E
function setup() {
createCanvas(400, 300);
background(255);
}
var counter = 0;
var showCounter = 0;
var m = 1;
var n = 10;
var n2 = n*2;
function draw() {
noFill();
var cx = width/2;
var cy = height/2;
var dy1 = (height/n2)*m; // dimensions for drawing 1
var dx1 = (width/n2)*m;
var dx2 = width/(2*n); // dimensions for drawing 2
var dy2 = height/(6*n);
var dx3 = width/(6*n);
var dy3 = height/(2*n);
var size1 = min(width, height)*(4/5); // dimensions for drawing 3
var sx1 = width/5;
var sy1 = height/10;
var sx2 = width*4/5;
var sy2 = height*9/10;
var dx4 = size1/(2*n);
var dy4 = dx4;
var size2 = min(width, height)*(3/5);
var sx3 = (width-size2)/2;
var sy3 = (height-size2)/2;
var sx4 = width-sx3;
var sy4 = height - sy3
var dx5 = size2/(2*n);
var dy5 = dx5;
if (counter %3 == 0){ // drawing 1
background(255);
for (var i = 0; i <= n2; i++){
stroke(231, 111, 81);
line(dx1*i, 0, width, dy1*i);
stroke(233, 196, 106);
line(width, dy1*i, width-(dx1*i), height);
stroke(42, 157, 143);
line(width - (dx1*i), height, 0, height - (dy1*i));
stroke(38, 70, 83);
line(0, height-(dy1*i), dx1*i, 0);
}
} else if (counter % 3 == 1){ // drawing 2
background(255);
for (var j = 0; j <= n; j++){
stroke(38, 70, 83);
line(cx+(dx2*j), cy+(dy2*j), width*(2/3)-(dx3*j), dy3*j);
line(cx-(dx2*j), cy-(dy2*j), width*(2/3)-(dx3*j), dy3*j);
stroke(233, 196, 106);
line(cx-(dx2*j), cy-(dy2*j), (width/3)+(dx3*j), height-(dy3*j));
line(cx+(dx2*j), cy+(dy2*j), (width/3)+(dx3*j), height-(dy3*j));
}
} else { // drawing 3
background(255);
for (var k = 0; k < n; k++){
stroke(42, 157, 143);
line(cx-(dx5*k), cy+(dy5*k), sx3+(dx5*k), sy4);
line(cx-(dx5*k), cy+(dy5*k), sx3, sy4-(dy5*k));
line(cx+(dx5*k), cy-(dy5*k), sx4-(dx5*k), sy3);
line(cx+(dx5*k), cy-(dy5*k), sx4, sy3+(dy5*k));
line(cx, sy3, sx4, sy3);
line(sx4, sy3, sx4, cy);
line(cx, sy4, sx3, sy4);
line(sx3, cy, sx3, sy4);
stroke(244, 162, 97);
line(cx-(dx4*k), cy-(dy4*k), sx1+(dx4*k), sy1);
line(cx-(dx4*k), cy-(dy4*k), sx1, sy1+(dy4*k));
line(cx+(dx4*k), cy+(dy4*k), sx2, sy2-(dy4*k));
line(cx+(dx4*k), cy+(dy4*k), sx2-(dx4*k), sy2);
line(cx, sy1, sx1, sy1);
line(sx1, sy1, sx1, cy);
line(cx, sy2, sx2, sy2);
line(sx2, cy, sx2, sy2);
}
}
showAll();
if (showCounter > 15){ // all 3 drawings
background(255);
stroke(38, 70, 83);
for (var i = 0; i <= n2; i++){
line(dx1*i, 0, width, dy1*i);
line(width, dy1*i, width-(dx1*i), height);
line(width - (dx1*i), height, 0, height - (dy1*i));
line(0, height-(dy1*i), dx1*i, 0);
}
for (var k = 0; k <= n; k++){
stroke(142, 202, 230);
line(cx+(dx2*k), cy+(dy2*k), width*(2/3)-(dx3*k), dy3*k);
line(cx-(dx2*k), cy-(dy2*k), width*(2/3)-(dx3*k), dy3*k);
stroke(42, 157, 143);
line(cx-(dx2*k), cy-(dy2*k), (width/3)+(dx3*k), height-(dy3*k));
line(cx+(dx2*k), cy+(dy2*k), (width/3)+(dx3*k), height-(dy3*k));
stroke(233, 196, 106);
line(cx-(dx5*k), cy+(dy5*k), sx3+(dx5*k), sy4);
line(cx-(dx5*k), cy+(dy5*k), sx3, sy4-(dy5*k));
line(cx+(dx5*k), cy-(dy5*k), sx4-(dx5*k), sy3);
line(cx+(dx5*k), cy-(dy5*k), sx4, sy3+(dy5*k));
line(cx, sy3, sx4, sy3);
line(sx4, sy3, sx4, cy);
line(cx, sy4, sx3, sy4);
line(sx3, cy, sx3, sy4);
stroke(231, 111, 81);
line(cx-(dx4*k), cy-(dy4*k), sx1+(dx4*k), sy1);
line(cx-(dx4*k), cy-(dy4*k), sx1, sy1+(dy4*k));
line(cx+(dx4*k), cy+(dy4*k), sx2, sy2-(dy4*k));
line(cx+(dx4*k), cy+(dy4*k), sx2-(dx4*k), sy2);
line(cx, sy1, sx1, sy1);
line(sx1, sy1, sx1, cy);
line(cx, sy2, sx2, sy2);
line(sx2, cy, sx2, sy2);
}
}
}
function mouseClicked(){
counter ++;
}
function showAll(){
if (mouseIsPressed){
showCounter ++;
} else {
showCounter = 0;
}
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)