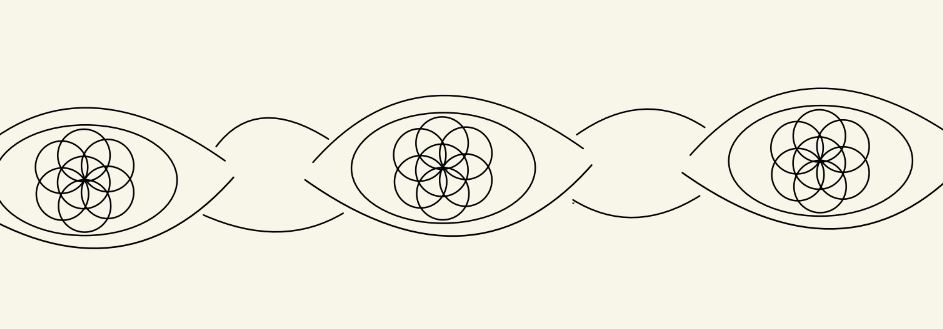
All Seeing Eye.
sketch/*
* Evan Stuhlfire
* estuhlfi@andrew.cmu.edu
* Section B
*
* Project-04: String Art
* This program uses geometric shapes to create
* string art.
*/
function setup() {
createCanvas(400, 300);
background(73, 80, 87); //davys grey from coolors.com
}
function draw() {
// draw the string lines for the frame in light blue
stringLeftLower(204, 255, 255, 55);
stringLeftUpper(204, 255, 255, 55);
stringRightUpper(204, 255, 255, 55);
stringRightLower(204, 255, 255, 55);
// move origin of canvas to center
translate(width/2, height/2);
// draw the circle design with light blue
stringCircle(204, 255, 255);
noLoop();
}
/* draw the string pattern at the lower left */
function stringLeftLower(r, g, b, t) {
var numLines = 40;
var x1 = 0; // start at top right
var y1 = 0; // top right
var y2 = height;
var x2 = xInc = (width/numLines);
var yInc = (height/numLines);
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 += yInc;
x2 += xInc;
}
}
/* draw the string pattern at the upper left */
function stringLeftUpper(r, g, b, t) {
// set vars to start at lower left and draw up
var numLines = 40;
var x1 = 0;
var y1 = height; // lower left
var y2 = 0;
var x2 = xInc = width/numLines;
var yInc = height/ numLines;
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 -= yInc; // move up the canvas
x2 += xInc; // move across the canvas
}
}
/* draw the string pattern at the upper right */
function stringRightUpper(r, g, b, t) {
var numLines = 40;
var x1 = xInc = width/numLines;
var x2 = width;
var y1 = 0;
var y2 = 0;
var yInc = height/ numLines;
stroke(r, g, b, t);
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y2 += yInc; // move down the canvas
x1 += xInc; // move right across the canvas
}
}
/* draw the string pattern at the lower right */
function stringRightLower(r, g, b, t) {
// set variable
var numLines = 40;
var x1 = width; // right side
var x2 = 0;
var xInc = width/numLines;;
var yInc = height/numLines;
var y1 = height - yInc; // bottom right
var y2 = height;
stroke(r, g, b, t); // set color and transparency
// iterate over each line to draw
for (index = 0; index < numLines; index ++) {
line(x1, y1, x2, y2);
y1 -= yInc; // move up the canvas
x2 += xInc; // move right across the canvase
}
}
/* draw the center string circle */
function stringCircle(r, g, b) {
// 36 spokes on the circle design
var circlePoints = 36;
var angle = 0;
var rotDeg = 0;
// iterate over each spoke
for (index = 0; index < circlePoints; index++) {
// save settings
push();
// map the angle to the perimeter of the circle
angle = map(index, 0, circlePoints, 0, TWO_PI);
// convert angle to x y coordinates
var radius = 90;
var circleX = radius * cos(angle);
var circleY = radius * sin(angle);
// move origin to the starting point of the circle
translate(circleX, circleY);
// rotate each spoke to the origin
rotate(radians(rotDeg));
// variables for drawing string design
var circleX2 = -radius * 2;
var circleY2 = 0;
var smallCircleDiam = 10;
var offset = 15;
// draw small circles at end of spokes
stroke(r, g, b, 255);
circle(0, 0, smallCircleDiam * .2);
noFill();
circle(0, 0, smallCircleDiam); // outline
// set stroke color and decrease transparency to
// see more detail.
stroke(r, g, b, 125);
// draw three lines from each perimeter point to
// create spokes
line(0, 0, circleX2, circleY2);
line(0, 0, circleX2, circleY2 + offset);
line(0, 0, circleX2, circleY2 -offset);
// extend lines off of spokes
stroke(r, g, b, 50);
line(0, 0, offset * 8, circleY2);
line(0, 0, offset * 8, circleY2 + offset);
line(0, 0, offset * 8, circleY2 -offset);
// call function to draw the background circles with
// transparancey
backgroundCircles(index, offset, r, g, b, 80);
pop(); // restore settings
rotDeg += 10; // rotate 10 degrees 36/360
}
}
/* draw the background circles with design */
function backgroundCircles(index, offset, r, g, b, t) {
// save settings
push();
stroke(r, g, b, t); // light blue with transparency
// rest origin, space circles out
translate(25, 0);
// draw small inner circle on even spoke
if (index % 2 == 0) {
circle(0, 0, 20);
circle(110, 0, 70);
} else {
var diam = offset * 4; // set diameter
// draw bigger circle on odd spoke
circle(offset * 3, 0, diam);
// string design of four circles inside each
// bigger circle
var shiftValue = 10;
circle(offset * 3, -shiftValue, diam/2);
circle(offset * 3, shiftValue, diam/2);
circle(offset * 3 + shiftValue, 0, diam/2);
circle(offset * 3 - shiftValue, 0, diam/2);
}
pop();// restores settings
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)