var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 100;//number of lines
function setup() {
createCanvas(400, 300);
background(158,216,238);
}
function draw() {
stroke("blue");
line(20, 30, 300, 280);//first line
line(350, 300, 400, 0);//second line
dx1 = (300-20)/numLines;//x coordinate on the first line
dy1 = (280-30)/numLines;//y coordinate on the first line
dx2 = (400-350)/numLines;//x coordinate on the second line
dy2 = (0-300)/numLines;//y coordinate on the second line
var x1 = 20;
var y1 = 30;
var x2 = 350;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);//150 lines between the 2 lines
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
line(0, 0, 50, 400);//thrid line
line(100,250,380, 30);//fourth line
dx3 = 50/numLines;//x coordinate on the third line
dy3 = 400/numLines;//y coordinate on the third line
dx4 = (380-100)/numLines;//x coordinate on the fourth line
dy4 = (30-250)/numLines;//y coordinate on the fourth line
var x3 = 0;
var y3 = 0;
var x4 = 100;
var y4 = 250;
for (var i = 0; i <= numLines; i += 1) {
line(x3, y3, x4, y4);//150 lines between the 2 lines
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
}
stroke(29,169,200);
line(50, 200, 300, 300);//5th line
line(360, 300, 400, 100);//6th line
dx5 = (300-50)/numLines;//x coordinate on the 5th line
dy5 = (300-200)/numLines;//y coordinate on the 5th line
dx6 = (400-360)/numLines;//x coordinate on the 6th line
dy6 = (100-300)/numLines;//y coordinate on the 6th line
var x5 = 50;
var y5 = 200;
var x6 = 360;
var y6 = 300;
for (var i = 0; i <= numLines; i += 1) {
line(x5, y5, x6, y6);//150 lines between the 2 lines
x5 += dx5;
y5 += dy5;
x6 += dx6;
y6 += dy6;
}
noLoop();
}
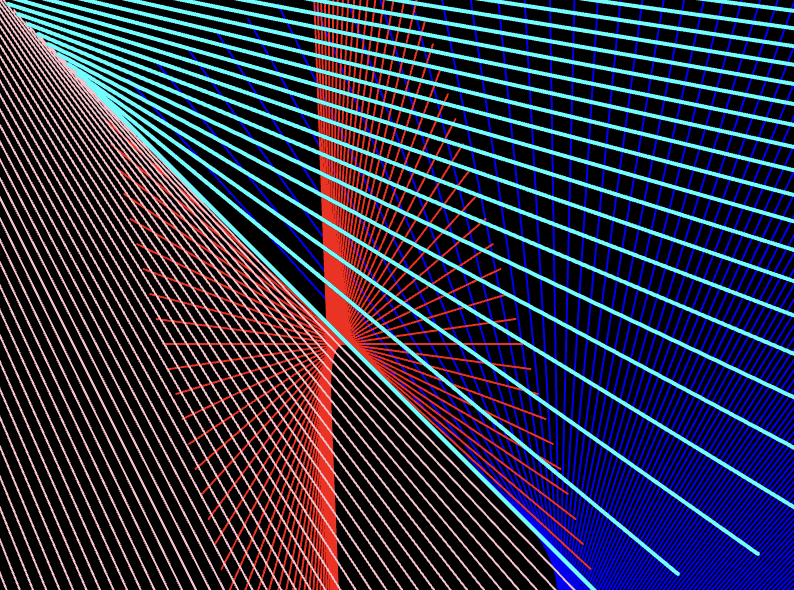
I created an abstract image of waves using the technique of string art. It captures the essence of ocean waves and gives the audience a feeling of fluidity.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)