//Name: Hari Vardhan Sampath
//Section: E
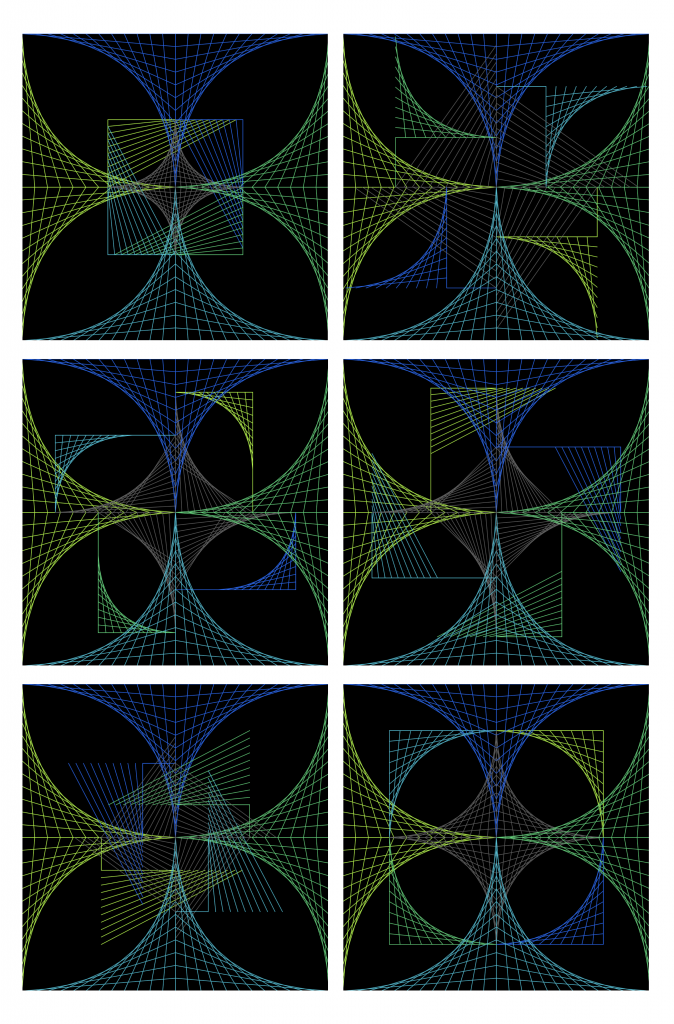
// Diagonal Sine Curves
var numLines = 45; //number of strings drawn
function setup() {
createCanvas(400, 300);
background(0);
// red strings
line(0, 0, 10, 150);
line(50, 200, 150, 150);
dx1 = (10-0)/numLines;
dy1 = (150-0)/numLines;
dx2 = (150-50)/numLines;
dy2 = (150-200)/numLines;
// yellow strings
line(250, 100, 150, 150);
line(400, 300, 390, 150);
dx3 = (150-250)/numLines;
dy3 = (150-100)/numLines;
dx4 = (390-400)/numLines;
dy4 = (150-300)/numLines;
// purple strings
line(150, 250, 150, 150);
line(400, 300, 250, 290);
dx5 = (150-150)/numLines;
dy5 = (150-250)/numLines;
dx6 = (250-400)/numLines;
dy6 = (290-300)/numLines;
// blue strings
line(100, 10, 0, 0);
line(150, 150, 150, 50);
dx7 = (0-100)/numLines;
dy7 = (0-10)/numLines;
dx8 = (150-150)/numLines;
dy8 = (50-150)/numLines;
}
function draw() {
// red strings
var x1 = 0;
var y1 = 0;
var x2 = 50;
var y2 = 200;
for (var i = 0; i <= numLines; i += 1) {
stroke(192, 57, 43);
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
// yellow strings
var x3 = 250;
var y3 = 100;
var x4 = 400;
var y4 = 300;
for (var i = 0; i <= numLines; i += 1) {
stroke(244, 208, 63);
line(x3, y3, x4, y4);
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
}
// purple strings
var x5 = 150;
var y5 = 250;
var x6 = 400;
var y6 = 300;
for (var i = 0; i <= numLines; i += 1) {
stroke('purple');
line(x5, y5, x6, y6);
x5 += dx5;
y5 += dy5;
x6 += dx6;
y6 += dy6;
}
var x7 = 100;
var y7 = 10;
var x8 = 150;
var y8 = 150;
for (var i = 0; i <= numLines; i += 1) {
stroke(84, 153, 199);
line(x7, y7, x8, y8);
x7 += dx7;
y7 += dy7;
x8 += dx8;
y8 += dy8;
}
noLoop();
}In this project, I tried to explore the continuity of string art to form a sine curve, starting from the top left corner of the canvas until the diagonal bottom.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)