The project I am looking into this week is Ryoji Ikeda’s Test Pattern series. These projects are a series of installation pieces that use sound and black and white visuals to describe the flow of binary data, 1s and 0s. The pieces act as a magnifying glass into the extremely dense stream of data in our world. I find this work really fascinating because of how it immerses the viewer into the data stream. It not only does this visually, but also with sound. The world of technology which surrounds us now uses 1s and 0s to operate; however, we only see this from extremely far away. We are immersed in data everyday but not to the scale that is described in Test Pattern.
Category: SectionC
String Art Bike
I started this project because I was inspired by the spokes on the bike. They looked like something that would lend itself to string art. After that, I wanted to make it look like the bike was moving so I had the positions of the spokes change and added the cactus in the back. Additionally, the color of the sky changes over time.
//Nakshatra Menon
//Section C
function setup() {
createCanvas(400, 300);
background(200);
}
var bikeWheel = 50;
var heightGround = 250;
var wheel = 1
var numLines = 10
var color3 = 100
var cactusX = 500
var cactusY = 200
function draw() {
background(246, 235, 216);
var skyX = 0
var skyX2 = 600
var skyY2 = 125
for (var skyY = 0; skyY<250; skyY+= 8){ //drawing the lines for sky
strokeWeight(.5);
stroke(71, 61, color3)
line(skyX, skyY, skyX2, skyY2);
}
var x1 = 0;
var y1 = 300;
var x2 = 400;
var y2 = 250;
var y3 = 275
//ground
for (var y1=300; y1>=250; y1+=-2) { //ground right up
stroke(159, 135, 94);
strokeWeight(1);
line(x1, y1, x2, y2);
}
for (var y2; y2<= 300; y2 +=2){ //ground left up
stroke(82, 66, 38);
strokeWeight(1);
line(x1, y1, x2, y2);
}
for(var y3 = 275; y3 <= 300; y3 +=2){ //ground across
stroke(198, 184, 153);
line(x1, y3, x2, y3);
}
//cactus
fill(53, 68, 52);
ellipse(cactusX-20, cactusY, 35, 15); // left
ellipse(cactusX+20, cactusY-20, 45, 15); // right arm
ellipse(cactusX-35, cactusY-12, 10, 25); // top left
ellipse(cactusX, cactusY, 20, 100); //main
ellipse(cactusX+40, cactusY-30, 5, 15); //right top
// bike wheel arcs
noFill();
strokeWeight(7);
stroke(115, 45, 4);
arc(100, heightGround-bikeWheel-5, 2*bikeWheel, 2*bikeWheel, radians(190), radians(0)); // arc on left tire
arc(300, heightGround-bikeWheel-5, 2*bikeWheel, 2*bikeWheel, radians(190), radians(0)); //arc on right tire
// bike from right wheel
push();
translate(300, heightGround-bikeWheel); //moving wheel to correct place
rotate(radians(-163)) // rotating line 9 degrees evertime it draws a new line
line(0,0,60,bikeWheel+45);
line(50, bikeWheel+45, 70, bikeWheel+55 ) // far handle // drawing vertical line
line(60, bikeWheel+45,80, bikeWheel+45) // close handle
pop();
// bike from left wheel
push();
translate(100, heightGround-bikeWheel); //moving origin to correct place
rotate(radians(-163)) // rotating lines
line(-60,bikeWheel-30,-150,bikeWheel+70); // across
line(0,0,-60,bikeWheel-30); // line to the line holding seat // drawing vertical line
line(-60, bikeWheel-30, -20, 90) // line holding up seat
push();
rotate(radians(-30));
ellipse(-60, 70, 60, 6);
pop();
line(0,0,-30,bikeWheel+15); // line 2 to the line holding seat
line(-30,bikeWheel+15, -150, bikeWheel+70); //across 2
pop();
// bike wheel left
if(wheel <= 1){
for(var i=0; i<4*numLines; i += 1){ // how many times it runs (4*numlines to get it to 360)
stroke(64, 38, 22); // shade of brown
strokeWeight(.5);
push();
translate(100, heightGround-bikeWheel); //moving wheel to correct place
rotate(radians((i/2)*180/numLines)) // rotating line 9 degrees evertime it draws a new line
line(0,0,0,bikeWheel); // drawing vertical line
pop();
}
}
if ( wheel <= 2 & wheel > 1){
for( var i=0; i<6*numLines; i += 1){ // how many times it runs (4*numlines to get it to 360)
stroke(64, 38, 22); // shade of brown
strokeWeight(.5);
push();
translate(100, heightGround-bikeWheel); //moving wheel to correct place
rotate(radians((i/3)*180/numLines)) // rotating line 9 degrees evertime it draws a new line
line(0,0,0,bikeWheel); // drawing vertical line
pop();
}
}
// bike wheel right
if(wheel <= 1){
for(var i=0; i<4*numLines; i += 1){ // how many times it runs (4*numlines to get it to 360)
stroke(64, 38, 22); // shade of brown
strokeWeight(.5);
push();
translate(300, heightGround-bikeWheel); //moving wheel to correct place
rotate(radians((i/2)*180/numLines)) // rotating line 9 degrees evertime it draws a new line
line(0,0,0,bikeWheel); // drawing vertical line
pop();
}
}
if ( wheel <= 2 & wheel > 1){
for( var i=0; i<6*numLines; i += 1){ // how many times it runs (4*numlines to get it to 360)
stroke(64, 38, 22); // shade of brown
strokeWeight(.5);
push();
translate(300, heightGround-bikeWheel); //moving wheel to correct place
rotate(radians((i/3)*180/numLines)) // rotating line 9 degrees evertime it draws a new line
line(0,0,0,bikeWheel); // drawing vertical line
pop();
}
}
//bike tire left
push();
noFill();
strokeWeight(4);
stroke(64, 38, 22)
translate(100, heightGround-bikeWheel);
circle(0,0,2*bikeWheel); // drawing the tire
pop();
//bike tire right
push();
noFill();
strokeWeight(4);
stroke(64, 38, 22)
translate(300, heightGround-bikeWheel);
circle(0,0,2*bikeWheel);
pop();
wheel += .1 // wheels move
if (wheel > 2){
wheel = 0;
}
color3 += .5 // color of sky changes
if (color3 > 300){
color3 = 100
}
cactusX += -5 // cactus moves
if (cactusX < -100){
cactusX = 500
}
}
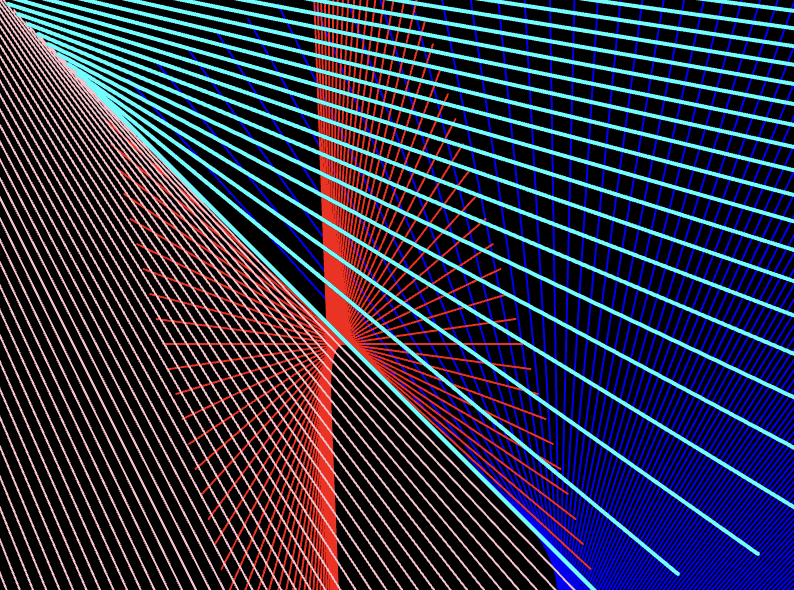
anabelle’s project 04
Here’s my project for the week — this has been the most painful one so far. It’s vaguely based off of Rainbow Road from Mario Kart, so enjoy <3
let numLines;
let expandLeft;
let expandRight;
let moveX;
let moveY;
let lineExpand;
function setup() {
createCanvas(400, 300);
}
function draw() {
background(0, 0, 56);
stroke(255); // circle
lineExpand = (constrain(mouseY, 10, 400));
for(i = 0; i <= 100; i +=1 ) {
push();
translate(width/2, height/2);
rotate(radians(10*i));
line(0, lineExpand, 0, -lineExpand);
pop();
}
stroke(188, 13, 88); // red
crossHatch(0, 290, 150, 200, 170, 200, 200, 0, false);
stroke(254, 161, 43); // orange
crossHatch(5, 290, 170, 220, 190, 220, 200, 0, false);
stroke(248, 243, 23); // yellow
crossHatch(10, 290, 190, 250, 210, 250, 200, 0, false);
stroke(247, 89, 252); // purple
crossHatch(390, 290, 250, 200, 230, 200, 200, 0, false);
stroke(79, 134, 239); // blue
crossHatch(395, 290, 230, 220, 210, 220, 200, 0, false);
stroke(118, 370, 153); // green
crossHatch(400, 290, 210, 250, 190, 250, 200, 0, false);
stroke('magenta');
moveX = 100;
moveY = 100;
chadStar(0, 0);
stroke('yellow');
moveX = 300;
moveY = 200;
chadStar(0, 0);
stroke('pink');
moveX = 250;
moveY = 50;
chadStar(0, 0);
}
function crossHatch(firstx1, firsty1, firstx2, firsty2, secondx1, secondy1, secondx2, secondy2, showLines = true) {
if (showLines){
line(firstx1, firsty1, firstx2, firsty2);
line(secondx1, secondy1, secondx2, secondy2);
}
let numLines = constrain(mouseX, 100, 400)/10;
let dx1 = (firstx2 - firstx1) / numLines;
let dy1 = (firsty2 - firsty1) / numLines;
let dx2 = (secondx2 - secondx1) / numLines;
let dy2 = (secondy2 - secondy1) / numLines;
for(var i = 0; i <= numLines; i += 1) {
line(firstx1, firsty1, secondx1, secondy1);
firstx1 += dx1;
firsty1 += dy1;
secondx1 += dx2;
secondy1 += dy2;
}
}
function chadStar(x, y) {
expandLeft = constrain(mouseY, 0, 300) / 50;
expandRight = constrain(mouseY, 0, 300) / 50;
for(i = 0; i <= 6; i += 1) {
push();
translate(moveX, moveY);
rotate(radians(i*60));
line(x, y-10, x+10, y+10);
line(x+10, y+10, x-10, y+10);
line(x-10, y+10, x, y-10);
pop();
x += expandLeft;
y += expandRight;
}
}
Project – 04

Blog – 04
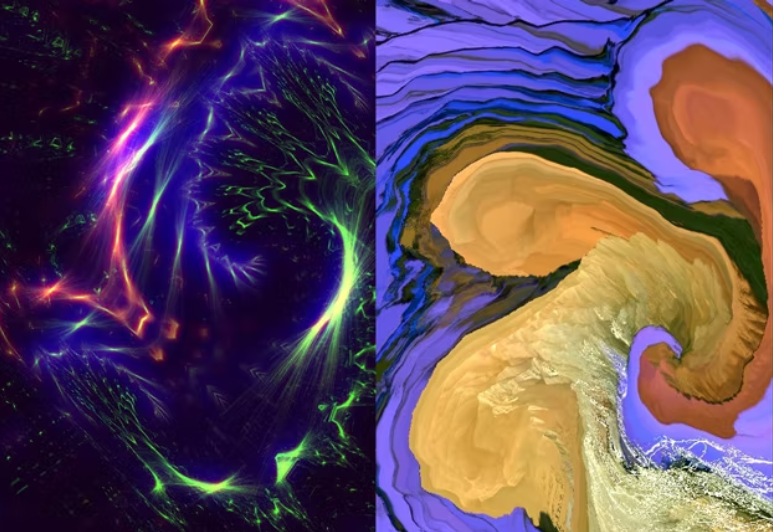
I am most inspired by the work of ‘FORMS – String Quartet’. They are a live multimedia performance for a string quartet, electronic music, and panoramic visuals. Their project resides in the field of visual sonification, which means making sound through visual elements. I admire their work because it not only includes shapes, colors, and movement but also includes sound. When all of those elements come together it creates a completely immersive and engaging experience. Their project uses a real-time visual music score generator that is designed with a set of rules using graphic generation, driven by randomness and probability. On their website, they claim to use spectral synthesis algorithms to transform sound into graphics. These graphics are very interesting because they change shape, size, and color, and differ depending on if the music is transformed into bass or treble. For instance, if the notes are bass the graphic prints at the bottom of the screen, whereas if the notes are treble the graphics are printed towards the top of the screen.
https://www.creativeapplications.net/maxmsp/forms-string-quartet/ (2021)
By: Katie Makarska
Project-04 String Art
This is my string art. I wanted to make an eye out of strings and the eye follows the x-coordinate of the mouse. Each layer of the eye is remapped to create a 3-dimensional effect. The spiral further extends the mystical feeling the eye gives off.
//Michael Li
//Section C
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 70;
function setup() {
createCanvas(400, 300);
background(200);
}
function draw() {
background("darkred");
//remapped values for eyeball translation
var tranX1 = constrain(map(mouseX, 0, 400, 120, 280), 120, 280)
var tranX2 = constrain(map(mouseX, 0, 400, 130, 270), 130, 270)
var tranX3 = constrain(map(mouseX, 0, 400, 140, 260), 140, 260)
var tranX4 = constrain(map(mouseX, 0, 400, 150, 250), 150, 250)
//set variable for rotation
var rot = 90
//eye white
stroke(255);
//two lines bottom left and top right
line(0, 150, 250, 400);
line(150, -100, 400, 150)
//calculate the line length and divide by number of lines
//for gap between each line
dx1 = (250-0)/numLines;
dy1 = (400-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150+100)/numLines;
//set initial points for line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = -100;
//for loop, i = number of lines drawn
//line position + gap width to drawn each line
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//repeat the process diagnally.
//draw line top right and bottom left
line(150, 400, 400, 150);
line(0, 150, 250, -100)
//calculate the line length and divide by number of lines
//for gap between each line
dx1 = (400-150)/numLines;
dy1 = (150-400)/numLines;
dx2 = (250-0)/numLines;
dy2 = (-100-150)/numLines;
//set initial points for line
x1 = 150;
y1 = 400;
x2 = 0;
y2 = 150;
//for loop, i = number of lines drawn
//line position + gap width to drawn each line
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
// spiral controlled by the mouseY position
//use push and pop to limit the conditions inside
push()
//tranlsate origin to the middle of the canvas
translate(200, 150)
//set variables for the line positions
var x =100
var y = 100
var dist = 50 //distance between each line
var rot2 = 5 //set value for rotation degree
var rotation = constrain(map(mouseY, 0, 300, -500, 100), -500, 100)
//sets value of y, the loops repeats for 200 times
for (y = 100; y <= 300; y += 1){
rotate (radians(rot2)) //rotation of the line around the origin
stroke("lightyellow") //stroke color
//draw line to form the spiral
line(rotation, y, x+dist, y+dist)
rot2 += 0 //constant rotation
}
pop()
//eyeball formation
//use written function eyeBall below to draw the eyeball formation
//Innermost DarkRed
push()
stroke("darkred")
//translate the position based on the mouseX position
//use tranX variables for remapped values
translate(tranX1, 150);
//use for loop to repeat the Eyeball Function
for (var spin = 0; spin <=6; spin += 1){
//written function to draw components of the eyeballs
eyeBall(30, 30, 30, 30)
rotate(radians(rot))
//rot adds 90 degrees each time the loop runs
rot += 90
}
pop()
//2nd layer lightblue
push()
stroke("lightblue")
//use remapped value for translation based on mouseX
translate(tranX2, 150);
//rotate 45 degrees for variation from the last component
rotate(radians(45))
//for loop to repeat the eyeBall function
for (var spin = 0; spin <=6; spin += 1){
//Eyeball function decrease value to increase size
eyeBall(20, 20, 20, 20)
rotate(radians(rot))
//rot adds 90 degrees each time the loop runs
rot += 90
}
pop()
//3rd layer light green
push()
//use remapped value for translation based on mouseX
translate(tranX3, 150);
//rotate 90 degrees for variation from the last compone nt
rotate(radians(90))
stroke("lightgreen")
//use for loop to repeat the eyeBall function
for (var spin = 0; spin <=6; spin += 1){
//eyeBall function increases component size
eyeBall(10, 10, 10, 10)
rotate(radians(rot))
//addes rotation value for the circular shape
rot += 90
}
pop()
//4th layer dark grey
push()
//use remapped value for tranlsation based on mouseX
translate(tranX4, 150);
//rotate 45 degrees for variation
rotate(radians(45))
stroke(30) //dark grey
for (var spin = 0; spin <=12; spin += 1){
//increase in size
eyeBall(-10, -10, -10, -10)
rotate(radians(rot))
//adds 45 degrees for circular form
rot += 45
}
pop()
//eye lids
stroke("orange");
//draw two lines
line(0, 150, 250, 400);
line(150, 400, 400, 150);
//calculate length of the line and divide by number of lines to draw
dx1 = (250-0)/numLines;
dy1 = (400-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150-400)/numLines;
//set variables for the initial positions of the line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = 400;
//use for loop to continously draw the lines
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//draw two lines
line(0, 150, 250, -100)
line(150, -100, 400, 150)
//calculate length of the lines and divide by number of lines to draw
dx1 = (250-0)/numLines;
dy1 = (-100-150)/numLines;
dx2 = (400-150)/numLines;
dy2 = (150+100)/numLines;
//set variables for the initial positions of the line
var x1 = 0;
var y1 = 150;
var x2 = 150;
var y2 = -100;
//use for loop to continously draw the lines
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}
//set function to draw the eyeball components
function eyeBall (a, b, c, d){
//set two lines
line(a-40, b-120, c-100, d+40)
line(a+40, b-120, c-120, d-40)
//find the length of the lines divided by the number of lines
dx1 = (c-100-(a-40))/numLines;
dy1 = (d+40-(b-120))/numLines;
dx2 = (c-120-(a+40))/numLines;
dy2 = (d-40-(b-120))/numLines;
//set values for inital position
var x1 = a-40;
var y1 = b-120;
var x2 = c+40;
var y2 = d-120;
//use for loops to continously draw the lines.
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}Looking Outwards 04: Sound Art – MilkDrop
One of the areas of sound and computation I find interesting is audio visualization. One of the plug-ins that makes audio visualization possible is a program called MilkDrop. It was created in 2001 by Ryan Geiss. It creates abstract art from songs. It is created through the use of 3d graphics hardware, image rendering techniques, and multiple equations that creates custom shapes and waves. The reason I find it interesting is that I have always been fascinated by the idea of Synesthesia when people can see sound. Although I can’t visualize sound, I associate certain songs/ genres of songs with certain color pallets. I am curious about how this program works because how music makes one person feel is very subjective. For example, there are some genres of music that I would associate with a certain color, however other people might disagree. Would the visualization be an interpretation of the creator’s thought process or is it customizable somehow to each user? If it were to be customizable how would the algorithm change? Would just the color change or the shapes as well? Since songs make everyone feel different emotions, interpretations also change.
http://www.hitsquad.com/smm/programs/MilkDrop/

Project 04 String Art
Throughout this project, I felt it was a little difficult to figure out what I wanted to create, but it was interesting to consider how forms could appear with the use of repeated lines. Originally, I was thinking about a butterfly with the ground and sky as a background, but I decided to use translate and rotate to twist the ground to instead become colorful lines emphasizing the butterfly’s movement (instead of the ground) which I think makes it a little more fun and dynamic.
// Rachel Legg / rlegg / Section C
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
var numLines = 15;
function setup() {
createCanvas(300, 400);
background(0);
}
function draw() {
background(0);
//move over orgin and rotate so aligns w/ butterfly
push();
translate(-132, -20);
rotate(radians(15));
//light blue lines toward center @ slant
stroke(0);
strokeWeight(1);
line(0, 300, 10, 390);
line(250, 250, 200, 350);
dx1 = (10-0)/numLines;
dy1 = (390 - 300)/numLines;
dx2 = (350-250)/numLines;
dy2 = (200 - 250)/numLines;
stroke(135, 206, 235); //lightblue
var x1 = 0;
var y1 = 400;
var x2 = 180;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//layer and tranlate green group to the right
push();
translate(0, 25);
rotate(radians(-15)); //more tilt and move orgin
noStroke();
strokeWeight(1);
line(0, 300, 10, 390);
line(250, 250, 200, 350);
dx1 = (10-0)/numLines;
dy1 = (390 - 300)/numLines;
dx2 = (350-250)/numLines;
dy2 = (200 - 250)/numLines;
stroke(144, 238, 144); //light green
var x1 = 0;
var y1 = 400;
var x2 = 180;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
pop();
//layer and tranlate pink group to the right
push();
translate(0, 55);
rotate(radians(-30));
noStroke();
strokeWeight(1);
line(0, 300, 10, 390);
line(250, 250, 200, 350);
dx1 = (10-0)/numLines;
dy1 = (390 - 300)/numLines;
dx2 = (350-250)/numLines;
dy2 = (200 - 250)/numLines;
stroke(255, 0, 127); //pink
var x1 = 0;
var y1 = 400;
var x2 = 180;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
pop();
//layer and tranlate purple group to the right
push();
translate(0, 120);
rotate(radians(-45));
noStroke();
strokeWeight(1);
line(0, 300, 10, 390);
line(250, 250, 200, 350);
dx1 = (10-0)/numLines;
dy1 = (390 - 300)/numLines;
dx2 = (350-250)/numLines;
dy2 = (200 - 250)/numLines;
stroke(147, 112, 219); //purple
var x1 = 0;
var y1 = 400;
var x2 = 180;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
pop();
//layer and tranlate yellow group to the right
push();
translate(0, 170);
rotate(radians(-50));
noStroke();
strokeWeight(1);
line(0, 300, 10, 390);
line(250, 250, 200, 350);
dx1 = (10-0)/numLines;
dy1 = (390 - 300)/numLines;
dx2 = (350-250)/numLines;
dy2 = (200 - 250)/numLines;
stroke("yellow"); //yellow
var x1 = 0;
var y1 = 400;
var x2 = 180;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
pop();
pop();
//butterfly!!!
//blue part of wings : top left to bottom right
push();
translate(175, 15); //make smaller and move to align w/ lines
rotate(radians(12));
scale(2/5);
stroke("blue");
strokeWeight(2);
line(0, 0, 50, 180);
line(250, 220, 300, 400);
dx1 = (50 - 0)/numLines;
dy1 = (180 - 0)/numLines;
dx2 = (300 - 250)/numLines;
dy2 = (400 - 220)/numLines;
var x1 = 0;
var y1 = 0;
var x2 = 250;
var y2 = 220;
for (var i = 0; i <= numLines; i += 1){
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
//magenta part of wings : top right to bottom left
stroke("magenta");
strokeWeight(2);
line(50, 220, 0, 400);
line(300, 0, 250, 180);
dx3 = (0-50)/numLines;
dy3 = (400 - 220)/numLines;
dx4 = (250 - 300)/numLines;
dy4 = (180 - 0)/numLines;
var x3 = 50;
var y3 = 220;
var x4 = 300;
var y4 = 0;
for (var i = 0; i <= numLines; i += 1){
line(x3, y3, x4, y4);
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
}
//butterfly body in center of criss cross
stroke("yellow");
strokeWeight(1);
noFill();
for(var l = 10; l <= 200; l += 10){ //repeated rings make up body
ellipse(150, l + 90, 10, 10);
}
line((width/2) + 3, height/4, (width/2) + 30, (height/4) - 35);
line((width/2) - 3, height/4, (width/2) - 30, (height/4) - 35);
pop();
noLoop();
}
Project 04 – String Art
//Srishty Bhavsar
//15-104
//Section C
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 50;
function setup() {
createCanvas(400, 400);
background(200);
text("p5.js vers 0.9.0 test.", 10, 15);
line(50, 50, 150, 300);
line(300, 300, 400, 100);
}
function draw() {
createCanvas(400,300);
//sky blue background
background(193,242,254);
// for loop that initializes =, lines up to 700, and spaced +1
dx1 = (150-50)/numLines;
dy1 = (300-50)/numLines;
dx2 = (350-300)/numLines;
dy2 = (100-300)/numLines;
// faint mountains in background
var x1 = -100;
var y1 = -30;
var x2 = 500;
var y2 = -200;
for (var i = 0; i <= numLines; i += 1) {
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
push()
stroke(167,84,41,40);
translate(200,150);
rotate(PI/3); // flipped so they look like mountains
line(x1/2, y1, x2, y2);
pop();
push()
stroke(167,84,41,30);
translate(100,150);
rotate(PI/3);
line(x1/2, y1, x2, y2);
pop();
}
for (var i = 0; i <= numLines; i += 1) {
var x1 = 0;
var x2 = (i*width)/50;
var y1 = (i*width)/50;
var y2 = height;
//Ocean blue waves (light to dark)
stroke(219,247,253);
line(x1 + 50, y1 + 100, x2, y2);
stroke(0,157,196); // brightest blue
line(x1, y1 + 80, x2, y2);
line(width + (x2), height - y1, x2, y2);
stroke(1,90,112); // oceanside blue
line(width+500, height-y1, x2, y2);
line(width+500, height-y1, x2 + 100 , y2);
line(x1, y1 + 150, x2, y2);
line(x1, y1 + 200, x2, y2);
//sand
stroke(246, 240, 210); // dark sand color
line(x1, height - 20, x2 - 100, height);
stroke(205, 170, 109); //lighter sand color
line(x1, height-30, x2 + 10, height);
stroke(255,255,240); //ivoru sand color
line(x1, height -10, x2 -100, height);
}
//setting sun
for (var i = 0; i <= 50 + numLines; i += 1) {
// sun sets position above water
var x1 = 200;
var y1 = 250;
stroke(250, 180, 20, 100); // sunny yellow
strokeWeight(2)
push() // stored
translate(x1, y1);
rotate((i*PI)/numLines); //center filled circle
line(0, 0, 0, 100); // rays
pop() // resets
}
noLoop();
}
week 04 project
for this project, I wanted to make a heart shape using string art!
var dx1;
var dy1;
var dx2;
var dy2;
var tx1;
var ty1;
var tx2;
var ty2;
var qx1;
var qy1;
var qx2;
var qy2;
var numLines = 50;
var numLinesb = 50;
var numLinesc = 50;
function setup() {
createCanvas(400, 400);
background(255,240,250);
//corresponds to bottom part of heart
dx1 = (-250)/numLines; //bottom left x
dy1 = (600)/numLines; //bottom left y
dx2 = (300)/numLines; // top right x
dy2 = (-700)/numLines; // top right y
//corresponds to top right part of heart
tx1 = (0)/numLinesb; //bottom left x
ty1 = (-600)/numLinesb; //bottom left y
tx2 = (200)/numLinesb; // top right x
ty2 = (700)/numLinesb; // top right y
//corresponds to top left part of heart
qx1 = (-100)/numLinesc; //bottom left x
qy1 = (500)/numLinesc; //bottom left y
qx2 = (0)/numLinesc; // top right x
qy2 = (-600)/numLinesc; // top right y
}
function draw() {
//following is bottom part of heart
stroke(200,100,100); //pink lines
var x1 = 0; //left x
var y1 = 200; //left y
var x2 = 400; //right x
var y2 = 600; //right y
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
} //following is right upper part of heart
stroke(255,100,200); // hot pink lines
var a1 = 200; //left x
var b1 = 250; //left y
var a2 = 400; //right x
var b2 = 0; //right y
for (var i = 0; i <= numLinesb; i += 1) {
line(a1, b1, a2, b2);
a1 += tx1;
b1 += ty1;
a2 += tx2;
b2 += ty2;
} // following is left upper part of heart
var c1 = 0; //left x
var d1 = 0; //left y
var c2 = 200; //right x
var d2 = 250; //right y
for (var i = 0; i <= numLinesc; i += 1) {
line(c1, d1, c2, d2);
c1 += qx1;
d1 += qy1;
c2 += qx2;
d2 += qy2;
}
stroke(240,100,240); //pink 3
for (var i = 2; i <= 100; i += 4){ //right side of heart
line(320,0,2.5*i+350,200);
line(2.5*i+350,200,320,400);
}
for (var i = 2; i <= 100; i += 4){ //left side of heart
line(80,0,2.5*i-220,200);
line(2.5*i-220,200,80,400);
}
noLoop();
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)