The work of Son Taehung, and company 37th Degree as a whole, is very interesting to me and I wanted to look into it. 37th Degree is a production company that executes computer generated graphics in films and videos very well. Son Taehung in particular works in their South Korean sector with entertainment company SM, working on various K-pop videos. I couldn’t find a lot on their process itself, but the blending of mediums and techniques in their projects is intriguing and shows their level of expertise and artistic vision. This kind of seamless mixing and matching of reality and virtual assets wouldn’t be possible without computer generated graphics.
Category: SectionD
Looking Outwards 5
This week I looked at the artist Sebastien Monroy , a designer who programs generative art, games and digital experiences. The project I looked at of his is called Palm Reading, a project that generates abstract animations based on bioelectricity measured from palm tree fronds in Koh Lon island. He recieved an audio file from measuring the electric pulses of the plants that he took and converted into a moving image inspired by the movement of the waves generated by the plants. I think the result was really cool.
https://www.dinacon.org/2018/07/04/jessica-anderson-sebastian-monroy/
I couldn’t upload the video’s because they were too big for wordpress but they’re on that site
project 5: wallpaper
// isis berymon section D
function setup() {
createCanvas(600, 600);
background(206, 214, 204); //light green
}
function draw() {
var x = -20; //negative so pattern doesnt stop at edge
var y = -20;
for(var i = 0; i < 6; i++){
for(var j = 0; j < 6; j++){
tile(x, y);
x+=120;
}
y+=120;
x = -20;
}
}
function tile(x, y) {
push();
translate(x, y);
//branches
stroke(120, 105, 80); //brown
line(26, 0, 38, 12); //touches top
line(40, 19, 20, 39);
line(0, 27,14, 14); //touches left 1
line(4, 24, 54, 73);
line(54, 73, 70, 56);
line(47, 66, 33, 80);
line(24, 74, 13, 63);
line(13, 63, 0, 75); //touches left 2
line(27, 120, 15, 108); //touches bottom
line(15, 108, 29, 94);
line(29, 94, 41, 106);
line(41, 106, 64, 83);
line(64, 83, 84, 102);
line(84, 102, 93, 93);
line(92, 120, 115, 97);
line(115, 97, 91, 73);
line(91, 73, 104, 59);
line(104, 59, 120, 75); //touches right 2
line(97, 66, 88, 57);
line(88, 57, 98, 46);
line(120, 27, 108, 37); //touches right 1
line(108, 37, 88, 17);
line(88, 17, 91, 13);
//flowers
flower(41, 20);
flower(102, 42);
flower(18, 46);
flower(73, 53);
flower(28, 79);
flower(63, 88);
flower(12, 110);
flower(93, 124);
pop();
}
function flower(x, y) {
noStroke();
fill(187, 166, 212); //purple petals
circle(x, y-6, 10);
circle(x+6, y, 10);
circle(x, y+6, 10);
circle(x-6, y, 10);
circle()
fill(240, 228, 188); //yellow center
circle(x, y, 6);
}
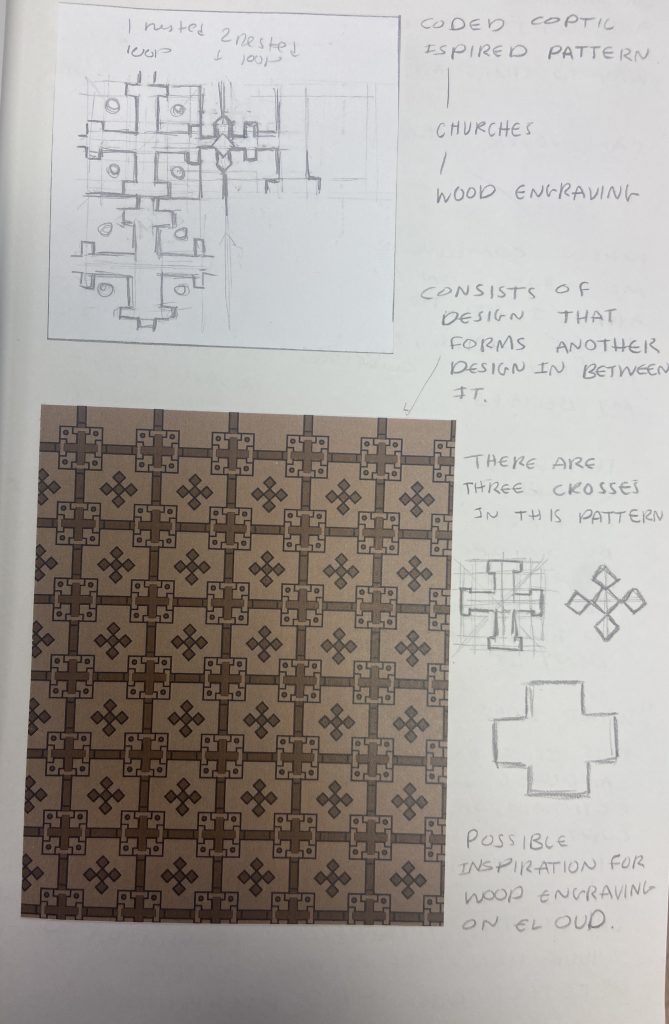
Project 5: Wallpaper
I was inspired to design a Coptic-inspired pattern for this project. I am Coptic Orthodox Christian. Coptic means Egyptian and our art and our churches are filled with beautiful wooden engravings. I wanted to design a pattern inspired by these wooden engravings and see what I could learn about how they are created. I realized that Coptic patterns consist of one design that when placed next to itself creates another design. This pattern forms three different crosses!

// Sandy Youssef;
//section D;
//syoussef@andrew.cmu.edu;
//Project-05;
function setup() {
createCanvas(500, 600);
background(156, 121, 90);
}
function draw() {
crossOne(0, 0); // calling the function
// loop to create crossOne pattern, since crossOne calls crossTwo, they are linked
for (var y = 1; y <= height; y += 90) {
for (var x = 1; x <= width; x += 90){
crossOne(x-1, y-1);
}
}
}
function crossOne (x, y) {
push();
translate(x,y);
fill(156, 121, 90);
stroke(5);
var x = 50;
var y = 29;
push();
rectMode (CENTER);
rect(50, 50, 50, 50);
rect(x, y, 20, 8)
// left rect
pop();
push();
translate(33,40);
rotate(radians(90));
rect(0, 0, 20, 8);
// right rect
pop();
push();
translate(75,40);
rotate(radians(90));
rect(0, 0, 20, 8);
//bottom rect
pop();
push();
translate(40,67);
rect(0, 0, 20, 8)
pop();
// top pointy rect
fill(115,75,42); //HEREEEEE
noStroke();
rect(45, 20, 10, 6);
stroke(5);
line(45, 20, 45, 25);
line(55, 20, 55, 25);
// left pointy rect
push();
translate (45, 0);
rotate(radians(90));
noStroke();
rect(45, 19, 10, 6);
stroke(5);
line(45, 20, 45, 25);
line(55, 20, 55, 25);
pop();
// right pointy rect
push();
translate (100, 0);
rotate(radians(90));
noStroke();
rect(45, 20, 10, 6);
stroke(5);
line(45, 20, 45, 25);
line(55, 20, 55, 25);
pop();
// bottom pointy rect
push();
translate (0, 54.3);
noStroke();
rect(45, 20, 10, 6);
stroke(5);
line(45, 20, 45, 25);
line(55, 20, 55, 25);
pop();
// vertical bottom line in center
push();
translate(0,0);
stroke(5);
line(45,34, 45, 67);
line(55, 34, 55, 67);
pop();
// horiz line in center
line(33,45, 67, 45);
line(33, 55, 67, 55);
// same color rectangles to hide lines in center
push();
noStroke();
rect(30,45, 40,9);
rotate(radians(90));
rect(30,35, 40,9);
pop();
// little circles
fill(115,75,42);
push();
stroke(5);
translate(25,25);
ellipse(7,7, 5);
translate(35,35);
ellipse(7,7,5);
pop();
push();
stroke(5);
translate (60,25);
ellipse(7,7,5);
pop();
push();
stroke(5);
translate(25, 60);
ellipse(7,7,5);
crossTwo (0,0); // calling crossTwo function
pop();
pop();
function crossTwo (x2, y2) {
rectMode(CENTER);
//noStroke();
fill(115,75,42);
rect(25, 35, 10, 30); // vertical bottom connection
push();
translate (x-50,y-119); // vertical top connection
rect(25, 35, 10, 30);
pop();
push();
translate(15, -35);
rotate(radians(90)); // horizontal connectinon
rect(25, 35, 10, 30);
pop();
// diamond cross in center
push();
stroke(5);
rotate(radians(45));
rect(13,40, 10,10);
translate(10,10);
rect(13,40, 10,10); // bottom
translate(-20,-20);
rect(13,40, 10,10); // top
translate(0,20); // left
rect(13,40, 10,10);
translate(20, -20);
rect(13,40, 10,10);
pop();
}
}
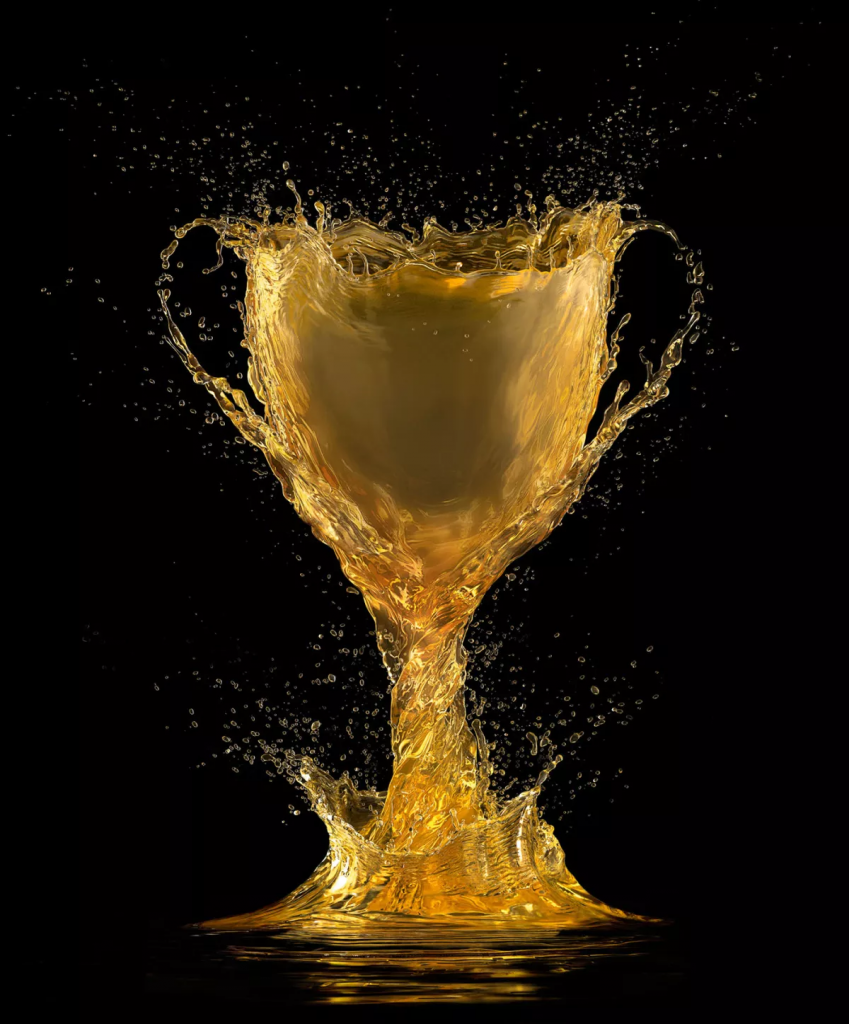
Looking Outwards 05: 3D Computer Graphics
Creator’s Name: Together Design UK
Title of Work: “Make your own cider:
Year of Creation: unknown
This project is an incredible example of 3D Computer Graphics applied in graphic design. This graphic is extremely intriguing to look at. The motion portrayed in this still image makes it very visually interesting and it looks like the liquid created a splash that is shaped like a wine glass. This graphic serves the purpose of promoting a “make your own cider” brand and it is done quite well. I believe these types of graphics are created with a type of 3d rendering program and that program is designed using algorithms to achieve this purpose. I am not exactly sure of the exact algorithms, but that is my guess. It is apparent that the creator’s purpose is to communicate a certain message about the brand and I think the company did a good job.

Wallpaper Project
//Evette LaComb
//Section D
var sect = 100; // section size
function setup() {
createCanvas(600, 600);
}
function draw() {
background(225, 200, 165);
for (var y = -50; y < height +60; y += 100){
for (var x = 0; x < width +60; x += 100){
flower(x, y);
}
}
noLoop();
}
function flower(x, y){
push();
translate(x, y);
// boarder details
fill(110, 40, 10); //brown
noStroke();
rect(0, 0, 7, sect);
rect(sect -7, 0, 7, sect);
noStroke();
arc(100, 25, 25, 30, radians(90), radians(270), OPEN);
strokeWeight(2);
stroke(190, 80, 10); // orange
line (15, 0, 15, sect);
strokeWeight(3);
line (10, 0, 10, sect);
stroke(110, 40, 10); //brown
line(50, 90, 50, 150);
//vines
noStroke();
noFill();
strokeWeight(5);
stroke(30, 70, 35); // dark green
arc(50, 0, 50, 50, radians(90), radians(180), OPEN);
arc(50, 50, 50, 50, radians(270), radians(90), OPEN);
arc(50, 100, 50, 50, radians(180), radians(360), OPEN);
strokeWeight(4);
arc(50, 100, 50, 25, radians(180), radians(25), OPEN);
strokeWeight(2);
arc(50, 100, 47, 37, radians(180), radians(360), OPEN);
//center dimond detail
push();
fill(30, 70, 35); // dark green
translate(50, 50);
rotate(radians(45));
rectMode(CENTER);
rect(0, 0, 27, 27);
pop();
fill(190, 80, 10); // orange
ellipse(50, 50, 27, 27);
fill(225, 200, 165);
ellipse(50, 50, 19, 19);
pop();
}
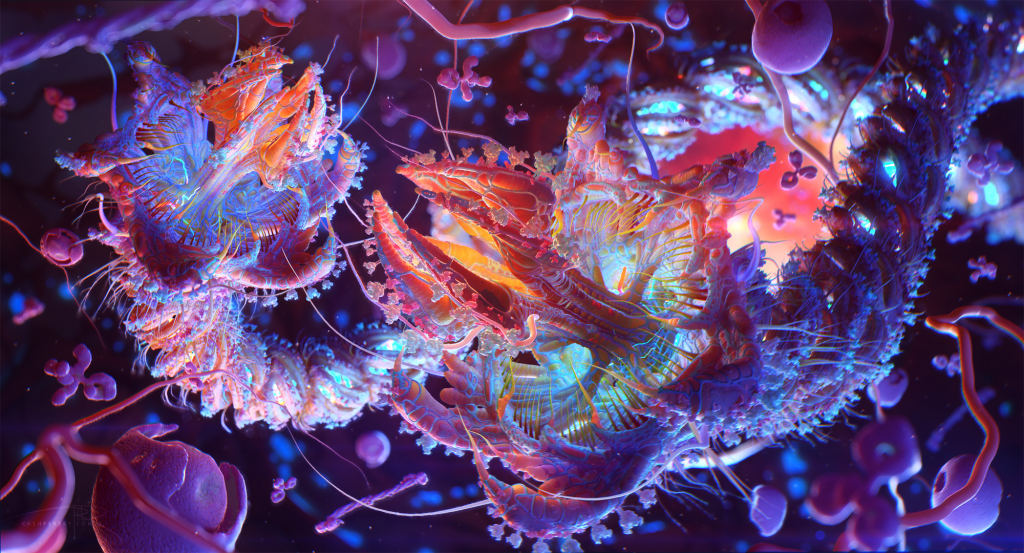
Looking Outwards 05: 3D Computer Graphics

I was really awestruck by Alexey Kashpersky’s 3 dimensional rendition of Ebola virus. Something that attracted me towards learning more about it was perhaps its form and vivid color scheme. After reading more about it I really liked how the artist approached this 3 dimensional work in 2 dimensional form first by sketching it out and learning the natural shapes and behaviors of it. At first glance I thought this was something that looked peaceful and a visual delight, until I realized it was a rendition of a deadly virus, I also read that it was the intention of the author to do the same. The artist intentionally decided to paint the image of a herbivore disguised predator for the ebola, I also really like the analogies he used to compare ebola with a pickpocketer. I do have some idea of how vray and after effects work as that is where this form was modeled, however, I am not sure of the advanced algorithms or codes used to model this piece. The author’s ideology behind the piece was making a portrait of something dangerous in a pleasant form, which is exactly what I felt when I first saw that, so I do feel that the artist’s intentions manifest exactly how he planned it.
Project 04 – String art
Randomly generated string vortex effect
//Aarnav Patel
//aarnavp
//Section D
var numLines = 100;
var dx1;
var dy1;
var dx2;
var dy2;
function setup() {
createCanvas(400, 300);
background(220);
}
function draw() {
strokeWeight(0.25) //to better see string
for (var i = 0; i < 10; i += 1) { //the amount of vortex triangles drawn
let x1 = random(0, width);
let y1 = random(0, height);
let x2 = width / 2;
let y2 = height / 2;
//centering all lines towards middle on end point – converging vortex
let x3 = random(0, width);
let y3 = random(0, height);
let x4 = random(0, width);
let y4 = random(0, height);
line(x1, y1, x2, y2);
//line(x3, y3, x4, y4);
dx1 = (x2 - x1) / numLines;
dy1 = (y2 - y1) / numLines;
dx2 = (x3 - x4) / numLines;
dy2 = (y3 - y4) / numLines;
//creating evenly spaced lines for each "line art pair"
for (var j = 0; j < numLines; j += 1) {
if (i == 5) { //making the middle vortex triangle red
stroke("red");
} else {
stroke(0)
}
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
}
noLoop();
}
Looking Outwards – Sound Art
One computational sound project that really impressed me is the work of Ryoji Ikeda. Ikeda’s installations work with presenting data through a cinematic immersive experience, and reimagining how data can be visualized through multiple sensory avenues. His work (primarily audio as well) works with the concept of binary input, where there are merely two possible outputs of data (e.g on and off, black and white). Together, it synchronizes with binary visuals that create this immersive method of understanding large complex structures like genetics and biology.
What I especially appreciate about this piece is how natural the integration with technology and music was undertaken. It’s always a risk to “overcompute” a creative practice within these types of projects, which undermine the beauty of arts based performances. However, the project reimagines how sound can be portrayed with binary outputs.
Looking Outwards 04: Sound Art
The project is called Experiments in Musical Intelligence (EMMY) designed by David Cope. David Cope works in the area of sound and computation and this project is about composing complete works in the styles of multiple classical composers. For example, in the work Mozart-style Sonata 2-1, the algorithms composed the piece in the style of Mozart from the analysis of the pieces traditionally composed by Mozart. The thing that I admire the most about the project is its potential of extending the lives of great musicians. By using algorithms, we can still hear new music pieces from those dead musicians. This is extremely exciting because it is a way for human beings to achieve eternity.
Reference
David Cope, Mozart-style Sonata 2-1, 2013.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)