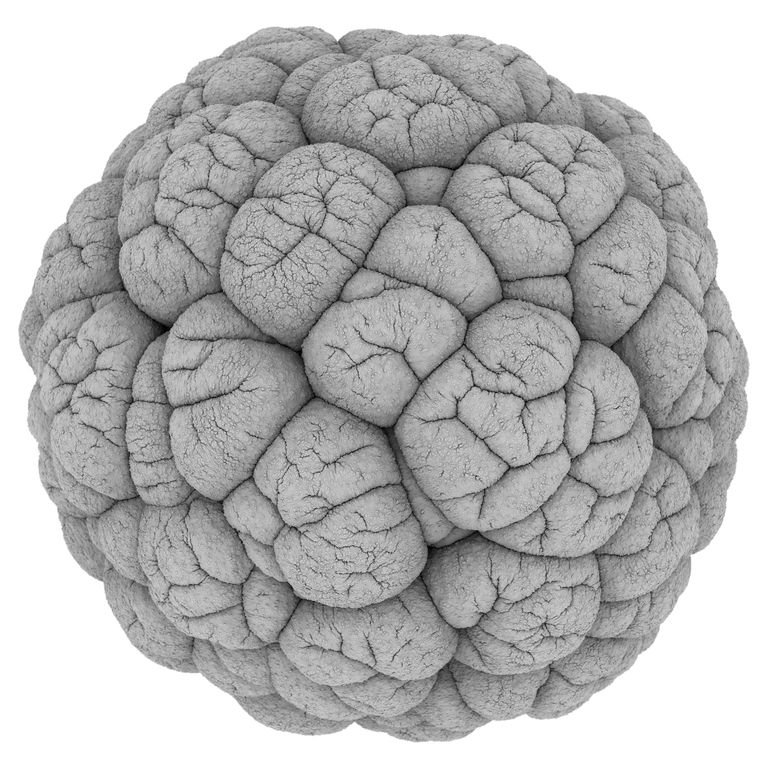
For my work I chose another work/series by artist Andy Lomas. I’ve always been fascinated by the physical properties and designs of cells and the intricate geometry of the microcosm, and Andy Lomas has created a series which tickles that one specific part of my brain. This is the Cellular Forms series, which explores generalizable natural forms which create these cell-like three dimensional structures. I find this incredibly interesting just because of the uniqueness of each cell. From one which looks like it’s composed of petals, to another which looks like a baseball made of brain. The amazing variety of natural forms which were analyzed and recreated to generate these structures is mind boggling.


But not only that, there’s a full explanation of the algorithms used in the piece. It’s a really fascinating concept which attempts to simulate the natural development of a colony of cells into a sort of organism using various factors like nutrition, light, and proximity. The simulations are also staggeringly detailed, as they’re actually composed of what seem like millions of generated cells. This approach to generating naturalistic forms is really unique, and it is just so satisfying to look at, wouldn’t you agree?
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)