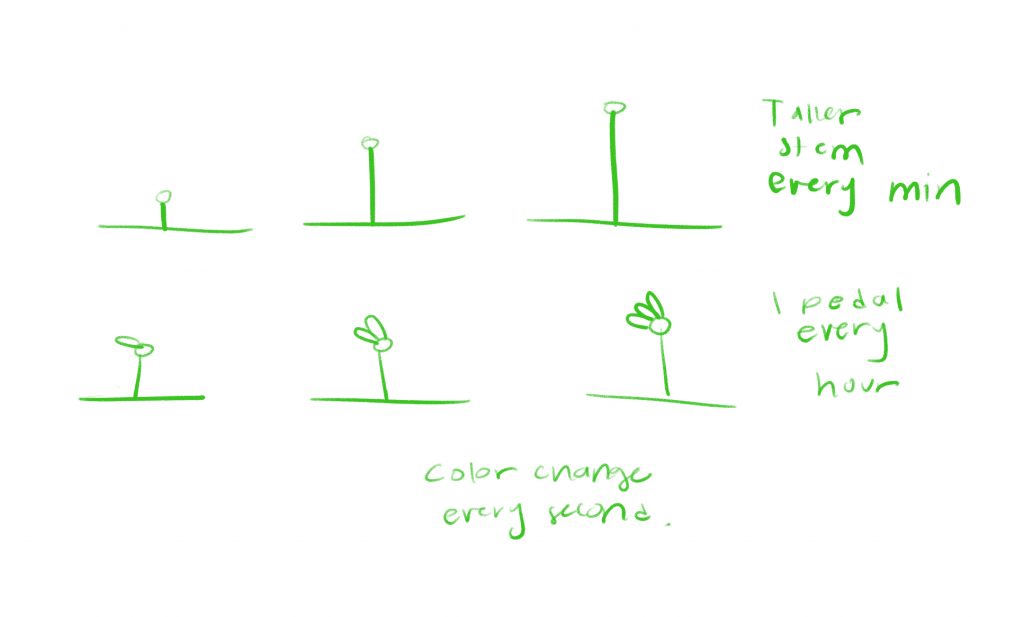
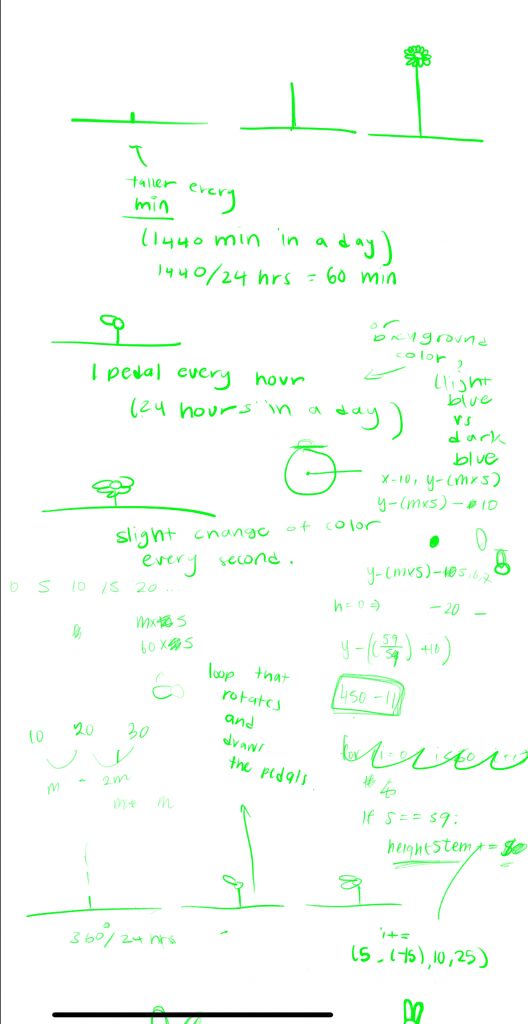
the amount of ducks corresponds to the 24 hours and they spin once a minute and blink once a second
sketch//Evette LaComb
//elacomb@andrew.cmu.edu
// Section D
// Project 06 - Duck Clock
//Concept: grid of 5 x 5, 24 ducks, every hour a new duck swims onto screen.
//each duck rotates once a minute.
//need a function to draw the ducks
//need a loop for the ducks- where do they enter from, where do they go each hour
//need a transformation to roate each duck around its center axis- part of function
// b for bubbles in water:
var b = [];
//angle of roatation:
var angleR = 0;
var direction = 1;
//starting array for x position of ducks;
var stx = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];
//starting array for y position of ducks;
var sty = [200, 280, 200, 120, 280, 200, 120, 120, 280, 200, 120, 360, 40, 280, 40, 200, 360, 40, 280, 360, 360, 120, 40, 360];
//end position array for position of ducks;
var endx = [200, 120, 280, 200, 200, 120, 280, 120, 280, 40, 360, 200, 280, 40, 360, 360, 120, 200, 360, 40, 280, 40, 120, 360];
var speed = 1;
function setup() {
createCanvas(400, 400);
// object and Array for water texture:
for (i = 0; i < 1000; i ++) {
b[i] = new Object();
b[i].c = random(255);
b[i].x = random(5, width-5);
b[i].y = random(5, height-5);
//speed that water moves:
b[i].dx = random(-0.1, 0.1);
b[i].dy = random(-0.1, 0.1);
}
frameRate(60);
}
function draw() {
background("lightblue");
var h = hour();
//loops to create water texture
for (i = 0; i <= 24; i ++) {
bubble(b[i]);
update_bubble(b[i]);
}
//loops t ocreate ducks corresponding to arrays
for (i = 0; i <= hour() - 1; i ++){
duck(stx[i], sty[i]);
stx[i] += speed;
if(stx[i] >= endx[i]){ stx[i] = endx[i]};
}
//beach details:
push();
rotate(radians(-45));
fill(255, 255, 255, 60);
ellipse(0, 0, 320, 150);
fill(200, 190, 160)
ellipse(0, 0, 300, 130)
pop();
stroke(0);
strokeWeight(2);
//text('Current hour:\n' + h, 5, 50);
}
function duck(stx, sty){
//duck stuff:
//draw duck at coordinate x, y
push();
translate(stx, sty);
//rotate the duck;
rotate(radians(angleR));
angleR += 0.007;
//cosmetics for duck:
noStroke();
fill("lightBlue");
ellipse(0, 0, 80, 70);
fill(230);
ellipse(0, 0, 70, 60);
fill(230);
triangle(10, 30, 10, -30, 45, 0)
fill("orange");
ellipse(-25, 0, 30);
fill("white");
//stuff to make ducks blink according to seconds
ellipse(-10, 0, 40);
var s = second();
if (s % 2 == 0){
fill("black");
}else{
fill("white");
}
ellipse(-15, 17, 5);
ellipse(-15, -17, 5);
pop();
}
function bubble(b){
//cosmetics of water texture:
noFill();
strokeWeight(10);
stroke(255, 255, 255, 20)
ellipse(b.x, b.y, 70, 70);
}
function update_bubble(b){
//tecnical stuff for water texture:
//water movement:
b.x += b.dx;
b.y += b.dy;
//if reach edge of screen change direction:
if ( b.x >= width || b.x < 0){
b.dx = -b.dx;
}
if (b.y >= height || b.y < 0){
b.dy = -b.dy;
}
}


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)