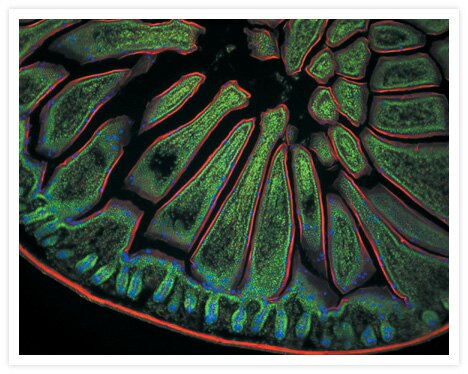
in this project, I tried to use different colors and combinations of strings to compose a gradually changing geometry that goes from edge to the center.
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
var numLines = 50;
var c;
function setup() {
createCanvas(400, 300);
background(0);
//base set of lines #1
/*line(width/4,0,0,height/3);
line(0,height/3,width/2,height/3);*/
/*line(1,300,2,1);
line(2,1,200,150);
line(200,150,398,299);
line(398,299,399,1);*/
dx1=(2-1)/numLines;
dy1=(1-300)/numLines;
dx2=(200-2)/numLines;
dy2=(150-1)/numLines;
dx3=(398-200)/numLines;
dy3=(299-150)/numLines;
dx4=(399-398)/numLines;
dy4=(1-299)/numLines;
//define the change of x, y variables
/*dx1 = (0-width/4)/numLines;
dy1 = (height/3-0)/numLines;
dx2 = (width/2-0)/numLines;
dy2 = (height/3-height/3)/numLines;*/
}
//draw first set of strings
function draw() {
var x1 = 1;
var y1 = 300;
var x2 = 2;
var y2 = 1;
var x3 = 200;
var y3 = 150;
var x4 = 398;
var y4 = 299;
stroke(0,255,0);
//in a for loop, when a increases, x1+= a*dx1)
//for(var e=0;e<=5;e+=1){
//dx2=e*dx2;
/*x1 += e*dx1;
y1 += e*dy1;
x2 += e*dx2;
y2 += e*dy2;
x3 += e*dx3;
y3 += e*dy3;
x4 += e*dx4;
y4 += e*dy4;*/
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
line(x3,y3,x4,y4);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
}
string02();
string03();
string04();
noLoop();
}
//second set of strings
function string02(){
var x5 = 2;
var y5 = 1;
var x6 = 399;
var y6 = 50;
var x7 = 1;
var y7 = 250;
var x8 = 399;
var y8 = 300;
stroke(255);
for (var e =0; e <= 20; e += 1) {
line(x5, y5, x6, y6);
line(x7,y7,x8,y8);
x5 += dx1;
y5 -= dy1;
x6 += dx2;
y6 -= dy2;
x7 -= dx3;
y7 += dy3;
x8 -= dx4;
y8 += dy4;
}
}
//third set of strings
function string03(){
var x9 = 2;
var y9 = 1;
var x10 = 399;
var y10 = 100;
var x11 = 1;
var y11 = 200;
var x12 = 399;
var y12 = 300;
stroke(195,255,195);
for (var l =0; l <= 25; l += 1) {
line(x9, y9, x10, y10);
line(x11,y11,x12,y12);
x9 += dx1;
y9 -= dy1;
x10 += dx2;
y10 -= dy2;
x11 -= dx3;
y11 += dy3;
x12 -= dx4;
y12 += dy4;
}
}
//fourth set of strings
function string04(){
var a = 2;
var b = 1;
var c = 399;
var d = 200;
var e = 1;
var f = 100;
var g = 399;
var h = 300;
stroke(90,255,90);
for (var l =0; l <= 28; l += 1) {
line(a, b, c, d);
line(e,f,g,h);
a += dx1;
b -= dy1;
c += dx2;
d -= dy2;
e -= dx3;
f += dy3;
g -= dx4;
h += dy4;
}
}
//}
//noLoop();
//devide the lines
//connect different parts on each line
//define a function for different lines and variable
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)