sketch
//Alexia Forsyth
//aforsyth
//Section A
var hVelocity = 50;
var vVelocity = 50;
var w = 50;
var h = w * .8;
var count = 0;
var drawing = true;
r = 20;
g = 100;
b = 120;
function setup() {
createCanvas(400, 400);
background(220);
}
function draw() {
if (drawing == true){
print("Move your mouse to draw...")
print(count);
if (count == 50 || count == 100 || count == 150 || count == 200){
w = 70;
r = random(5,50);
g = random(50,200);
b = random(50,220);
}
else if (count == 300){
drawing = false;
}
if (random(3) <= 1){
fill(r, g, b);
}
else if (random(3) > 1 & random(3) < 2){
fill(r+(.88*r), g+(.33*g), b+(.26*b));
}
else{
fill(r+(3*r), g+(.59*g), b+(.37*b));
}
ellipse(mouseX,mouseY, w, h);
if(mouseX >= width || mouseY >= height || mouseY <= 0 || mouseX <= 0){
hVelocity = -hVelocity;
vVelocity = -vVelocity;
count += 1;
}
}
else{
print("Stop");
}
}
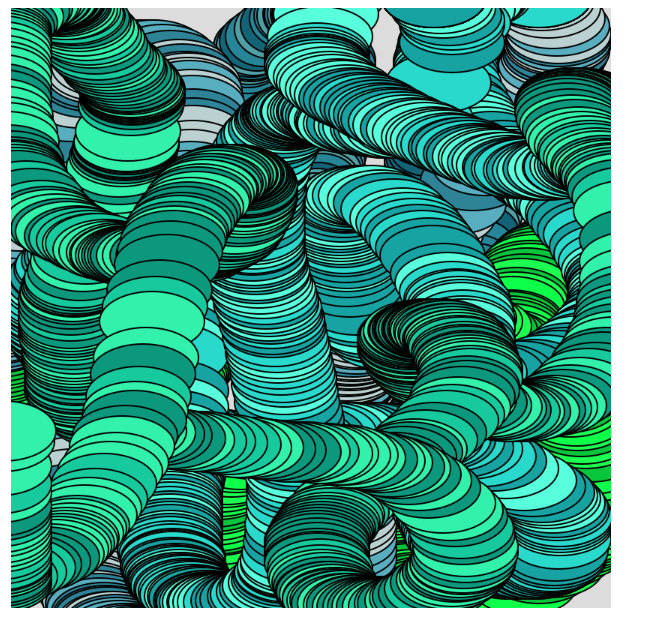
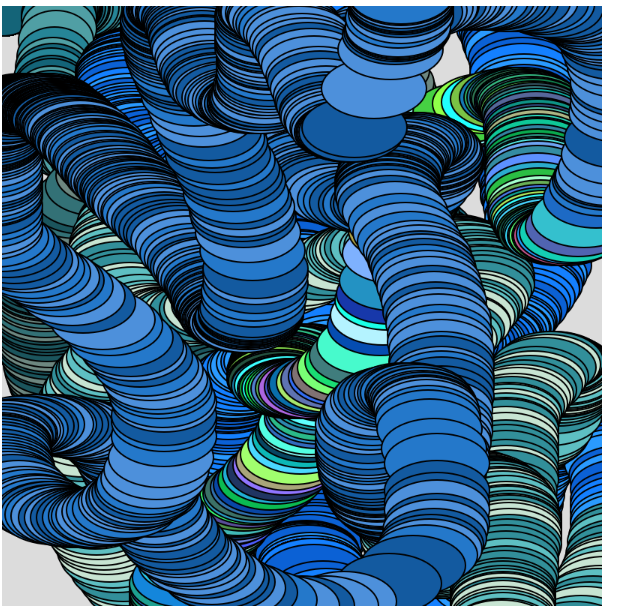
Some of my examples:


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)