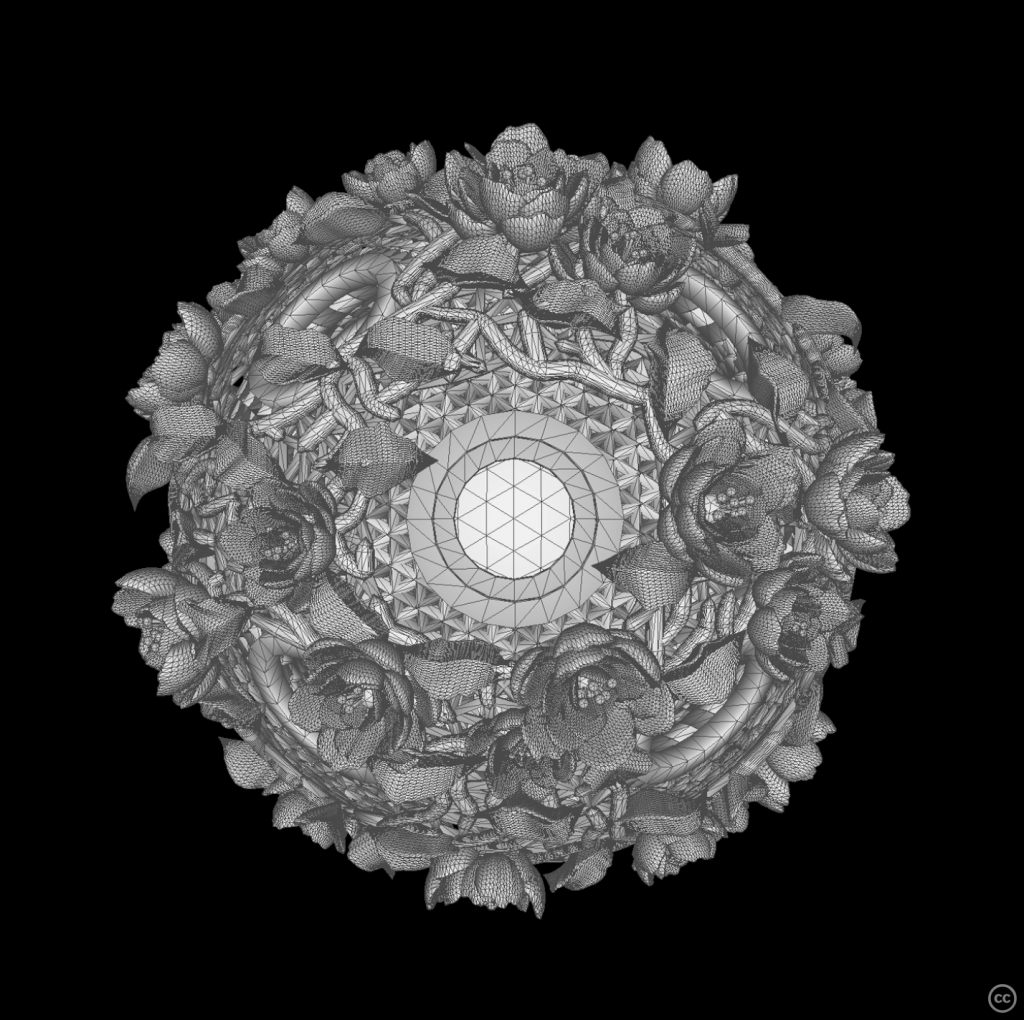
I wanted to make a wallpaper that looked like a stitched flower quilt pattern.
sketch
//SRISHTY BHAVSAR
//15-104 PROJECT 05
//SECTION C
// COLORS
var w = 255 // white
var lbrown = (196, 164, 132); // light brown
// lengths
var s = 50 //sqare
function setup() {
createCanvas(200, 20);
background(194,197,201);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
createCanvas(600,600);
background(194,197,201); //light blue
// RED DIAMOND LOOP
push();
translate(300,-300);
rotate(radians(45)); // rotates squares to be diamonds
for( var x = 0; x < 1200; x+= s/2) {
for( var y = 0; y < 1200; y+= s/2){
reddiamonds(x,y);
}
}
// FLOWER DIAMOND LOOP
pop();
push();
translate(265,-300);
rotate(radians(45));
noFill();
for( var i = 0; i < 2000; i+= s) {
for( var j = 0; j < 2000; j+=s) {
flowerdiamonds(i,j);
//square(i,j,s);
}
}
pop();
}
function reddiamonds(x,y) {
translate(x,y); // origin moves along row
push();
stroke(183, 113, 121, 70); // light red
strokeWeight(2);
noFill();
square(x,y,50);
pop();
translate(-x,-y); // origin moves along row
}
function flowerdiamonds(i,j) {
// lacy white dot rim of elipses that trace the diamond
noFill();
stroke(w);
strokeWeight(1);
translate(i,j);
// create 4 lacy rims that create a square
push();
for (var x = 0; x < 60; x +=10) {
for(var y = 0; y <10; y += 10) {
ellipse(x,y, 6, 4);
}
}
rotate(radians(90));
for (var x = 0; x < 60; x +=10) {
for(var y = 0; y <10; y += 10) {
ellipse(x,y, 6, 4);
}
}
translate(0, -50);
for (var x = 0; x < 60; x +=10) {
for(var y = 0; y <10; y += 10) {
ellipse(x,y, 6, 4);
}
}
translate(50,50);
rotate(radians(-90));
for (var x = 0; x < 60; x +=10) {
for(var y = 0; y <10; y += 10) {
ellipse(x,y, 6, 4);
}
}
pop();
//FLOWER STEM
push()
translate(-4,-30);
rotate(radians(-40))
noFill();
stroke(w);
strokeWeight(1)
curve(6, 30, 59, 50, 60, 80, 40, 40);
pop()
//FLOWER PETALS
push()
strokeWeight(1);
fill(196, 164, 132); // dark blue
translate(6,6);
ellipse(10,18,13,9);
rotate(radians(72));
translate(6,-30);
ellipse(10,18,13,9);
translate(-1,-67);
rotate(radians(72));
ellipse(10,18,13,9);
rotate(radians(72));
translate(-23,-71);
ellipse(10,18,13,9);
rotate(radians(72));
translate(-8,-77);
ellipse(10,18,13,9);
pop()
translate(-i,-j);
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)