I revised my roses from the line on a walk assignment.
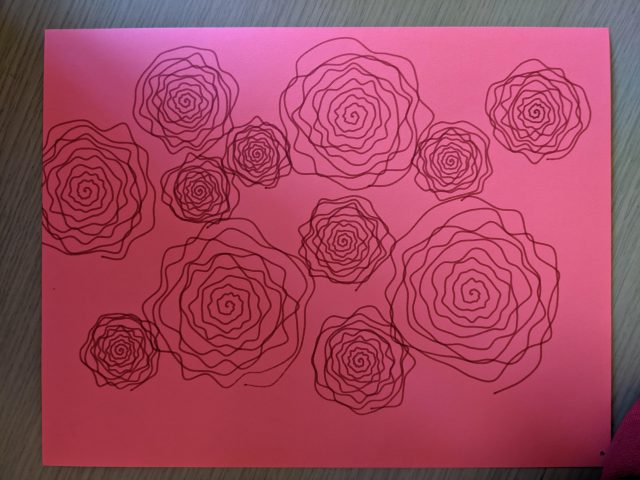
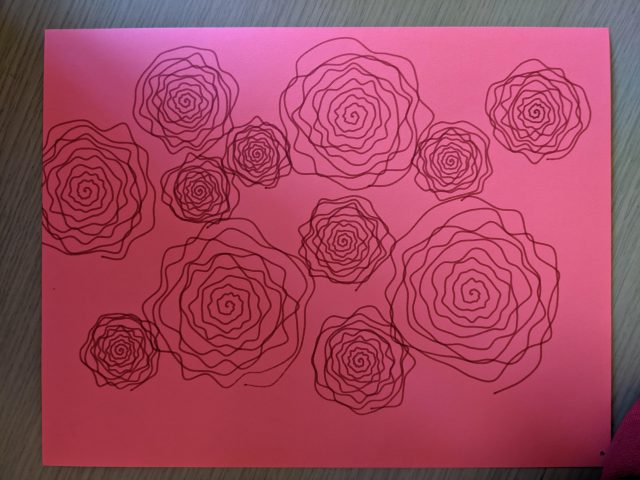
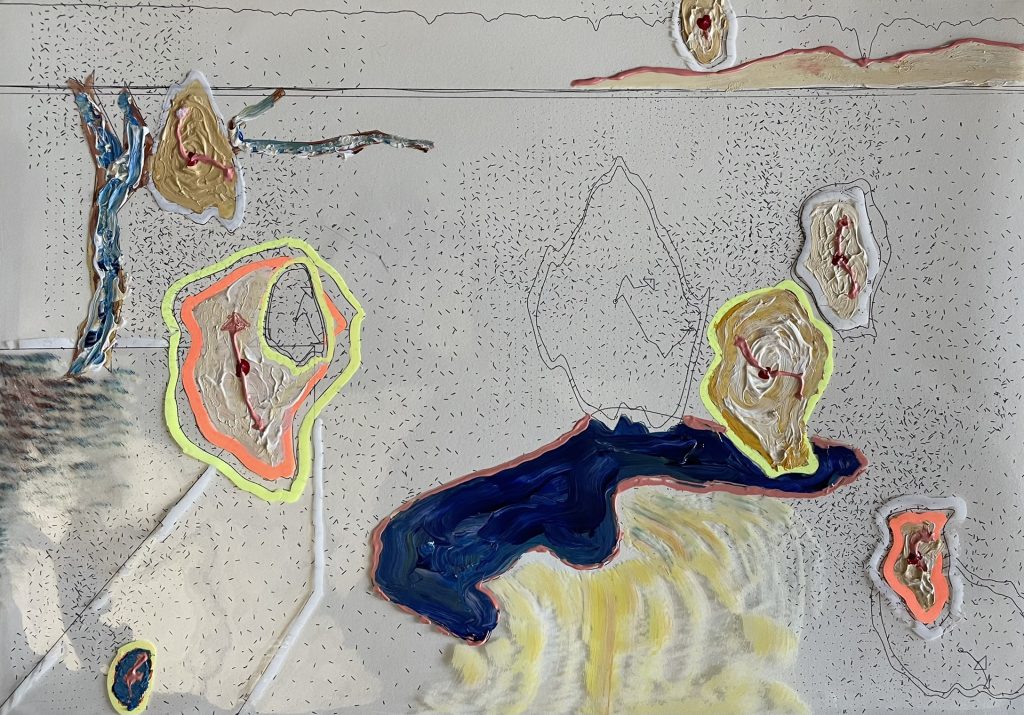
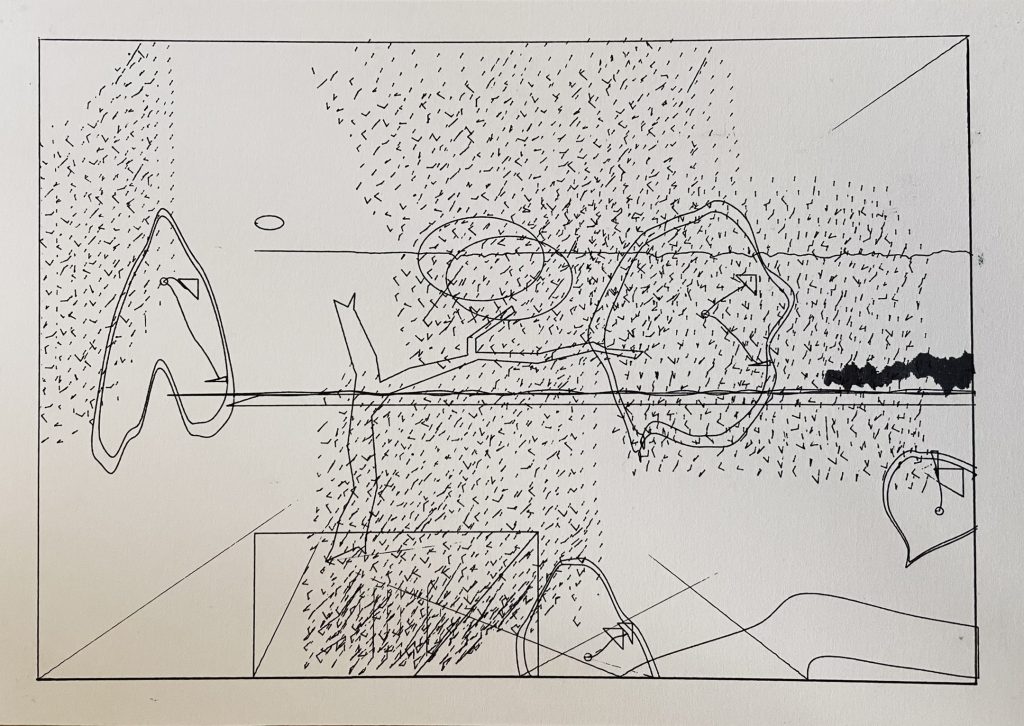
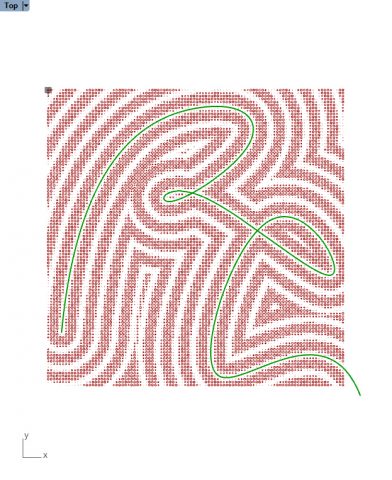
Here they are post plotting:

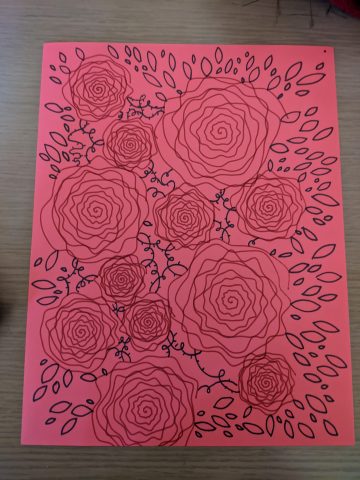
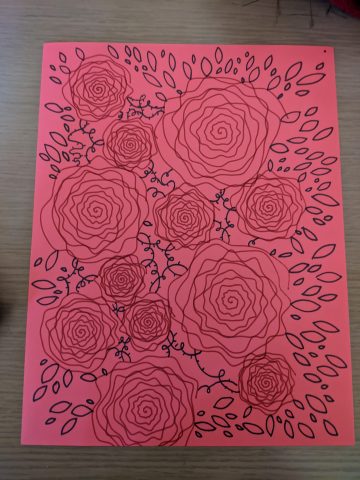
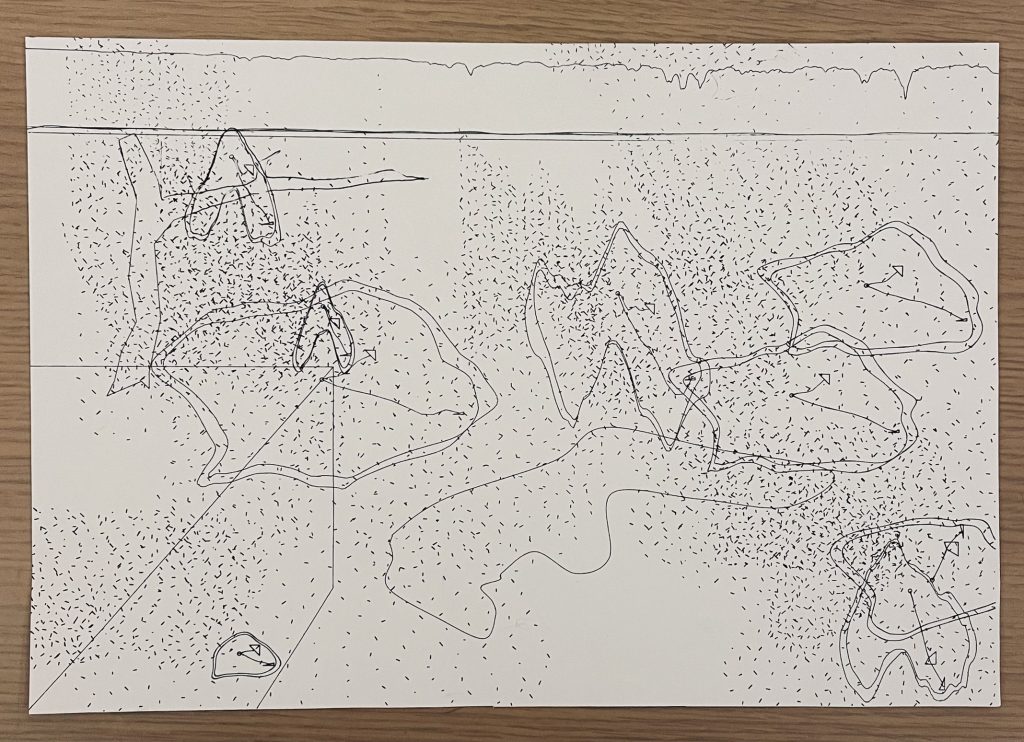
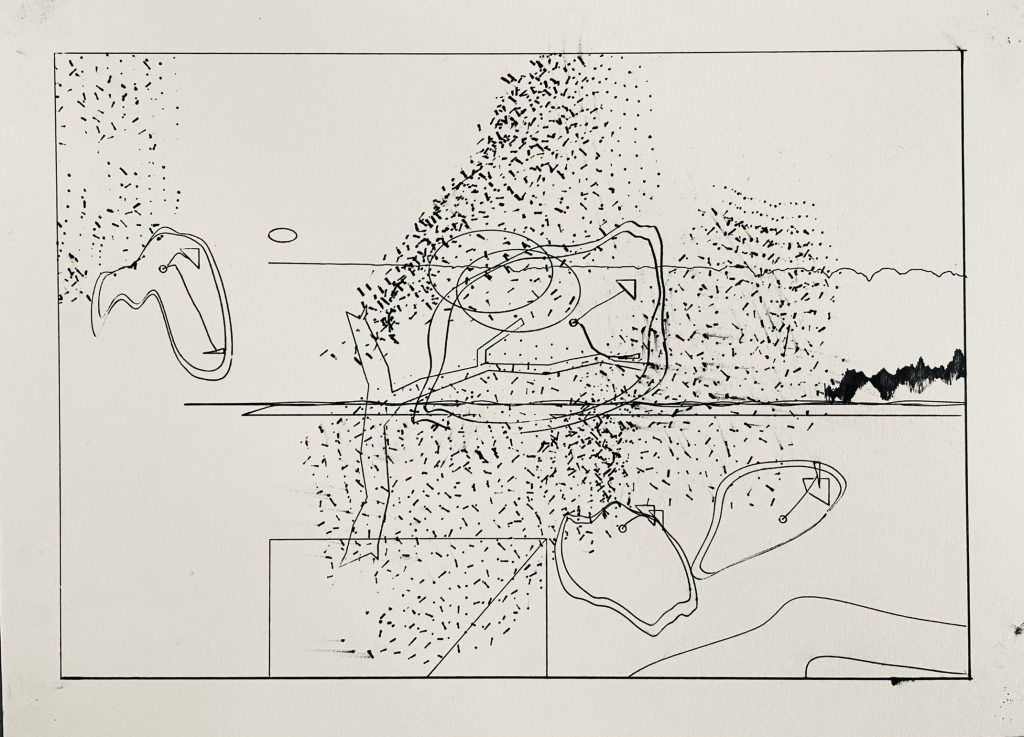
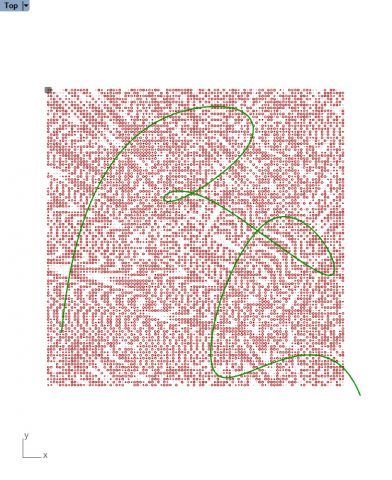
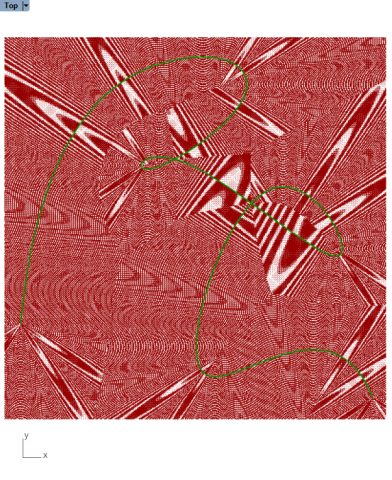
…and post-hand-drawn additions:

Drawing with Machines • 60-428
CMU School of Art / IDeATe, Fall 2021 • Prof. Golan Levin
I revised my roses from the line on a walk assignment.
Here they are post plotting:

…and post-hand-drawn additions:

For my final project, I plan to create a tribute to Eadweard Muybridge. I am fascinated by his photo series of people in motion, and would like to capture similar information, but with the benefit of contemporary technology to layer it. My current plan of action is to have a projector pointed at people as they walk by, while copying their outlines as they move. Alternatively, I could take the outlines and try to layer them as plots, or geometry to laser cut. Part of the motivation behind this proposal is to move away from traditional concepts of what a drawing is towards something interactive.

Schedule/checkpoints: 11.08 Mon -- Have segmentation working. 11.10 Wed -- Have image to segmentation working. 11.15 Mon -- Have projection working. 11.17 Wed -- Due: #11 (Major Milestone); CRITIQUE. 11.22 Mon -- Refine graphic representation. 11.24 Wed -- NO SESSION (Thanksgiving). 11.29 Mon -- Document. 12.01 Wed -- Due: #12 (Final Project); EXHIBITION.
1 Version with Marker and Paint additions

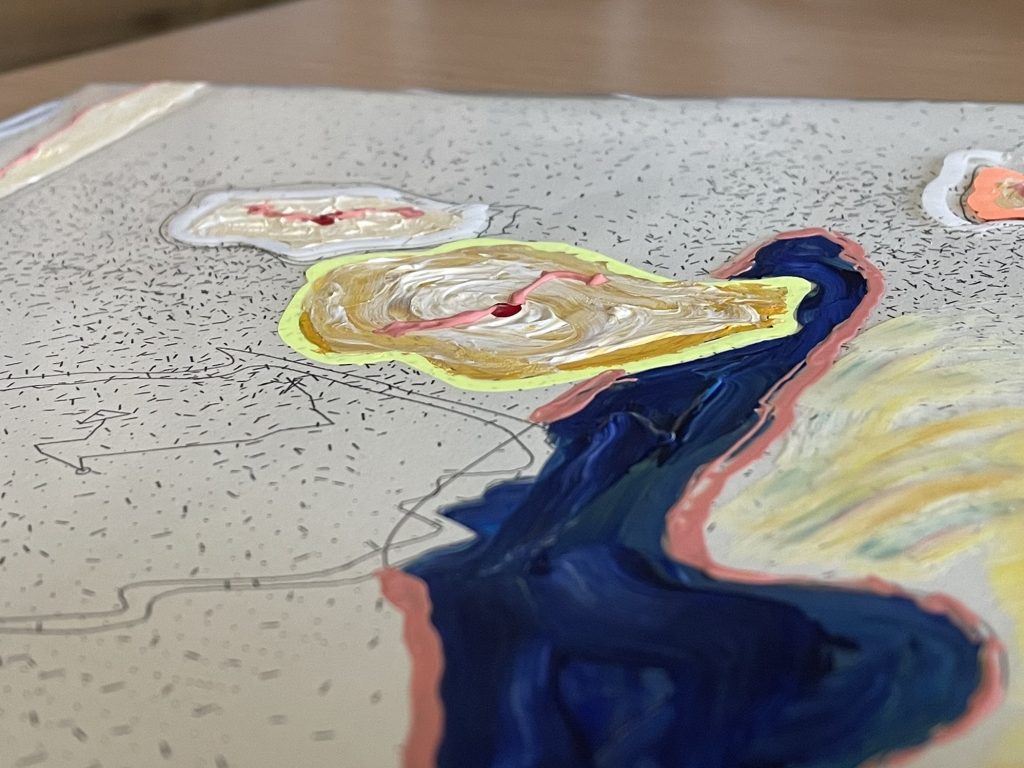
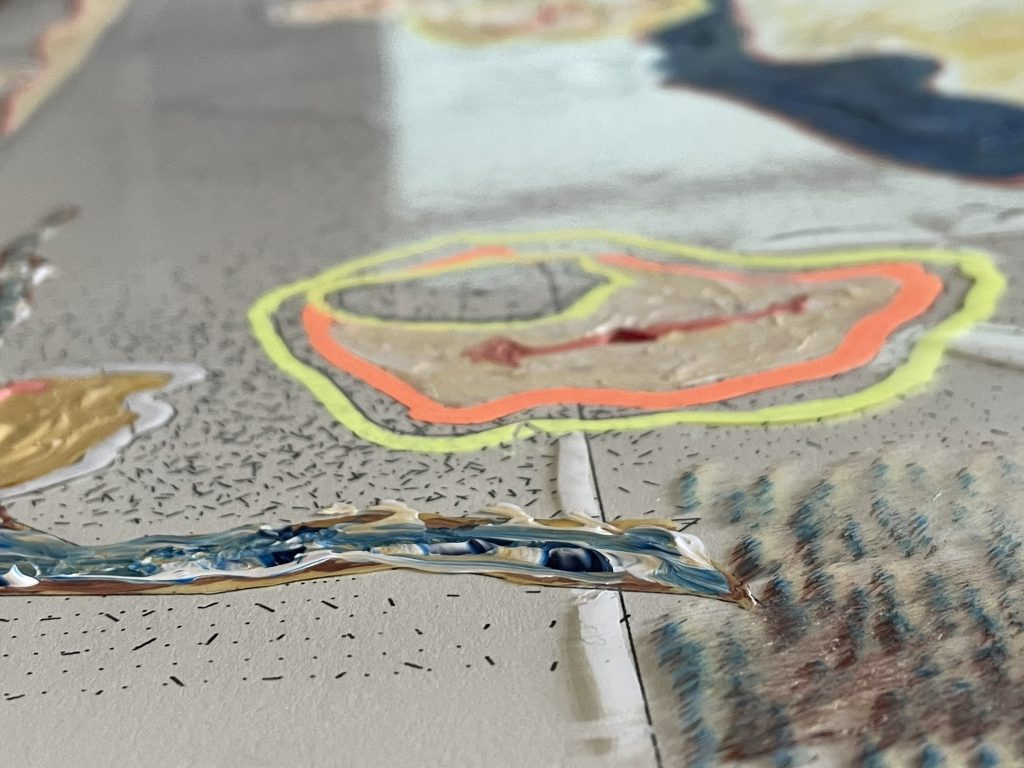
Close-up Shots


Another Version without additions

I altered my previous blob assignment for my mid-semester project, where I was really interested in adding elements like paint and mark-making to improve upon my Dalí inspired clocks. Some major changes were that I altered the sizing of the drawing, resizing the elements and scaling up the work, along with adding more clocks with variable clock-times and bringing more elements into the composition. Of 40 variations of generated, updated blobs, I selected 2 that I thought looked the most interesting on screen, and plotted them. I then added a plastic covering that serves as protection and also a layer to preserve the drawing, while being able to add color and paint to the drawings.
The inspiration behind the paint and markers that I added to the artwork had to do with Dalís exploration of texture, specifically ideas that play with softness and hardness in The Persistence of Memory. I approached the painting process with a focus on emphasizing the hardness, yet softness of acrylic paint, creating the 3D effects of the clock hands by squirting out paint from a tiny piping bag, while adding texture and paint to reveal the texture and dimensionality of the paint through protruding and layered surfaces. With the paint and neon markers, I made the decision to go crazy on the colors to create a more playful painting. I didn’t want to copy the color scheme, but I definitely could have benefitted from testing color combinations and making the best color scheme possible.
Looking back, the plotting and the painting did not come out as desired. The paint lost a lot of its dimensionality, where the hands of the clocks flattened out and a lot of the 3D texture that existed when the paint was wet flattened out in the drying process. I also should have been more intentional with color, and should have gone all the way with the paint or have more intentional areas; it was difficult trying to keep some elements of the hatching (not covering up the plotter marks) and choosing where to put paint. Along with the plotters, I realized sizing up is difficult, where material changes and the physical properties of the drawings can change. I think my smaller iterations were more successful, where material choices and composition of lines and line-width should be reconsidered. I realized that viewing the image from the computer screen and what comes out from the plotter certainly matters a lot, and needs to be tinkered with.
Some other versions (SVGS)
Original Blob's Assignment











This was not necessarily a fun process, but it was insightful. The flavor of the week was Clojure, a LISP dialect which is fairly popular these days. I ended up using NextJournal as my plotting environment since it was the easiest way to code in Clojure these days. I ended up fighting with the language a good amount, and having to rely on Java’s error messages was…trying. I did feel inspired by all the parenthesis in Clojure–enough to make a bubbly drawing. I do think that this project represents hitting the barrier of trying new tools where fighting to just print results without errors.
I really enjoyed both texts, and felt that breaking down the process of how each type of pattern generation opened some “cheat codes” to this assignment. In general, I really enjoy working with randomness, and the aesthetics of organic shapes and forms, and the idea of predictable “unpredictableness”. 10PRINT talked about quotes that have to do with the idea of gestalt within stellar pattern work, where the whole pattern is much more impressive than the sum of its parts. I think this idea that great patterns depend on not the complexity or how great each individual pattern “part” is, but rather how all of it becomes combined as one. Another big idea from the text was that the most “delightful” work lies between “boredom and confusion”. This is something that I will keep in mind to guide my process, and I think it applies to the greater sector of generative and visual art. It’s definitely not going to be that simple to just make a piece “less boring”, but tinkering and making adjustments to find the happy medium is going to be crucial for this project.






I decided to do the following exercises in Rust as a technical challenge. This proved to be a little bit more of an undertaking than I expected, so here are some notes on some of the hurdles I ran into.
I decided to use nannou for most of the exercises, since I did not want to attempt implementing each interaction I needed in WGPU. Nannou seems incredibly powerful, but the guide left much to be desired (when they become more complete I will definitely come back for another look!). Figuring out registering the events I cared about took a significant amount of searching, since the guide did not seem to document it. Eventually I ended up using the all_functions example as a base and removing everything I didn’t care about. The second quirk that came up was nannou’s coordinate system, which puts the origin at the center of the screen. This proved to be problematic later on as I moved to SVG.
Rust also is completely opposed to implicit casts, which is fair, but also meant a lot of code was shifting between data structures. This was particularly apparent in managing the points for lines, which required taking the VecDeque.to_owned() each frame for drawing the polyline.
The SVG generation was its own ordeal. Nannou’s line builder seems to use the lyon package for SVG rendering. Lyon however does not allow actually exporting an SVG, so I ended up using the svg crate. It is also worth mentioning that the svg crate seems to be set up in a way which makes it hard to create SVGs programmatically. Specifically, I had to define the “Data” element mutable and constantly reassign it to the result of data.move_to() or data.line_to().
All in all, I would say the technical challenge was fun to play with, but I would not recommend this method over more mature frameworks like Processing or openFrameworks.
Feel free to check out the code behind the images above on GitHub.
Like many of my classmates, I was particularly drawn to the claim that “When one marks on paper, for example, one can erase those marks, but that is actually another kind of marking that involves the interaction of material.” Lostritto makes the argument that physical drawings store a visual record of their entire history, as opposed to “drawing” in digital software, where lines and forms might be done and undone discreetly. Though I don’t entirely subscribe to the stark division between human-produced and computer-produced artwork, I like the questions which arise from viewing traditional work as a “drawing” and computed work as a “model”. What’s the difference between a model and its realization? For some media, like pen and paper, the distinction is slim. But for watercolor or acrylic, the analog-space randomness of the physical work manifests the model in novel ways, their physical properties producing inspiring aesthetics.