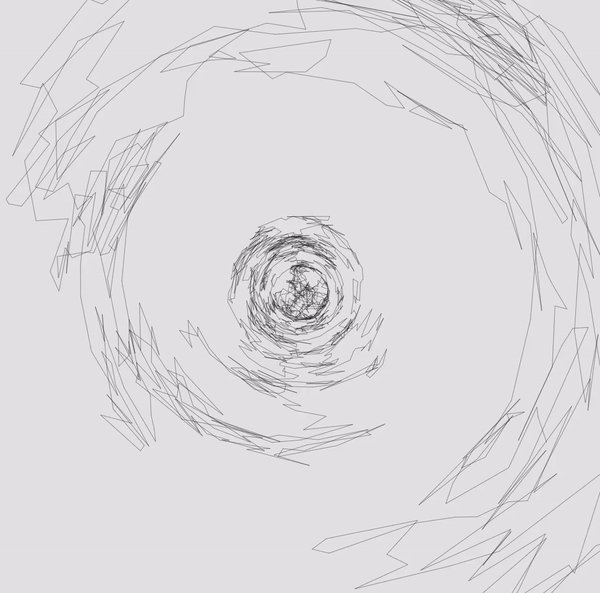
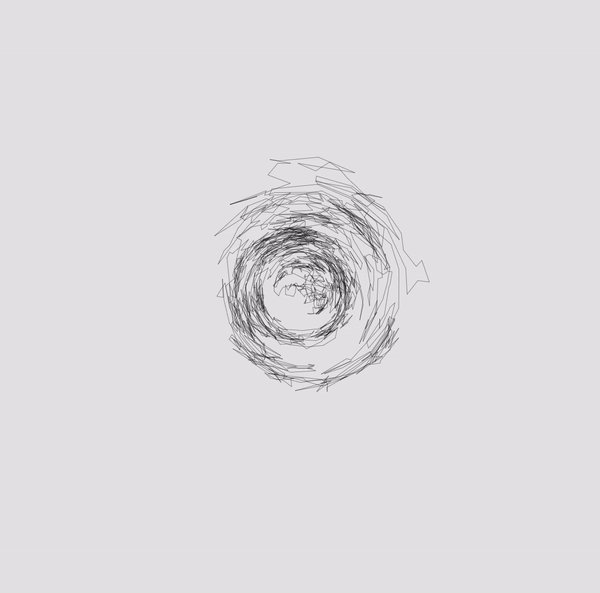
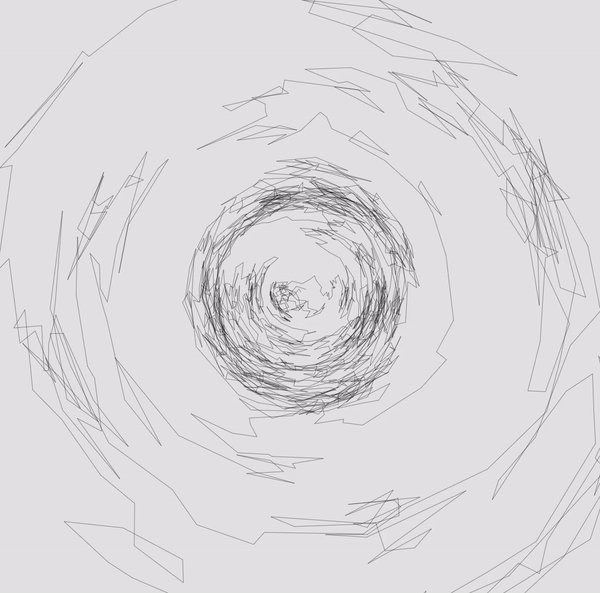
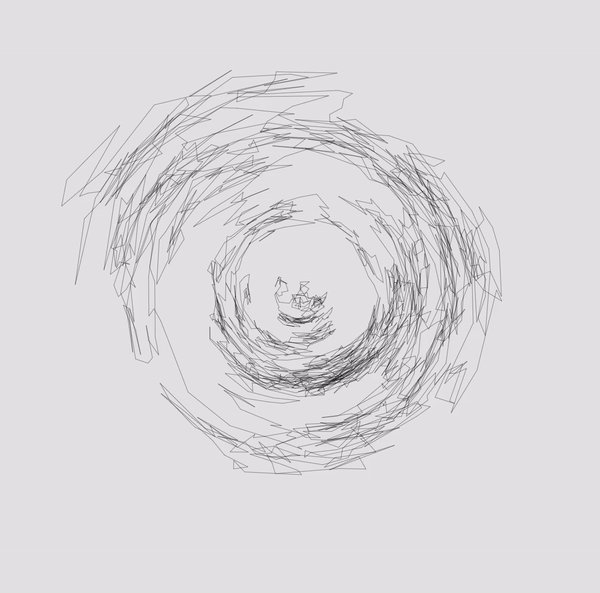
 I was interested in creating a line that expresses a human-like scribble that has the stroke appearance of a 0.5mm ball point pen. I messed around with sine and cosine functions that ended up creating anelliptical, vortex-like, scribble that has a direction that varies with noise, where a new drawing is constantly generated (hitting the spacebar starts and stops the generating of new drawings)
I was interested in creating a line that expresses a human-like scribble that has the stroke appearance of a 0.5mm ball point pen. I messed around with sine and cosine functions that ended up creating anelliptical, vortex-like, scribble that has a direction that varies with noise, where a new drawing is constantly generated (hitting the spacebar starts and stops the generating of new drawings)

//applies the noise function in creating randomness
// Uses https://github.com/zenozeng/p5.js-svg to export SVG.
var bExportSvg = false;
var runDrawing = true;
function setup() {
createCanvas(600, 600, SVG);
}
function draw() {
if (runDrawing == true) {
background(230);
if (bExportSvg) clear();
strokeWeight(0.2);
noFill();
var cx = width / 2;
var cy = height / 2;
var px = cx;
var py = cy;
var direction = random(PI / 2, PI);
beginShape();
for (var i = 0; i < 2000; i++) {
var increment = 3 + noise(i / 1000);
var displacementX = px - cx;
var displacementY = py - cy;
var offset = max(3, sqrt(displacementX ** 2 + displacementY ** 2) / 20);
increment *= 0.7 * offset;
direction += radians(50 * (noise(i) - 10));
px += 5 * noise(i) * increment * cos(200 * direction);
py += 5 * noise(i) * increment * sin(200 * direction);
var pointX = cx + displacementX * offset ** -0.8;
var pointY = cy + displacementY * offset ** -0.8;
vertex(pointX, pointY);
}
endShape();
var seed = millis()**0.5;
randomSeed(seed);
noiseSeed(seed); //random noise value generated for each drawing coordinated with the seconds function, inspired by Golan Levin's Linewalk
loop();
}
if (bExportSvg) {
saveSVG("stickz_line_on_a_walk.svg");
bExportSvg = false;
}
}
function keyPressed() {
if (key == "s") {
bExportSvg = true;
loop();
}
if (keyCode === 32) { //if SPACEBAR is pressed, pause drawing
if (runDrawing == false) runDrawing = true;
else runDrawing = false;
}
}
link to code
I was interested in creating a line that expresses a human-like scribble that has the stroke appearance of a 0.5mm ball point pen. I messed around with sine and cosine functions that ended up creating anelliptical, vortex-like, scribble that has a direction that varies with noise, where a new drawing is constantly generated (hitting the spacebar starts and stops the generating of new drawings)
