David Bowen’s “Cloud Piano” / 2014
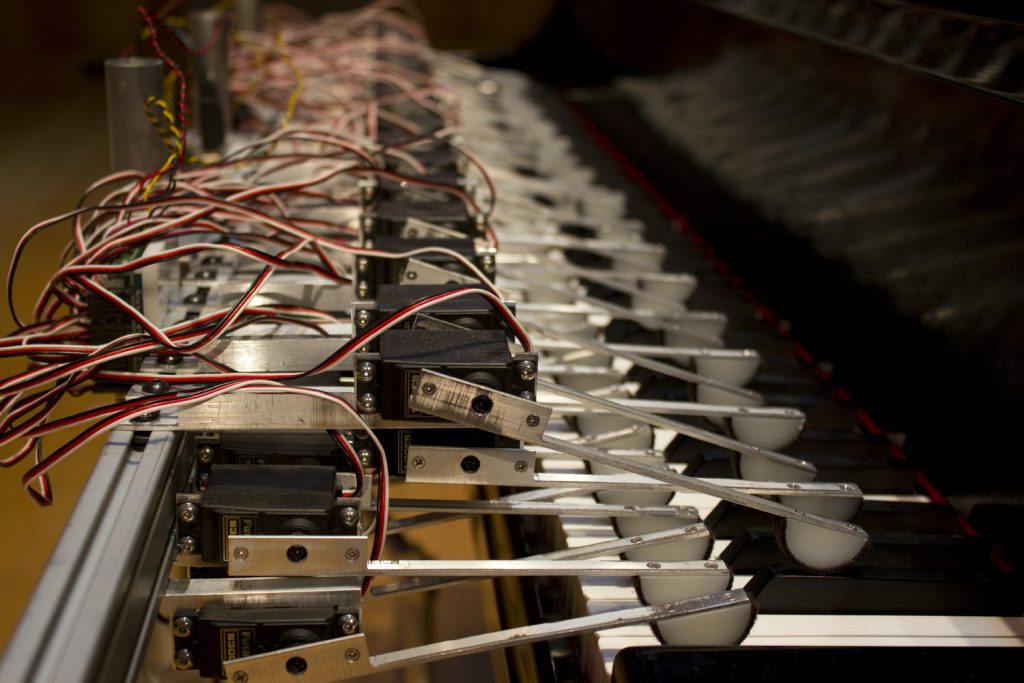
This project was an installation that played the keys of a piano based on the movements and shapes of clouds. Bowen recorded the clouds in real-time with a camera pointed at the sky, and then used custom software to convert the video to program a robotic device that pressed the corresponding piano keys. David Bowen’s works really inspire and interest me because of his ability to think so out of the box with his interactive art and using his creativeness to intertwine computer science and art in unique ways.
I loved that composition of sounds such as tempo, rhythm, mood, and dynamics were all determined by factors of the sky at that moment; for example, the mood of the music was determined by the direction the clouds moved: if they moved north to south, the piano plays a cheery tone, and if it was the other direction, the sound becomes dark and moody.
This project’s chain of influences first stems from one of his earlier works called “Cloud Tweet” where he used MaxMSP to take videos of clouds and sent Twitter messages based on the movements and shapes of the clouds. The chain extends deeper through his initial interest in the interaction between machines and the natural world, as well as many artists for their use of kinetics and others working with technology, such as Jean Tinguely, Edwardo Kac, Simon Penny, and more.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2020/08/stop-banner.png)