// SEAN CHEN
// 15-104 A
function setup() {
smooth();
createCanvas(600, 600);
}
function mouseClicked() {
noStroke();
background(232, 232, 228);
var cntr = width / 2;
var facex = random(width/4, width/2);
var facey = random(width/4, width/2);
// FACE BASE
fill(255, 219, 88);
var x = 10
var ushift = random(-x, x);
var rshift = random(-x, x);
var dshift = random(-x, x);
var lshift = random(-x, x);
beginShape();
curveVertex(cntr+ushift, cntr-facey/2+rshift);
curveVertex(cntr+facex/2+ushift, cntr-facey/2+rshift);
curveVertex(cntr+facex/2+rshift, cntr+dshift);
curveVertex(cntr+facex/2+rshift, cntr+facey/2+dshift);
curveVertex(cntr+dshift, cntr+facey/2+lshift);
curveVertex(cntr-facex+dshift, cntr+facey/2+lshift);
curveVertex(cntr-facex/2+lshift, cntr+ushift);
curveVertex(cntr-facex/2+lshift, cntr-facey+ushift);
endShape(CLOSE);
// eye whites
fill(255);
var eyew = random(height/20, height/10);
stroke(255);
strokeWeight(eyew);
beginShape(LINES);
vertex(cntr-facex/4, cntr);
vertex(cntr-facex/4, cntr-facey/4);
vertex(cntr+facex/4, cntr);
vertex(cntr+facex/4, cntr-facey/4);
endShape();
// pupils
stroke(0);
strokeWeight(eyew/4*3);
var pupil = eyew/8*5;
var lshift = random(-5, 5);
var rshift = random(-5, 5);
beginShape(POINTS);
vertex(cntr-facex/4+lshift, cntr-5+2*rshift);
vertex(cntr-facex/4+lshift, cntr-5-pupil+2*rshift);
vertex(cntr+facex/4+rshift, cntr-5+2*lshift);
vertex(cntr+facex/4+rshift, cntr-5-pupil+2*lshift);
endShape();
// eyelids
beginShape(POINTS);
stroke(255, 180, 88);
strokeWeight(eyew);
vertex(cntr-facex/4, cntr-facey/4);
vertex(cntr+facex/4, cntr-facey/4);
endShape();
beginShape();
noStroke();
fill(255, 180, 88);
vertex(cntr-facex/4-eyew/2, cntr-facey/4);
vertex(cntr-facex/4+eyew/2, cntr-facey/4);
vertex(cntr-facex/4+eyew/2, cntr-facey/4+eyew/2);
vertex(cntr-facex/4-eyew/2, cntr-facey/4+eyew/2);
endShape();
beginShape();
vertex(cntr+facex/4-eyew/2, cntr-facey/4);
vertex(cntr+facex/4+eyew/2, cntr-facey/4);
vertex(cntr+facex/4+eyew/2, cntr-facey/4+eyew/2);
vertex(cntr+facex/4-eyew/2, cntr-facey/4+eyew/2);
endShape();
// eyebrows
var broww = eyew/2;
var browshift = random(-10, 10);
stroke(0);
strokeWeight(20);
beginShape();
curveVertex(cntr-facex/4-broww, cntr-facey/4-eyew/2+browshift);
curveVertex(cntr-facex/4-broww, cntr-facey/4-eyew/2+browshift);
curveVertex(cntr-facex/4, cntr-facey/4-eyew/2);
curveVertex(cntr-facex/4+broww, cntr-facey/4-eyew/2+browshift/4);
curveVertex(cntr-facex/4+broww, cntr-facey/4-eyew/2+browshift/4);
endShape();
beginShape();
curveVertex(cntr+facex/4-broww, cntr-facey/4-eyew/2+browshift/4);
curveVertex(cntr+facex/4-broww, cntr-facey/4-eyew/2+browshift/4);
curveVertex(cntr+facex/4, cntr-facey/4-eyew/2);
curveVertex(cntr+facex/4+broww, cntr-facey/4-eyew/2+browshift);
curveVertex(cntr+facex/4+broww, cntr-facey/4-eyew/2+browshift);
endShape();
//lips
var mouthw = facex/4*3
var mouthshift = random(-100, 100);
stroke(255, 38, 38);
strokeWeight(random(30, 50));
beginShape();
curveVertex(cntr-mouthw/2, cntr+facey/4+mouthshift);
curveVertex(cntr-mouthw/2, cntr+facey/4);
curveVertex(cntr+mouthw/2, cntr+facey/4);
curveVertex(cntr+mouthw/2, cntr+facey/4+mouthshift);
endShape();
stroke(0);
strokeWeight(5);
noFill();
beginShape();
curveVertex(cntr-mouthw/2, cntr+facey/4+mouthshift);
curveVertex(cntr-mouthw/2, cntr+facey/4);
curveVertex(cntr+mouthw/2, cntr+facey/4);
curveVertex(cntr+mouthw/2, cntr+facey/4+mouthshift);
endShape();
}Month: September 2020
LO-02 (generative art)
The inspirational work for me this week was definitely Weird Faces by Moka. Previous to being exposed to this work, I always assumed computer generated art to have a certain aesthetic such as hard clean lines, or hyper data driven simulations. However, mokas delicacy and deconstructing his own style and recreating it through a series of algorithms seems to blend that line between computation and art for me. I suppose the algorithms have to somehow mimic the way his hand flows and decides on the shape of the faces as well as the style for the rest of the face. The styles I’m assuming he codes a couple simple algorithms and lets a random generator mix and match various “designs” together to create new ones. In this case, Moka’s artistic sensibilities directly show on the board through the algorithms directly dissecting and recreating his style in a new way.
Project 2: Variable Face
For this project, I was inspired by a cute sketch of a tomato (reference at bottom) that I found, and wanted to replicate the same idea onto an apple/tomato that looks more like one or the other depending on the random regeneration after clicking.
// Susie Kim
// Section A
var BodyHeight = 265;
var BodyWidth = 175;
var leafLength = 30;
var leafWidth = 60;
var pupilSize = 35;
var mouthLength = 20;
var stemLength = 150;
var stemThickness = 15;
var nose = 10;
var eyebrowHeight = 300
function setup() {
createCanvas(480,640);
}
function draw() {
background(255,218,185);
// draw stem
stroke(0, 139, 0);
strokeWeight(stemThickness);
line(230, 320, 230, stemLength);
// cheeks
noStroke();
fill(255,8,0);
// draw left cheek
ellipse(180, 320, BodyWidth, BodyHeight);
// draw right cheek
ellipse(270, 320, BodyWidth, BodyHeight);
// leaves
fill(0,139,0);
ellipse(200,170, leafWidth, leafLength);
ellipse(260,160, leafWidth, leafLength);
// eyes, outer
fill(255);
ellipse(170,330,55);
ellipse(280,330,55);
// eyes, pupil
fill (0);
ellipse(170,335, pupilSize);
ellipse(280,335, pupilSize);
// nose:
fill (230,230,250)
ellipse(225,365,nose)
// mouth:
strokeWeight(3);
stroke(0);
line(215, 390, 235, 390);
// eyebrows
line(160,eyebrowHeight, 180, eyebrowHeight);
line(270,eyebrowHeight, 290, eyebrowHeight);
}
function mousePressed() {
// when the user clicks, the following variables are reassigned
// randomly depending on the assigned paramenets.
BodyHeight = random(265, 305);
BodyWidth = random(175, 225);
pupilSize = random(25, 45);
stemLength = random(90, 140);
stemThickness = random(8, 21);
leafLength = random(25, 50);
leafWidth = random(70, 80);
nose = random(9,20);
eyebrowHeight = random(250,300)
}Looking Outwards: 2
Artist: LIA
Project: Four Seasons – Spring
While LIA is typically known for her monochromatic works, she created this ‘Spring’ work as a part of her 4 part seasons series, and uses colors and generative forms to simulate abstract buds that bloom into new growth in the Spring. As her most colorful work created in over a decade, the artist transforms her ideas and themes of spring into a computationally produced work containing repeating and moving forms. These abstract buds are produced randomly all across the “canvas”, with the color gradients and buds also randomly overlapping on top of each other. Each bud appears on the page, then goes through the movement of “budding”, which eventually ends and triggers another bud to appear somewhere else on the page, forming a never ending loop of randomly produced colors and shapes on the canvas.
Looking Outwards 02 – Generative Art
One of the pieces of generative art that I found most interesting was a series
by Paul Prudence entitled “Daub”. I really like these prints because they are made from a semi-automatic painting function, yet the result seems almost infinitely complex; not just in the potential complexity of the program, but in the individual images themselves. Prudence also shows that the program is flexible enough to generate a variety of silhouettes in the series by changing the way the silhouette is formed on the print “Oriol”. These were made using footage of Ferrofluids, which would not be completely obvious at first thought but certainly seems a good starting point to create shapes like these. This work is a bit different than many of the other visual generative works that Prudence has done, as this one is almost fractal-like, while many of his other works are much cleaner and often generative videos instead of prints.

LO 2 – Generative Art
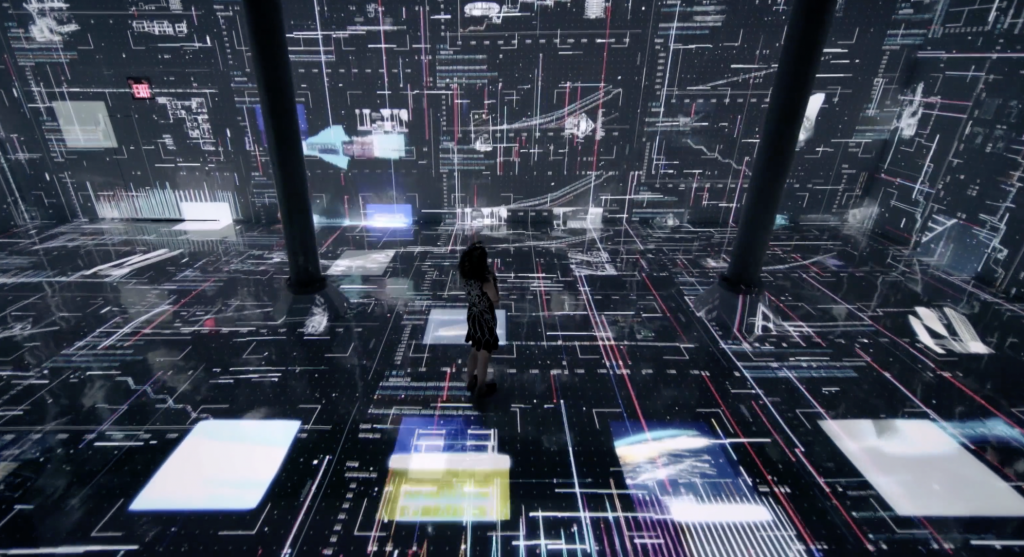
Machine Hallucinations by Refik Anadol is a generated art projection that uses AI to compile 10 million images of New York online. The machine uses these images to generate moving, shifting images to represent the lifetime of the city. I admire how organic the final film looks, while it interprets the real, dynamic landscape of New York. It reflects the memories of a breathing city and how we may remember the city in our own memories. The artist utilized an entire archive of images to create an output that looks like an alternative reality. Anadol’s works utilizes data to generate mesmerizing, colorful, and harmonic sculptures. His work starts with a simple question of how people and machines can remember their environment and its patterns, to create a hallucinative image.

Project 2 – Variable Face
click the clown man
//Se A Kim, Section D
var noseWidth = 100;
var noseHeight= 100;
var eyeheight = 250;
var eyeSize = 20;
var bodywidth = 500;
var bodyheight = 500;
var mouthheight = 100;
var mouthwidth = 100;
function setup() {
createCanvas(600, 600);
background(219, 246, 247);
}
function draw() {
noStroke();
frameRate(5);
fill(random(0,255), random(0,255), random(0,255));
ellipse(300, 300, 400, 400);
ellipse(400, 400, 300, 300);
ellipse(100,500,400,400);
ellipse(500,500,400,400)
noStroke();
fill(255, 255, 255); //body
ellipse(300, 600, bodywidth, bodyheight);
fill(255, 0, 0);
triangle(280, 600, 300, 300, 350, 600);
fill(255,218,185) //face
ellipse (300, 300, 300, 300);
frameRate(2);
fill(random(0,255), random(0,255), random(0,255));
arc(300, 330, mouthwidth, mouthheight, 0, 600); //mouth
//eye
ellipse(250, eyeheight, eyeSize);
ellipse(350, eyeheight, eyeSize);
noStroke(); //nose
fill(255,0, 0);
ellipse(300, 300, noseWidth, noseHeight);
}
function mousePressed(){
noseWidth = random (50, 100);
noseHeight = random (50, 100);
eyeSize = random (20, 50);
bodywidth = random(200, 500);
bodyheight = random(300, 500);
mouthwidth = random(100,200);
mouthheight = random(100,200);
eyeheight = random(230, 270);
}
Project 2 – Variable Faces
Variable Faces:
//holly liu
//section D
//variable faces
var faceW = 200
var faceH = 200
var mouthW = 40
var mouthH = 50
function setup(){
createCanvas(480, 640);
background(255);
}
function draw(){
fill(255);
strokeWeight(3);
stroke(0);
faceW = random(200, 350);
faceH = random(200, 510);
ellipse((width/2), (height/2), faceW, faceH);
var r = random(4);
if(r < 1) {
circle(((width/2) - (faceW/3)), (height/2), 50); //left eye
circle(((width/2) + (faceW/3)), (height/2), 50); //right eye
fill(0);
circle(((width/2) - (faceW/3)), (height/2), 30); //left pupil
circle(((width/2) + (faceW/3)), (height/2), 30); //right pupil
} else if(r < 2) {
arc(((width/2) - (faceW/3)), (height/2), 60, 100, PI, TWO_PI) //left brow
arc(((width/2) + (faceW/3)), (height/2), 60, 100, PI, TWO_PI) //right brow
circle(((width/2) - (faceW/3)), (height/2), 50); //left eye
circle(((width/2) + (faceW/3)), (height/2), 50); //right eye
fill(0);
circle(((width/2) - (faceW/3)), (height/2), 10); //left pupil
circle(((width/2) + (faceW/3)), (height/2), 10); //right pupil
} else if(r < 3) {
arc(((width/2) - (faceW/3)), (height/2), 50, 75, 0, PI) //uW
arc(((width/2) + (faceW/3)), (height/2), 50, 75, 0, PI) //Wu
} else {
fill(0);
circle(((width/2) - (faceW/3)), (height/2), 50); //left eye
circle(((width/2) + (faceW/3)), (height/2), 50); //right eye
fill(255);
circle(((width/2) - (faceW/3)) - 15, (height/2), 15); //L left sparkle
circle(((width/2) - (faceW/3)), (height/2) - 15, 15); //l right sparkle
circle(((width/2) + (faceW/3)) - 15, (height/2), 15); //r left sparkle
circle(((width/2) + (faceW/3)), (height/2) - 15, 15); //r right sparkle
}
r = random(3);
if(r < 1) {
noFill();
arc(((width/2) - (mouthW/2)), (height/2), mouthW, mouthH, 0, PI); //uwu left
arc(((width/2) + (mouthW/2)), (height/2), mouthW, mouthH, 0, PI); //uwu right
} else if (r < 2) {
fill(0)
ellipse((width/2), ((height/2) + (faceH*(1/5))), mouthW, mouthH); //:0
} else {
fill(0);
noStroke(); //grin
arc((width/2), ((height/2) + (faceH*(1/5))), (mouthW*3), (mouthH*2), 0, PI);
}
r = random(3);
if(r < 1){
strokeWeight(3);
stroke(0);
noFill();
arc(((width/2) + 50), ((height/2) - (faceH/2)), 100, 100, PI, PI+((3/4)*PI)); //3 hairs
arc(((width/2) - 50), ((height/2) - (faceH/2)), 100, 100, PI+((1/4)*PI), TWO_PI);
line((width/2), ((height/2) - (faceH/2)), (width/2), (((height/2) - (faceH/2)) - 100));
console.log(1);
} else if(r < 2) {
strokeWeight(3);
stroke(0);
line((width/2), ((height/2) - (faceH/2)), (width/2), (((height/2) - (faceH/2)) - 50)); //flower
fill(255);
circle((width/2), (((height/2) - (faceH/2)) - 40), 20, 20);
circle((width/2), (((height/2) - (faceH/2)) - 60), 20, 20);
circle(((width/2) + 10), (((height/2) - (faceH/2)) - 50), 20, 20);
circle(((width/2) - 10), (((height/2) - (faceH/2)) - 50), 20, 20);
circle((width/2), (((height/2) - (faceH/2)) - 50), 20, 20);
noFill();
arc(((width/2) + 25), ((height/2) - (faceH/2)), 50, 50, PI, PI + HALF_PI);
arc(((width/2) - 25), ((height/2) - (faceH/2)), 50, 50, PI + HALF_PI, TWO_PI);
line(((width/2) - 25), ((height/2) - (faceH/2) - 25), (width/2), ((height/2) - (faceH/2)));
line(((width/2) + 25), ((height/2) - (faceH/2) - 25), (width/2), ((height/2) - (faceH/2)));
console.log(2);
} else {
strokeWeight(3);
stroke(0);
fill(255);
arc((width/2), ((height/2) - 30), (faceW + 20), (faceH - 20), PI, TWO_PI); //bowl cut
line(((width/2) - (faceW/2) - 10), ((height/2) - 30), ((width/2) + (faceW/2) + 10), ((height/2) - 30));
line((width/2), ((height/2) - 30), (width/2), ((height/2) - (faceH * (1/4))));
line(((width/2) - (faceW/4)), ((height/2) - 30), ((width/2) - (faceW/6)), ((height/2) - (faceH * (1/4))));
line(((width/2) + (faceW/4)), ((height/2) - 30), ((width/2) + (faceW/6)), ((height/2) - (faceH * (1/4))));
console.log(3);
}
noLoop();
}
function mousePressed(){
clear();
draw();
}Looking Outwards 2 – Generative Art
Drawing Water
By David Wicks, 2011
http://sansumbrella.com/works/2011/drawing-water/
“Drawing Water is a constructed landscape shaped by the relationship between where water falls and where it is consumed within the United States.” It is an interactive, animated map that uses data to map the amount of rainfall and where it fell to where it is consumed. So the more water a city uses, the stronger its pull.
What I admire about this project is how it is not only informative, but also beautiful to look at. It uses data collected to tell a story of the urban pull in the United States, and how much water travels from where it is fallen to where it is consumed, especially in the West Coast. I have always admired data visualization.
As for how the algorithm is generated, it reminds me of a code I used on an architecture project called a flow script, which uses length and frequency of lines to map the flow of a surface, using longer lines to indicate steeper topography. However, it is different in this sense, it takes the data of each location point and it moves towards where it is consumed, and the length is based on the amount of rainfall. Then as rainfall moves further, it becomes desaturated, turning from blue to black.
I think the creator’s artistic sensibilities are manifested in the algorithm based on the colors they used, line thicknesses, and shapes. There are variables in how many lines, and how thin the lines are. Wicks was able to use many thin lines that were of soft colors to make it almost seem like a watercolor painting. The artist makes it feel very sensible and soft.
LO2
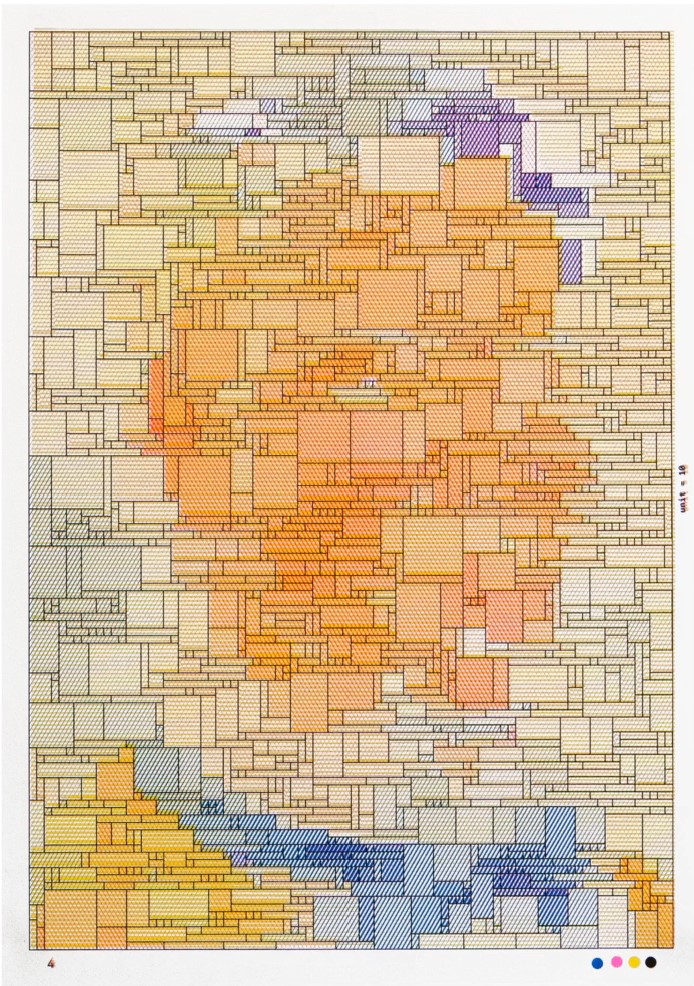
My choice of computational artist is one of my design professors, Kyuha (Q) Shim. The project I am focusing on for this LO is “Raster”. The images produced in this project are all abstracted versions of previously determined artifacts found during his residency at Frans Masereel Centrum. I chose this project to focus on because it initially seems like simple rasterization of images since the images aren’t so far abstracted that Q’s images are unrecognizable from the original images, however after learning about the program that was applied to create the final pieces, there is a new level of appreciation in the medium, process, and effort put in to consistently transform a set of images.
In the overview of the project, it is explained that a raster lens is applied, and color data from the image dictates the shape of the cells based on a predetermined set of rules. After determining the cells, the balances and relationships between CMYK(primary colors used in print) and considered before being overprinted. The program creates tension within the images by pushing the abstraction of the artifact by manipulation of the resolutions of the grids within the image through a defined range of values. Q also randomizes values within certain parameters to create a consistent set of possible variations as the computer shuffles values to figure out the ideal image.
Since Q is the creator of the program, his sense of artistry was put into the code when he decided what parameters and limitations were appropriate to transform the images.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)