// WALLPAPER
// TERESA LOURIE
// PROJECT 05 A
// SECTION D
var s = 120;
//var column = 3;
function setup() {
createCanvas(500, 500);
background(150, 175, 255);
}
function draw() {
//var d = s*sqrt(3)/2; //column offset
for (var x = 0; x <= 600; x += s) {
push();
translate(-120, 0);
for (var y = -50; y<=600; y += s){
push();
translate(x, y);
push(); //background pattern
translate(30, 30);
stroke(175, 200, 255);
strokeWeight(20);
line(180, 0, 180, 180); //vertical
line(0, 0, 180, 0); //horizontal
push();
translate(-60, 60);
line(180, 0, 180, 180);
line(180, 0, 0, 0);
pop();
pop();
strokeWeight(20);
stroke(225,185,110); //mushroom A stem
line(0, 0, 0, random(15, 25));
fill(190,125,50) //mushroom A cap
noStroke();
arc(0, 0, random(45, 70), random(40, 60), PI, 0, CHORD);
pop();
push();
translate(x+60, y+60);
strokeWeight(random(15,25));
stroke(255); //mushroom B stem
line(0, 0, 0, random(15, 25));
fill(190, 0, 0);
noStroke();
arc(0, 0, random(45, 70), random(40, 60), PI, 0, CHORD); //mushroom B cap
pop();
}
pop();
}
noLoop();
}Month: October 2020
Project 5
I really enjoyed making the avocado’s in the project and it reminded me of breakfast!

//Aadya Bhartia
//Section A
function setup() {
createCanvas(600, 400);
background(256,156,155);
//text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
var aX = 70;
var bX = 60;
var aY = 90;
var bY = 60;
for(var y =18;y<=height+20;y+=80){
if(y == 18||y==178||y == 338){//checking for even rows
for(var x = 50;x<=width;x+=100){
avo1(x,y);
}
}
else{
for(var x = 0;x<=width;x+=100){
avo2(x,y)
}
}
}
noLoop();
}
function avo1(a,b){
b = b+2;
//avocado shadow
noStroke();
fill(25, 68, 35, 170);
var a1 = a+10;
beginShape();
curveVertex(a1,b-65);
curveVertex(a1-10,b-63);
curveVertex(a1-19,b-52);
curveVertex(a1-21,b-30);
curveVertex(a1-30,b+12);
curveVertex(a1,b+32);
curveVertex(a1+30,b+12);
curveVertex(a1+21,b-30);
curveVertex(a1+19,b-52);
curveVertex(a1+10,b-63);
endShape(CLOSE);
//the green part of avocado
stroke(25,68,35);
strokeWeight(2);
fill(240,255,196);
beginShape();
curveVertex(a,b-65);
curveVertex(a-10,b-63);
curveVertex(a-19,b-52);
curveVertex(a-21,b-30);
curveVertex(a-30,b+12);
curveVertex(a,b+32);
curveVertex(a+30,b+12);
curveVertex(a+21,b-30);
curveVertex(a+19,b-52);
curveVertex(a+10,b-63);
endShape(CLOSE);
//seed
fill(163, 107, 67);
stroke(69,48,25);
strokeWeight(1);
ellipse(a,b+2,35);
//seed highlight
noFill();
stroke(69,48,25);
strokeWeight(3.5);
arc(a+2, b+2, 20, 20, 0, HALF_PI);
}
function avo2(a,b){
//avocado shadow - whole
var a2 = a-6;
noStroke();
fill(25, 68, 35,100);
beginShape();
curveVertex(a2,b-50);
curveVertex(a2-4,b-49);
curveVertex(a2-9,b-42);
curveVertex(a2-11,b-25);
curveVertex(a2-18,b+5);
curveVertex(a2,b+19);
curveVertex(a2+18,b+5);
curveVertex(a2+11,b-25);
curveVertex(a2+9,b-42);
curveVertex(a2+4,b-49);
endShape(CLOSE);
//Avocado as a whole
stroke(25,68,35);
strokeWeight(2);
fill(25, 68, 35);
beginShape();
curveVertex(a,b-50);
curveVertex(a-4,b-49);
curveVertex(a-9,b-42);
curveVertex(a-11,b-25);
curveVertex(a-18,b+5);
curveVertex(a,b+19);
curveVertex(a+18,b+5);
curveVertex(a+11,b-25);
curveVertex(a+9,b-42);
curveVertex(a+4,b-49);
endShape(CLOSE);
//white specks on the avocado
noStroke();
fill(255,255,255,50);
for(var d = a-15;d<=a+20;d+=2){
ellipse(d,random((b-30), b+30),2);
}
}
Looking Outwards : 05
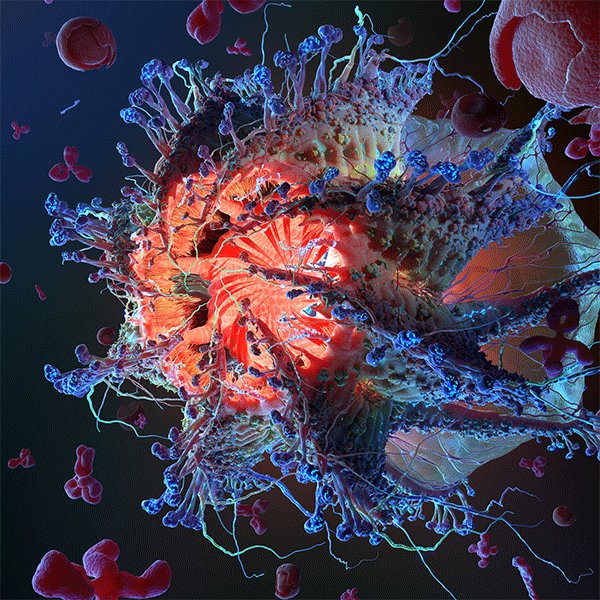
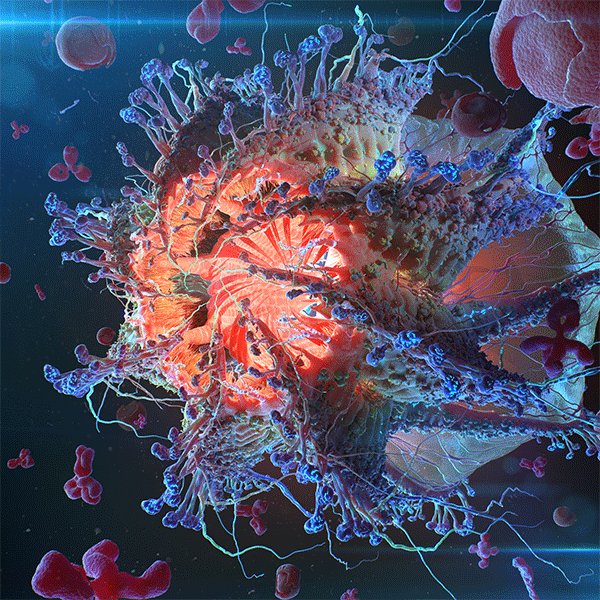
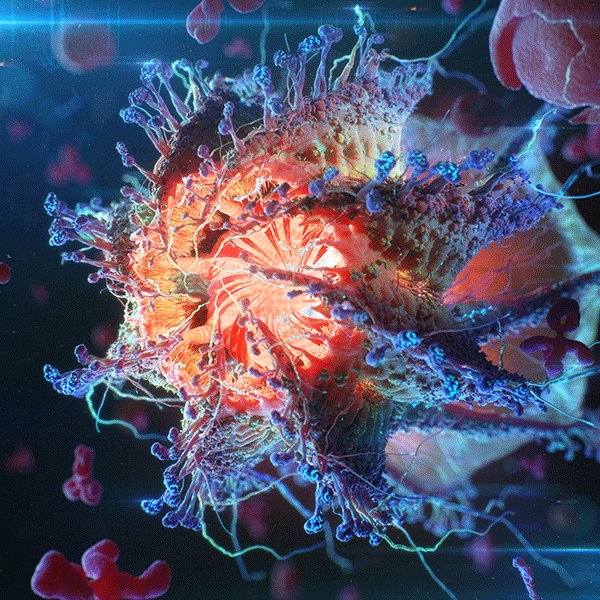
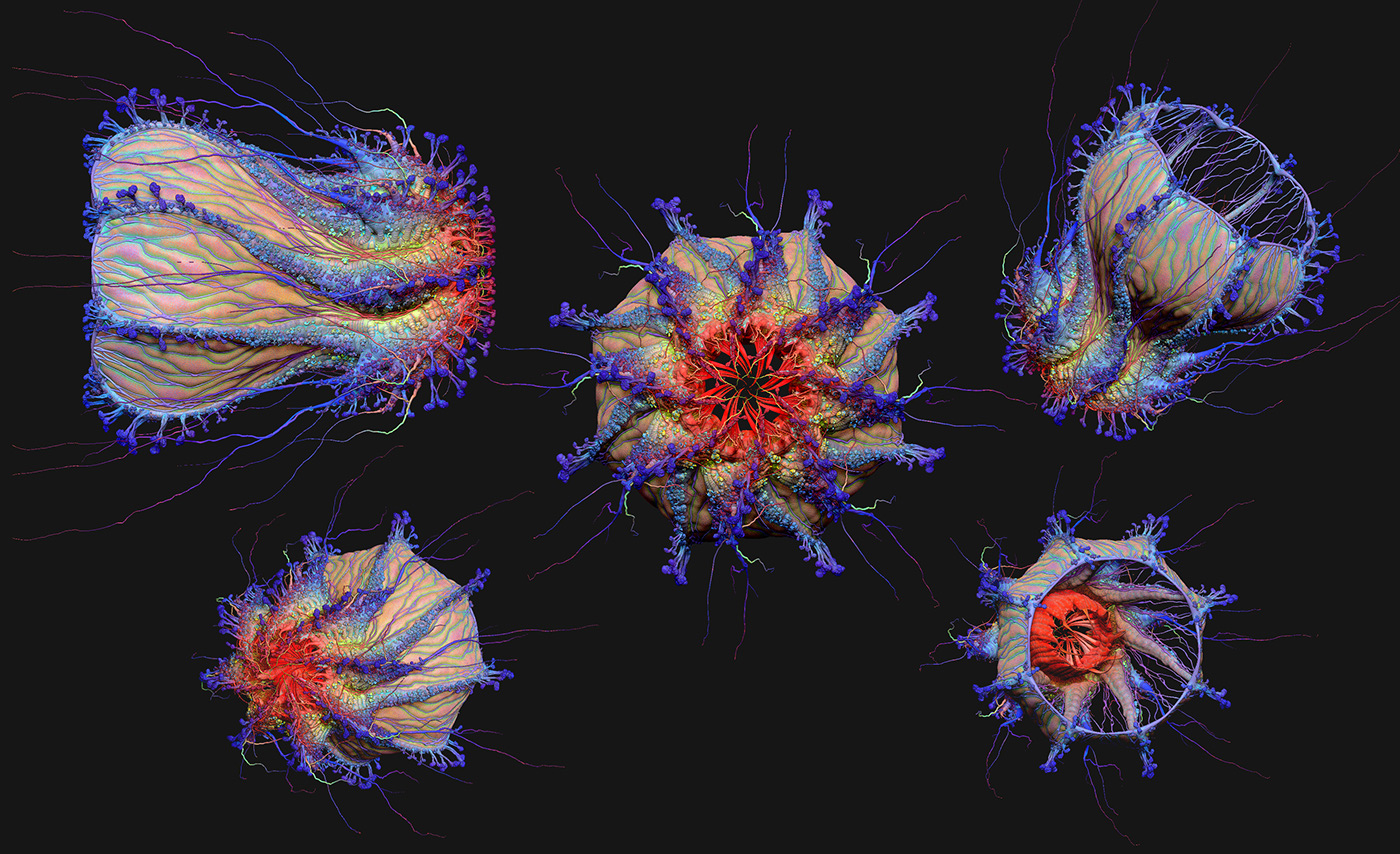
Alexey Kashpersky has experience in creatingCG artworks, large amounts of 3D models for televisions, and 3D printing studios. His series of Virus artworks are intended to raise awareness while transforming it into something fantastic and something that had its own unique character. These majestic drawings although initially pleasing draw attention to the dangers of these viruses and diseases in the most thoughtful and fantastical way possible. Through VR, attention to detail and clean modelling, he is able to create beautiful forms which morph and grow as they evolve.

He also compares his imagination of these viruses to coral reefs, hoping to live the healthiest and happiest life travelling around the world through his imagination.

Space Wallpaper
For this project I knew I wanted to do something involving layered circles, and I actually accidentally came across a “moon” in another idea I was developing. I switched to space theme and proceeded from there. Using closely aligned circles I created “stars” from negative space and then used the positive space to fill with different space objects.
function setup() {
createCanvas(800, 560);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
scale(2); //zoom in x2
noStroke();
background(255);
fill(58,37,165); //dark blue
rectMode(CORNER); //x an y are corner coordinates
rect(0,0,width,23); //blocking out the "stars" at the top and bottom
rect(0,260,width,23)
translate (50,0); //move 50 right and 0 down
for (var y = -100; y <= 600; y += 40) { //start at -100, add 40 to y until y=600
for (var x = -100; x <= 800; x += 50) { //start at -100, add 50 to x until x=800
circle(x, y, 58);
}
}
pop();
push();
translate(0,-20) //move 20 up
fill(255,239,0); //yellow
for (var y3 =0; y3 <= 300; y3 += 80) { //every other circle
for (var x3 = 0; x3 <= 800; x3 += 100) { //every other circle
circle(x3, y3, 30); //moon
}
}
pop();
push();
translate(-6,-28); //move 6 left, 28 up
for (var y4 =0; y4 <= 300; y4 += 80) { //every other
for (var x4 = 0; x4 <= 800; x4 += 100) { //every other
circle(x4, y4, 30); //moon "shadow"
}
}
pop();
push();
translate(50,100); //50 right, 100 down
for (var y5 =0; y5 <= 100; y5 += 80) { //every other
for (var x5 = 0; x5 <= 300; x5 += 200) {
planet(x5,y5); //run planet function
}
}
pop();
push();
translate(100,60); //100 right, 60 down
for (var y6 =0; y6 <= 100; y6 += 80) { //every other, constricted to the middle of the canvas
for (var x6 = 0; x6 <= 300; x6 += 400) { //constricted to run only once
rocket(x6,y6); //run rocket function
}
}
pop();
push();
for (var y7 =0; y7 <= 200; y7 += 80) { //every one
for (var x7 = 0; x7 <= 300; x7 += 200) { //every 4
hat(x7,y7); //run hat function
}
}
pop();
push();
translate(0,50) //move down 50
for (var y8 =0; y8 <= 150; y8 += 80) { //every other
for (var x8 = 0; x8 <= 150; x8 += 100) { //every other, constrained to left side
UFO(x8,y8); //call UFO function
}
}
pop();
push();
translate(0,50) //move down 50
for (var y9 =0; y9 <= 150; y9 += 80) { //every other
for (var x9 = 0; x9 <= 150; x9 += 100) { //every other, constrined to right side
alien(x9,y9); //call alien function
}
}
}
function hat (x7,y7){
push();
translate(x7,y7) //repeat translation
fill(64,234,240); //light blue
rotate(radians(-7)); //rotate right
triangle(0,59,2.5,45,8.5,58); //hat
fill(255); //white
circle(2.5,45,3); //pom
quad(0,59,0,61,8.5,60,8.5,58) //hat base
pop();
}
function planet(x5,y5){
push();
translate(x5,y5)
rotate (radians(-10)); //rotate right
fill(250,139,99,150); //opaque red-orange
ellipse(0,0,40,10); //ring
fill(240,128,43); //orange
rotate(radians(10)); //negate rotation
circle(0,0,25); //planet
pop();
}
function rocket(x6,y6){
push();
translate(x6,y6);
fill(255); //white
rotate(radians(-50)); //rotate right
rect(0,50,10,20); //rocket body
fill(255,0,0); //red
triangle(0,50,10,50,5,45); //rocket top
quad(0,70,-3,75,13,75,10,70); //rocket bottom
fill(255,171,0); //bright orange
quad(-2,75,1,80,9,80,12,75); //outer fire
triangle(-1,75,5,85,11,75); //outer fire bottom
fill(255,255,138); //bright yellow
triangle(1.5,75,5,82,8.5,75); //inner fire
fill(139,139,139); //gray
circle(5,56,7); //window frame
fill(2,217,225); //light blue
circle(5,56,5); //window pane
pop();
}
function UFO(x8,y8){
push();
translate(x8,y8)
fill(152,152,152); //gray
ellipse(0,50,40,15); //ufo body
quad (-5,52,-15,60,-14,61,-4,53) //left landing leg
rect (-2,52,1.5,10) //middle landing leg
quad (1,52,11,61,12,60,4,53) //right landing leg
fill(175,238,170,200); //opaque green-blue
ellipse(0,45,25,15); //window dome
fill(255,0,0); //red
circle(-12,52,3); //left light
circle(12,52,3); //right light
fill(255,255,0); //yellow
circle(0,54.5,3); //middle light
pop();
}
function alien(x9,y9){
push();
translate(x9,y9)
fill(198,0,191); //purple-red
ellipse(200,50,10,20) //body
quad(198,44,201,45,191,54,190,53); //left arm
quad(202,44,201,47,209,54,210,53); //right arm
quad(198,54,201,55,191,64,190,63); //left leg
quad(202,54,201,57,209,64,210,63); //right leg
fill(1,233,1); //bright green
ellipse(200,40,15,10); //head
circle(190.5,53.5,2); //left hand
circle(209.5,53,2); //right hand
circle(190.5,63.5,2); //left foot
circle(209.5,63.5,2); //right foot
fill(0); //black
ellipse(196,40,3); //left eye
ellipse(200,38,3); //middle eye
ellipse(204,40,3); //right eye
arc(200,42,3,3,0,PI); //smile
fill(134,227,246,150); //opaque light blue
ellipse(200,40,20,13); //helmet
fill(199,199,199); //ligth gray
rect(195,44,10,2); //helmet strap
pop();
}3D Graphic Art
Eamonn Burke
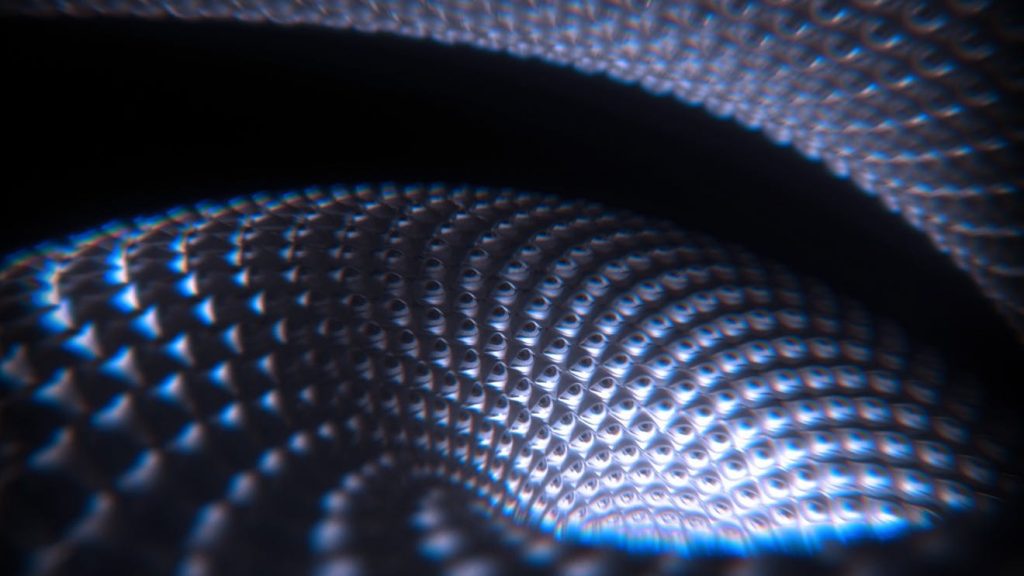
Alex Grey – Fear Innoculum Cover

This visual was the cover art for the release of a recent album by one of my favorite bands, TOOL, designed by their artist Alex Grey.
What I really love about this artwork is that it establishes not just a 3D image, but a 3D environment. The piece is very atmospheric in its arrangement, and also has a strong sense of perspective and motion. In order to achieve this,
Grey used his artistic sensibility. Specifically, the behavior of the top and bottom borders of the image really
His contrasting use of blur and definition enhance the sense of movement.
I could not find the software that Alex Grey used, but I would guess it is Rhino or a similar one.
I also guess that this is a more complex version of our classwork now: using one coded element (a 3D eye),
using nested loops to repeat that component and guide it along a warped path, adding a light source with something like V-ray,
and taking a perspective angle view.
Project 5: Wallpaper
var leafSize = 40;
function setup() {
createCanvas(400, 400);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(111, 59, 72)
for (var x = 20; x <= 400; x += 50) {
for (var y = 20; y <= 400; y += 100) {
push();
leaf(x, y);
pop();
}
}
for (var x = 40; x <= 400; x += 50) {
for (var y = 80; y <= 400; y += 100) {
push();
secondLeaf(x, y);
pop();
}
}
noLoop();
}
function leaf(x, y) {
//decoration
noStroke();
fill(167, 80, 55)
circle(x-5, y+7, leafSize-15);
noFill();
stroke(167, 80, 55);
arc(x, y, 50, 50, PI/4, 5*PI/4);
stroke(225);
//left half
arc(x, y, leafSize, leafSize, 2*PI/3, 4*PI/3, OPEN);
//right half
translate(-20, 0);
arc(x, y, leafSize, leafSize, 5*PI/3, PI/3, OPEN);
//stem
translate(10, 0);
triangle(x-2, y+30, x, y-5, x+2, y+30);
line(x-5, y-5, x, y);
line(x, y, x+5, y-5);
line(x-5, y+5, x, y+10);
line(x, y+10, x+5, y+5);
}
function secondLeaf(x, y) {
//decoration
noStroke();
fill(207, 106, 39)
circle(x, y-8, leafSize/2);
noFill();
stroke(207, 106, 39);
arc(x, y, 50, 50, 5*PI/4, PI/4);
stroke(225);
//left half
arc(x, y, leafSize/2, leafSize/2, 2*PI/3, 11*PI/6, OPEN);
arc(x-13, y-13, leafSize/2, leafSize/2, PI/6, 2*PI/3, OPEN);
//right half
arc(x-10, y, leafSize/2, leafSize/2, 7*PI/6, PI/3, OPEN);
arc(x+3, y-13, leafSize/2, leafSize/2, PI/3, 5*PI/6, OPEN);
//stem
translate(-5, 0);
line(x, y, x, y-20);
}
I got the inspiration for my wallpaper from the fall season and leaves floating in the air.
Looking Outwards-05
This is located in Seoul, Korea, where a large screen display of a building is made to look like water waves crashing and moving around inside. The display is extremely realistic, with the installation of audio as well as the feeling of the water that’s about to break the glass and flow out into the streets. The company who made this installation is d’strict, they are a digital media tech company that specializes in designing and making, and one of their goals is bringing new visual and spatial experiences to the world. The installation uses an effect called anamorphic illusion to convey the visual. I find the installation very impactful and creates an experience that is new to many people, showing what computer graphics are now able to do.
Project 5: Wallpaper
When creating this wallpaper, I kept thinking of the kitschy nautical patterns you’d find plastered on the walls of seaside restaurants. I drew a lot of inspiration from cute illustrations on Pinterest that emulate this niche aesthetic.
function setup() {
createCanvas(550, 550);
background(220);
bgColor = color(180, 218, 221);
floatyColor = color(215, 53, 76);
wheelColor = color(115, 175, 193);
}
function draw() {
background(bgColor);
//seashells
for(var c = -5; c < width; c += 93) {
for(var d = -5; d < height; d += 200) {
push();
translate(c, d);
seashell();
pop();
}
}
//seashells again
for(var e = -10; e < width; e += 95) {
for(var f = 95; f < height; f += 190) {
push();
translate(e, f);
seashell();
pop();
}
}
//wheel
for(var x = 45; x < width; x += 190) {
for(var y = 40; y < height; y += 200) {
push();
translate(x, y);
woodenWheel();
pop();
}
}
//flotation devices
for(var a = 5; a < width; a += 180) {
for(var b = 0; b < height; b += 180) {
push();
translate(a, b);
floaty();
pop();
}
}
}
//the blue & white steering wheels
function woodenWheel() {
fill(bgColor);
noStroke();
ellipse(38, 37, 45, 45);
handles = 8; //number of handles on the steering wheels
handleAngle = 360/handles; //angle between each handle
radius = 75/2; //length of each handle
strokeWeight(4);
stroke(wheelColor);
for (angle = 270; angle < 600; angle = angle + handleAngle) {
x = cos(radians(angle)) * radius;
y = sin(radians(angle)) * radius;
line(radius, radius, x + radius, y + radius);
}
noFill();
strokeWeight(5);
stroke(255);
ellipse(38, 37, 50, 50); //outer wheel
ellipse(38, 37, 10, 10); //inner spoke
}
function floaty() {
noFill();
strokeWeight(20);
stroke(255);
ellipse(0, 0, 75, 75);
noStroke();
fill(floatyColor);
arc(9, 9, 75, 75, 0, PI/2); //bottom right red
arc(-9, 9, 75, 75, HALF_PI, PI); //bottom left red
arc(-9, -9, 75, 75, PI, HALF_PI + PI); //top left red
arc(9, -9, 75, 75, HALF_PI + PI, 0); //top right red
fill(bgColor);
ellipse(0, 0, 55, 55);
}
function seashell() {
push();
noStroke();
fill(255);
arc(0, 0, 50, 50, PI + QUARTER_PI, QUARTER_PI - HALF_PI);
arc(0, -5, 25, 20, QUARTER_PI, PI - QUARTER_PI);
pop();
grooves = 4; //number of lines on seashell
grooveAngles = 60/grooves; //angle of lines on seashell
radius = 50/2; //length of each line
strokeWeight(1);
stroke(bgColor);
translate(-25, -25);
for (angle = 225; angle < 325; angle = angle + grooveAngles) {
x = cos(radians(angle)) * radius;
y = sin(radians(angle)) * radius;
line(radius, radius, x + radius, y + radius);
}
}

Looking Outwards 05: 3D Computer Graphics

One artist whose work I recently came across and really admire is Rebecca Tell,
or “Bexelyn,” the lead artist at Sago Mini. I fell in love with her artwork
“Mr. Strawberry & Friends Go Camping,” in which she utilized the 3d software
Cinema 4D to construct and render a scene of cute little food characters out
camping in a forest.

I was drawn to this piece’s soft color palette, curvy stylization, and cute
character designs, all of which are signature features of Tell’s unique 3D
modeling style. I especially admire this work because of the amount of
intricacies embedded within the canvas – although the camping scene
stylistically looks really simple, Tell had to individually model each character
and prop in the work, as well as color, light, and shade these assets and the
background as well. As someone who’s used 3D software like Maya and Blender before and had difficulties even extruding 3D models correctly, I’m really appreciative of the amount of work Tell put into this piece and hope to apply that same mindset of hard work in all of my future projects.

Project-05-Wallpaper
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(0);
scales();
noLoop();
for (var y = 10; y < height + 50; y += 50) {
for (var x = 10; x < width + 50; x += 50) {
fill(255);
ellipse(x,y,15);
}
}
}
function scales() {
var red=100;
for (var y = 10; y < height + 50; y += 50) {
var blue=100;
for (var x = 10; x < width + 50; x += 50) {
fill(red, 0, blue);
blue += 30
// fill(255);
ellipse(x,y,80);//outer rim
// fill(176,163,248);//orange color
ellipse(x,y,80);//inner circle
fill(161,243,247);//tan color
ellipse(x,y,60);//inner core
strokeWeight(3);
line(x,y,400,400);
}
red +=50;
}
}For this week, I wanted to create a fish scale pattern with a gradient.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)