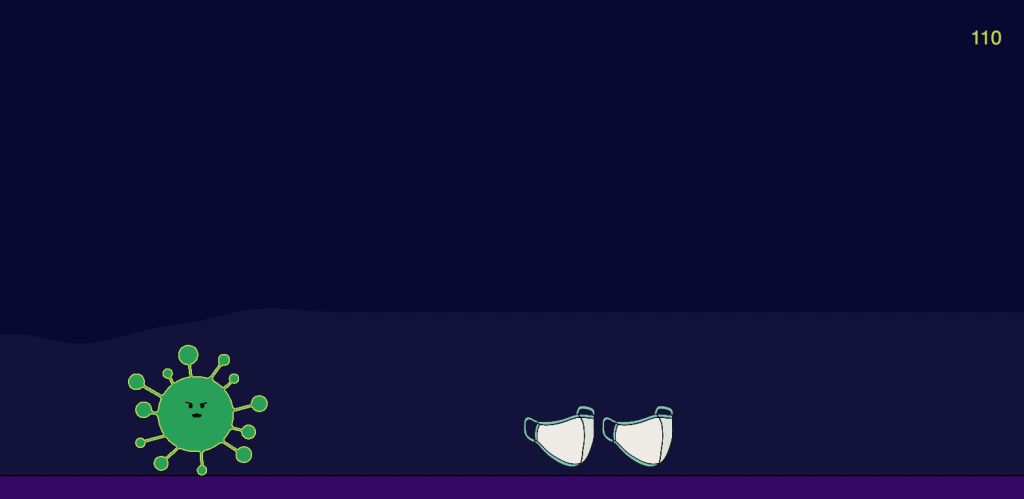
My final project is an Among Us-themed social distancing game. Among Us is an online multiplayer game that has gained significant popularity over the last several months during the quarantine. In my game, you play as a crewmate moving through the environment (the cafeteria environment from the Among Us game). Other crewmates are running past you and toward you and your goal is to socially distance from them by controlling your character’s movements with the keys. To make it easier to play within the blog the key controls are: W= up, A=left, S= down, and D= right, but in my submission, the character’s movements are controlled by the arrow keys. If one of the other crewmates enters your social distancing bubble (blue transparent circle around your character), you get a strike, and after five strikes you will lose the game. As you advance through the game, there will be more crewmates to avoid, requiring more skill and dexterity with the keys. You will win the game after successfully social distancing for one minute.
You can change your character’s color on the start screen by hitting enter. You can also click to advance to the instructions page and then again into gameplay. When the game is over you can click to play again. Overall, I am really happy with how this game turned out, but given more time I would add a settings page with a difficulty level selector and a sound option you can adjust before you play.
var timer = 60; //will hold seconds value for countdown (from 60 seconds)
var diams = []; //holds diamond tiles of cafeteria floor
var lastOdd = false; //boolean to determine when rows are eliminated
var startx = 270; //starting x position for your character
var starty = 250 //starting y position for your character
var crewMate = makeCharacter(startx, starty, true); //your character
var buddies = []; //array to hold crewmates onscreen
var someoneInside = false //is someone inside your social distancing bubble?
var counter = 0; //how many strikes you have
var gameOver = false; //did you lose?
var win = false; //did you win?
var setting = 0; //which screen you are on (0: starting, 1: instruction, 2: gameplay, 3: defeat, 4: victory)
//variables associated with choosing your character's color------------------------------------------------------------
var charcols = ['red', 'orange', 'yellow', 'limegreen', 'green', 'blue', 'cyan', 'hotpink', 'brown', 'gray', 'white'];
var clr = 0;
var colChoice = 'red'; //this array will hold your character's color
//properties for stars on start screen---------------------------------------------------------------------------------
var starx = [];
var stary = [];
var stardx = [];
var starsize = [];
//preload game graphics------------------------------------------------------------------------------------------------
let img;
let winimg;
let startimg;
let instruct;
function preload() {
img = loadImage('https://i.imgur.com/tMs0pNd.png');
winimg = loadImage('https://i.imgur.com/ff97vVO.pngs');
startimg = loadImage('https://i.imgur.com/Yy27NCE.png');
instruct = loadImage('https://i.imgur.com/lIoslK6.png');
}
function setup() {
createCanvas(600, 600);
background(165,167,154);
//set up the grid for the cafeteria floor tiles
for (var row=0; row < 7; row++){
d_row = []
if (row % 2 == 0) {
for (var col=0; col < 6; col++){
if (col % 2 == 0) {
d_row.push(smallDiamond(col*105, row*105+35))
}
else {
d_row.push(bigDiamond(col*105+35, row*105+35))
}
}
diams.push(d_row)
}
else {
for (var col=0; col < 7; col++){
if (col % 2 == 0){
d_row.push(bigDiamond(col*105+35, row*105+35))
}
else {
d_row.push(smallDiamond(col*105, row*105+35))
}
}
diams.push(d_row)
}
}
//set up the array for the crew members that appear
for (var i=0; i < 3; i++) {
buddies[i] = (makeCrew());
}
//set up arrays for stars on start screen
for (var i=0; i<75; i++) {
starx[i]= random(width);
stary[i]= random(30, height-30);
stardx[i]= random(-5, -1);
starsize[i] = random(3,8)
}
frameRate(10);
}
function draw() {
var frameNum = frameCount
if (setting == 0) {
startScreen();
}
else if (setting == 1) {
instructionPage();
}
else if (setting == 2) {
gamePlay();
}
else if (setting == 3) {
GameOver();
}
else if (setting == 4) {
GameWon();
}
print('frameNum')
}
function mousePressed() {
if (setting == 0) { //proceed through the start screen and instructions to the actual gameplay
setting = 1
}
else if (setting == 1) { //enter gameplay
setting = 2;
}
//when the game ends, click to play again
else if (setting == 3) {
gameReset()
setting = 0
}
else if (setting == 4) {
gameReset()
setting = 0
}
}
//display the start screen where you can change your character's color
function startScreen() {
background(0)
image(startimg, 0, 0, 600, 600);
for (i=0; i<75; i++) {
noStroke();
fill(255);
circle(starx[i], stary[i], starsize[i]);
starx[i] += stardx[i]
}
starx.shift() //shift array, moving first value
stary.shift()
starsize.shift()
stardx.shift()
var newX = 600;
var newY = random(30,height-30);
var newDX = random(-10, -5);
var newSize = random(1,8)
starx.push(newX);
stary.push(newY);
stardx.push(newDX);
starsize.push(newSize);
push();
scale(3.75,3.75);
translate(50,45)
AmongUs1(colChoice)
pop();
}
//pressing ENTER on the start screen will change your character's color
function keyPressed() {
if (keyCode === ENTER & setting == 0){
if (clr == 10) {
clr=0
}
else {
clr++;
}
colChoice = charcols[clr]
}
}
//instructions: display the instructions for the game
function instructionPage() {
background(0);
image(instruct, 0, 0, 600, 600);
for (i=0; i<75; i++) {
noStroke();
fill(255);
circle(starx[i], stary[i], starsize[i]);
starx[i] += stardx[i]
}
starx.shift() //shift array, moving first value
stary.shift()
starsize.shift()
stardx.shift()
var newX = 600;
var newY = random(30,height-30);
var newDX = random(-10, -5);
var newSize = random(1,8)
starx.push(newX);
stary.push(newY);
stardx.push(newDX);
starsize.push(newSize);
}
//reset the gameplay if you play again
function gameReset() {
//resetting all sketch variables to original values
frameNum = frameCount
timer = 60;
startx = 270;
starty = 250
crewMate = makeCharacter(startx, starty, true); //starting position for your character
buddies = [];
someoneInside = false
counter = 0;
gameOver = false;
win = false;
charcols = ['red', 'orange', 'yellow', 'limegreen', 'green', 'blue', 'cyan', 'hotpink', 'brown', 'gray', 'white'];
clr = 0;
colChoice = 'red'; //this array will hold your character's color
}
//GAMEPLAY--------------------------------------------------------------------------------------------------------------
function gamePlay() {
if (timer == 0 & gameOver == false) {
win = true
setting = 4
}
background(165, 167, 154);
displayDiamond();
updateFloor();
elimRow();
updateRow();
crewMate.draw();
crewMate.update();
updateRadius();
drawbuddies();
removebuddies();
addMate();
updatebuddies();
StrikeCounter();
Timer();
}
//crewmate constructor
function makeCharacter(x, y, right = true) {
var c = getColor();
var guy = {charx: x, chary: y, pos: 1, update: updateCharacter, draw: drawCharacter, col: c, facingRight: right}
return guy;
}
//ACCESSORIES FOR YOUR CHARACTER---------------------------------------------------------------------------------------
//indicate how far away from others your character needs to be
function socialDistanceBubble(x,y,size) {
noStroke();
if (someoneInside == true) { //if someone is inside your social distance bubble, your bubble turns red
fill(200,0,0,.1*size)
}
else {
fill(0,0,200,.1*size);
}
circle(x, y, size);
}
//function to draw shadow which will appear under your character
function Shadow(x,y) {
noStroke();
fill(60,60,60,200);
ellipse(x, y, 70, 12)
}
//DISPLAY YOUR CHARACTER-----------------------------------------------------------------------------------------------
//display your character with x, y positions and color associated to them
//when you go left, your character will face left
function drawCharacter() {
socialDistanceBubble(this.charx+30, this.chary+40, 220);
Shadow(this.charx+30, this.chary+82)
if (this.facingRight == false){
push();
scale(-1,1);
if (this.pos == 1) {
push();
translate(-1*this.charx-60, this.chary);
AmongUs1(colChoice);
pop();
}
else if (this.pos == 2) {
push();
translate(-1*this.charx-60, this.chary);
AmongUs2(colChoice);
pop();
}
else if (this.pos == 3) {
push();
translate(-1*this.charx-60, this.chary);
AmongUs3(colChoice);
pop();
}
else if (this.pos == 4) {
push();
translate(-1*this.charx-60, this.chary);
AmongUs4(colChoice);
pop();
}
else {
push();
translate(-1*this.charx-60, this.chary);
AmongUs5(colChoice);
pop();
}
pop();
}
if (this.facingRight == true) {
if (this.pos == 1) {
push();
translate(this.charx, this.chary);
AmongUs1(colChoice);
pop();
}
else if (this.pos == 2) {
push();
translate(this.charx, this.chary);
AmongUs2(colChoice);
pop();
}
else if (this.pos == 3) {
push();
translate(this.charx, this.chary);
AmongUs3(colChoice);
pop();
}
else if (this.pos == 4) {
push();
translate(this.charx, this.chary);
AmongUs4(colChoice);
pop();
}
else {
push();
translate(this.charx, this.chary);
AmongUs5(colChoice);
pop();
}
}
}
//UPDATE YOUR CHARACTER'S POSITION-----------------------------------------------------------------------------
//update the among us character function drawn so the guy looks like he is walking
//you can control your character with the arrow keys
//your character cannot travel outside the boundaries of the screen
function updateCharacter(){
if (keyIsDown(65) & this.charx > 20) { //"A"
this.facingRight = false
this.charx -= 10;
}
if (keyIsDown(68) & this.charx < 540) { //"D"
this.facingRight = true
this.charx += 10;
}
if (keyIsDown(87) & this.chary > 5) { //"W"
this.chary -= 10;
}
if (keyIsDown(83) & this.chary < 520) { //"S"
this.chary += 10;
}
if (this.pos == 5){
this.pos = 1;
}
else {
this.pos += 1;
}
}
//CHECK IF SOMEONE IS INSIDE YOUR SOCIAL DISTANCING BUBBLE------------------------------------------------------------
//update position of crewmate relative to your character
function updateRadius() {
var inRad = false
for (var i = 0; i < buddies.length; i++) {
d = dist(buddies[i].charx, buddies[i].chary, crewMate.charx, crewMate.chary);
if (d < 110) {
inRad = true;
}
}
if (inRad == true) {
if (someoneInside == false) {
counter++;
if (counter == 5) {
gameOver = true
setting = 3
}
if (timer == 0 & counter < 5 && gameOver == false) {
win = true
setting = 4
}
}
someoneInside = true;
}
else {
someoneInside = false;
}
}
//GAME FEATURES-------------------------------------------------------------------------------------------------------
//displays the strikes in the bottom left
function StrikeCounter() {
stroke(255)
fill(0)
strokeWeight(3)
rect(20,550,160,35);
noStroke()
textStyle(BOLD);
textSize(32);
fill('#bf0000'); //dark red color for the X's
if (counter == 1) {
text('X', 40, 570);
}
if (counter == 2) {
text('X', 40, 570);
text('X', 70, 570);
}
if (counter == 3) {
text('X', 40, 570);
text('X', 70, 570);
text('X', 100, 570);
}
if (counter == 4) {
text('X', 40, 570);
text('X', 70, 570);
text('X', 100, 570);
text('X', 130, 570);
}
if (counter == 5) {
text('X', 40, 570);
text('X', 70, 570);
text('X', 100, 570);
text('X', 130, 570);
text('X', 160, 570);
}
}
//display game timer in bottom right corner (countdown from 60 seconds)
function Timer() {
var frameNum = frameCount
stroke(255)
fill(0);
if (timer <= 10) {
//noStroke();
fill('#bf0000')
textStyle(BOLD)
}
textFont('Arial Narrow')
textAlign(CENTER, CENTER);
textSize(32);
text(timer, width-25, 570);
if (frameNum % 10 == 0) {
timer --;
}
}
//displays when game is lost
function GameOver() {
if (gameOver == true) {
image(img, 0, 0, 600, 600);
push();
scale(5,5);
translate(25,20)
Dead1(colChoice)
pop();
textFont('Arial Narrow')
textStyle(NORMAL)
textAlign(CENTER, CENTER);
textSize(35);
fill(255)
noStroke();
text('Click to play again', width/2, 550)
setting = 3
}
}
//displays when game is won
function GameWon() {
if (win == true) {
image(winimg, 0, 0, 600, 600);
push();
scale(5,5);
translate(25,25)
AmongUs1(colChoice)
pop();
textFont('Arial Narrow')
textStyle(NORMAL)
textAlign(CENTER, CENTER);
textSize(35);
fill(255)
noStroke();
text('Click to play again', width/2, 550)
setting = 4
}
}
//CREW (PROPERTIES OF OTHER CREWMATES)-----------------------------------------------------------------------------------
//display crew with x, y positions and color associated to them
function drawCrew() {
if (this.fig == 0) {
if (this.pos == 1) {
push();
translate(this.charx, this.chary)
AmongUs1(this.col);
pop();
}
else if (this.pos == 2) {
push();
translate(this.charx, this.chary)
AmongUs2(this.col);
pop();
}
else if (this.pos == 3) {
push();
translate(this.charx, this.chary)
AmongUs3(this.col);
pop();
}
else if (this.pos == 4) {
push();
translate(this.charx, this.chary)
AmongUs4(this.col);
pop();
}
else {
push();
translate(this.charx, this.chary)
AmongUs5(this.col);
pop();
}
}
else {
push();
translate(this.charx, this.chary)
Dead1(this.col);
pop();
}
}
//updates crewmate positions with different speeds (to go down canvas if walking and up if dead)
function updateCrew() {
if (this.fig == 0) {
this.chary += this.speed;
if (this.pos == 5) {
this.pos = 1;
}
else {
this.pos += 1
}
}
else {
this.chary -= this.speed;
}
}
//choose a random x position for newly generated crewmates
function getX() {
var x = random(20, 530)
if (x >= 160) {
x += 70;
}
else {
x -= 20;
}
return x;
}
//choose starting position at top of canvas for walking crewmates and bottom for dead crewmates so it looks like they are all moving with the screen
function start(f) {
if (f == 0) {
return 0
}
else {
return 600
}
}
//return a random speed from the array, to be assigned to individual crewmate
function getVelocity(status) {
if (status == 0){
return Math.floor(random(1,6));
}
else {
return 5;
}
}
//return a random color from the array, to be assigned to individual crewmate
//other crewmates will not have the same color as your character
function getColor() {
var cols = ['red', 'orange', 'yellow', 'limegreen', 'green', 'blue', 'cyan', 'hotpink', 'brown', 'gray', 'white'];
var index = Math.floor(Math.random() * cols.length);
while (colChoice == cols[index]) {
index = Math.floor(Math.random() * cols.length)
}
return cols[index]
}
//assign object properties to the crew (crewmates onscreen)
function makeCrew() {
var x = getX();
var f = Math.floor(random(0,2));
var y = start(f);
var v = getVelocity(f);
var c = getColor();
var crew = {charx: x, chary: y, speed: v, update: updateCrew, pos: 1, fig: f, draw: drawCrew, col: c}
return crew
}
//draw new crewmates
function drawbuddies() {
for (var i=0; i < buddies.length; i++){
buddies[i].draw();
}
}
//update position of new crewmates
function updatebuddies() {
for (var i=0; i < buddies.length; i++){
buddies[i].update();
}
}
//remove crewmates as they pass offscreen
function removebuddies() {
keep = []
for (var i=0; i < buddies.length; i++){
if (buddies[i].chary +600 > 0) {
keep.push(buddies[i])
}
}
buddies = keep;
}
//add new crewmates with a probability based on the stage (increasing difficulty every 15 seconds)
function addMate() {
var threshold;
if (60>timer & timer>=45) {
threshold = 0.02
}
if (45>timer && timer>=30) {
threshold = 0.045
}
if (30>timer && timer>=15) {
threshold = 0.055
}
if (15>timer && timer>=0) {
threshold = 0.06
}
if (random(0,1) < threshold) {
buddies.push(makeCrew())
}
}
//CHARACTER DRAWING-----------------------------------------------------------------------------------------------------
//draw all the stages of walking for one crewmate
function AmongUs1(c) {
stroke(0);
strokeWeight(5);
fill(c)
//backpack
beginShape();
curveVertex(16,23);
curveVertex(4,28);
curveVertex(4,57);
curveVertex(18,62);
endShape(CLOSE);
//body
beginShape();
curveVertex(20,9);
curveVertex(15,29);
curveVertex(15,64);
curveVertex(21,77);
curveVertex(32,75);
curveVertex(33,63);
curveVertex(39,63);
curveVertex(42,75);
curveVertex(52,72); //front of foot
curveVertex(57,60);
curveVertex(56,42);
curveVertex(59,24);
curveVertex(50,10);
curveVertex(35,3);
endShape(CLOSE);
//goggles
fill(204,227,238);
beginShape();
curveVertex(31,16);
curveVertex(56,18);
curveVertex(59,29);
curveVertex(55,33);
curveVertex(32,33);
curveVertex(24,24);
endShape(CLOSE);
}
function AmongUs2(c) {
stroke(0);
strokeWeight(5);
fill(c)
//backpack
beginShape();
curveVertex(16,23);
curveVertex(4,28);
curveVertex(4,57);
curveVertex(18,62);
endShape(CLOSE);
//back leg
beginShape();
curveVertex(15,57);
curveVertex(5,68);
curveVertex(19,78);
curveVertex(34,63);
endShape(CLOSE);
//body
beginShape();
curveVertex(22,6);
curveVertex(15,30);
curveVertex(15,56);
curveVertex(24,65);
curveVertex(34,65);
curveVertex(42,66);
curveVertex(55,79);
curveVertex(68,70);
curveVertex(52,59); //front of foot
curveVertex(55,47);
curveVertex(55,34);
curveVertex(58,21);
curveVertex(47,7);
curveVertex(33,2);
endShape(CLOSE);
//goggles
fill(204,227,238);
beginShape();
curveVertex(31,16);
curveVertex(56,18);
curveVertex(59,29);
curveVertex(55,33);
curveVertex(32,33);
curveVertex(24,24);
endShape(CLOSE);
}
function AmongUs3(c) {
stroke(0);
strokeWeight(5);
fill(c)
//backpack
beginShape();
curveVertex(16,23);
curveVertex(4,28);
curveVertex(4,57);
curveVertex(18,62);
endShape(CLOSE);
//back leg
beginShape();
curveVertex(46,56);
curveVertex(48,73);
curveVertex(19,72);
curveVertex(19,62);
endShape(CLOSE);
//body
beginShape();
curveVertex(19,10);
curveVertex(15,35);
curveVertex(17,61);
curveVertex(25,68);
curveVertex(28,75);
curveVertex(24,83);
curveVertex(36,82);
curveVertex(41,71);
curveVertex(39,60); //front of foot
curveVertex(49,58);
curveVertex(57,50);
curveVertex(56,35);
curveVertex(58,25);
curveVertex(54,14);
curveVertex(45,8);
curveVertex(32,4);
endShape(CLOSE);
//goggles
fill(204,227,238);
beginShape();
curveVertex(31,16);
curveVertex(56,18);
curveVertex(59,29);
curveVertex(55,33);
curveVertex(32,33);
curveVertex(24,24);
endShape(CLOSE);
}
function AmongUs4(c) {
stroke(0);
strokeWeight(5);
fill(c)
//backpack
beginShape();
curveVertex(16,23);
curveVertex(4,28);
curveVertex(4,57);
curveVertex(18,62);
endShape(CLOSE);
//back leg
beginShape();
curveVertex(40,60);
curveVertex(56,79);
curveVertex(66,65);
curveVertex(54,52);
endShape(CLOSE);
//body
beginShape();
curveVertex(25,4);
curveVertex(16,24);
curveVertex(15,54);
curveVertex(19,61);
curveVertex(8,61);
curveVertex(5,74);
curveVertex(19,76);
curveVertex(28,69);
curveVertex(32,63); //front of foot
curveVertex(45,63);
curveVertex(56,56);
curveVertex(58,38);
curveVertex(58,26);
curveVertex(54,12);
curveVertex(43,3);
endShape(CLOSE);
//goggles
fill(204,227,238);
beginShape();
curveVertex(31,16);
curveVertex(56,18);
curveVertex(59,29);
curveVertex(55,33);
curveVertex(32,33);
curveVertex(24,24);
endShape(CLOSE);
}
function AmongUs5(c) {
stroke(0);
strokeWeight(5);
fill(c)
//backpack
beginShape();
curveVertex(16,23);
curveVertex(4,28);
curveVertex(4,57);
curveVertex(18,62);
endShape(CLOSE);
//back leg
beginShape();
curveVertex(32,61);
curveVertex(34,76);
curveVertex(49,76);
curveVertex(50,56);
endShape(CLOSE);
//body
beginShape();
curveVertex(24,3);
curveVertex(17,24);
curveVertex(16,51);
curveVertex(15,59);
curveVertex(23,59);
curveVertex(10,64);
curveVertex(12,72);
curveVertex(32,70);
curveVertex(37,62); //front of foot
curveVertex(49,62);
curveVertex(56,54);
curveVertex(58,34);
curveVertex(58,23);
curveVertex(54,13);
curveVertex(47,5);
curveVertex(35,1);
endShape(CLOSE);
//goggles
fill(204,227,238);
beginShape();
curveVertex(31,16);
curveVertex(56,18);
curveVertex(59,29);
curveVertex(55,33);
curveVertex(32,33);
curveVertex(24,24);
endShape(CLOSE);
}
//draw a dead crewmate
function Dead1(c) {
stroke(0);
strokeWeight(5);
fill(255);
//bone sticking out
beginShape();
curveVertex(33,39);
curveVertex(32,29);
curveVertex(27,22);
curveVertex(32,18);
curveVertex(35,23);
curveVertex(37,17);
curveVertex(41,21);
curveVertex(38,32);
curveVertex(38,42);
endShape(CLOSE);
fill(c);
//arm
beginShape();
curveVertex(2,39);
curveVertex(12,34);
curveVertex(20,38);
curveVertex(18,60);
curveVertex(6,59);
endShape(CLOSE);
//half body
beginShape();
curveVertex(15,37);
curveVertex(28,40);
curveVertex(34,37);
curveVertex(44,40);
curveVertex(58,38);
curveVertex(57,66);
curveVertex(45,74);
curveVertex(41,62);
curveVertex(35,62);
curveVertex(32,74);
curveVertex(17,73);
curveVertex(14,49);
endShape(CLOSE);
}
//BACKGROUND-------------------------------------------------------------------------------------------------------------
//draw the cafeteria floor
//make small diamond tile object
function smallDiamond(x, y) {
var diamond = {diamondx: x, diamondy: y, diamondw: 70, diamondh: 35, speed: -5.0, draw: drawDiamond, update: updateDiamond}
return diamond;
}
//draw small diamond
function drawDiamond() {
noStroke();
fill(133,135,124);
beginShape();
vertex(this.diamondx,this.diamondy);
vertex(this.diamondx+this.diamondw/2,this.diamondy-this.diamondh);
vertex(this.diamondw+this.diamondx, this.diamondy);
vertex(this.diamondx+this.diamondw/2,this.diamondy+this.diamondh);
endShape(CLOSE);
}
//update position of the tile with speed
function updateDiamond() {
this.diamondy += this.speed;
}
//make big diamond tile object
function bigDiamond(cx, cy) {
var bigdiam = {leftD: smallDiamond(cx-70, cy), topD: smallDiamond(cx-35, cy-35), rightD: smallDiamond(cx, cy), bottomD: smallDiamond(cx-35, cy+35), draw: drawBigDiamond, update: updateBigDiamond}
return bigdiam;
}
//make big diamond tile from smaller diamond tiles
function drawBigDiamond() {
this.leftD.draw()
this.topD.draw()
this.rightD.draw()
this.bottomD.draw()
}
//update position of big diamond tiles
function updateBigDiamond() {
this.leftD.update();
this.topD.update();
this.rightD.update();
this.bottomD.update();
}
//draw the diamonds
function displayDiamond() {
for (var i=0; i < diams.length; i++){
for (var j=0; j < diams[i].length; j++){
diams[i][j].draw();
}
}
}
//update the positons of the diamonds as the screen scrolls
function updateFloor() {
for (var i=0; i < diams.length; i++) {
for (var j=0; j < diams[i].length; j++) {
diams[i][j].update();
}
}
}
//get rid of rows that have slipped offscreen
function elimRow(){
keepRow = false;
for (var i=0; i < diams[0].length; i++) {
if (lastOdd == false){
if (i % 2 == 0) {
if (diams[0][i].diamondy + diams[0][i].diamondh > 0) {
keepRow = true
}
}
else {
if (diams[0][i].bottomD.diamondy + diams[0][i].bottomD.diamondh > 0){
keepRow = true
}
}
}
else {
if (i % 2 == 0) {
if (diams[0][i].bottomD.diamondy + diams[0][i].bottomD.diamondh > 0){
keepRow = true
}
}
else {
if (diams[0][i].diamondy + diams[0][i].diamondh > 0){
keepRow = true
}
}
}
}
if (keepRow == false){
diams.shift();
}
}
//update the new rows added such that they match the original cafeteria tile pattern
function updateRow() {
if (diams.length < 7){
n_row = []
if (lastOdd == true){
for (var col=0; col < 7; col++){
if (col % 2 == 0) {
n_row.push(smallDiamond(col*105, 665))
}
else {
n_row.push(bigDiamond(col*105+35, 665))
}
}
diams.push(n_row);
lastOdd = false;
}
else {
for (var col=0; col < 7; col++){
if (col % 2 == 0){
n_row.push(bigDiamond(col*105+35, 665))
}
else {
n_row.push(smallDiamond(col*105, 665))
}
}
diams.push(n_row);
lastOdd = true;
}
}
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)