sketch/*
Bon Bhakdibhumi
bbhakdib
Section D
*/
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
var dx5;
var dy5;
var dx6;
var dy6;
var dx7;
var dy7;
var dx8;
var dy8;
var numLines = 15;
function setup() {
createCanvas(400, 300);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(255);
var backLines = 20;
// green and yellow green rays
strokeWeight(2.5);
stroke(39, 183, 121);
line(-24, 171, 30, -2); // green reference line
stroke(158, 191, 67);
line(31, -13, 277, 36); // yellow reference line
var dx15 = (30+24)/backLines;
var dy15 = (-2-171)/backLines;
var dx16 = (277-31)/backLines;
var dy16 = (36+13)/backLines;
var x15 = -24;
var y15 = 171;
var x16 = 31;
var y16 = -13;
for (var i = 0; i <= backLines; i ++) {
strokeWeight(0.7);
// if statement for equal amout of green and yellow green rays
if (i < backLines/2) {
stroke(39, 183, 121);
} else {
stroke(158, 191, 67);
}
line(x15, y15, x16, y16);
x15 += dx15;
y15 += dy15;
x16 += dx16;
y16 += dy16;
}
// lines that make up the octagon
strokeWeight(3);
stroke(0, 144, 85);
line(25, 90, 101, 15); // green line
stroke(241, 233 , 2);
line(108, 12, 220, 12); // yellow line
stroke(246, 137, 31);
line(224, 13, 303, 92); // orange line
stroke(237, 28 ,36);
line(306, 100, 306, 212); // red line
stroke(122, 53, 148);
line( 304, 216, 224, 295,); // purple line
stroke(73, 78, 161);
line(220, 296, 107, 296); // indigo line
stroke(0, 114, 185);
line(102, 292, 22, 213); // blue line
stroke(0, 153, 192);
line(22, 205, 22, 92); // blue green
// delta x & y for all the lines that make up the octagon
dx1 = (101-25)/numLines;
dy1 = (15-90)/numLines;
dx2 = (220-108)/numLines;
dy2 = (12-12)/numLines;
dx3 = (303-224)/numLines;
dy3 = (92-13)/numLines;
dx4 = (306-306)/numLines;
dy4 = (212-100)/numLines;
dx5 = (224-304)/numLines;
dy5 = (295-216)/numLines;
dx6 = (107-220)/numLines;
dy6 = (296-296)/numLines;
dx7 = (22-102)/numLines;
dy7 = (213-292)/numLines;
dx8 = (22-22)/numLines;
dy8 = (92-205)/numLines;
// x & y coordinates for all the lines that make up the octagon
var x1 = 25;
var y1 = 90;
var x2 = 108;
var y2 = 12;
var x3 = 224;
var y3 = 13;
var x4 = 306;
var y4 = 100;
var x5 = 304;
var y5 = 216;
var x6 = 220;
var y6 = 296;
var x7 = 102;
var y7 = 292;
var x8 = 22;
var y8 = 205;
// lines that make up the outer layer of the octagon
strokeWeight(1);
for (var i = 0; i <= numLines; i ++) {
// green
stroke(0, 144, 85);
line(x1,y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
x2 = 108;
y2 = 12;
for (var i = 0; i <= numLines; i ++) {
// yellow
stroke(241, 233 , 2);
line(x2, y2, x3, y3);
x2 += dx2;
y2 += dy2;
x3 += dx3;
y3 += dy3;
}
x3 = 224;
y3 = 13;
for (var i = 0; i <= numLines; i ++) {
// orange
stroke(246, 137, 31);
line(x3, y3, x4, y4);
x3 += dx3;
y3 += dy3;
x4 += dx4;
y4 += dy4;
}
x4 = 306;
y4 = 100;
for (var i = 0; i <= numLines; i ++) {
// red
stroke(237, 28 ,36);
line(x4, y4, x5, y5);
x4 += dx4;
y4 += dy4;
x5 += dx5;
y5 += dy5;
}
x5 = 304;
y5 = 216;
for (var i = 0; i <= numLines; i ++) {
// purple
stroke(122, 53, 148);
line(x5, y5, x6, y6);
x5 += dx5;
y5 += dy5;
x6 += dx6;
y6 += dy6;
}
x6 = 220;
y6 = 296;
for (var i = 0; i <= numLines; i ++) {
// indigo
stroke(73, 78, 161);
line(x6, y6, x7, y7);
x6 += dx6;
y6 += dy6;
x7 += dx7;
y7 += dy7;
}
x7 = 102;
y7 = 292;
for (var i = 0; i <= numLines; i ++) {
// blue
stroke(0, 114, 185);
line(x7, y7, x8, y8);
x7 += dx7;
y7 += dy7;
x8 += dx8;
y8 += dy8;
}
// Lines that make up the inner layer of the octagon
x1 = 25;
y1 = 90;
x5 = 304;
y5 = 216;
for (var i = 0; i <= numLines; i ++) {
// green
strokeWeight(1);
stroke(0, 144, 85);
line(x1, y1, x5, y5);
x1 += dx1;
y1 += dy1;
x5 += dx5;
y5 += dy5;
}
x2 = 108;
y2 = 12;
x6 = 220;
y6 = 296;
for (var i = 0; i <= numLines; i ++) {
// yellow
strokeWeight(2);
stroke(241, 233 , 2);
line(x2, y2, x6, y6);
x2 += dx2;
y2 += dy2;
x6 += dx6;
y6 += dy6;
}
x3 = 224;
y3 = 13;
x7 = 102;
y7 = 292;
for (var i = 0; i <= numLines; i ++) {
//red
strokeWeight(1);
stroke(237, 28 ,36);
line(x3, y3, x7, y7);
x3 += dx3;
y3 += dy3;
x7 += dx7;
y7 += dy7;
}
x4 = 306;
y4 = 100;
x8 = 22;
y8 = 205;
for (var i = 0; i <= numLines; i ++) {
// blue
stroke(0, 114, 185);
line(x4, y4, x8, y8);
x4 += dx4;
y4 += dy4;
x8 += dx8;
y8 += dy8;
}
// rays coming out of the octagon
var frontLines = 25;
// yellow and orange rays
push();
translate (-30, 0);
strokeWeight(2.5);
stroke(255, 199, 9);
line(202, -25, 450, 100); // yellow
stroke(241, 90, 34);
line(450, 120, 198, 340); //orange
var dx9 = (450-202)/frontLines;
var dy9 = (100+25)/frontLines;
var dx10 = (198-404)/frontLines;
var dy10 = (340-149)/frontLines;
var x9 = 202;
var y9 = -25;
var x10 = 450;
var y10 = 120;
for (var i = 0; i <= frontLines; i ++) {
strokeWeight(0.7);
if (i < numLines/2) {
stroke(255, 199, 9);
} else {
stroke(241, 90, 34);
}
line(x9, y9, x10, y10);
x9 += dx9;
y9 += dy9;
x10 += dx10;
y10 += dy10;
}
pop();
//dark blue and light blue rays
push();
rotate(radians(-2));
strokeWeight(2.5);
stroke(49, 192, 211);
line(17, 88, -16, 258); // dark blue
stroke(82, 92, 193);
line(-25, 287, 255, 308); // light blue
var dx11 = (-16-17)/frontLines;
var dy11 = (258-88)/frontLines;
var dx12 = (255+25)/frontLines;
var dy12 = (308-287)/frontLines;
var x11 = 17;
var y11 = 88;
var x12 = -25;
var y12 = 287;
for (var i = 0; i <= frontLines; i ++) {
strokeWeight(0.7);
if (i < numLines/2) {
stroke(49, 192, 211);
} else {
stroke(82, 92, 193);
}
line(x11, y11, x12, y12);
x11 += dx11;
y11 += dy11;
x12 += dx12;
y12 += dy12;
}
pop();
// red violet and purple rays
push();
translate(-65, 210);
rotate(radians(-50));
strokeWeight(2.5);
stroke(210, 18, 131);
line(326, 196, 249, 346); // red violet
stroke(115, 54, 232);
line(314, 348, 76, 276); // purple
var dx13 = (249-326)/frontLines;
var dy13 = (346-196)/frontLines;
var dx14 = (76-314)/frontLines;
var dy14 = (276-348)/frontLines;
var x13 = 326;
var y13 = 196;
var x14 = 314;
var y14 = 348;
for (var i = 0; i <= frontLines; i ++) {
strokeWeight(0.7);
if (i < numLines/2) {
stroke(210, 18, 131);
} else {
stroke(115, 54, 232);
}
line(x13, y13, x14, y14);
x13 += dx13;
y13 += dy13;
x14 += dx14;
y14 += dy14;
}
pop();
noLoop();
}
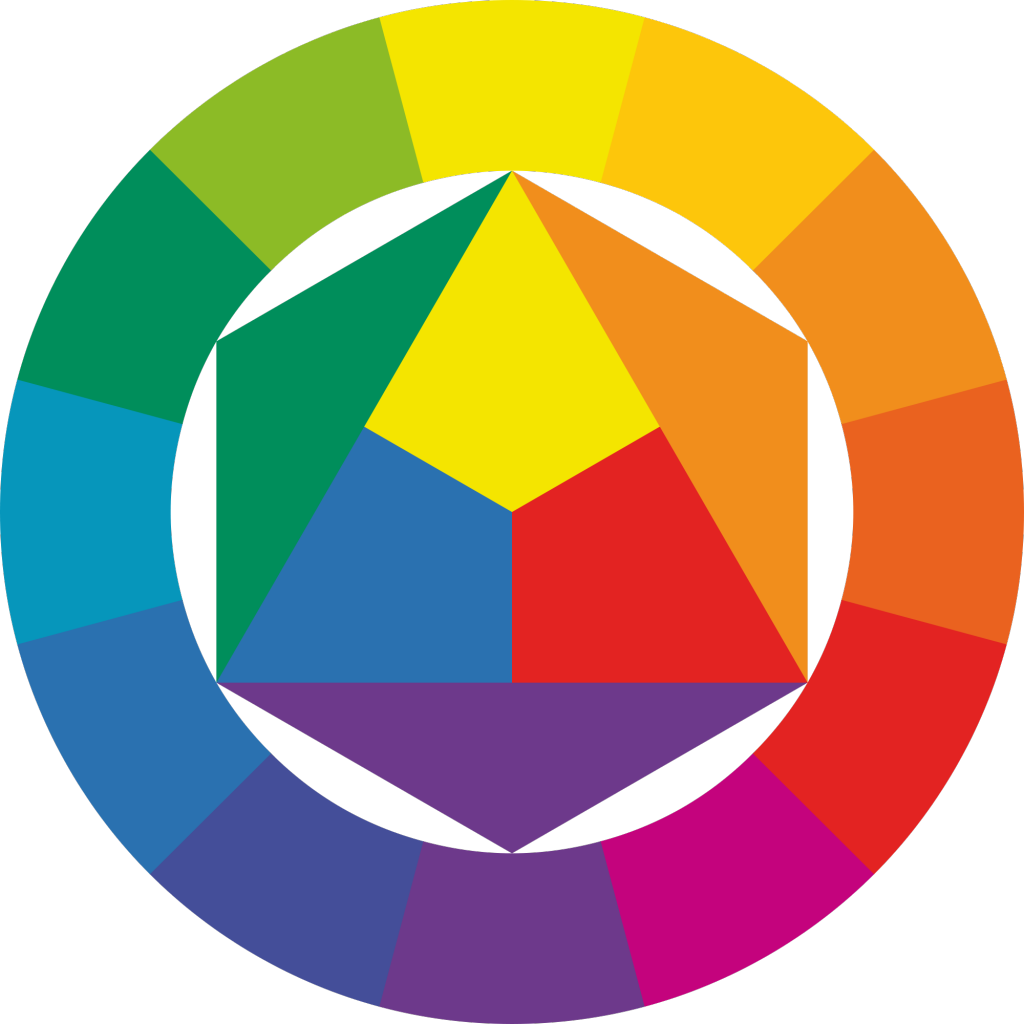
For this project, I reinterpreted Itten’s color wheel. I created the main octagon out of primary and secondary colors. I then added in the rest of the string drawings to show the various outcomes of mixing different colors together.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)