// Fangzheng Zhu
// Section D
// jtimczyk@andrew.cmu.edu
// Project-06-abstract clock
function setup () {
createCanvas(480, 480);
background(0);
}
function draw (){
angleMode(DEGREES);
let hr = hour();
let mn = minute();
let sc = second();
push();
translate(240,240);
rotate (-90);
strokeWeight(8);
// second circle
stroke(255,100,150);
noFill();
var end1 = map(sc, 0, 60, 0, 360);
arc(0,0,300,300,0,end1);
//minute circle
stroke(150,100,255);
var end2 = map(mn, 0, 60, 0, 360);
arc(0, 0, 280, 280, 0, end2);
//hour circle
stroke(150,255,100);
let end3 = map(hr%12, 0, 12, 0, 360);
arc(0, 0, 260, 260, 0, end3);
pop();
//face
//black eyebrows
stroke(255);
fill(0);
rectMode(CENTER);
rect(170, 170, 25, 5, 15);
rect(310, 170, 25, 5, 15);
//eyes
ellipseMode(CENTER);
ellipse(170, 200, 20, 20);
ellipse(310, 200, 20, 20);
//nose
noStroke();
strokeWeight(6);
fill(204, 95, 95);
rect(240, 230, 15, 30, 20);
//lips
stroke(250);
noFill();
rect(240, 280, 60, 20, 20);
//teeth
line(240, 270, 240, 290);
line(240 - 15, 270, 240 - 15, 290);
line(240 + 15, 270, 240 + 15, 290);
//face animation
if (sc % 2 == 0) {
//eyebrows raise
//cover old eyebrows w white
stroke(0);
strokeWeight(8);
rectMode(CENTER);
rect(170, 170, 25, 5, 15);
rect(310, 170, 25, 5, 15);
//new raised eyebrows
strokeWeight(5);
stroke(255);
rect(170, 170, 25, 5, 15);
rect(310, 170, 25, 5, 15);
//mouth becomes smaller
//cover old mouth
//lips
strokeWeight(10);
stroke(0);
noFill();
rect(width/2, 280, 60, 20, 20);
//teeth
line(width/2, 270, width/2, 290);
line(width/2 - 15, 270, width/2 - 15, 290);
line(width/2 + 15, 270, width/2 + 15, 290);
//new small mouth
strokeWeight(6);
stroke(255);
ellipse(width/2, 280, 20,20);
}
}
Author: 101
LookingOutwards- 06

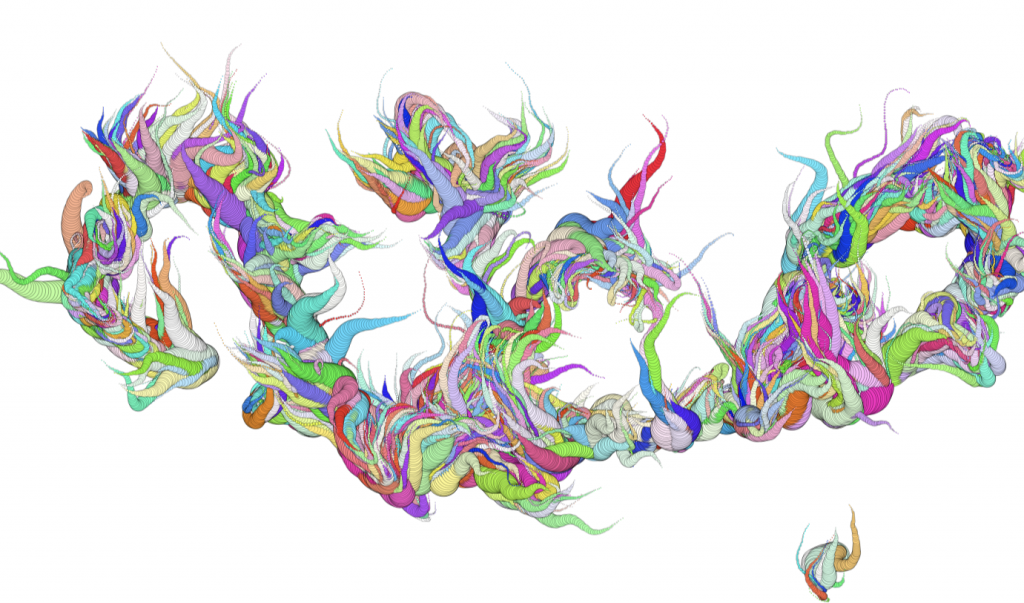
This project <Noise Turbulence Doodles >was created by Raven Work.
I really enjoy this project because it is interactive and the logic is really simple. The user just needs to drag and draw in the interface and the art is created. The artist used the noise function to create this project that the objects wander around but remain smooth and organic. This artwork reminds me of the ancient Chinese legend that the fairy is flying on the colorful clouds but is presented in a modern way. Also, the randomness of the color creates a dreamy feeling.
Project – 05 – Wallpaper
Since the loop is not difficult, I spend a lot of time figuring the individual shape to make them look interesting together. Especially for the polygon shape. I learned the cos() and sin() and vertex() to draw that shape. Also, I consider the color to be consistent with the visual.
// Fangzheng Zhu
// Section D
// jtimczyk@andrew.cmu.edu
// Project-05-wall paper
var a=20;
var l=50;
function setup() {
createCanvas(550, 550);
noLoop();
}
function draw(){
background(221,209,183);
//background
var sparkle = {
locationX: random(width),
locationY: random(height),
size: random(1, 5)
}
fill (0);
noStroke();
ellipse(sparkle.locationX, sparkle.locationY, sparkle.size, sparkle.size);
// flower
for (var x1=50; x1 < 600; x1+=150) {
for (var y1=50 ; y1 < 600 ; y1+=150){
flower(x1,y1);
}
}
// eye
for (var x2=60; x2 < 250; x2+=75) {
for (var y2=25 ; y2 < 400 ; y2+=75){
eye(x2,y2);
}
}
// shape1
for (var x3=120; x3 < 500; x3+=150) {
for (var y3=120 ; y3 < 500 ; y3+=150){
shape1(x3,y3);
}
}
}
function flower(x,y){
push();
fill(229, 148, 183);
circle(x-a/2, y-a/2, a);
circle(x+a/2, y-a/2, a);
circle(x-a/2, y+a/2, a);
circle(x+a/2, y+a/2, a);
fill(27, 85, 155);
circle(x, y, a);
pop();
}
function eye(x,y) {
push();
translate(x, y);
fill(255);
arc(x, y-l/4.5, l, l, 0.5, PI-0.5);
arc(x, y+l/4.5, l, l, PI+0.5, -0.5);
//fill(22,125,88);
fill(random(22),125,random(225));
ellipse(x, y, l/2, l/2);
pop();
}
function shape1(x,y){
push();
translate(x, y);
var spacing = 360 / 7;
beginShape();
fill(0);
for(let i = 0; i <= 7; i++) {
var angle = i * spacing;
var b = cos(radians(angle)) * 10;
var c = sin(radians(angle)) * 10;
if (i==0) {
vertex(b,c);
}
else {
var cAngle = angle - spacing/2;
var cX = cos(radians(cAngle)) * 40;
var cY = sin(radians(cAngle)) * 40;
quadraticVertex(cX, cY, b, c)
}
}
endShape();
pop();
}Looking Outwards 05: 3D Computer Graphics
Melting memories by Refik Anadol
This project combines data paintings, light projections, and augmented data sculptures to visibly demonstrate how the brain recalls memories.To generate the data, the artist conducted experiments at the Neuroscape Laboratory at the University of California, San Francisco.
“Anadol gathers data on the neural mechanisms of cognitive control from an EEG (electroencephalogram) that measures changes in brain wave activity and provides evidence of how the brain functions over time. These data sets constitute the building blocks for the unique algorithms that the artist needs for the multi-dimensional visual structures on display.”
I really enjoy this art because the artist explores the intersection of physical and digital reality, neuroscience, and art. In the work, the digital data he collects is reflected in different 3D shapes like swirls move across the work’s surface, resembling cresting ocean waves, blossoming flowers, and shifting sand.


Project-04: String Art
// Fangzheng Zhu
// Section D
// jtimczyk@andrew.cmu.edu
// Project-04-string art
var y = 100;
var x = 100;
var m = -1;
var n = -1;
function setup() {
createCanvas(400, 300);
stroke(255);
strokeWeight(0.5);
frameRate(30);
}
function draw() {
background(0 , 5);
stroke(y,100,x);
// 1st string animation
y = y + (3*m);
if (y < 0) {
m = m*(-1);
}
if (y > height) {
m = m*(-1);
}
// 1st strings
line(0, y, width/2, height/2);
line(width, y, width/2, height/2);
line(0, y, width/2, height);
line(width, y, width/2, height);
line(0, y, width/2, 0);
line(width, y, width/2, 0);
// 2st string animation
x = x + (3*n);
if (x < 0) {
n = n*(-1);
}
if (x>width) {
n = n*(-1);
}
// 2st strings
line(0, height/2, x, 0);
line(0, height/2, x, height);
line(width/2, height/2, x, 0);
line(width/2, height/2, x, height);
line(width, height/2, x, 0);
line(width, height/2, x, height);
}
Project-03: Dynamic Drawing
<Rotating Garden>
let greenVal = 0;
function setup() {
createCanvas(600, 600);
background(255);
}
function draw() {
background(255);
// Draw the ground
noStroke();
fill(170,150,146);
rect(0, 530, 600, 70);
// Draw flower 1
push();
fill(230, 190, 230, 240);
translate(400, 400);
rect(0,0,4,200);
noStroke();
for (var r1 = 0; r1 < 10; r1++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX/ 20);
}
if (frameCount > 600) {
ellipse(0, 40, 25, 50);
}
rotate(mouseX / 5);
}
pop();
// Draw flower 2
push();
fill(235, 194, 204, 240);
translate(300, 430);
noStroke();
rect(0,0,3,200);
for (var r2 = 0; r2 < 10; r2++) {
if (mouseY <= 600) {
ellipse(0, 10 + mouseY / 20, 10 + mouseY / 40, 20 + mouseY / 20);
}
if (mouseY > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseY / 5);
}
pop();
//Draw flower 3
push();
fill(245, 204, 174, 240);
translate(180, 385);
noStroke();
for (var r3 = 0; r3 < 10; r3++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX / 20);
}
if (mouseX > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseX / 5);
}
pop();
//Draw flower 4
push();
fill(245, 174, 154, 240);
translate(510, 425);
noStroke();
rect(0,0,3,300);
rect(0,0,3,300);
for (var r4 = 0; r4 < 10; r4++) {
if (mouseY <= 600) {
ellipse(0, 10 + mouseY / 20, 10 + mouseY / 40, 20 + mouseY / 20);
}
if (mouseY > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseY / 5);
}
pop();
//Draw flower 5
push();
fill(245, 174, 184, 240);
translate(70, 450);
noStroke();
rect(0,0,3,200);
for (var r5 = 0; r5 < 10; r5++) {
if (mouseX <= 600) {
ellipse(0, 10 + mouseX / 20, 10 + mouseX / 40, 20 + mouseX / 20);
}
if (mouseX > 600) {
ellipse(0, 40, 25, 50)
}
rotate(mouseX / 5);
}
pop();
fill(120, sin(greenVal)*255, 120);
greenVal += 0.05;
scale(mouseX/400, mouseY/400);
beginShape();
vertex(285, 235);
vertex(295, 229);
vertex(300, 215);
vertex(305, 229);
vertex(315, 235);
vertex(305, 242);
vertex(300, 255);
vertex(295, 242);
endShape(CLOSE);
}
Looking Outwards – 03
Porous Manifold Japanese Tearoom by fujiki studio
I like this project because it is not only an art installation but it can interact with people. The architects wanted to create a feeling of breathing when guests entered the space. the many holes or ‘breathing pleats’ open and close according to the movement of people in the hut. this geometry references the creation of a more heterogeneous space. by employing the geometry of a vornoi division, the initially homogenous space gets distorted by the different irregularities creating the bubble-like pattern.
Link:https://www.archdaily.com/909484/porous-manifold-as-a-japanese-tearoom-fads-plus-ryumei-fujiki-plus-kou-arc


Project2 – Variable Faces
Pikachu is too cute so I make him uglier.
/*
* Fangzheng Zhu
* fangzhez@andrew.cmu.edu
* Section D
*
* This program draws variable faces.
*/
var eyeSize = 40;
var faceWidth = 100;
var faceHeight = 150;
var cheekSize = 40;
var TopHeadWidth = 210;
var TopHeadHeight = 180;
var BottomHeadWidth = 230;
var BottomHeadHeight = 170;
var x=40;
var y=10;
var r=35;
var z=20;
var ballSize=40;
var a=100;
var b=100;
function setup() {
createCanvas(640, 480);
angleMode(DEGREES);
}
function draw() {
background(180);
//Ball
stroke(0);
strokeWeight(4);
fill(255,0,0);
arc(a,b,ballSize,ballSize,180,360);
fill(255,255,255);
arc(a,b,ballSize,ballSize,0,180);
line(a-ballSize/2,b,a+ballSize/2,b);
ellipse(a,b,ballSize/4,ballSize/4);
//TopFace
noStroke();
fill(255, 218, 36);
ellipse(width / 2, height / 2, TopHeadWidth, TopHeadHeight);
//BottomFace
ellipse(width / 2, height / 2 + 50, BottomHeadWidth, BottomHeadHeight);
//Eye black
fill(0);
noStroke();
ellipse(width/2 - 45, height/2 - 10, eyeSize, eyeSize);
ellipse(width/2 + 45, height/2 - 10, eyeSize, eyeSize);
//Eye white
fill(255);
noStroke();
ellipse(width/2 - x, height/2 -y, eyeSize - 20, eyeSize - 20);
ellipse(width/2 + x, height/2 -y, eyeSize - 20, eyeSize - 20);
//Nose
fill(0);
ellipse(width / 2, height / 2 + 20, 10, 5);
//LeftCheek
fill(255, 0 , 0);
noStroke();
ellipse(width / 2 - BottomHeadWidth/3, height / 2 + 50, cheekSize, cheekSize +10);
//RightCheek
ellipse(width / 2 + BottomHeadWidth/3, height / 2 + 50, cheekSize, cheekSize +10);
//right mouth
strokeWeight(3);
stroke(0,0,0);
fill(255, 218, 36);
arc(width/2+ 17, height/2 + 30, 45, 45, z, 140);
arc(width/2- 17, height/2 + 30, 45, 45, 40, 180-z);
//Left Ear
fill(255, 218, 36);
noStroke();
translate(width/2, height/2);
rotate(-r);
ellipse(-30, -150, 50, 150);
//Right Ear
rotate(2*r);
ellipse(30, -150, 50, 150);
}
function mousePressed() {
eyeSize = random(30, 50);
BottomHeadWidth = random(210,240);
BottomHeadHeight = random(150,180);
TopHeadHeight = random(170, 190);
TopHeadWidth = random(180,200);
cheekSize = random(30, 60);
x = random(30,40);
y = random (8,12);
r = random (30,45);
z = random (10,45);
ballSize = random (40,100);
a = random (0,width);
b = random (0, height);
}
Looking Outwards 02: Generative Art
The project Autotroph.OBJ was created by Raven Kwok in 2020.
I admire this project because it combines digital art with a real 3D space. The algorithm of this project is simply polygon drawing method. The artist applies the work onto different layers of the acrylic glass sheet and customized lighting travels back and forth between those layers, which creates a subtle animation of cell division. The biggest inspiration from this project is although we can create 3D dimensions in digital art, it is still a 2D platform, on a screen, or canvas. If we can think of the project in a real 3D space, the boundaries are broken and we can generate more interring artworks.


Project 1 – Self Portrait
This is what I look like when I am sad…
let r;
g;
b;
function setup() {
createCanvas(600, 600);
background(255,245,200);
//pixelDensity(5);
}
function draw() {
background(100,245,150);
//face
noStroke();
fill(255);
ellipse(288,225,130,140);
//hat
strokeWeight(0);
fill(0);
rectMode(CENTER);
rect(270,185,150,30,209,144,144,144);
arc(290, 185, 100, 100,-PI, 0);
// left eye
strokeWeight(2);
stroke(0);
fill(255);
ellipse(250, 235, 30, 40);
noStroke();
r = random(111, 218);
g = random(72, 47);
b = random(209, 67);
fill(r, g, b);
beginShape();
vertex(235, 235);
vertex(245, 229);
vertex(250, 215);
vertex(255, 229);
vertex(265, 235);
vertex(255, 242);
vertex(250, 255);
vertex(245, 242);
endShape(CLOSE);
// right eye
strokeWeight(2);
stroke(0);
fill(255);
ellipse(300, 235, 30, 40);
noStroke();
r = random(111, 218);
g = random(72, 47);
b = random(209, 67);
fill(r, g, b);
beginShape();
vertex(285, 235);
vertex(295, 229);
vertex(300, 215);
vertex(305, 229);
vertex(315, 235);
vertex(305, 242);
vertex(300, 255);
vertex(295, 242);
endShape(CLOSE);
//left wing
stroke(0);
strokeWeight(2);
noFill();
beginShape();
curveVertex(250, 290);
curveVertex(250, 290);
curveVertex(190,250);
curveVertex(130,235);
curveVertex(90, 255);
curveVertex(80,290);
curveVertex(120, 320);
curveVertex(160, 340);
curveVertex(120, 380);
curveVertex(115, 455);
curveVertex(195, 410);
curveVertex(235, 370);
endShape();
//right wing
stroke(2);
strokeWeight(2);
noFill();
beginShape();
curveVertex(355, 292);
curveVertex(355,292);
curveVertex(395,225);
curveVertex(455,190);
curveVertex(530,197);
curveVertex(555,250);
curveVertex(545,292);
curveVertex(520,325);
curveVertex(475,342);
curveVertex(427,350);
curveVertex(385,345);
curveVertex(438,372);
curveVertex(457,407);
curveVertex(400,413);
curveVertex(385,390);
curveVertex(385,390);
endShape();
//mouth
//ellipse(280,275,10,7);
arc(280, 275, 10, 10, PI, 0);
//body
fill(255);
noStroke();
ellipse(300, 600, 100, 600);
//tear
fill(0,0,230);
ellipse(310, 265, 8, 10);
ellipse(315, 285, 11, 13);
ellipse(247,260, 8,10);
ellipse(245, 277, 11, 13);
//background
fill(255);
beginShape();
vertex(85, 235);
vertex(95, 229);
vertex(100, 215);
vertex(105, 229);
vertex(115, 235);
vertex(105, 242);
vertex(100, 255);
vertex(95, 242);
endShape(CLOSE);
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)