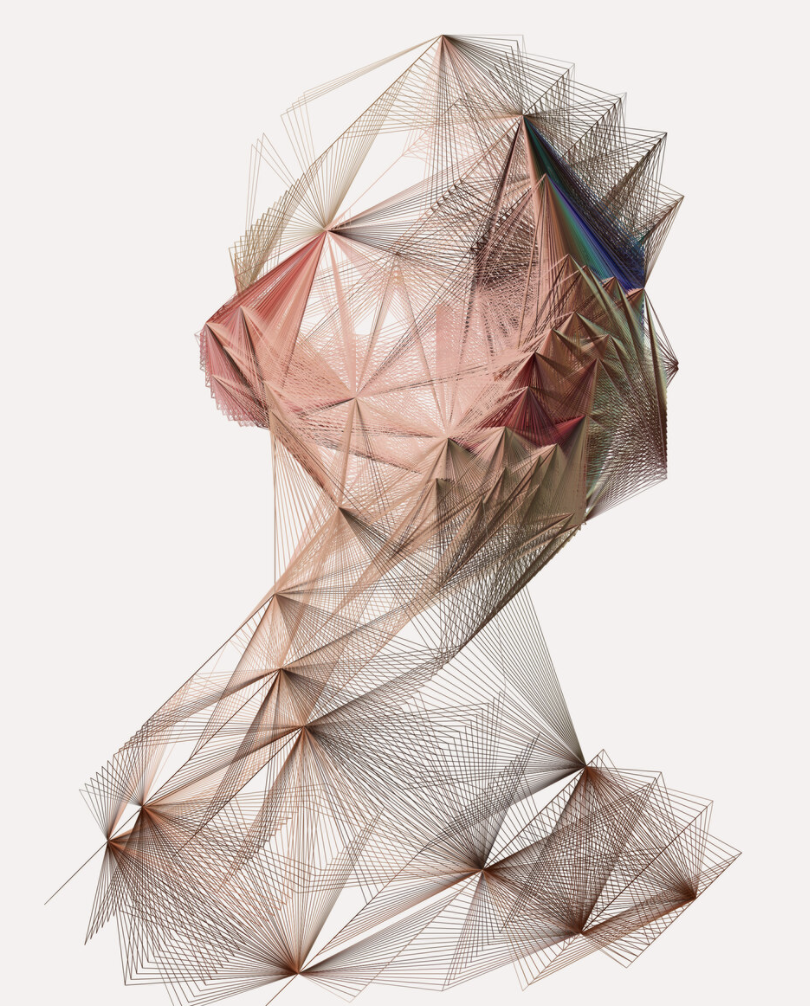
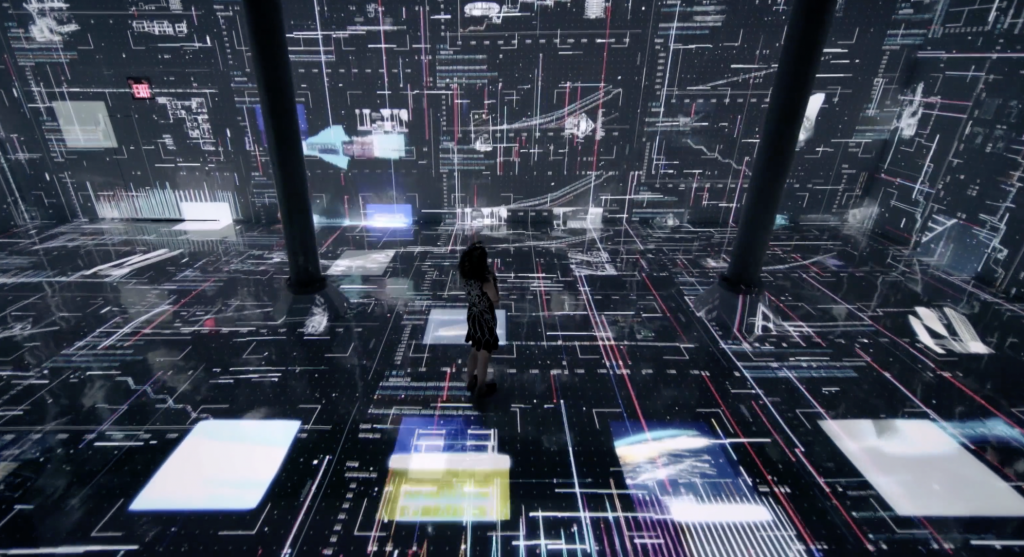
Machine Hallucinations by Refik Anadol is a generated art projection that uses AI to compile 10 million images of New York online. The machine uses these images to generate moving, shifting images to represent the lifetime of the city. I admire how organic the final film looks, while it interprets the real, dynamic landscape of New York. It reflects the memories of a breathing city and how we may remember the city in our own memories. The artist utilized an entire archive of images to create an output that looks like an alternative reality. Anadol’s works utilizes data to generate mesmerizing, colorful, and harmonic sculptures. His work starts with a simple question of how people and machines can remember their environment and its patterns, to create a hallucinative image.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)