
Fish Tornado by Robert Hodgin
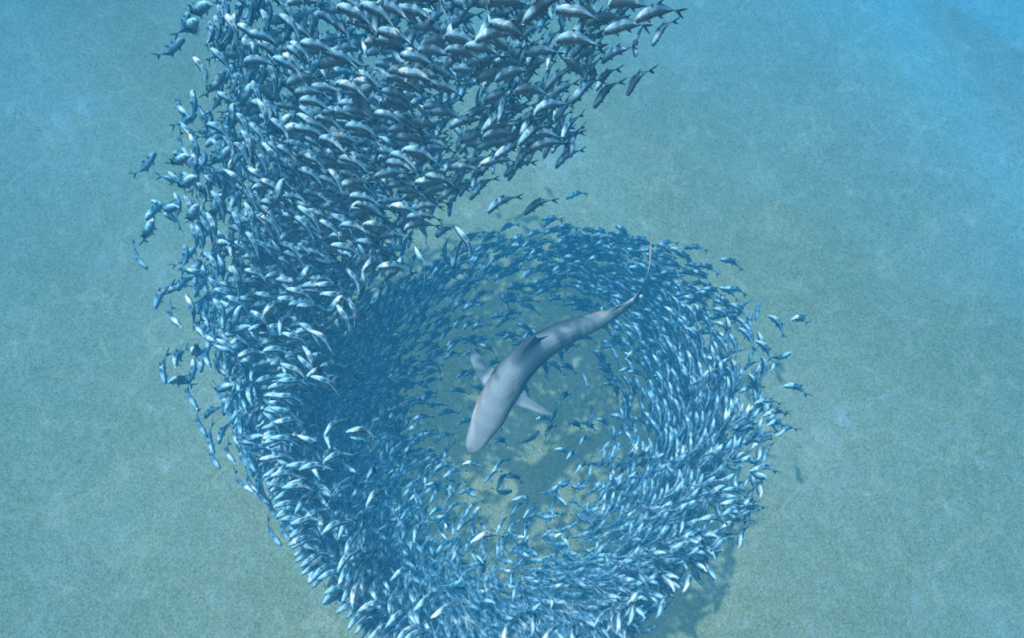
Fish Tornado, an interactive VR experience that puts the user in the center of thousands of Big Eye Trevallie forming a toroidal bait ball, caught my attention. This generative artwork was created by Robert Hodgin and I was admired by how Hodgin wanted to see how close he could come to simulating this phenomenon with code and simulate in the Oculus VR headset. I admired this aspect because I have always wanted to know how a bait ball is formed and by the use of VR, I would be able to experience it directly.
The algorithm generated in this artwork is very cool in a way that the fish is aware of my position in the 3d world. The fish attempts to form a toroidal bait ball around me and I can stand in the center. Also, the fish responds towards me by treating me as a low threat predator and thus prevents the fish from traveling through the camera.
Hodgin further manifests his artistic sensibilities by adding a shark into the simulation. The experience of watching a fish form a toroidal bait ball around me is very relaxing with background music but its calmness breaks apart by an occasional passing of a shark.
Link
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2021/09/stop-banner.png)