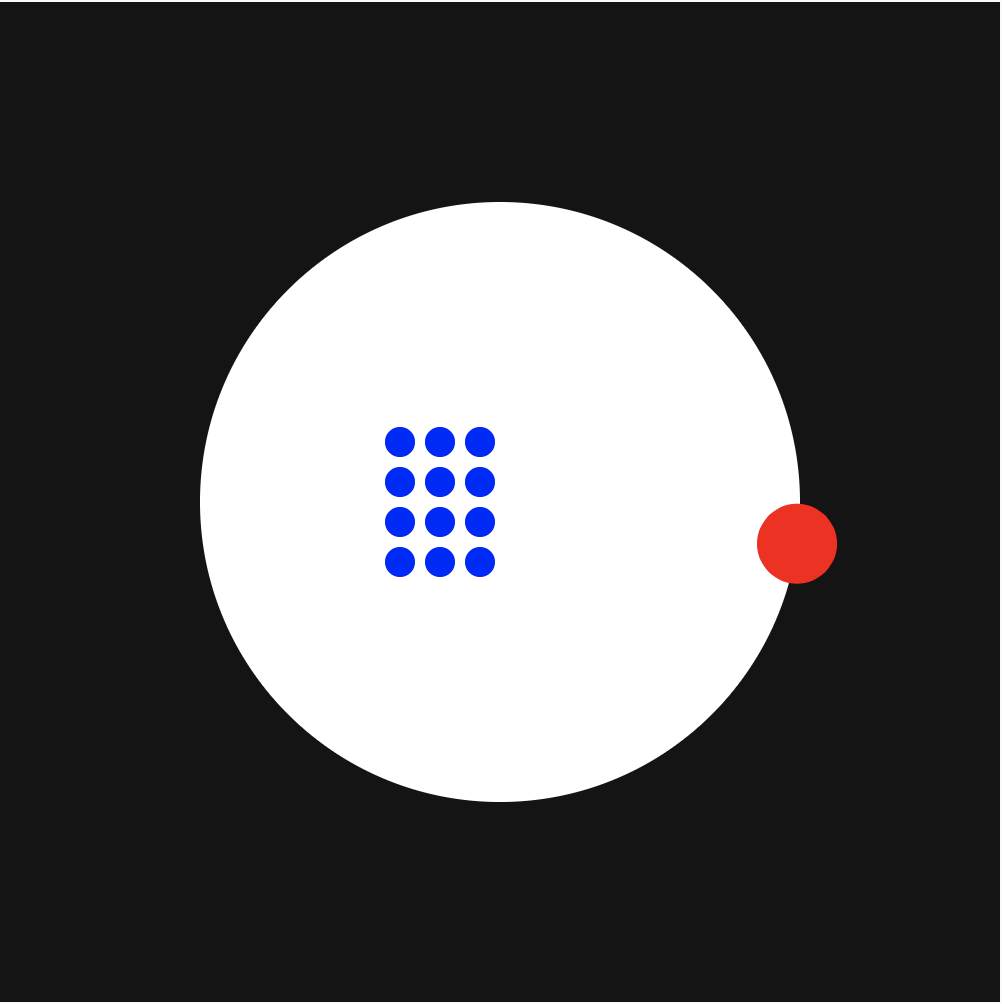
For the Abstract Clock project, I used a grid of 24 circles to denote the hour and the red circle as the second hand
https://editor.p5js.org/ssahasra/full/YVNbtFtzJ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
var theta = 0; // angle of rotation (starting) var r = 150; // radius var blink = 10; function setup() { createCanvas(500, 500); frameRate(1); } function draw() { background(20); strokeWeight(0); push(); translate(250, 250); fill(255); stroke(0); circle(0, 0, 2*r); var x = r * cos(radians(theta)); var y = r * sin(radians(theta)); fill(255, 0, 0); ellipse (x,y, 40,40); pop(); theta += 1; // compute unit circle x and y values rounded to 3 places var unit_x = round(map(x, -r, r, -1.0, 1.0)<em>1000)/1000; var unit_y = round(map(y, -r, r, -1.0, 1.0)</em>1000)/1000; translate(200, 220); for (let x = 0; x <= width-400; x += 20) { for (let y = 0; y <= height-430; y += 20) { //if t = 60; noStroke(); fill(0, 0,255); ellipse(x, y, 15, 15); } } //blinking to show the hour of the day blink = blink + 10; // every 10th time, the condition is true if (blink % 40 === 0){ // fill with 50 noStroke(); fill(0,0,255); ellipse(0,0,15,15); } else { // all the otehr times, fill with 255 stroke(0,0,255); strokeWeight(2); fill(255); ellipse(0,0,15,15); } } fill(255); stroke(0); circle(0, 0, 2*r); var x = r * cos(radians(theta)); var y = r * sin(radians(theta)); fill(255, 0, 0); ellipse (x,y, 40,40); pop(); theta += 1; // compute unit circle x and y values rounded to 3 places var unit_x = round(map(x, -r, r, -1.0, 1.0)<em>1000)/1000; var unit_y = round(map(y, -r, r, -1.0, 1.0)</em>1000)/1000; translate(200, 220); for (let x = 0; x <= width-400; x += 20) { for (let y = 0; y <= height-430; y += 20) { //if t = 60; noStroke(); fill(0, 0,255); ellipse(x, y, 15, 15); } } //blinking to show the hour of the day blink = blink + 10; // every 10th time, the condition is true if (blink % 40 === 0){ // fill with 50 noStroke(); fill(0,0,255); ellipse(0,0,15,15); } else { // all the otehr times, fill with 255 stroke(0,0,255); strokeWeight(2); fill(255); ellipse(0,0,15,15); } } |
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)