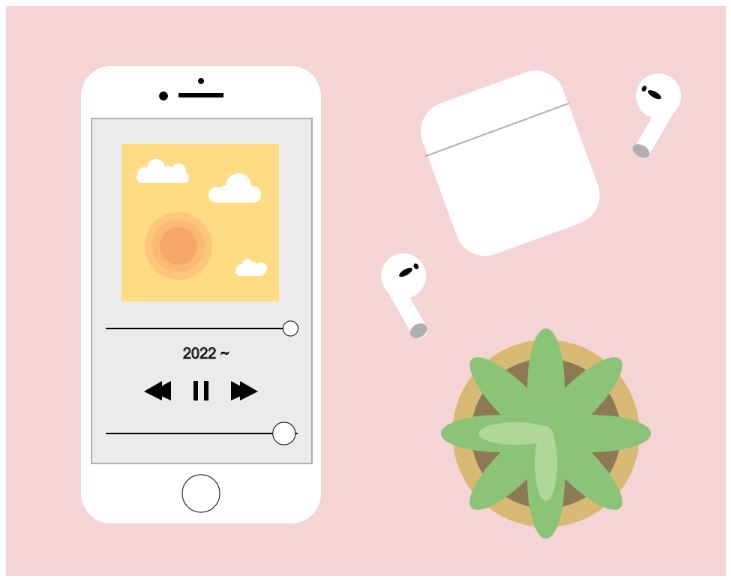
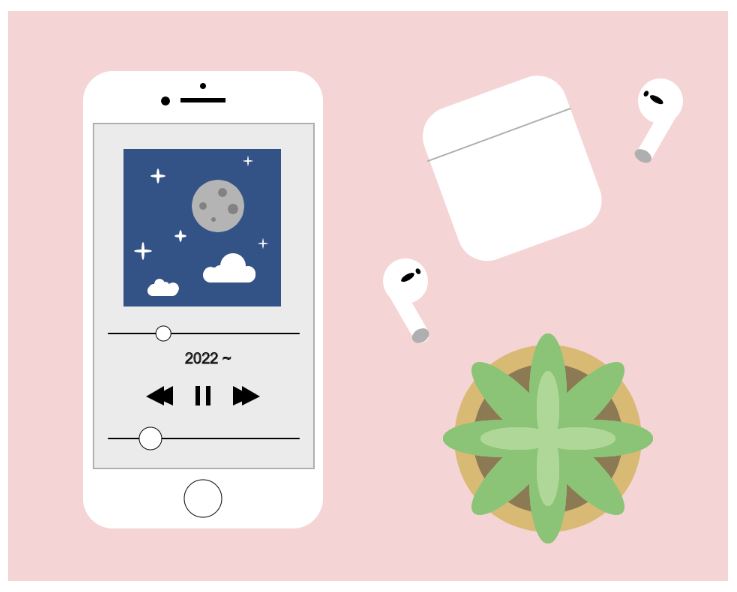
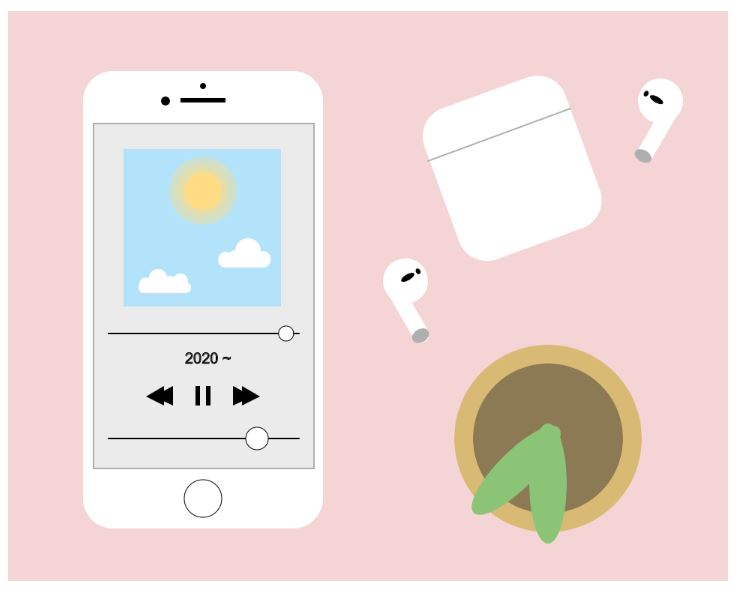
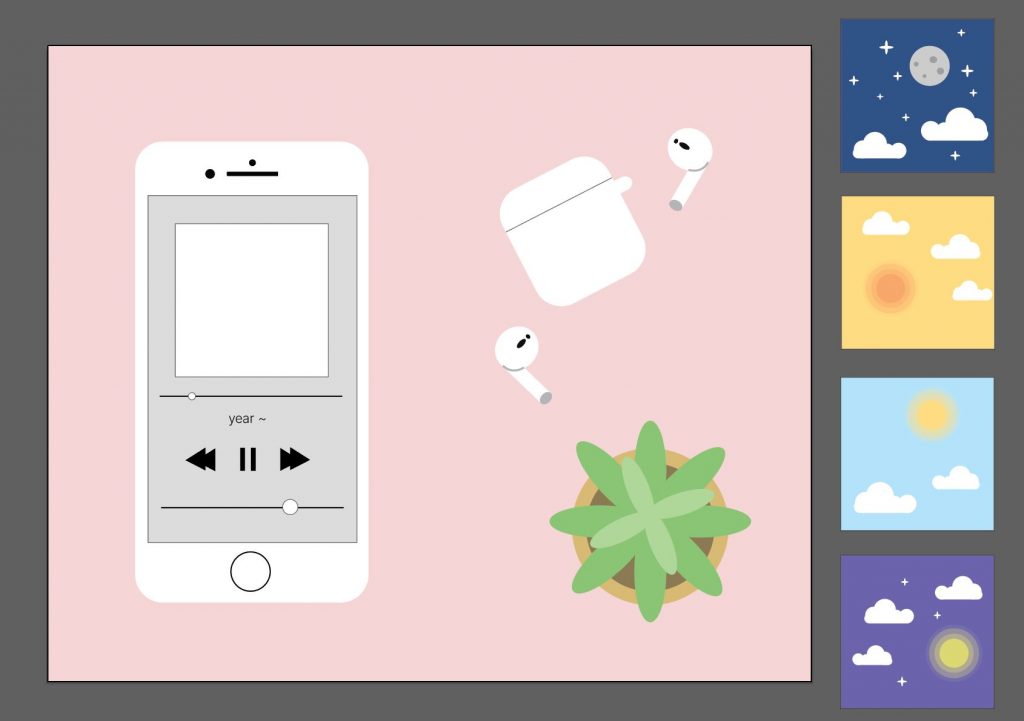
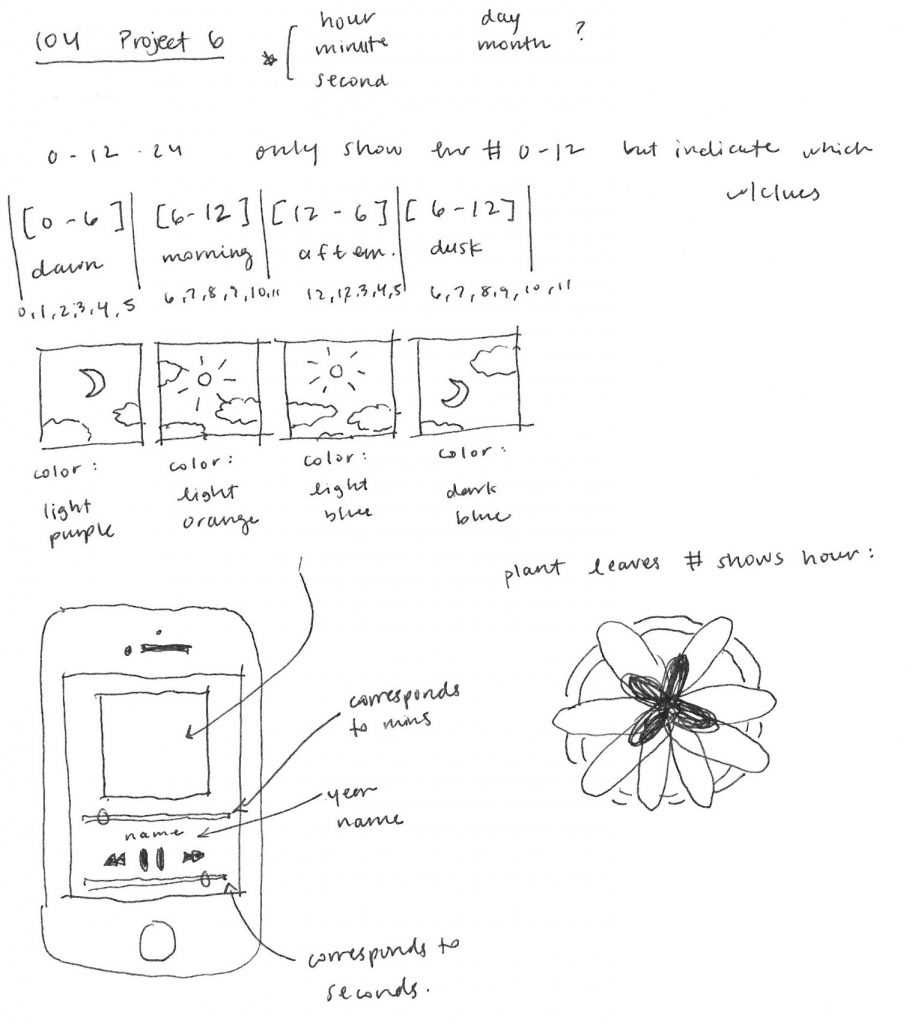
For this week’s project, I garnered inspiration from my current home desk set up, where you can often find my air pods, succulent, and phone playing music.
sketchDownload// Susie Kim
// susiek@andrew.cmu.edu
// Section A
// Project-06
function setup() {
createCanvas(480, 380);
background(244, 212, 212);
}
function draw() {
// time variables
var yr = year();
var h = hour();
var m = minute();
var s = second();
background(244, 212, 212);
// iphone body
fill(255);
noStroke();
rect(50, 40, 160, 305, 20);
stroke(0);
strokeWeight(0.2);
fill(235);
rect(57, 75, 147, 230);
// time of day image
if (h == 0 || h == 1 || h == 2 || h == 3 || h == 4 || h == 5 || h == 24) {
// if between the hours of 12am and 5am, show night photo
noStroke();
fill(51, 83, 135);
rect(77, 92, 105, 105);
// moon
fill(180);
ellipse(140, 130, 35, 35);
fill(130);
ellipse(150, 132, 7, 7);
ellipse(130, 130, 5, 5);
ellipse(143, 121, 6, 6);
ellipse(137, 139, 3, 3);
// stars
fill(255);
ellipse(100, 110, 2, 10);
ellipse(100, 110, 10, 2);
ellipse(115, 150, 2, 8);
ellipse(115, 150, 8, 2);
ellipse(90, 160, 2, 12);
ellipse(90, 160, 12, 2);
ellipse(160, 100, 1, 7);
ellipse(160, 100, 7, 1);
ellipse(170, 155, 1, 7);
ellipse(170, 155, 7, 1);
// cloud 1
ellipse(160, 175, 10, 10);
ellipse(150, 170, 17, 17);
ellipse(141, 173, 7, 7);
ellipse(135, 175, 9, 9);
rect(130, 171, 35, 10, 5);
// cloud 2
ellipse(110, 185, 8, 8);
ellipse(105, 183, 5, 5);
ellipse(101, 182, 7, 7);
ellipse(97, 185, 6, 6);
rect(93, 183, 20, 7, 4);
} else if (h == 6 || h == 7 || h == 8 || h == 9 || h == 10 || h == 11) {
// if between the hours of 6am and 11am, show dawn photo
noStroke();
fill(255, 220, 131);
rect(77, 92, 105, 105);
// sun
fill(247, 167, 107, 100);
ellipse(115 , 160, 45, 45);
ellipse(115 , 160, 35, 35);
fill(247, 167, 107);
ellipse(115, 160, 25, 25);
// cloud 1
fill(255);
ellipse(165, 125, 10, 10);
ellipse(155, 120, 17, 17);
ellipse(146, 123, 7, 7);
ellipse(140, 125, 9, 9);
rect(135, 121, 35, 10, 5);
// cloud 2
ellipse(170, 175, 8, 8);
ellipse(165, 173, 5, 5);
ellipse(161, 172, 7, 7);
ellipse(157, 175, 6, 6);
rect(153, 173, 20, 7, 4);
// cloud 3
ellipse(100, 108, 12, 12);
ellipse(92, 112, 9, 9);
ellipse(108, 110, 7, 7);
ellipse(115, 110, 10, 10);
rect(87, 111, 35, 7, 4);
} else if (h == 12 || h == 13 || h == 14 || h == 15 || h == 16 || h == 17) {
// if between the hours of 12pm and 5pm, show day photo
noStroke();
fill(179, 227, 250);
rect(77, 92, 105, 105);
// sun
fill(255, 220, 131, 100);
ellipse(130, 120, 45, 45);
ellipse(130, 120, 35, 35);
fill(255, 220, 131);
ellipse(130, 120, 25, 25);
// cloud 1
fill(255);
ellipse(100, 178, 12, 12);
ellipse(92, 182, 9, 9);
ellipse(108, 180, 7, 7);
ellipse(115, 180, 10, 10);
rect(87, 181, 35, 7, 4);
// cloud 2
ellipse(170, 165, 10, 10);
ellipse(160, 160, 17, 17);
ellipse(151, 163, 7, 7);
ellipse(145, 165, 9, 9);
rect(140, 161, 35, 10, 5);
} else {
// if between the hours of 6pm and 11pm, show dusk photo
noStroke();
fill(108, 100, 173);
rect(77, 92, 105, 105);
// sun
fill(221, 216, 114, 100);
ellipse(150, 160, 40, 40);
ellipse(150, 160, 30, 30);
fill(221, 216, 114);
ellipse(150, 160, 20, 20);
// cloud 1
fill(255);
ellipse(165, 115, 10, 10);
ellipse(155, 110, 17, 17);
ellipse(146, 113, 7, 7);
ellipse(140, 115, 9, 9);
rect(134, 111, 35, 10, 5);
// cloud 2
ellipse(110, 135, 8, 8);
ellipse(105, 133, 5, 5);
ellipse(101, 132, 7, 7);
ellipse(97, 135, 6, 6);
rect(93, 133, 20, 7, 4);s
// cloud 3
ellipse(100, 178, 12, 12);
ellipse(92, 182, 9, 9);
ellipse(108, 180, 7, 7);
ellipse(115, 180, 10, 10);
rect(87, 181, 35, 7, 4);
// stars
ellipse(115, 155, 2, 8);
ellipse(115, 155, 8, 2);
ellipse(100, 110, 2, 12);
ellipse(100, 110, 12, 2);
ellipse(140, 131, 1, 7);
ellipse(140, 131, 7, 1);
}
// minute line with marker
stroke(0);
strokeWeight(1);
line(67, 215, 194, 215);
fill(255);
var mMapped = map(m, 1, 60, 67, 194);
strokeWeight(.5);
ellipse(mMapped, 215, 10, 10); // moving circle
// seconds line with marker
strokeWeight(1);
line(67, 285, 194, 285);
var sMapped = map(s, 1, 60, 67, 194);
strokeWeight(.5);
ellipse(sMapped, 285, 15, 15) // moving circle
// show name of year on screen
textSize(10);
fill(0);
text(yr + ' ~', 118, 235);
// buttons and iphone details
noStroke();
fill(0);
rect(125, 250, 3, 13); // pause button
rect(132, 250, 3, 13);
triangle(150, 250, 150, 263, 163, 257); // forward buttom
triangle(156, 250, 156, 263, 168, 257);
triangle(104, 250, 104, 263, 92, 257); // backward buttom
triangle(110, 250, 110, 263, 97, 257);
rect(115, 58, 30, 3); // top detail
ellipse(105, 60, 6, 6); // top cameras
ellipse(130, 50, 4, 4);
noFill(); // home button
stroke(0);
strokeWeight(.5);
ellipse(130, 325, 25, 25);
// succulent pot
fill(216, 186, 117);
noStroke();
circle(360, 285, 125, 125);
fill(140, 122, 84);
circle(360, 285, 100, 100);
// succulent leaf # changes with hour, 12 leaves total
if (h < 24 & h > 12) {
h -= 12;
}
if (h == 0) {
h = 12;
}
// 8 big exterior leaves change
for (var i = 0; i < h; i++) {
push();
translate(360, 285);
rotate(radians(45*i));
fill(139, 196, 118);
ellipse(0, 30, 25, 80);
pop();
}
// 4 interior leaves change
for (var i = 8; i < h; i++) {
push();
translate(360, 285);
rotate(radians(90*i));
fill(174, 215, 152);
ellipse(0, 20, 15, 50);
pop();
}
// airpods case
fill(255);
push();
rotate(radians(-20));
rect(230, 160, 100, 107, 20);
pop();
strokeWeight(1);
stroke(175);
line(280, 100, 375, 65);
// right airpod
fill(255);
noStroke();
ellipse(435, 60, 30, 30);
push();
rotate(radians(30));
rect(410, -170, 11, 45, 7);
fill(175);
ellipse(415, -128, 12, 8);
fill(0);
ellipse(404, -165, 10, 4);
ellipse(396, -165, 3, 4);
pop();
// left airpod
noStroke();
ellipse(265, 180, 30, 30);
push();
rotate(radians(-30));
rect(125, 285, 11, 45, 7);
fill(175);
ellipse(130, 325, 12, 9);
fill(0);
ellipse(142, 287, 10, 4);
ellipse(150, 287, 3, 4);
pop();
}
For the hour, I decided to use the number of leaves of the succulent to indicate the hour between 1 and 12. However, since there were only 12 leaves, and not 24, I gave context clues as to whether it was the am or pm of that hour using the picture on the phone.
Additionally, the phone indicates the year in text, and shows passage of minutes using the the top line and circular marker and passage of seconds using the bottom line and circular marker.



![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)