VariableFaces
var faceWidth = 60;
var faceHeight = 60;
var mouthWidth = 50;
var mouthHeight = 30;
var eyeWidth = 70;
var eyeHeight = 70;
var browHeight = 60;
let ecolor = 255;
let bcolor = 10;
function setup() {
createCanvas(480, 640);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(bcolor)
var x = width/2;
var y = height/2;
//hair
fill(29, 22, 16);
noStroke();
ellipse(x, y - (1.5 * faceHeight), 6*faceWidth, 6*faceHeight);
rect(x - (3*faceWidth), y - (1.5 * faceHeight), 6*faceWidth, 5*faceHeight);
//ears
fill(171, 113, 88);
ellipse(x - (1.5 * faceWidth), y, 2*faceWidth, 2*faceHeight);
ellipse(x + (1.5 * faceWidth), y, 2*faceWidth, 2*faceHeight);
//earrings
noFill();
stroke(ecolor);
strokeWeight(8);
circle(x - (1.5 * faceWidth), y + faceHeight, 95);
circle(x + (1.5 * faceWidth), y + faceHeight, 95);
//face
fill(171, 113, 88);
noStroke();
ellipse(x, y - (1.5 * faceHeight), 4*faceWidth, 4*faceHeight);
rect(x - 2*faceWidth, y - 1.5*faceHeight, 4*faceWidth, 2*faceHeight);
ellipse(x, y + 0.5*faceHeight, 4*faceWidth, 4*faceHeight);
//nose
noStroke();
fill(0, 0, 0);
ellipse(x - 10, y, 8, 4);
ellipse(x + 10, y, 8, 4);
//mouth
strokeWeight(5);
stroke(235, 76, 61);
fill(0, 0, 0);
ellipse(x , y + 50, mouthWidth, mouthHeight);
//eyes
strokeWeight(5);
stroke(0, 0, 0);
fill(255, 255, 255);
ellipse(x - faceWidth, y - faceHeight, eyeWidth, eyeHeight);
ellipse(x + faceWidth, y - faceHeight, eyeWidth, eyeHeight);
//pupils
fill(0, 0, 0);
var a = constrain(mouseX, (x + faceWidth) - (eyeWidth/2) + 20, (x + faceWidth) + (eyeWidth/2) - 20);
var b = constrain(mouseY, (y - faceHeight) - (eyeHeight/2) + 20, (y - faceHeight) + (eyeHeight/2) - 20);
ellipse(a, b, 30, 30);
var a = constrain(mouseX, (x - faceWidth) - (eyeWidth/2) + 20, (x - faceWidth) + (eyeWidth/2) - 20);
var b = constrain(mouseY, (y - faceHeight) - (eyeHeight/2) + 20, (y- faceHeight) + (eyeHeight/2) - 20);
ellipse(a, b, 30, 30);
//bindi
noStroke();
fill(ecolor);
circle(x, y - (2*faceHeight), 25, 25);
//eyebrows
strokeWeight(9);
stroke(0);
line(x-(faceWidth*1.5), y-(2*faceHeight), x-(faceWidth*0.5), y-(2*browHeight));
line(x-(faceWidth*1.5), y-(2*faceHeight), x-(faceWidth*0.5), y-(2*browHeight));
line(x+(faceWidth*1.5), y-(2*faceHeight), x+(faceWidth*0.5), y-(2*browHeight));
line(x+(faceWidth*1.5), y-(2*faceHeight), x+(faceWidth*0.5), y-(2*browHeight));
}
function mousePressed() {
clear(0);
faceWidth = random(40,75);
faceHeight = random(35,70);
mouthHeight = random(20,80);
mouthWidth = random(30,90);
eyeWidth = random(60,80);
eyeHeight = random(60,80);
browHeight = random(45,65);
bcolor = color(random(255), random(255), random(255));
ecolor = color(random(255), random(255), random(255));
}

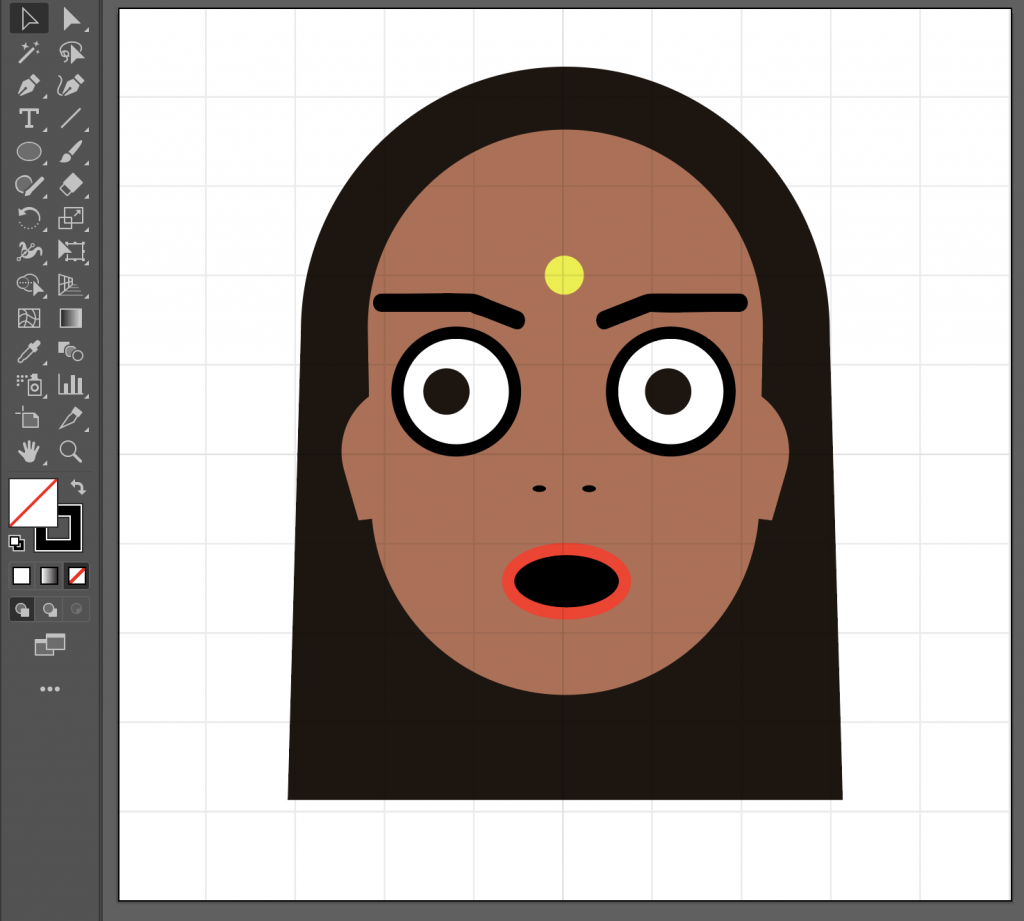
For this project I started by drawing it on Illustrator. I wanted to continue to iterate on what I created for project one. I decided to keep the face color and nose size consistent and everything else variable. I also added earrings and a bindi for some more personalization.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)