sketch
//Jasmin Kim
//Section D
var eyeSize = 70;
var faceWidth = 200;
var faceHeight = 250;
var mouthSize = 80;
var mouthW = 80;
var mouthH=40;
var R = 188;
var G = 212;
var B = 246;
var value = 0;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(R,G,B);
//Face Shape
fill(243,213,B); //Beige
noStroke();
ellipse(width / 2, height / 2, faceWidth, faceHeight); //Face
var faceX = (width/2);
var faceY = (height/2);
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
//Body Shape
var bodyW = faceWidth*1.8
var bodyH = (height/2)+(height*0.6)
rect((width/2)-(faceWidth/1.1),(height/2)+(faceHeight/2.4),bodyW,bodyH,80,80,20,20);
//glass rectangle
fill(158,157,156);
stroke(1);
rect(eyeLX,(height/2)-3,faceWidth/2,5);
//Eyes
stroke(7);
strokeWeight(1);
var eyeH = height/2
ellipse(eyeLX, eyeH, eyeSize*1.3, eyeSize*1.3); //gray glasses
ellipse(eyeRX, eyeH, eyeSize*1.3, eyeSize*1.3);
fill(255);
ellipse(eyeLX, eyeH, eyeSize, eyeSize); //white eyes
ellipse(eyeRX, eyeH, eyeSize, eyeSize);
//eyes moving
fill(0);
var moveXr = constrain(mouseX,eyeLX-(eyeSize/5),eyeLX+(eyeSize/5));
var moveYr = constrain(mouseY,eyeH-(eyeSize/5),eyeH+(eyeSize/5));
var moveXl = constrain(mouseX,eyeRX-(eyeSize/5),eyeRX+(eyeSize/5));
var moveYl = constrain(mouseY,eyeH-(eyeSize/5),eyeH+(eyeSize/5));
ellipse(moveXr, moveYr, eyeSize/2, eyeSize/2); //black eyeball
ellipse(moveXl, moveYl, eyeSize/2, eyeSize/2);
//Mouth
if(faceWidth <230){
strokeWeight(5);
line(eyeLX-(eyeSize/2),eyeH-40,eyeLX+(eyeSize/2),eyeH-50); //sad eyebrow
line(eyeRX-(eyeSize/2),eyeH-50,eyeRX+(eyeSize/2),eyeH-40);
noStroke();
fill(79,129,255)
circle(eyeLX,(height*0.65),20); //tears
triangle(eyeLX-10, height*0.65, eyeLX, height*0.6,eyeLX+10, height*0.65); //tears#2
fill(0);
ellipse(width/2,(faceY+(faceHeight/4.5))+10,50,45); //black mouth
if(faceHeight<290){
stroke(4);
line(280,90,(width/2)-20,130); //hair
line(300,90,(width/2)-14,125);
line(320,90,(width/2)-8,118);
}
} else{
fill(R,G,B);
strokeWeight(1);
var mouthY = faceY+(faceHeight/4.5);
var mouthX = faceX-(mouthW/2);
rect(mouthX, mouthY, mouthW, mouthH,25,25,25,25); //normal mouth
//Angry Eyebrows
strokeWeight(5);
line(eyeLX-(eyeSize/2),eyeH-50,eyeLX+(eyeSize/2),eyeH-40);
line(eyeRX-(eyeSize/2),eyeH-40,eyeRX+(eyeSize/2),eyeH-50);
//tongue
strokeWeight(1);
fill(239,133,154);
arc(mouthX+(mouthW/2),mouthY+mouthH, mouthW/1.8, mouthH*0.8, PI, TWO_PI);
}
}
function mousePressed() {
faceWidth = random(200, 300);
faceHeight = random(250, 350);
eyeSize = random(40, 70);
R = random(0,255);
G = random(0,255);
B = random(0,255);
mouthW = random(55,85);
mouthH = random(30,45);
}
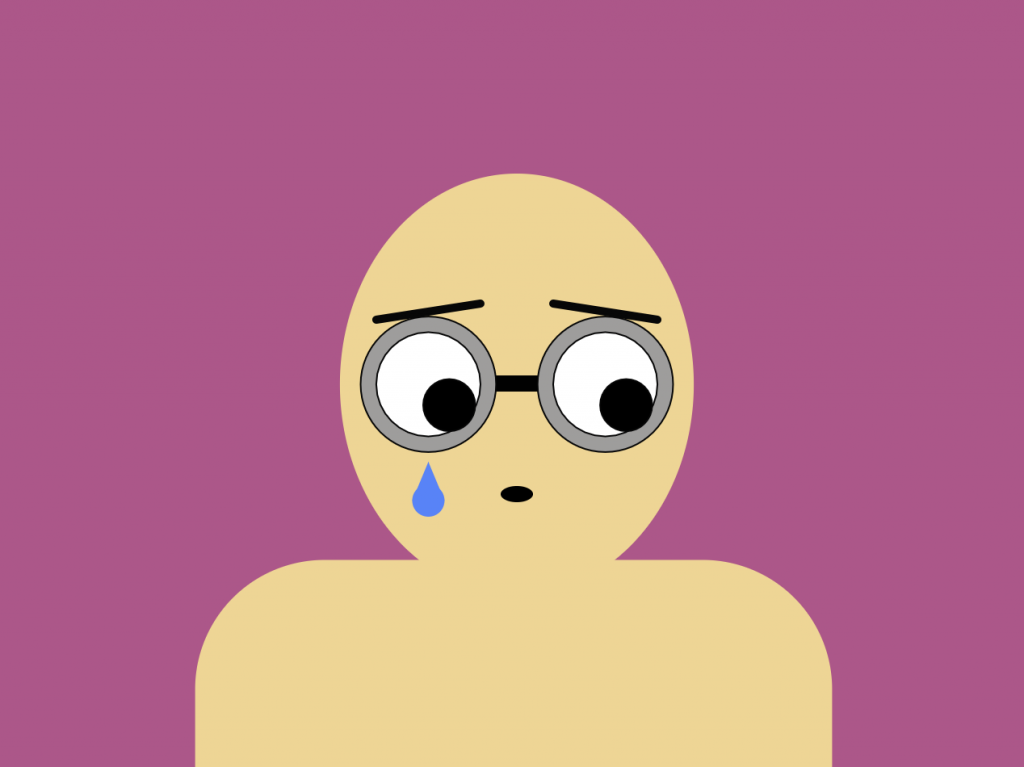
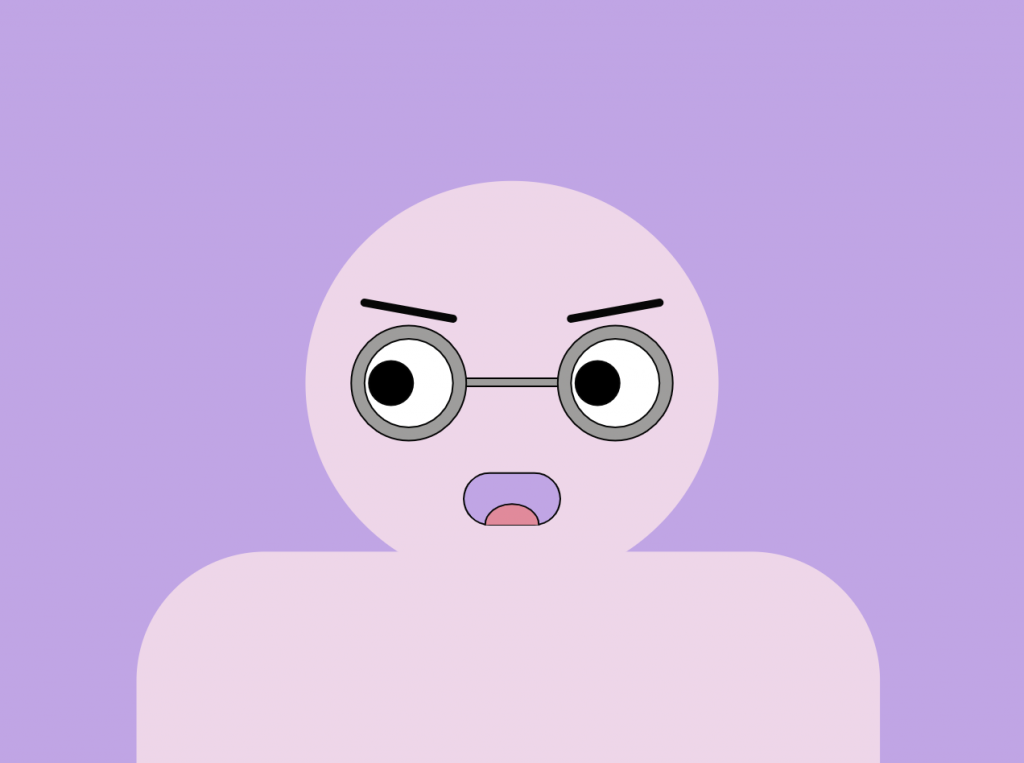
For this project, I tried to show two different facial expressions while I limited the probability of hairs too. Skin color, background color, and eyebrows change as I click the mouse. An interesting part of this project is that I also tried to move the pupils according to the screen mouse.


![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)