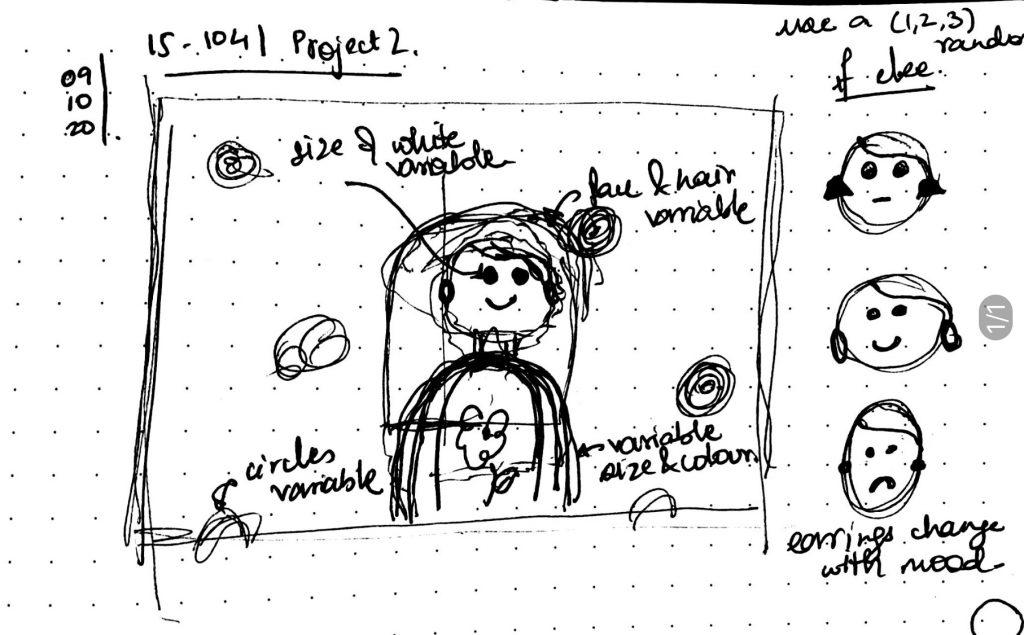
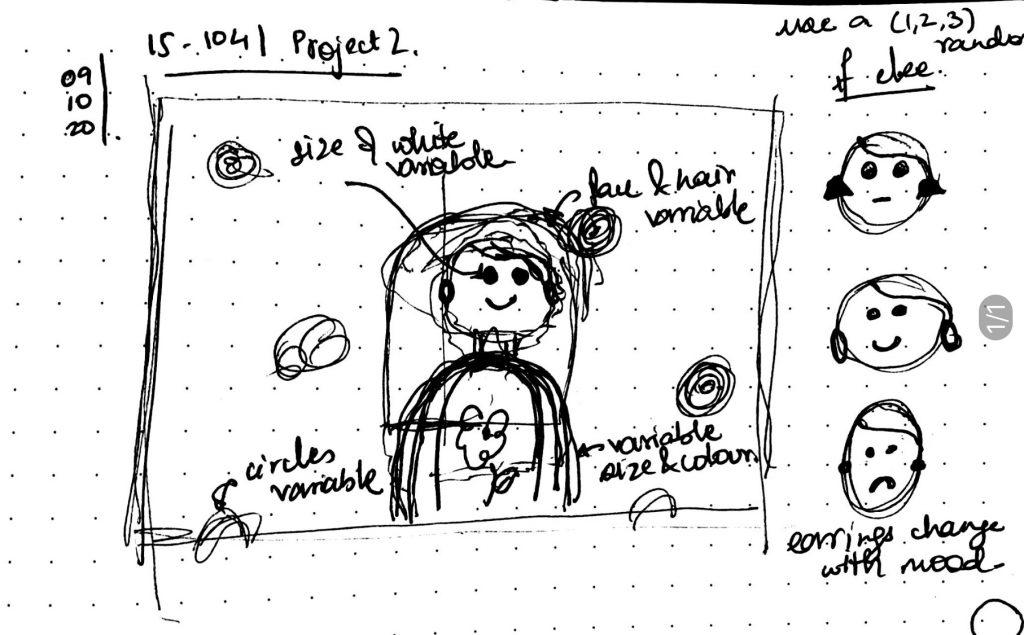
sketch

For this project, I tried to play with the background a little and then change facial features such as blush, face width and height eye size along with expression and hair length and earring colour.

//Aadya Bhartia
//Section A
//global variables
var circOp = 150;
var circR = 100;
var faceH = 220;
var faceW = 250;
var eyeWhite = 7;
var mouth = 80;
var blushH = 10;
var earring = 15;
var hairL = 200;
var r = 120;
var g = 120;
var b = 120;
var body = 400;
var ctr = 2;// using a counter for different expressions
function setup() {
createCanvas(600, 480);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(84,117,120);
noStroke();
//background circles
fill(62, 140, 220, circOp);//varying circle opacity
ellipse(20,20,circR);
ellipse(560,300,circR);
ellipse(140,270,circR);
ellipse(390,100,circR);
ellipse(500,500,circR);
ellipse(80,4800,circR);
ellipse(80,500,circR);
ellipse(560,30,circR);
//hair
fill(81, 65, 47);
ellipse(302,200, faceW + 90, faceH + 85);
rect(257 - faceW/2, 210, faceW+89, hairL);
//neck
fill(211, 200, 190);
rect(260,250,80,150);
//face
fill(241, 230, 218);
ellipse(300, 210, faceW, faceH);
//fringe
fill(81, 65, 47);
beginShape();
curveVertex(220, 100);
curveVertex(220, 100);
curveVertex(260, 150);
curveVertex(350, 155);
curveVertex(400, 250);
curveVertex(400, 300);
curveVertex(450, 200);
curveVertex(400, 100);
curveVertex(300, 70);
curveVertex(250, 85);
curveVertex(220, 100);
endShape();
//eyes
fill(80);
ellipse(300+50, 200, 20);
ellipse(300-50, 200, 20);
fill(255);
ellipse(300+45, 202, eyeWhite);
ellipse(300-55, 202, eyeWhite);
//blush
fill(250, 154, 120, 100);
ellipse(300-50, 230, 50, blushH);
ellipse(300+50, 230, 50, blushH);
//glass - do not change
stroke(87, 120, 135);
strokeWeight(4);
noFill();
ellipse(300 - 50, 200, 60);
ellipse(300 + 50, 200, 60);
arc(300, 200, 40, 40, PI, TWO_PI);
//hoop colour changing
strokeWeight(2.5);
stroke(r, g, b);
ellipse(305 - faceW/2, 245,15, 30);
//different mouth expressions
if (ctr == 1) {
// draw a frown
stroke(150, 50, 50);
strokeWeight(4);
arc(300, 280, 100, 60, PI, TWO_PI);
}
else if (ctr == 2){
// draw a happy face
stroke(150, 50, 50);
strokeWeight(4);
arc(300, 260, 100, 60, 0, PI);
}
else {
// draw a straight face
stroke(150, 50, 50);
strokeWeight(4);
line(250, 280, 350, 280);
}
//clothes
noStroke();
fill(240, 130, 150);
rect(250, 350, 100, 20);
ellipse(300, 650, body, 600)
}
function mousePressed(){
circOp = random(50,220);
faceW = random(200,250);
faceH = random(200,270);
hairL = random(180,270);
circR = random(30,300);
eyeWhite = random(2,10);
blushH = random(5, 15);
r = random(10,200);
g = random(10,200);
b = random(10,200);
ctr = int(random(1,4));
body = random(250, 400);
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)