sketch
var bodyWidth = 270;
var bodyHeight = 340;
var eyeWidth = 11;
var eyeHeight = 12;
var mouthWidth = 20;
var mouthHeight = 10;
var armLY = 290
var armRY = 280
var legLX = 250
var legRX = 350
var backgroundR = 243;
var backgroundG = 127;
var backgroundB = 135;
function setup() {
createCanvas(600, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(backgroundR, backgroundG, backgroundB);
//left arm
stroke(169, 124, 80);
line(width/2-200, armRY, width/2, height/2);
//right arm
stroke(169, 124, 80);
line(width/2, height/2+20, width/2+200, armLY);
//left leg
stroke(169, 124, 80);
line(legLX, height/2+200, width/2, height/2);
//right leg
stroke(169, 124, 80);
line(width/2, height/2, legRX, height/2+200);
//body shape back
fill(134, 197, 74);
stroke(30, 69, 37);
strokeWeight(15);
ellipse(width/2, height/2, bodyWidth, bodyHeight);
//body shape front
noStroke()
fill(201, 221, 101)
ellipse(width/2, height/2, bodyWidth-30, bodyHeight-30);
//seed
fill(169, 124, 80);
circle(width/2, height/2+50, 150);
//eyes
fill(0)
var eyeLX = width/2 - bodyWidth*0.15;
var eyeRX = width/2 + bodyWidth*0.15;
ellipse(eyeLX, height/2.45, eyeWidth, eyeHeight); //left eye
ellipse(eyeRX, height/2.45, eyeWidth, eyeHeight); //right eye
//mouth
var mouthY = height/2 - bodyHeight*0.13
if (eyeWidth > eyeHeight) {
arc(width/2, mouthY, mouthWidth, mouthHeight, PI, 2*PI);
}
else {
fill(247, 165, 170)
arc(width/2, mouthY, mouthWidth, mouthHeight, 2*PI, PI);
}
}
function mousePressed() {
bodyWidth = random(220, 345);
bodyHeight = random(300, 370);
eyeWidth = random(7, 20);
eyeHeight = random(6, 20);
mouthWidth = random(20, 30);
mouthHeight = random(10, 50);
armLY = random(280, 360);
armRY = random(210, 320);
legLX = random(220, 270);
legRX = random(320, 370);
backgroundR = random(180, 270);
backgroundG = random(130, 200);
backgroundB = random(135, 160);
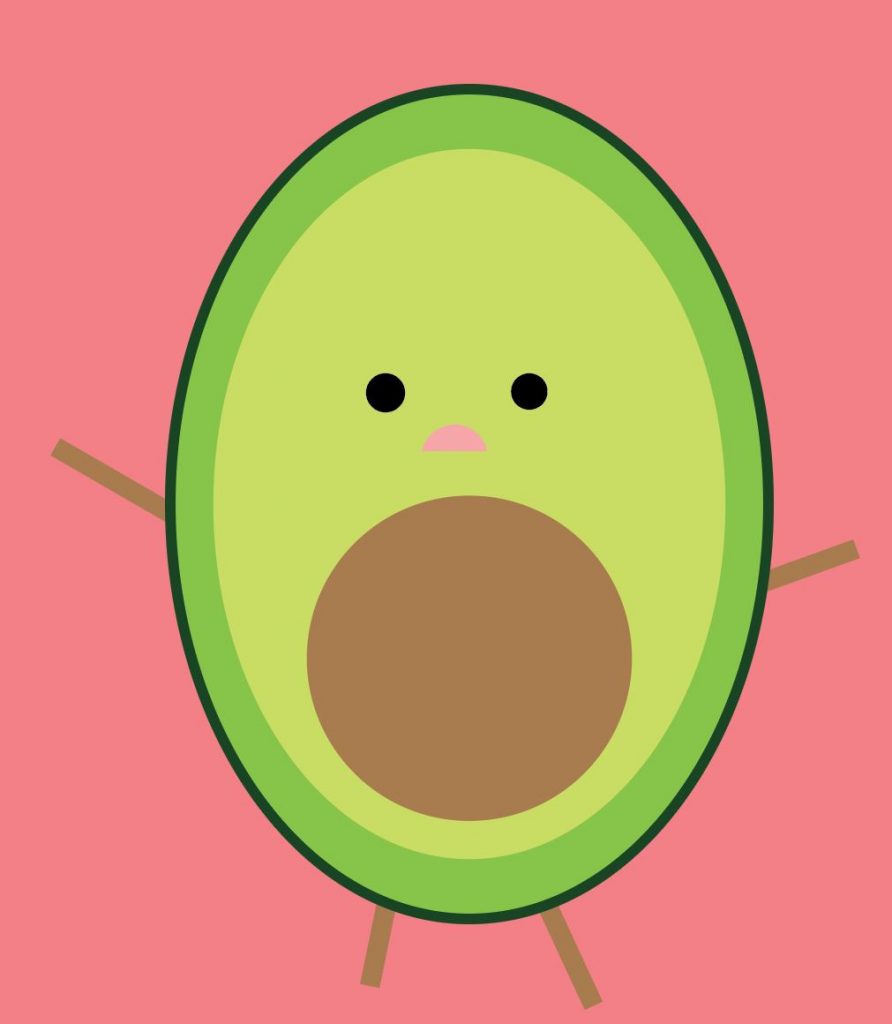
}The process of coding this avocado was really fun. I enjoyed seeing the different features come together at the end and all the combinations that it created. Here is my sketch in illustrator:

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)