sketch
/*
* Eric Zhao
* ezhao2@andrew.cmu.edu
*
* Dynamic Drawing: This program creates an array of squares
* and circles on the canvas. The circles light up and grow
* in size the closer the mouse is to them, while the squares
* rotate based on the mouse's position relative to the center
* of the canvas. Number of circles and squares per row can be
* changed and the program is scalable with canvas sizes.
*/
var circleDia = 0;
var mouseDist = 0;
var cursorX = 0;
var cursorY = 0;
var distanceMult = 0; //circle diameter multiplier
var circleCount = 15; //circle and square count
var tanRotation = 0; //square rotation state
function setup() {
createCanvas(400, 400);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
colorMode(HSB, 360, 100, 100, 100)
rectMode(CENTER);
}
function draw() {
push();
noStroke();
circleDia = width/circleCount;
cursorX = constrain(mouseX, 0, width);
cursorY = constrain(mouseY, 0, height);
//constrains mouseX and mouseY to canvas size
background(0);
//the following are two for loops that draw a grid of circles with
//[circleCount] number of circles in each row and column
for(let y = circleDia/2; y <= 1 + height-circleDia/2; y+= circleDia){
for(let x = circleDia/2; x <= 1 + width-circleDia/2; x+= circleDia){
mouseDist = constrain(dist(x, y, cursorX, cursorY), 1, width);
distanceMult = mouseDist/circleCount;
//used later to modify circle size based on mouse position
tanRotation = atan2(cursorY - height/2, cursorX - width/2);
//stores rotation of mouse before pushing rectangle
push();
translate(x, y);
rotate(tanRotation);
fill(15,25);
rect(0, 0, 50, 50);
pop();
//draws rotated rectangles in same positions as the circle grid
if(dist(x, y, width/2, height/2) < height/2){
//constrains array of circles within a larger circular area
fill(180+degrees(atan2(cursorY - height/2, cursorX - width/2)),
65, 512/distanceMult);
/*adjusts HSB values based on proximity of mouse to circle and
coordinates of mouse relative to center of canvas*/
circle(x, y, circleDia-distanceMult);
}
}
}
pop();
}
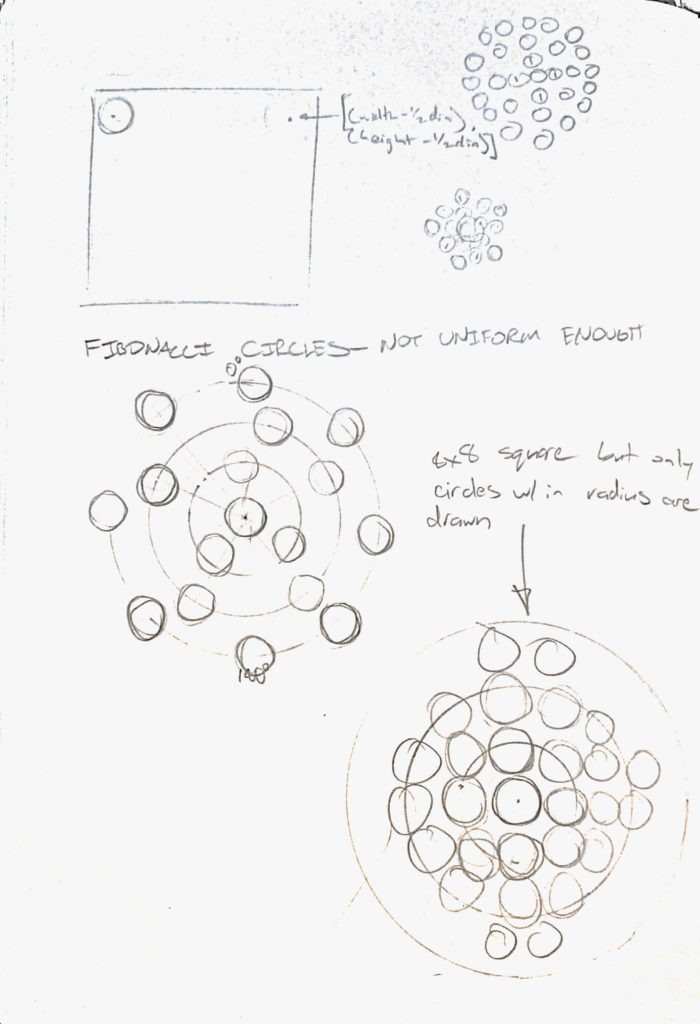
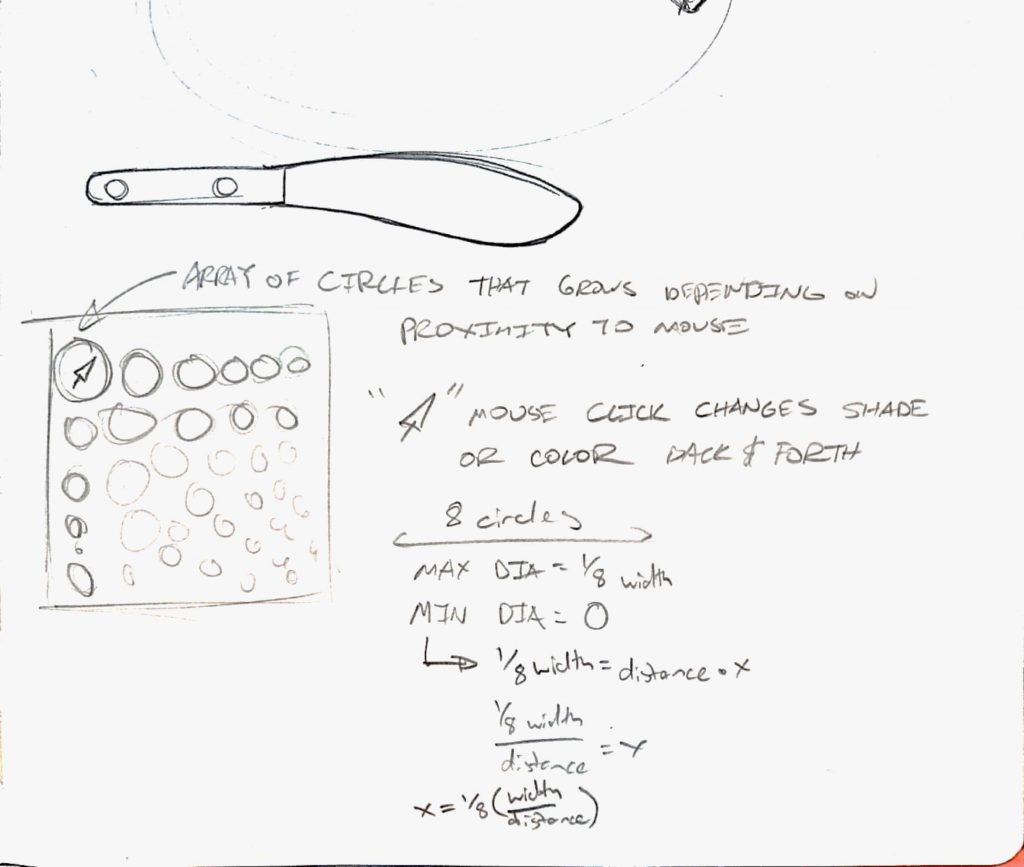
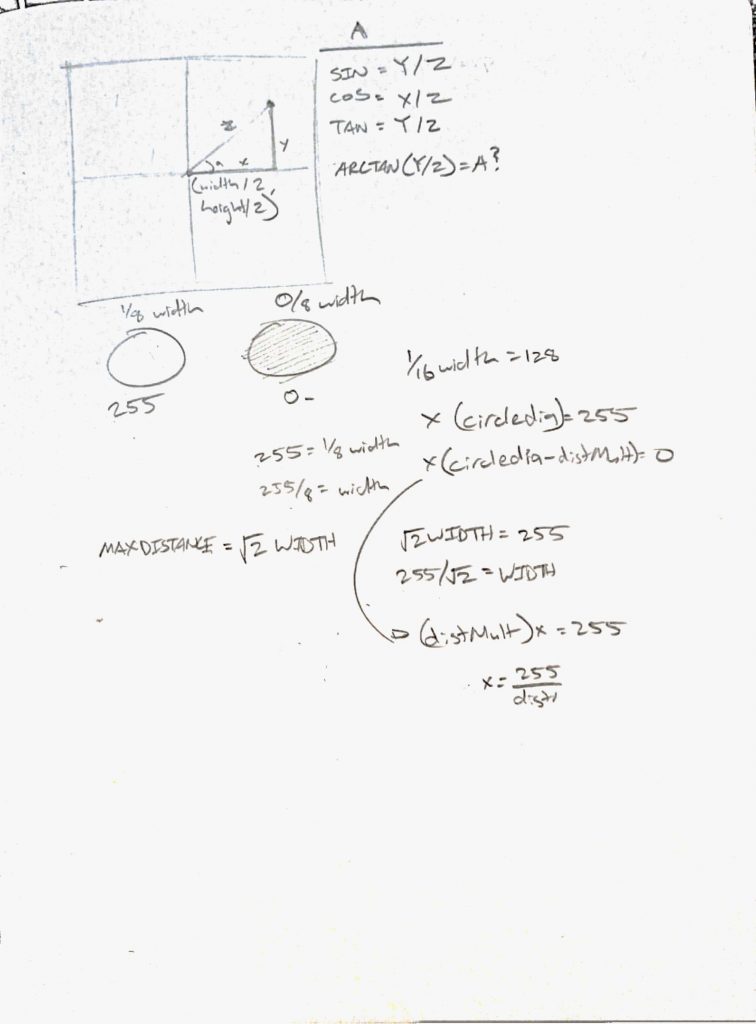
This project started with the idea of having an array of circles that grew and shrank based on how close they were to the mouse. After I made that basic program work, I started experimenting with having the mouse position change the colors of the array and using other shapes as a filter on top of the circles.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)