
For this week’s project, string art, I wanted to make something that showed off how straight lines could form apparent curves. Given that, I decided the cleanest way to do that was with circles, which are both easy to code & visually simple. Four simple colors – red, blue, green, and yellow – diverge from what on the inner hemispheres, while the foreground circle remains in white.
-Robert
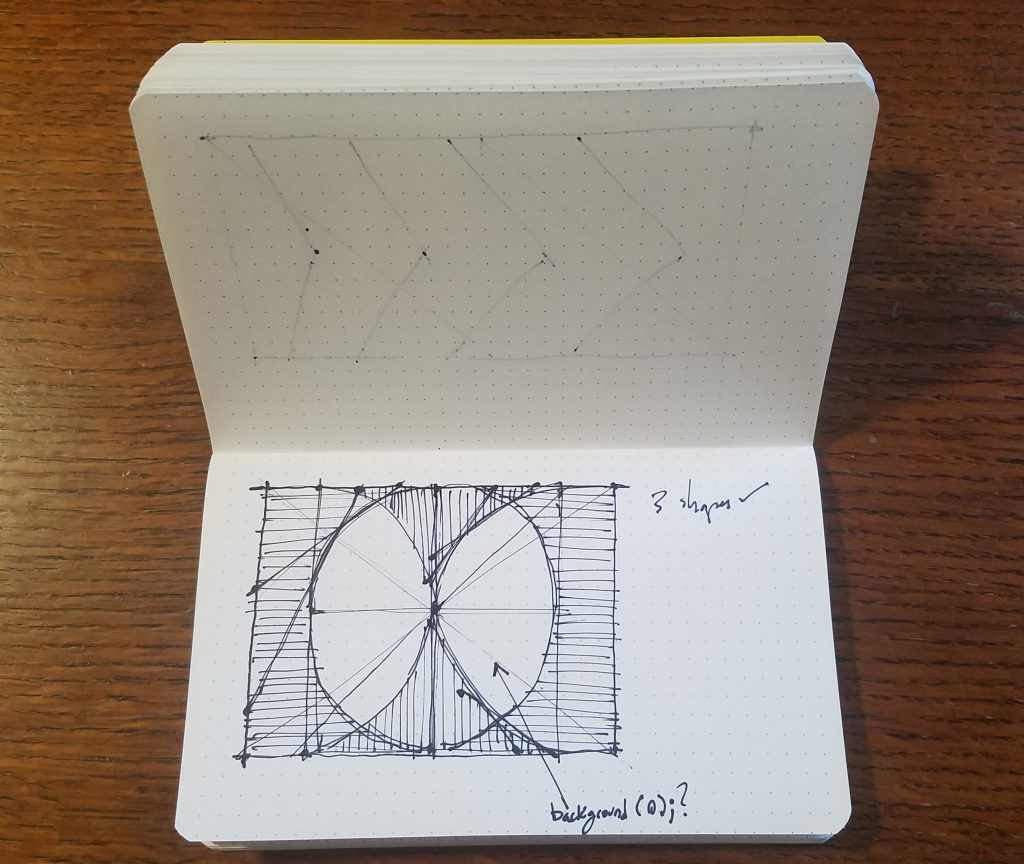
sketch
//Robert Rice
//Section C
function setup() {
createCanvas(400, 300);
background(0);
angleMode(DEGREES);
}
angle = 0
function draw() {
fill(255);
strokeWeight(1);
stroke(255);
line(200, 0, 200, 300);
push();
translate(350, 150); //changes the axis of rotation to the center of the "circle" formed by the lines
for(let i = 1; i <= 45; i+=1) { //rotates the same line 2 degrees around the new axis of rotation, loops 45 times
stroke(255-i*10, 255-i*10, 255);
rotate(2); //angle change per loop (this rotates 90 degrees, bc 2*45=90)
line(-150, 0, -150, -150); //the line being rotated each loop
}
pop();
push(); //the same code, except it arcs to the bottom right instead of the top right
translate(350, 150);
for(let i = 1; i <= 45; i+=1) {
stroke(255-i*10, 255, 255-i*10);
rotate(-2);
line(-150, 0, -150, 150);
}
pop();
push(); //arcs towards the bottom left
translate(50, 150);
for(let i = 1; i <= 45; i+=1) {
stroke(255, 255, 255-i*10);
rotate(2);
line(150, 0, 150, 150);
}
pop();
push(); //arcs towards the top left
translate(50, 150);
for(let i = 1; i <= 45; i+=1) {
stroke(255, 255-i*10, 255-i*10);
rotate(-2);
line(150, 0, 150, -150);
}
pop();
push(); //the final circle, with the origin at the center
translate(200, 150);
strokeWeight(2);
for (let i = 1; i <= 180; i += 1) {
rotate(2);
line(-200, -150, 200, -150)
}
pop();
noLoop();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)